一,前言
上一篇,介绍了 CSS 选择器伪类和伪元素,主要涉及以下几个点:
- 伪类选择器;
- 伪元素选择器;
- 伪类和伪元素选择器的区别;
本篇,介绍 CSS 变量 var;
一,CSS 变量简介
- CSS 变量,由 CSS 作者定义,也被称作“CSS 自定义属性”或“CSS 级联变量”;
- 通过声明 CSS 变量,抽取重复的 CSS 属性值,能够统一的进行维护和管理;
- 和其他变量相似,CSS 变量也可以具有全局作用域和局部作用域;
- 使用 CSS 变量,能够增强代码的可读性,也使变量值具备语义化标识;
二,CSS 变量的使用
- 声明 CSS 变量,属性名以两个减号(
--)开始,属性值为任何有效的 CSS 值; - 使用 CSS 变量标记定义,如:
--main-color: black;; - 使用 var() 函数获取变量值,如:
color: var(--main-color) ;;
<!-- 声明 CSS 变量 -->
:root {
--main-bg-color: red;
}
<!-- 使用 CSS 变量 -->
.demo {
color: white;
background-color: var(--main-bg-color);
}
注意:
- 当浏览器遇到无效的
var()时,会使用继承值或初始值代替; - CSS 变量的属性名,对大小写是敏感的;如:
--my-color和--My-color是两个不同的变量;
三,CSS 变量的作用域
- CSS 变量也具有作用域的概念,可以声明为全局 CSS 变量、局部 CSS 变量;
- 全局变量能够在整个文档中被访问和使用,局部变量只能在被声明的选择器中使用;
- 创建全局作用域的变量,在
:root选择器中声明(:root选择器会匹配文档的根元素); - 创建局部作用域的变量,在需要使用变量的选择器中进行声明;
声明两个全局变量(–blue 和 --white),使用 var() 函数在样式表中插入变量的值:
四,CSS 变量的继承特性
- CSS 变量会受到级联的约束,继承来自父元素的属性值;
如果在元素上没有为 CSS 变量设置值,那么将使用父元素上的值:
.two {
--test: 10px;
}
.three {
--test: 2em;
}
<div class="one">
<div class="two">
<div class="three"></div>
<div class="four"></div>
</div>
</div>
在这个情况下, var(--test) 的结果分别是:
-
对于元素
class="two":10px; -
对于元素
class="three":2em; -
对于元素
class="four":10px(继承自父属性); -
对于元素
class="one":非法值,取 CSS 变量的默认值; -
注意
CSS 变量虽然会继承父元素的属性值,但它和 JS 中的变量是有区别的;
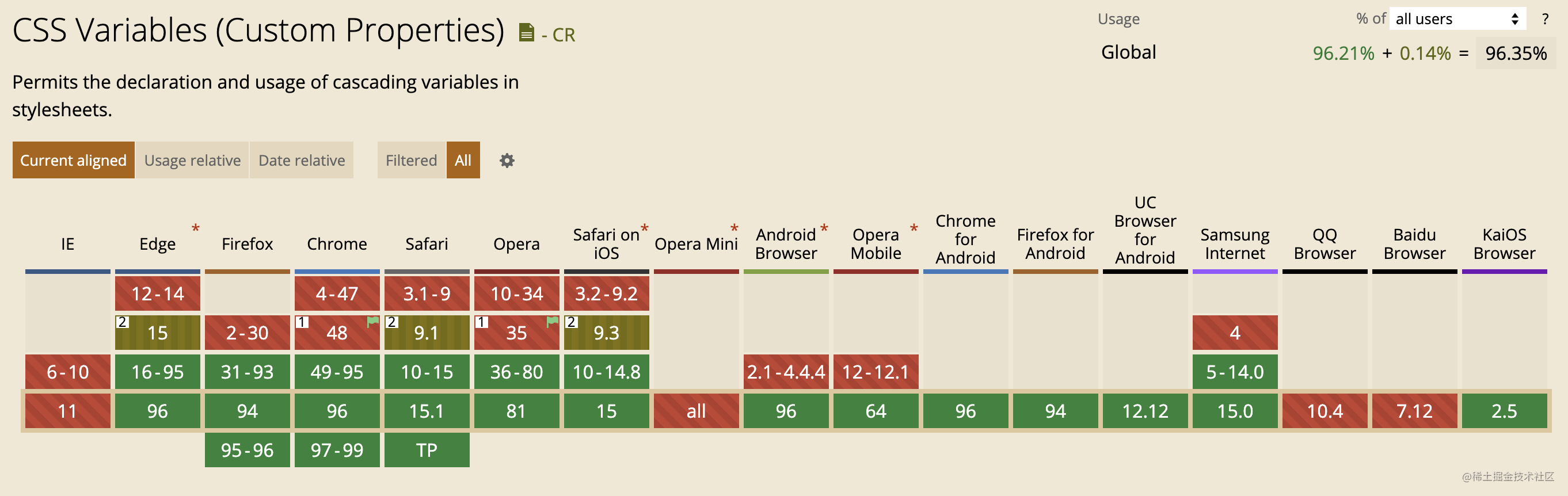
五,CSS 变量的兼容性

六,结尾
本篇,主要介绍了 CSS 变量相关知识,主要涉及以下几个点:
- CSS 变量简介;
- CSS 变量的使用;
- CSS 变量的作用域;
- CSS 变量的继承特性;
- CSS 变量的兼容性;
下一篇,开始介绍 CSS 布局;