开发准备:
IDE地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
申请小程序账号:
https://mp.weixin.qq.com/wxopen/waregister?action=step1
在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。登录 https://mp.weixin.qq.com ,我们可以在菜单 “设置”-“开发设置” 看到小程序的 AppID 了 。
第一个小程序
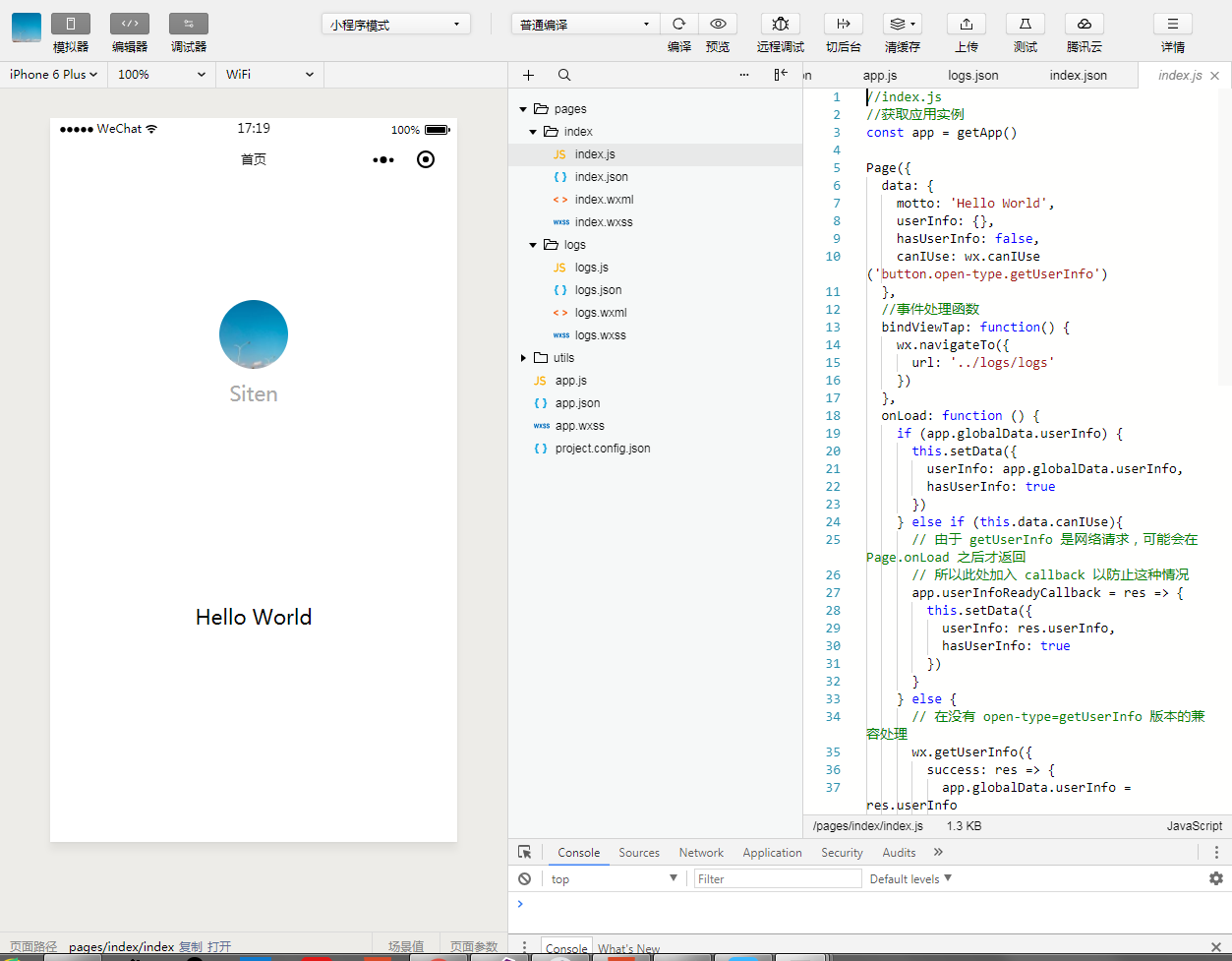
打开IDE,微信登陆后,进入小程序开发,创建项目,会看到下面的操作界面

输入对应的AppID点击确定,第一个小程序即完成。

工具配置 project.config.json
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
其他配置项细节可以参考文档开发者工具的配置页面 。https://developers.weixin.qq.com/miniprogram/dev/devtools/edit.html
app.json
必须有这个文件,配置文件入口,app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.js
必须有这个文件,可以创建但什么都不写。
app.wxss
因为它只是个全局CSS样式文件,可以没有。

文件夹pages中每个文件夹代表一个页面。创建每个页面,都要在app.json中添加配置
Index.js 写交互代码
Index.json 页面配置代码
Index.wxml 标签代码(html)
Index.wxss 样式代码