
引言
Cocos中躲草丛效果的实现原理。
在游戏开发中,我们经常用透视或者半透明效果去表现模型被遮挡的效果。
本文将介绍一下如何在Cocos中实现王者荣耀中的躲草丛效果。
本文源工程在文末获取,小伙伴们自行前往。
躲草丛效果的实现原理

要在Cocos中实现王者荣耀中的躲草丛效果,需要以下几个点:
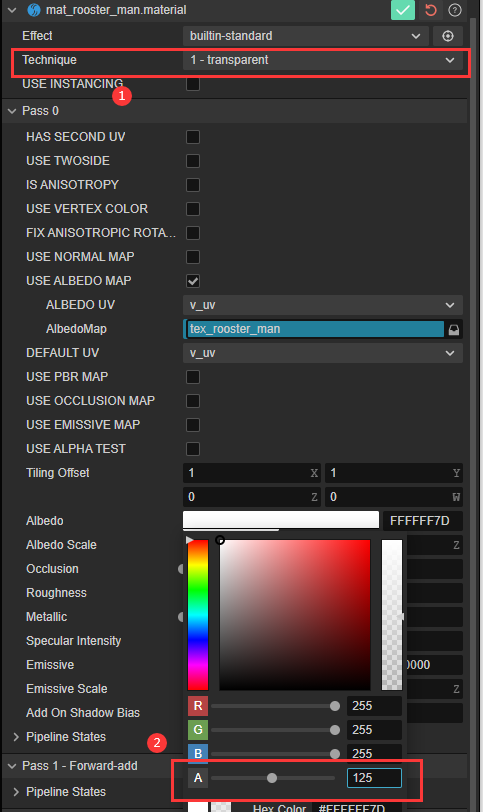
1.模型半透明
要实现模型的半透明效果,需要下面2个条件:
- 3D物体所在的渲染队列为”透明队列”;
- 3D物体的颜色
alpha值改成127(半透明);

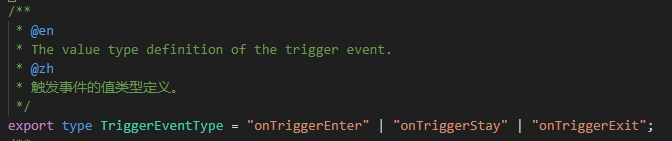
2.触发
进入草丛的时候触发模型半透明,离开草丛时恢复模型半透明。需要下面Collider的2个事件:
-
onTriggerEnter:当其他Collider进入我的Collider时触发。 -
onTriggerExit:当其他Collider离开我的Collider时触发。

话不多说,一起来做个实例。
王者小鸡躲草丛
接下来我们一步一步来实现王者荣耀中的躲草丛效果。
1.环境
引擎版本:Cocos Creator 3.8.1
编程语言:TypeScript
2.资源准备
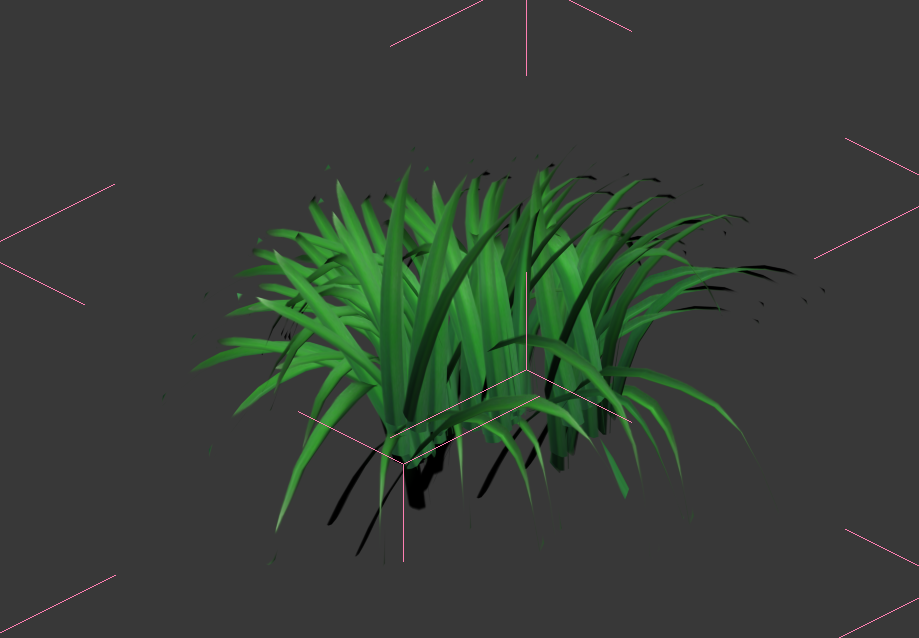
首先去“菜市场”买两把”菜”,有喜欢做模型的小伙伴可以自己在3dmax里面做一个,我们先看下草在3dmax中的效果:

然后把模型从3dmax导出一下,包括FBX和TGA,然后添加到工程:

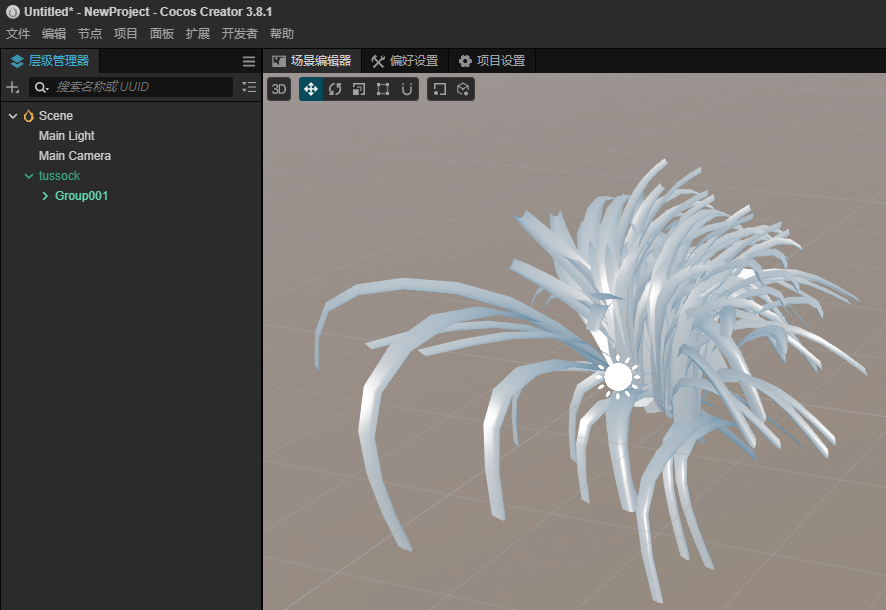
把模型拖到场景里面去,可以看到雪白的草:

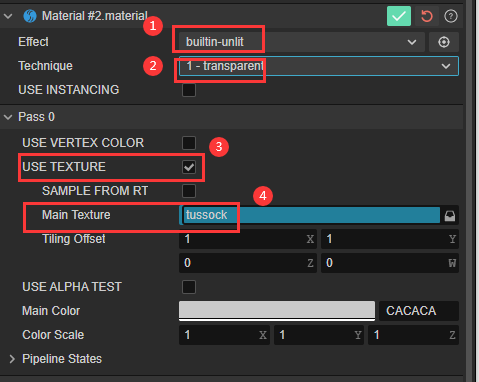
想要把草恢复成绿色需要以下处理:
- 修改材质的
Effect,我们用builtin-unlit。 - 然后
Technique选择transparent通道。 - 设置贴图。

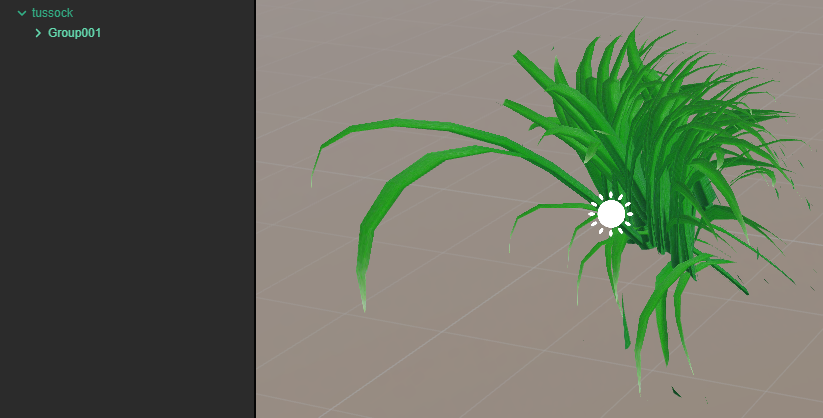
处理完成后效果如下:

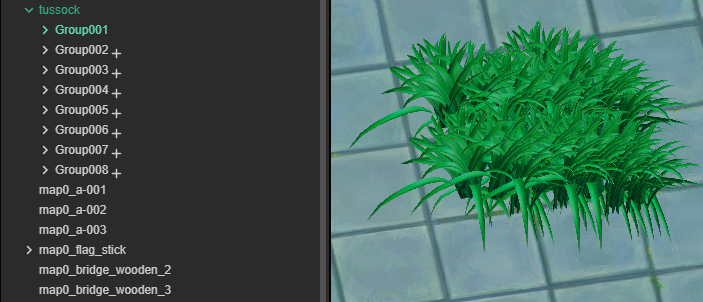
由于草不够茂密,我们复制粘贴多几个:

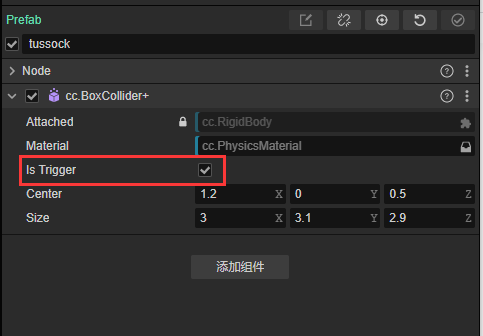
想要草可以产生触发事件,需要添加一下Collider,这里直接用BoxCollider,简单快捷:

勾选Is Trigger使其变成触发器,否者会进不去草丛:

3.编写代码
新建一个Tussock组件,并且拖到王者小鸡身上。
@ccclass('Tussock')
export class Tussock extends Component {
start() {
}
update(deltaTime: number) {
}
}
在start()方法中获取CapsuleCollider组件并且监听onTriggerEnter和onTriggerExit事件。
start() {
var collider = this.getComponent(CapsuleCollider);
collider.on('onTriggerEnter', (event: ICollisionEvent) => {
if (event.otherCollider.node.name == "tussock") {
this.setModelTranslucency(true);
}
}, this);
collider.on('onTriggerExit', (event: ICollisionEvent) => {
if (event.otherCollider.node.name == "tussock") {
this.setModelTranslucency(false);
}
}, this);
}
最后获取王者小鸡的材质,通过material.setProperty('albedo');设置一下他的透明度:
setModelTranslucency(flag: boolean) {
const material = this.node.getChildByName("rooster_man").getComponent(RenderableComponent)?.sharedMaterials[0]; // 0 表示第一个材质,根据您的需求修改
material.setProperty('albedo', new Color(255, 255, 255, flag ? 127 : 255));
}
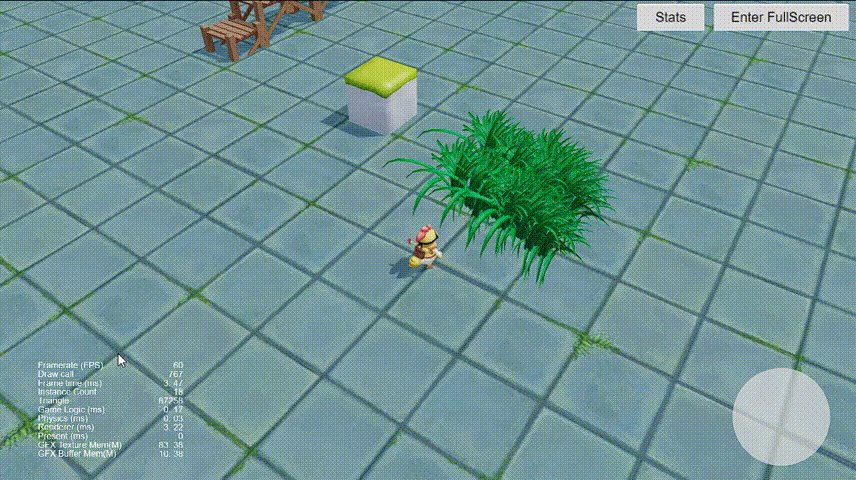
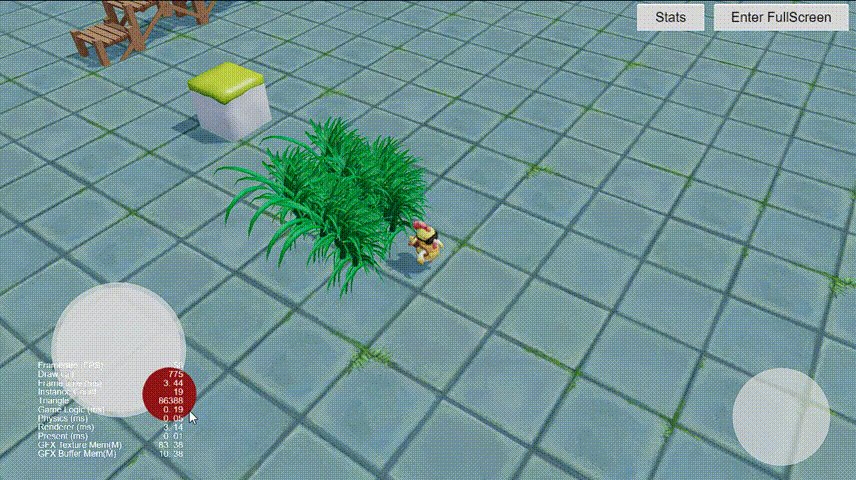
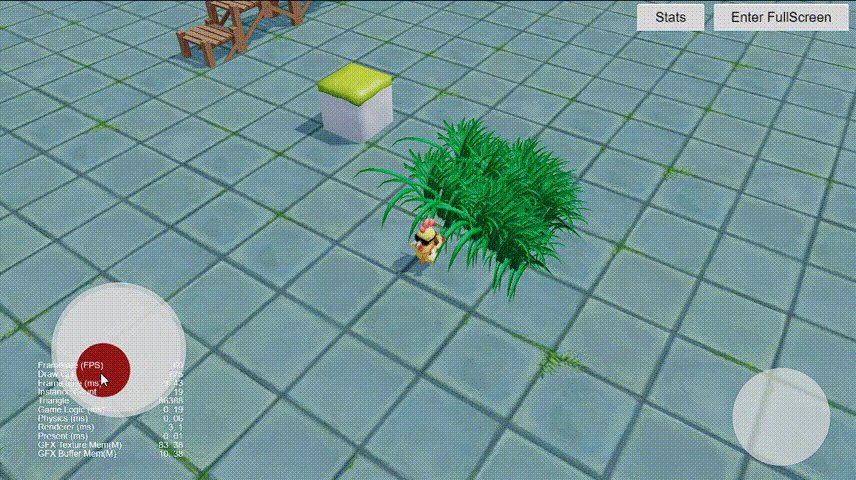
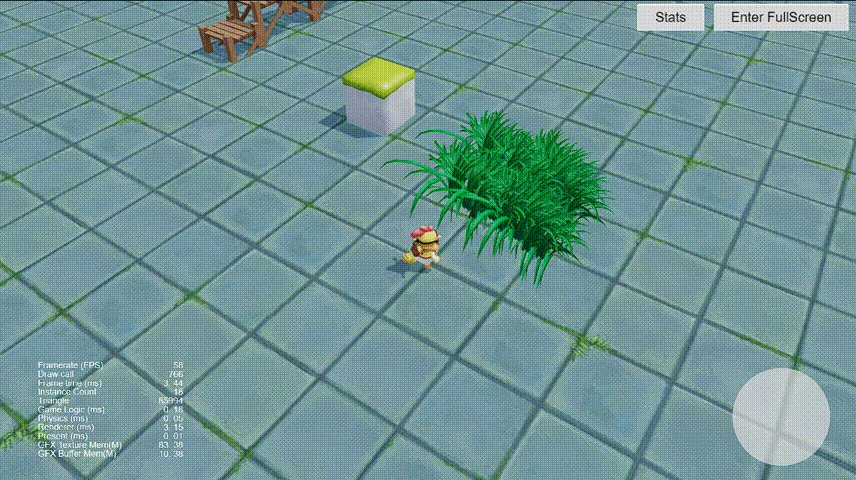
4.效果演示

一天不整活,浑身都难受。帮忙转发一下文章哦,下课!
结语
本文源工程可通过私信发送Tussock获取。
近日,笔者受麒麟子(深耕游戏引擎与游戏开发15年,每一滴干货都源自商业项目实践)的邀请,以嘉宾的形式加入知识星球,星球主要用于:
- 导师教学
- 学习问题交流
- 新人入门与进阶
- 招聘与就业机会分享
- 面试题集锦
- 面试经验分享
总的来说,星球的目标只有一个:提供优质内容,搞学习。感兴趣的小伙伴可以扫码了解和捧场,我在里面等你。

我是"亿元程序员",一位有着8年游戏行业经验的主程。在游戏开发中,希望能给到您帮助, 也希望通过您能帮助到大家。
AD:笔者线上的小游戏《贪吃蛇掌机经典》《重力迷宫球》《填色之旅》大家可以自行点击搜索体验。
实不相瞒,想要个赞和在看!请把该文章分享给你觉得有需要的其他小伙伴。谢谢!
推荐专栏: