
ArkTS简介
ArkTS是HarmonyOS主力应用开发语言。它在TypeScript (简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。

ArkTS基于TvpeScript语言,拓展了声明式UI、状态管理、并发任务等能力。
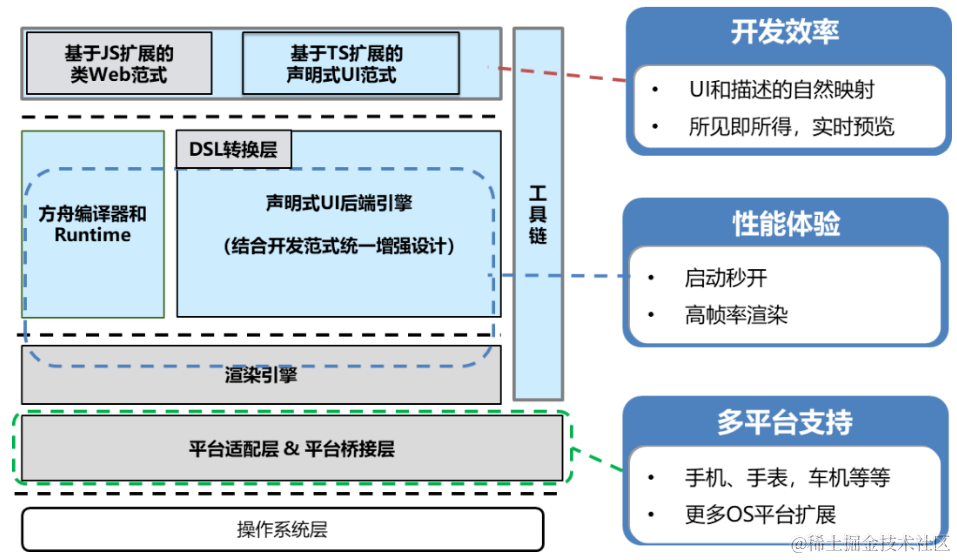
ArkUI开发框架的整体架构

ArkTS的基础类型
ArkTS的基础类型和ts的大致基本相同
- 布尔值
TypeScript中可以使用boolean来表示这个变量是布尔值,可以赋值为true或者false。
let isDone: boolean = false;
- 数字
TypeScript里的所有数字都是浮点数,这些浮点数的类型是 number。除了支持十进制,还支持二进制八进制、十六进制。
let decLiteral: number = 2023;
console.log(decLiteral is' + decLiteral);
let binaryLiteral: number = 0b11111100111;
console.log(binaryLiteral is' + binaryLiteral);
let octalLiteral: number = 0o3747;
console.log('octalLiteral is ' + octalLiteral);
let hexLiteral: number = 0x7e7;
console.log('hexLiteral is' + hexLiteral);
- 字符串
TypeScript里使用 string表示文本数据类型,可以使用双引号 (“) 或单引号 () 表示字符串
let name: string = "Jacky";
name ="Tom";
name = 'Mick
- 数组
TypeScript支持以下两种方式声明数组: 第一种,可以在元素类型后面接上],表示由此类型元素组成的一个数组:第二种方式是使用数组泛型,Array<元素类型>。
let list1: number[] = [1, 2, 3];
let list2: Array<number> = [1, 2, 3];
5、元组
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。
let x: [string, number]
x = ['hello', 10]; // OK
x =[10, hello']; // Error
- 枚举
enum类型是对JavaScript标准数据类型的一个补充,使用枚举类型可以为一组数值赋予友好的名字
enum Color {Red, Green, Blue];
let c: Color = Color.Green;
- unknown
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。那么我们可以使用 unknown类型来标记这些变量。
let notSure: unknown = 4;
notSure = 'maybe a string instead';
notSure = false;
- void
当一个函数没有返回值时,你通常会见到其返回值类型是 void。
function test(): void {
console.log('This is function is void');
}
- null 和 undefined
TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null。
let u: undefined = undefined;
let n: null = null;
- 联合类型
联合类型 (Union Types) 表示取值可以为多种类型中的一种。
let myFavoriteNumber: string|number;
myFavoriteNumber = 'seven';
myFavoriteNumber = 7;
条件语句
条件语句用于基于不同的条件来执行不同的动作。TypeScript 条件语句是通过一条或多条语句的执行结果(true 或 false) 来决定执行的代码块.
例如:if /if…else /seitch…case
函数类模块
函数定义
函数是一组一起执行一个任务的语句,函数声明要告诉编译器函数的名称、返回类型和参数。TypeScrip可以创建有名字的函数和匿名函数,其创建方法如下:
//有名函数: 给变量设置为number类型
function add(x: number, y: number): number {
return x + y;
}
//匿名函数: 给变量设置为number类型
let myAdd = function (x: number, y: number): number {
return x + y;
}
函数的参数
- 可选参数
在TypeScript里我们可以在参数名旁使用(?)实现可选参数的功能。比如,我们想让y是可选的:
function add(x: string, y?: string): number {
return x + y;
}
let result1=add("a")
let result1=add("a","b")
- 剩余参数
剩余参数会被当做个数不限的可选参数。 可以一个都没有,同样也可以有任意个。 可以使用省略号(…) 进行定义:
function add(x: string, ...y: string[]) {
return x + y.join();
}
let result1=add("a")
let result1=add("a","b","c","d")
箭头函数
和js箭头函数相同
let myAdd = ([parame1, parame2]) {
//代码块
}
迭代器
当一个对象实现了Symbol.iterator属性时,我们认为它是可迭代的。一些内置的类型如Array,Map,Set,String,Int32Array,Uint32Array等都具有可迭代性。
后续学习资源介绍
更多内容大家可以参考TypeScript的官方教程(https://www.typescriptlang.org/docs/)。
在线Playground平台(https://www.typescriptlang.org/play)。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。