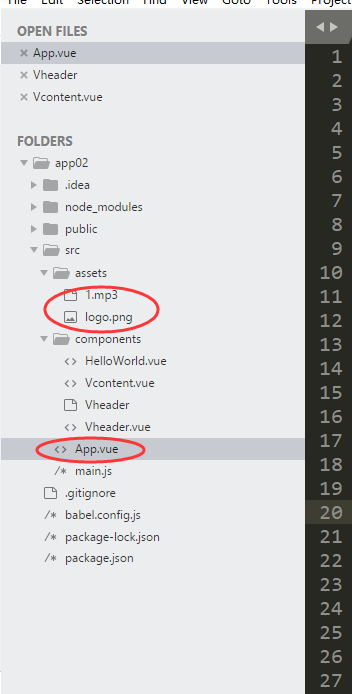
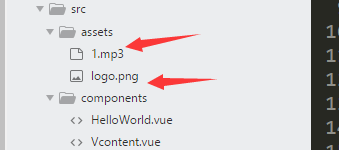
一 、静态资源导入方法
启动服务 npm run serve

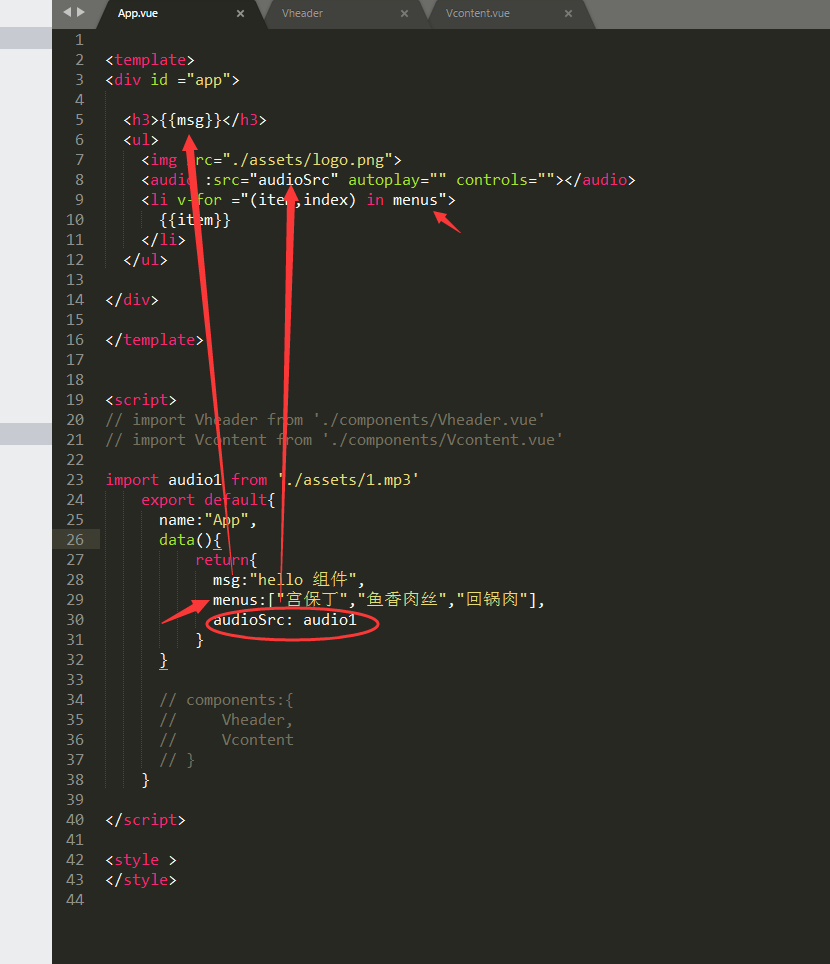
<template>
<div id ="app">
<h3>{{msg}}</h3>
<ul>
<img src="./assets/logo.png">
<audio :src="audioSrc" autoplay="" controls=""></audio>
<li v-for ="(item,index) in menus">
{{item}}
</li>
</ul>
</div>
</template>
<script>
// import Vheader from './components/Vheader.vue'
// import Vcontent from './components/Vcontent.vue'
import audio1 from './assets/1.mp3'
export default{
name:"App",
data(){
return{
msg:"hello 组件",
menus:["宫保丁","鱼香肉丝","回锅肉"],
audioSrc: audio1
}
}
// components:{
// Vheader,
// Vcontent
// }
}
</script>
<style >
</style>

前端页面展示的情况:

扫描二维码关注公众号,回复:
1774325 查看本文章