前言
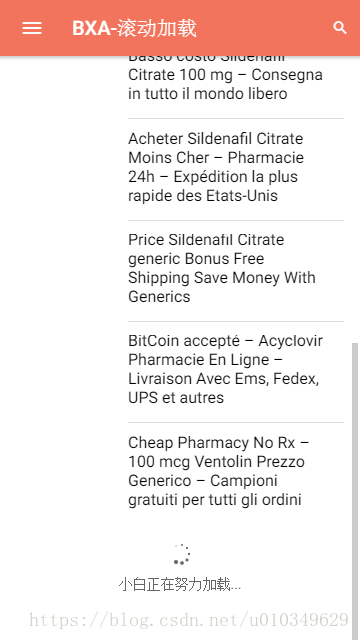
最近在做一个移动端的项目,需要应用滚动加载的效果,开始是想通过JS自己写个方法,但是实际操作中发现代码设计比较复杂。最终通过IonIC框架的方法很好的实现了想要的效果,如下图:
实现效果
当滚动条距离底部一定距离时触发加载事件:
代码块
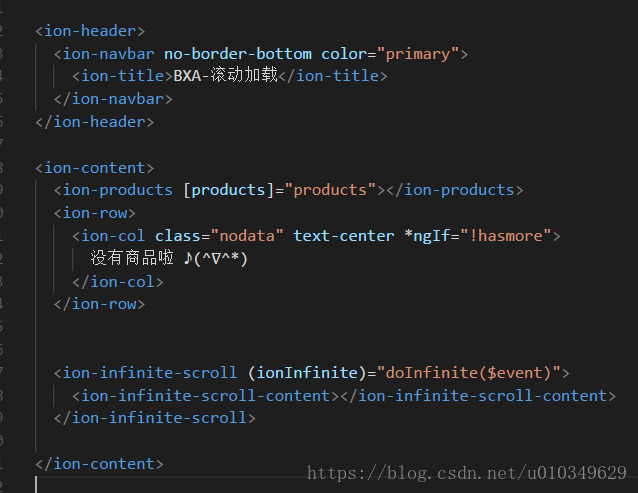
//html代码:
//顶部标题
<ion-header>
<ion-navbar no-border-bottom color="primary">
<ion-title>BXA-滚动加载</ion-title>
</ion-navbar>
</ion-header>
//中间内容的显示
<ion-content>
<ion-products [products]="products"></ion-products>
<ion-row>
<ion-col class="nodata" text-center *ngIf="!hasmore">
没有商品啦 ♪(^∇^*)
</ion-col>
</ion-row>
//滚动条触发事件
<ion-infinite-scroll (ionInfinite)="doInfinite($event)">
<ion-infinite-scroll-content></ion-infinite-scroll-content>
</ion-infinite-scroll>
</ion-content>//ts代码:
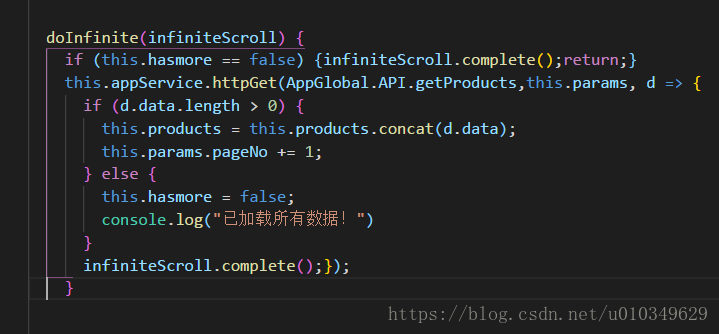
doInfinite(infiniteScroll) {
//判断是否有更多数据
if (this.hasmore == false)
{infiniteScroll.complete();return;}
d => {
//判断是否获取到数据
if (d.data.length > 0) {
//将获取的数据表与已有数据表连接(concat)
this.products = this.products.concat(d.data);
this.params.pageNo += 1;
} else {
this.hasmore = false;
console.log("已加载所有数据!")
}
infiniteScroll.complete();});
}小结
一些功能的实现总是见多了觉得容易,但实际写起代码却没有那么轻松,这个过程中论坛以及官网的文档帮到了我很多,推荐大家多上官网熟练使用提供的官方文档会全面的获取自己需要的方法。荣幸与您分享~