最新发布:基于 Ant Design 的全新 Web3 开源组件库——Ant Design Web3,为 Ant Design 家族添砖加瓦。蚂蚁金服推出的 Ant Design 设计体系一直以来为企业级产品提供了卓越的设计解决方案。随着不断的迭代,Ant Design 家族涌现出多个相关产品,为前端开发带来了极大的便利。让我们一起来探索 Ant Design 家族的众多产品,你已经使用过其中几个呢?

1. Ant Design 组件库
Ant Design 组件库是基于 Ant Design 设计体系的 React UI 组件库,为企业级中后台产品提供了丰富的常用 UI 组件。从表格、按钮、表单到提示框、树形控件,这个库提供了一揽子企业级产品开发所需的高质量 React 组件。使用 TypeScript 进行开发,并提供完整的类型定义文件。
Ant Design 是使用 React 实现的,社区还提供了一些其他技术的实现:
-
NG-ZORRO - Ant Design of Angular[1]
-
NG-ZORRO-MOBILE - Ant Design Mobile of Angular[2]
-
Ant Design of Vue[3]
官网:https://ant.design/

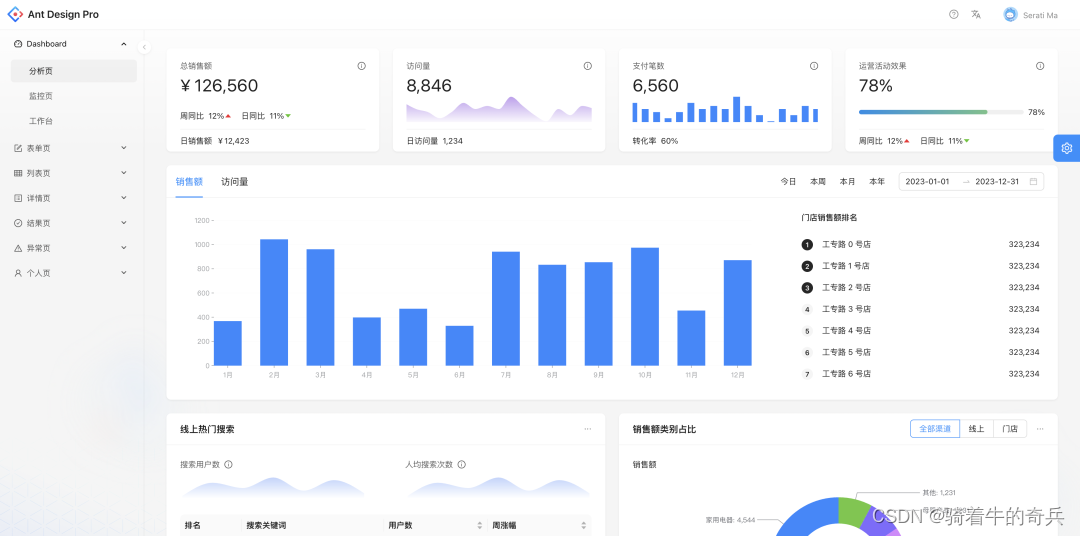
2. Ant Design Pro
Ant Design Pro 是一个企业级中后台前端/设计解决方案,以 React 和 Ant Design 为基础框架。它提供多功能布局和设计组件,支持自动构建前端应用程序。专注于构建企业级管理后台和前端应用,包括路由、权限管理、国际化、数据模拟和工程化等方面,助力开发者快速搭建功能丰富的管理系统。

官网:https://pro.ant.design/
3. Ant Design Web3
Ant Design Web3 是基于 Ant Design 的 Web3 React 组件库,专注于帮助快速构建去中心化应用(DApp)。除了基本组件外,还提供了与链交互的能力,具备多链兼容性。Ant Design Web3 定义了通用 API,支持以太坊等链,为组件赋予超越 UI 的能力。

Ant Design Web3 的特点如下:
-
Ant Design 友好:Ant Design Web3 的设计体系与 Ant Design 无缝衔接,开发者使用更容易。
-
开箱即用的体验:可以快速设置项目,并利用预构建的组件来创建 DApps。
-
与不同链的兼容性:Ant Design Web3 设计具有良好的扩展性,允许通过适配器适应不同的链。
Ant Design Web3 定义了一套通用的 API,基于这套 API 可以通过适配层对接不同的区块链。目前,支持了以太坊(包括兼容 EVM 的链),未来会尝试支持更多的链。

官网:https://web3.ant.design/
4. Ant Design Pro Components
Ant Design Pro Components 是基于 Ant Design 的模板组件,提供更高级别的抽象支持,可显著提升制作 CRUD 页面的效率。作为 Ant Design Pro 的主要组件库,内置设计规范、常用逻辑和灵活支持,助力开发者更专注于页面构建。

官网:https://procomponents.ant.design/
5. Ant Design Mobile
Ant Design Mobile 是 Ant Design 移动规范的 React 实现,提供40+高质量基础组件,适用于研发移动端产品。UI样式高度可配置,全面兼容react/preact,基于React Native的iOS/Android/Web多平台支持,满足各种功能需求。

官网:https://ant-design-mobile.antgroup.com/
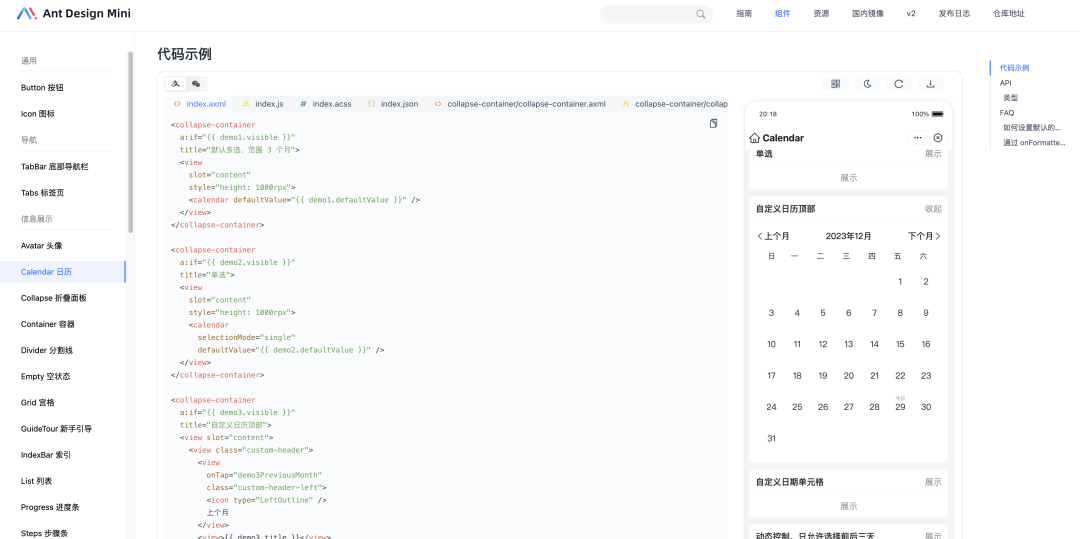
6. Ant Design Mini
Ant Design Mini 是基于 Ant Design 的小程序 UI 组件库,支持支付宝小程序、微信小程序(Beta)、uniapp。以高性能、可定制和原子化为特点,提供流畅的手势和动画,助力产品打造极致体验。
-
高性能:无需配置,即可拥有最佳的包体积大小和极致的性能
-
可定制:可以高效地对组件外观进行调整或创造自己的主题
-
原子化:每个组件的功能不多也不少,恰好就是你所需
-
流畅感:拥有流畅的手势和细腻的动画,助力产品打造出极致体验

官网:https://ant-design-mini.antgroup.com/
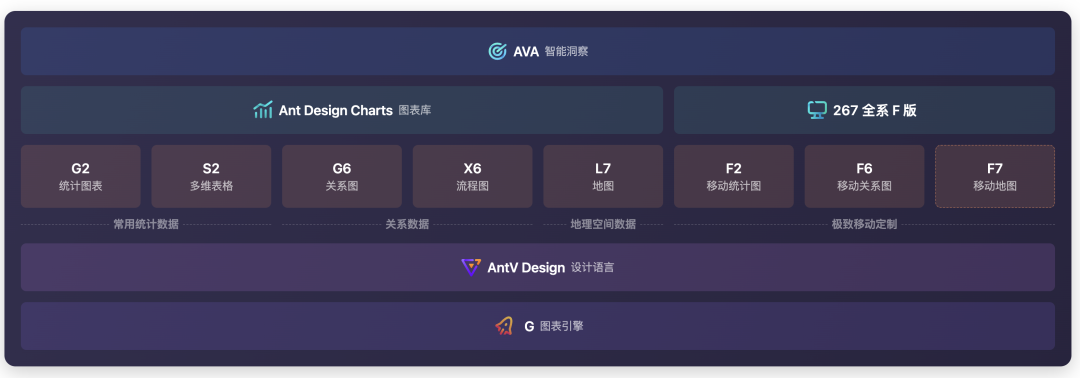
7. Ant Design Charts(Antv)
Ant Design Charts 是 Antv 提供的数据可视化组件库,是 Ant Design 的官方图表组件解决方案。支持多种视觉效果,提供丰富的图表类型,同时兼容 React 技术栈。

AntV 是蚂蚁集团提供的一套全新的视图可视化图表库,以图形出发,覆盖了传统统计图表、关系数据可视化、地理空间数据可视化、移动端图表、2D绘图引擎和智能可视化等多个领域,主要包含 G2、G6、X6、L7、F2、AVA 等十数个项目以及一套完整的图表使用和设计规范。

官网:https://ant-design-charts.antgroup.com/
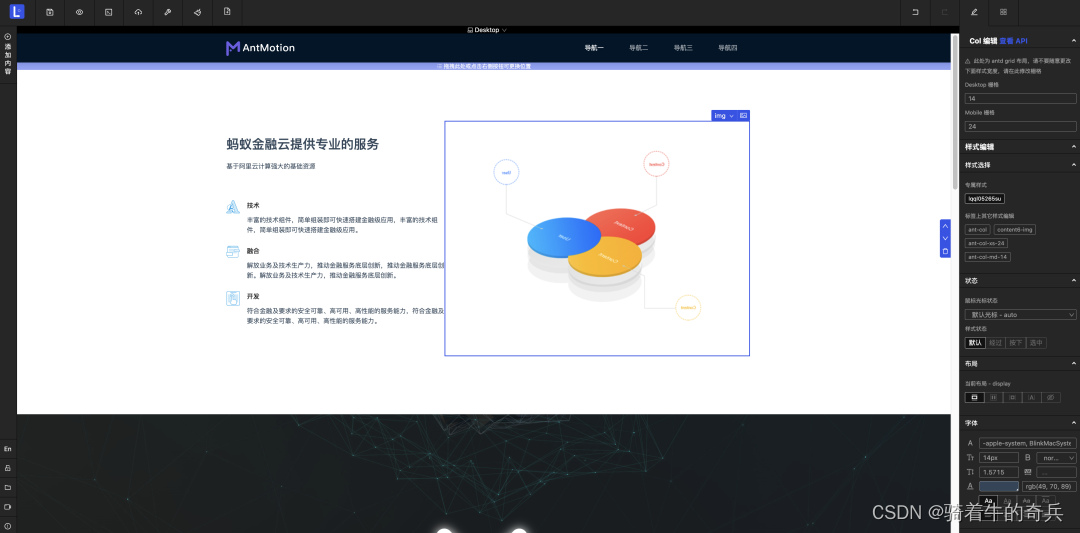
8. Ant Design Landing
Ant Design Landing 是专为产品首页设计的解决方案,延承 Ant Design 的设计原则,快速搭建用户需要的首页,提升工作效率。


官网:https://landing.ant.design/
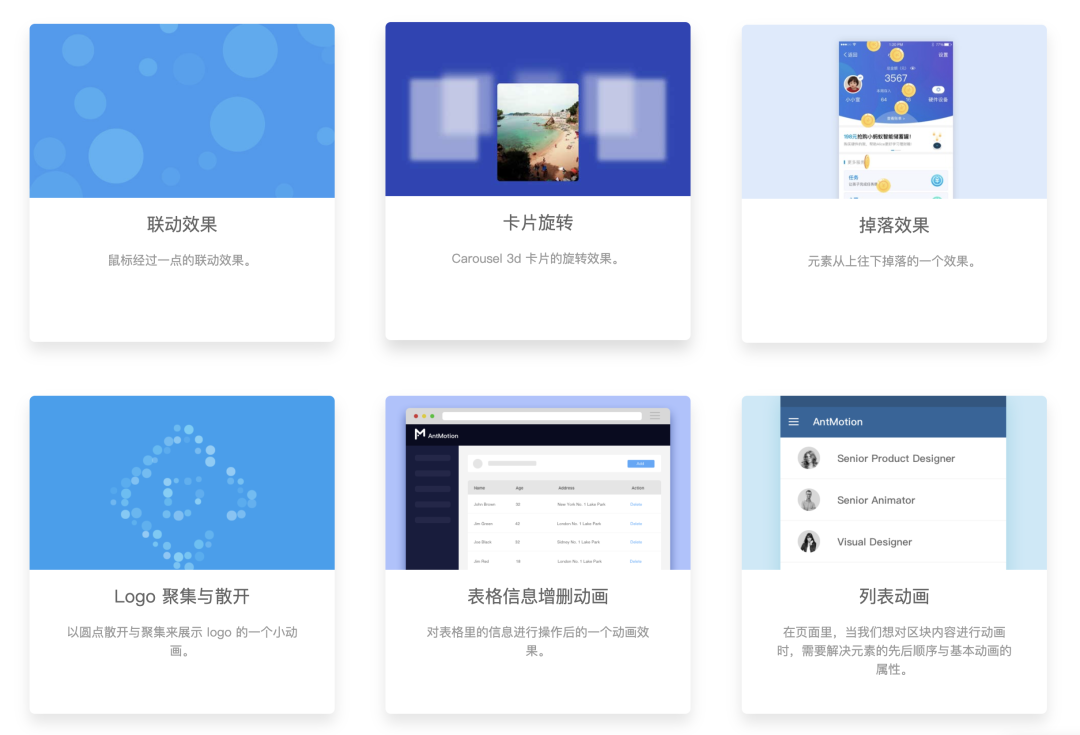
9. Ant Motion
Ant Motion 是从 Ant Design 中提炼的动效语言,是一套 React 框架动效解决方案。帮助开发者更容易地在项目中使用动效,通过简单配置实现所需的动画效果,包括单项动画、组合动画等。

官网:https://motion.ant.design/
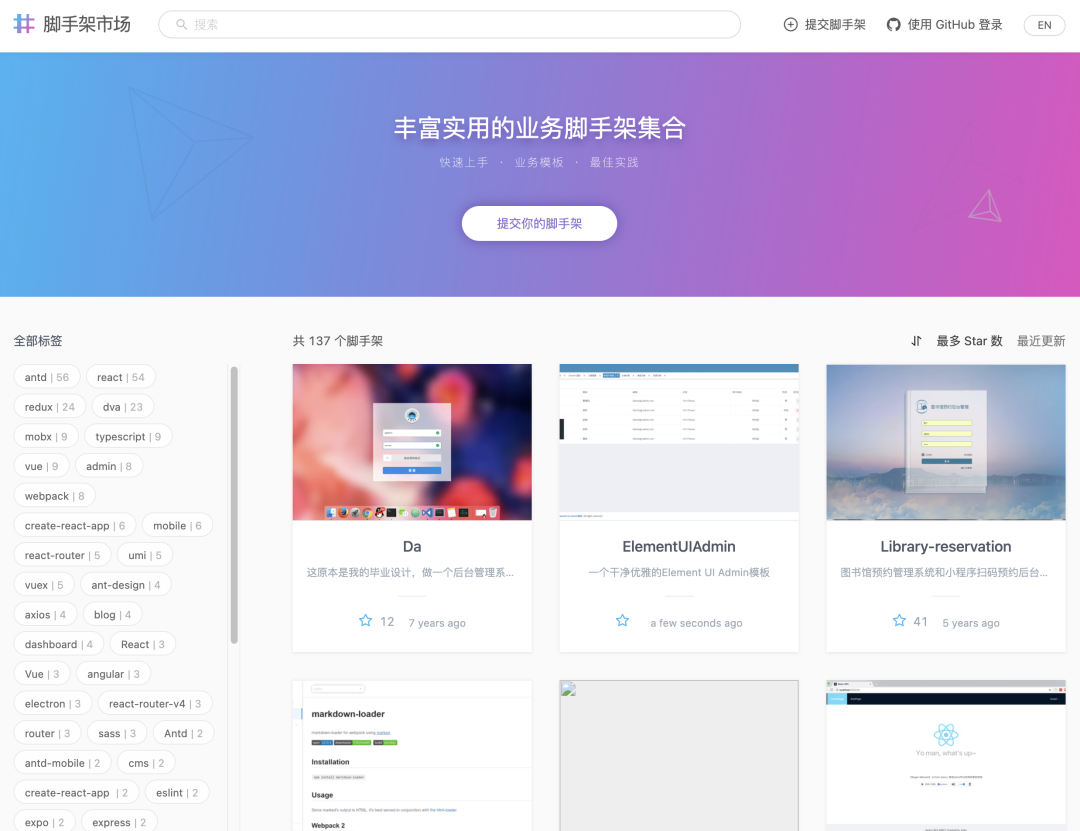
10. Scaffolds
Scaffolds 是一个丰富实用的脚手架集合,提供便捷的开发工具。

官网:https://scaffold.ant.design/
[1]Ant Design of Angular: http://ng.ant.design/
[2]Ant Design Mobile of Angular: http://ng.mobile.ant.design/
[3]Ant Design of Vue: http://antdv.com/
