自适应浏览器高度和宽度+字体大小有点:
1.能自动判断当前浏览器的高度和宽度(页面里面设置均百分比宽度)
2.JS里面自己设置字体大小,在不同分辨率下显示不一样的字体
3.在浏览器最大化时候,JS会自动判断屏幕高宽,从而使样式布局不会冲突变化
4.在浏览器最小化时候,JS会自动判断屏幕高宽,从而使最小化的屏幕还和全屏效果一致,只是出现滚动条
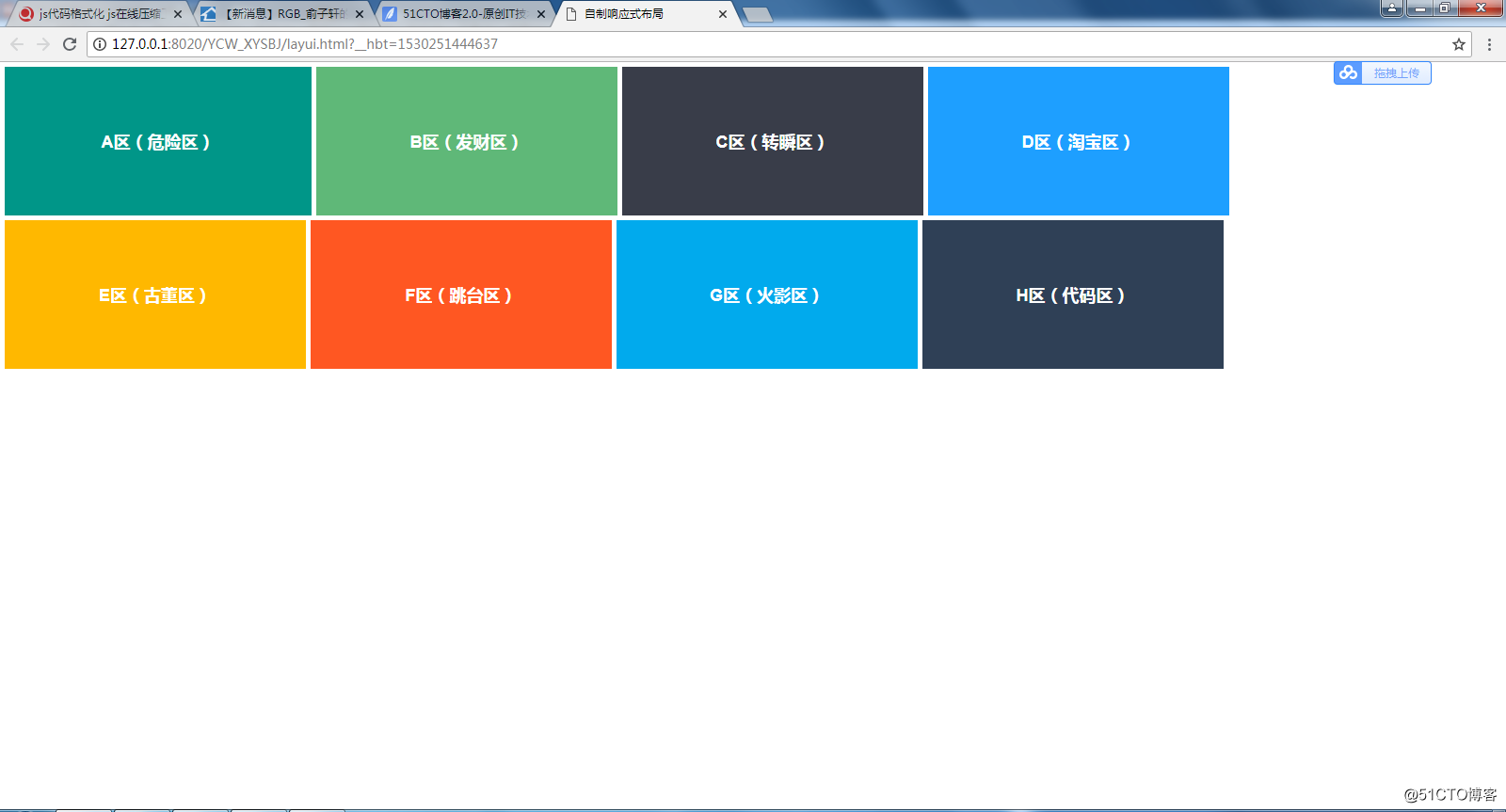
全屏效果图01
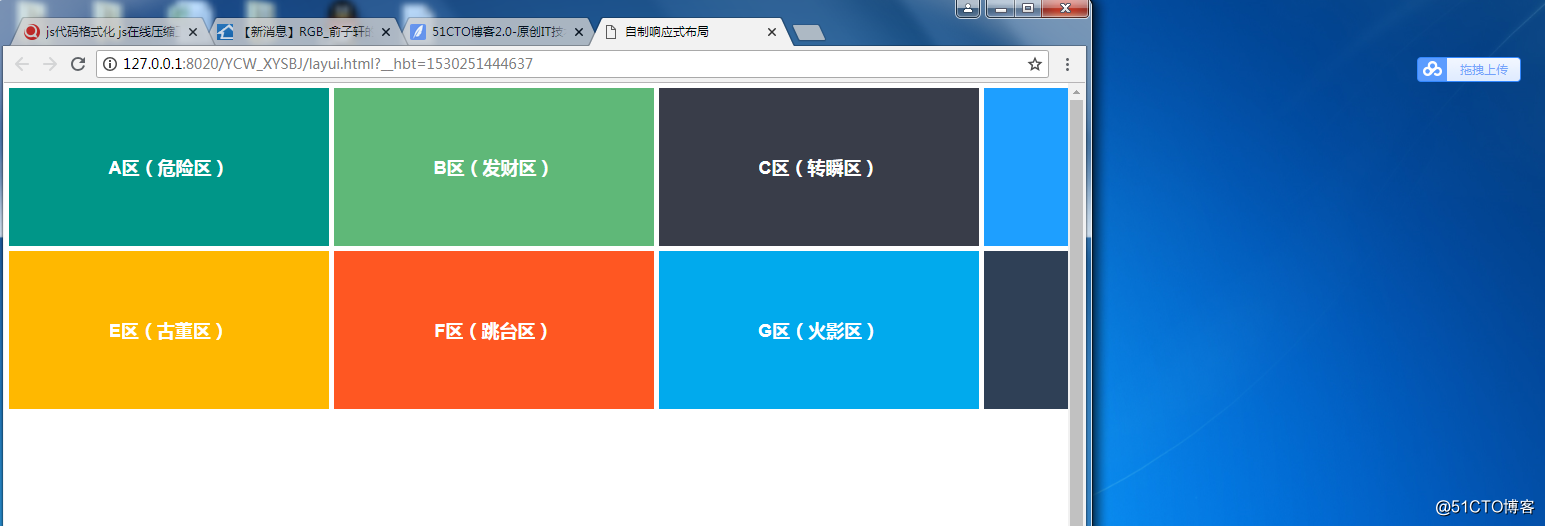
最小化效果图02
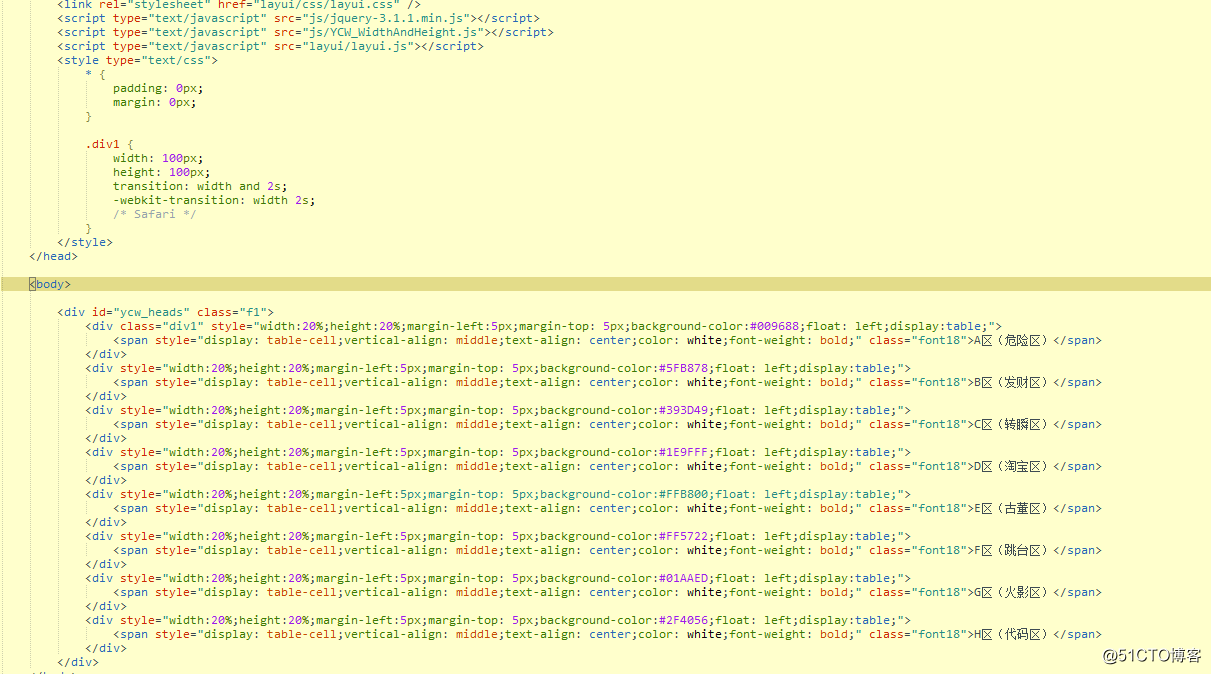
页面设计
我的初衷是:除了响应式布局外,能不能换种做法解决各类分辨率不同的js,希望大家能给我点建议,如果我的这篇文章能帮到你,我很开心。