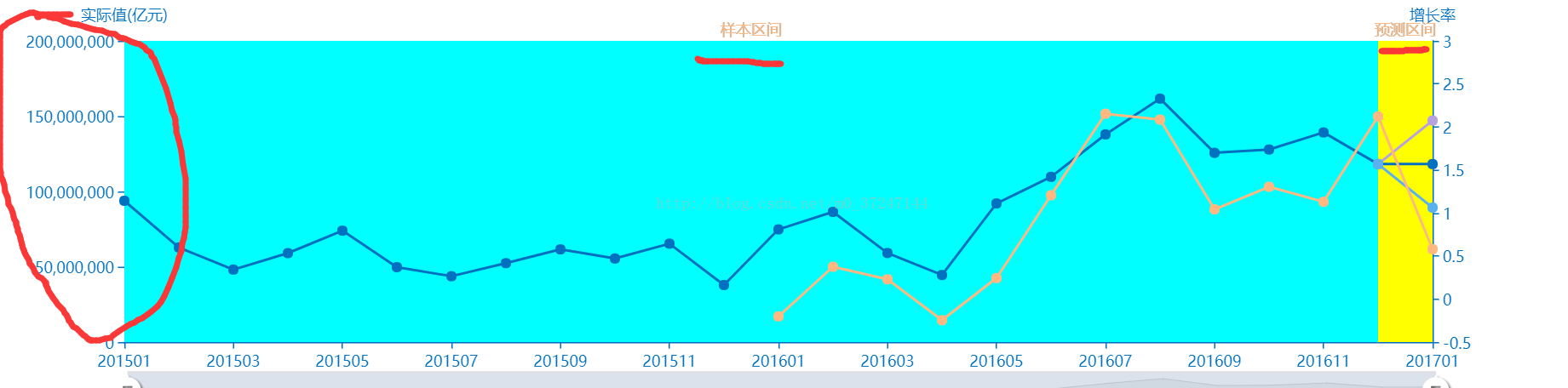
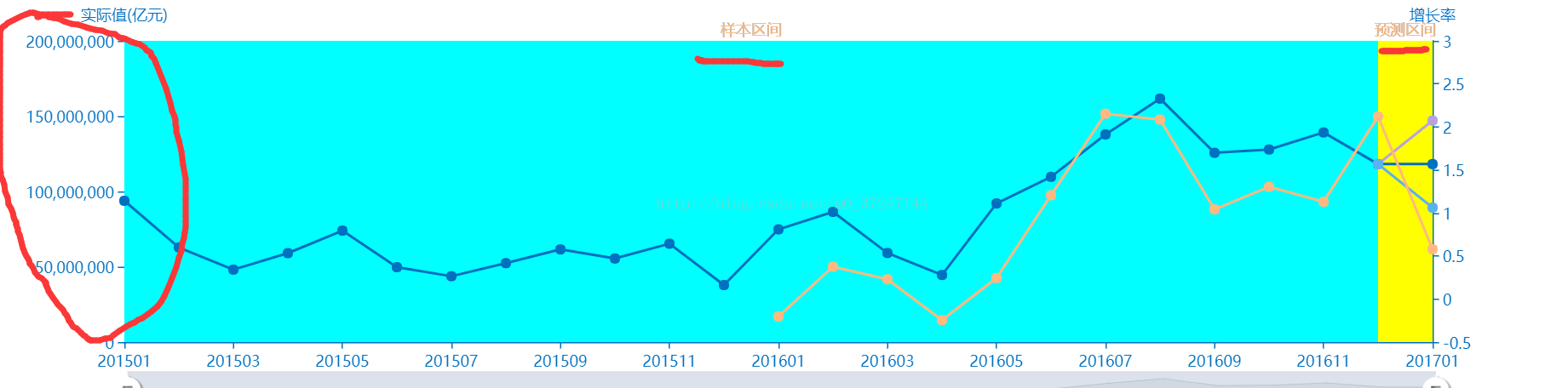
需要使用echarts中的makearea属性
具体代码体现为:series_temp["yAxisIndex"] = 1;
series_temp["markArea"] = {
silent: true,
data:
[[
{
name: '预测区间',
itemStyle:{
normal:{
color : '#ffff00'
}
},
xAxis: xAxis[3]
},
{xAxis: xAxis[6]}
],[
{
name: '样本区间',
itemStyle:{
normal:{
color : '#00ffff'
}
},
xAxis: xAxis[0]
},
{xAxis: xAxis[3]}
]]
};
}
实现效果为: 从x轴第一个刻度单位到第四个刻度单位会画一个区域,标记名称为 '样本区间',从第四个刻度单位到第七个绘画一个区域,标记名称为 '预测区间'。
2.双纵坐标 yAxis: [
{
name: '实际值(' + unit_name + ')',
type: 'value',
max: max
},
{
name: '增长率',
max: addPermax,
type: 'value'
}
],
然后通过给不同的线设置不同的series_temp["yAxisIndex"] = 1; 既可以让两条不同的线在同一个横坐标上对应不同意义的纵坐标。
实现效果为: 会画出两个纵坐标,你可以让不同的echarts图中的线对应不同种类的纵坐标'。