border-style 分类
- dashed虚线类型
- dotted 点线类型
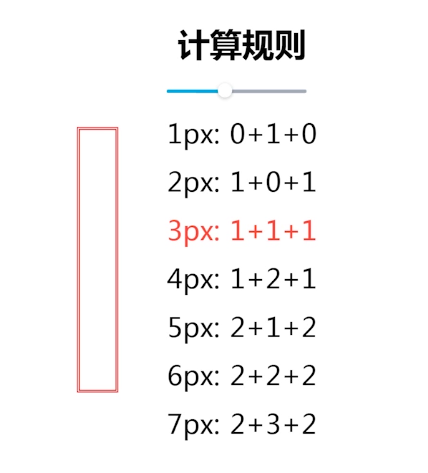
- double 双线类型
双线型量根实线的宽度和中间空白区域的间距有一定规律:

可以利用这个规律画出一些特殊的图案

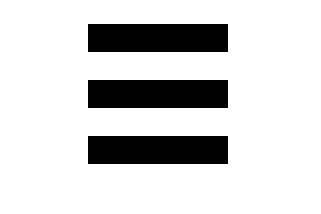
代码如下:
div{
width:100px;
height: 20px;
border-top:60px double;
border-bottom:20px solid;
margin:20px auto 0;
}
- 实线类型
- 利用border的合围规则加上透明边框的属性可以画不同的三角形和梯形
三角形:

代码如下:
div{
width:0;
height:0;
border:20px solid;
border-color:transparent transparent red;
}
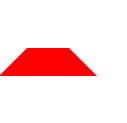
梯形:

代码如下:
div{
width:30px;
height:0;
border:20px solid;
border-color:transparent transparent red;
}
总结:通过调节不同的width、height、border的宽度值可实现三角形和梯形的形状变化,还可以组合出新的图形。
- 利用border-radius画圆。

代码如下:
div{
width:0;
height:0;
border:30px solid red;
border-radius:30px;
}
半圆:

代码如下:
div{
width:0;
height:0;
border:30px solid red;
border-bottom-right-radius:60px;
}