最近应朋友之约帮忙开发一个简易的社区购物小程序,因没有服务器,故采用云开发。
一、创建项目

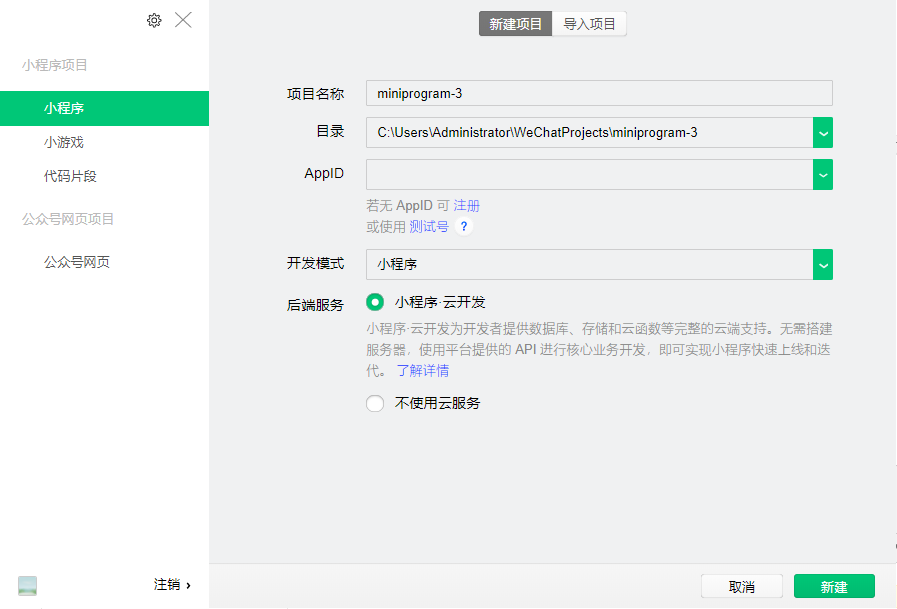
输入项目名称,选择好存储位置,填入自己的appid,后端服务器选择“小程序-云开发”即可。
二、在app.js中设置云环境参数

填写自己的云环境id,关于怎么设置云环境,此处不多说。
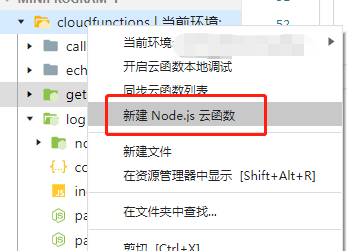
三、创建云函数,在云函数文件夹上点击鼠标右键,点击“新建Node.js云函数”,输入函数名称,在新建的云函数名称上点击鼠标右键,选择“在终端打开”,执行“npm install”命令

编辑好云函数后,右键-》上传并部署:所有文件。云函数创建完成。
四、调用云函数
wx.cloud.callFunction({
name: '云函数名称',
complete: res => {
console.log(res)
}
})
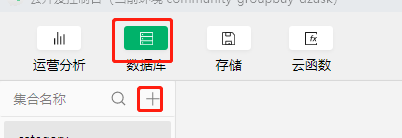
五、云数据库点击下图中的+图标,新建数据集合

六、小程序对云数据库进行增删改查
初始化db
const db = wx.cloud.database();
增加数据 db.collection('集合名称').add(“json格式数据”)
删除数据 db.collection('集合名称').doc(记录d).remove()
修改数据
局部更新 db.collection('集合名称').doc(记录d).update(json格式数据)
替换更新 db.collection('集合名称').doc(记录d).set(json格式数据)
查询数据 db.collection('集合名称').where("查询条件也使用json格式").get()
具体用法请参考官方文档。