https://datav.aliyun.com/portal/school/atlas/area_selector

可以选择省,市,区。
也可以直接在地图上点击对应区域。
我的应用场景
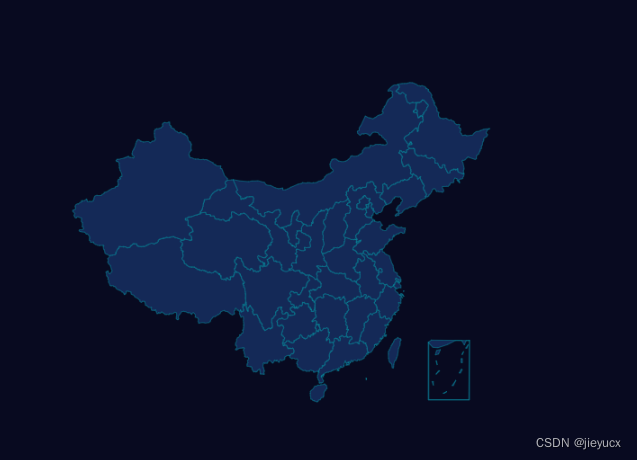
我这里用到这个还是一个特别老的大屏项目,用的jq写的。显示中国地图边界区域

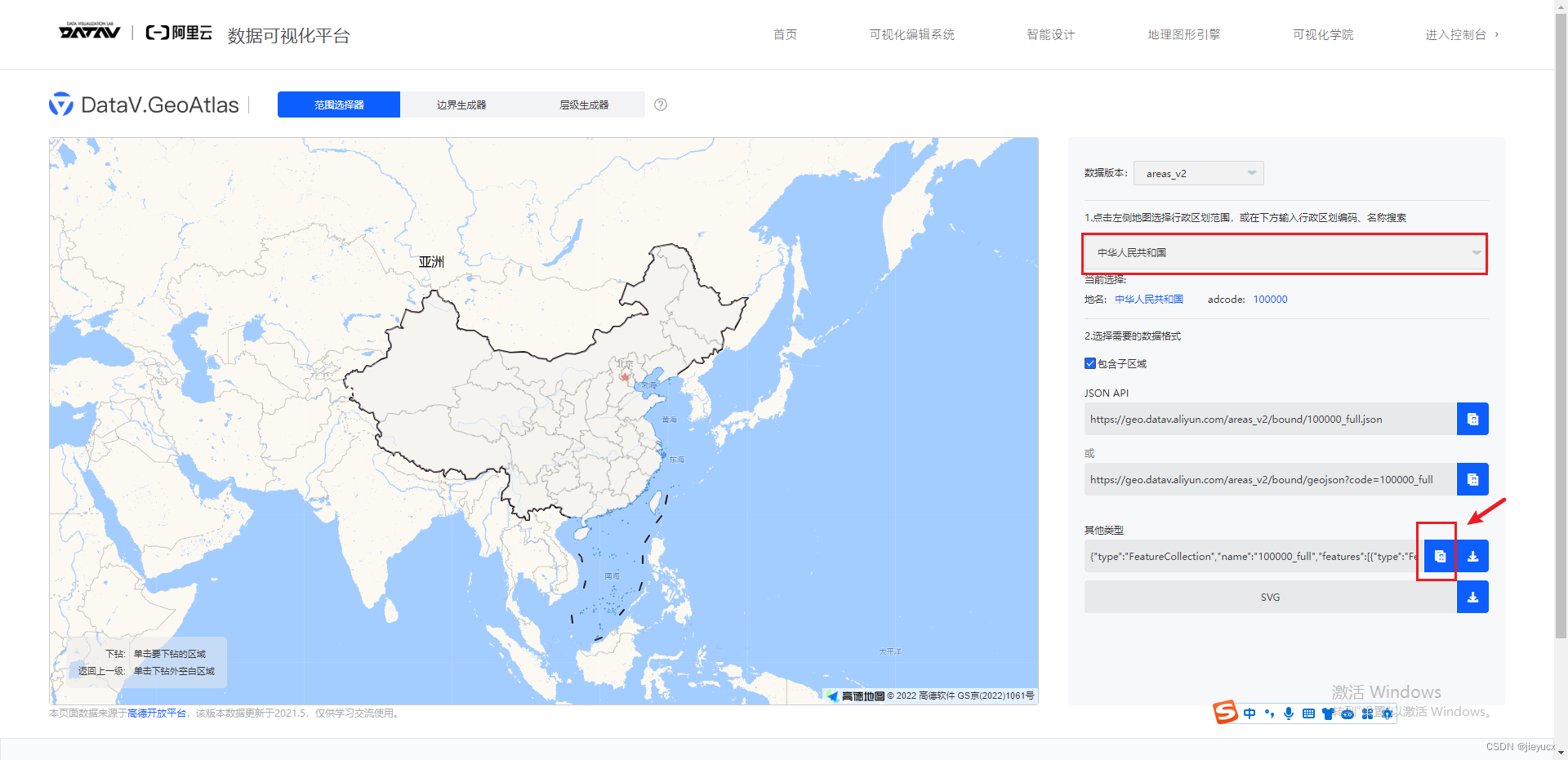
我们在上面的这个地区选择中国区域

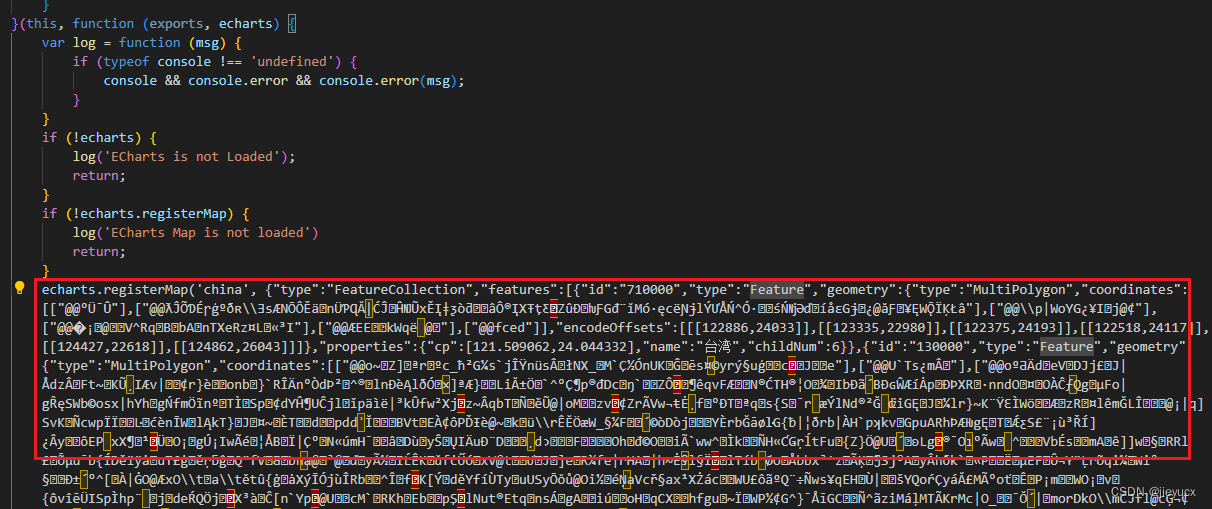
点击复制,复制下来这个json数据。新建一个china.js

(function (root, factory) {
if (typeof define === 'function' && define.amd) {
// AMD. Register as an anonymous module.
define(['exports', 'echarts'], factory);
} else if (typeof exports === 'object' && typeof exports.nodeName !== 'string') {
// CommonJS
factory(exports, require('echarts'));
} else {
// Browser globals
factory({
}, root.echarts);
}
}(this, function (exports, echarts) {
var log = function (msg) {
if (typeof console !== 'undefined') {
console && console.error && console.error(msg);
}
}
if (!echarts) {
log('ECharts is not Loaded');
return;
}
if (!echarts.registerMap) {
log('ECharts Map is not loaded')
return;
}
echarts.registerMap('china', '这里是复制下来的json数据');
}));
接着在index.html中引入
<script src="./js/china.js"></script>
设置echarts
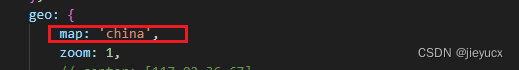
主要配置geo的map属性,前面echarts.registerMap的第一个参数是啥,咱这里写啥就行了

var option = {
backgroundColor: '#080a20',
title: {
left: 'left',
textStyle: {
color: '#fff'
}
},
tooltip: {
trigger: 'item'
},
geo: {
map: 'china',
zoom: 1,
label: {
emphasis: {
show: false
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#142957',
borderColor: '#0692a4'
},
emphasis: {
areaColor: '#0b1c2d'
}
}
},
};
var myecharts = echarts.init($('.map .geo')[0])
myecharts.setOption(option)
html
<div class="map">
<div class="geo"></div>
</div>