启动webpackage的项目时候,mac和Linux环境下运行正常,在window下运行npm run dev报错,提示如下:

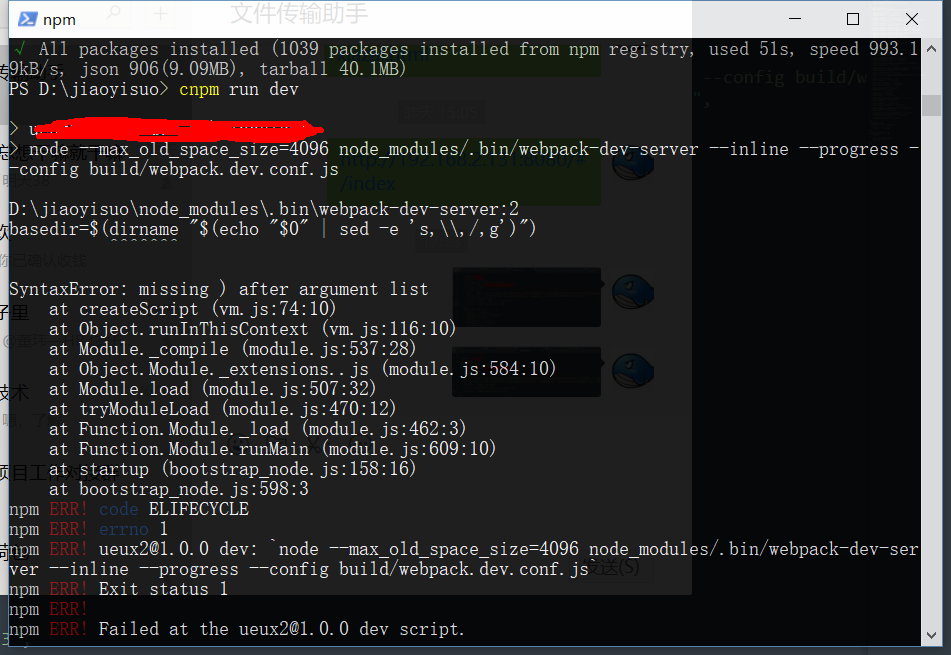
> [email protected] dev D:\jiaoyisuo > node --max_old_space_size=4096 node_modules/.bin/webpack-dev-server --inline --progress --config build/webpack.dev.conf.js D:\jiaoyisuo\node_modules\.bin\webpack-dev-server:2 basedir=$(dirname "$(echo "$0" | sed -e 's,//,/,g')") ^^^^^^^ SyntaxError: missing ) after argument list at createScript (vm.js:74:10) at Object.runInThisContext (vm.js:116:10) at Module._compile (module.js:537:28) at Object.Module._extensions..js (module.js:584:10) at Module.load (module.js:507:32) at tryModuleLoad (module.js:470:12) at Function.Module._load (module.js:462:3) at Function.Module.runMain (module.js:609:10) at startup (bootstrap_node.js:158:16) at bootstrap_node.js:598:3 npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! [email protected] dev: `node --max_old_space_size=4096 node_modules/.bin/webpack-dev-server --inline --progress --config build/webpack.dev.conf.js` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the [email protected] dev script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\dontes\AppData\Roaming\npm-cache\_logs\2018-06-26T07_50_26_804Z-debug.log
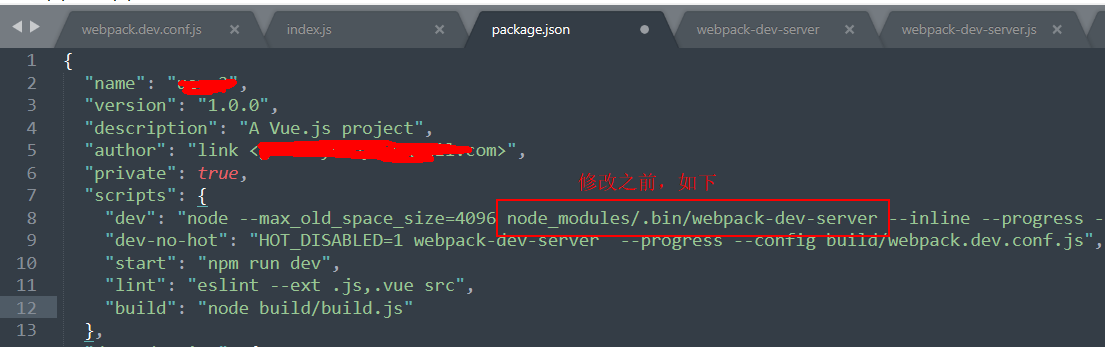
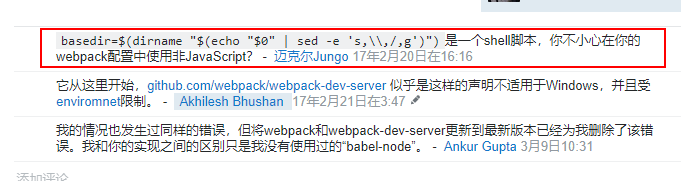
原因:在package.json里dev指向的是node_modules/.bin/webpack-dev-server,而这个文件是shell文件,window环境下不识别(或者当做js文件识别),故报错。

解决方案:将webpack-dev-server里指向的路径直接放到package.json的dev路径,重新npm run dev,启动成功。


参考资料:
1、https://github.com/gotwarlost/istanbul/issues/677
2、https://stackoverflow.com/questions/42341147/webpack-config-from-npm-script
3、