
<el-input
autosize
type="textarea"
v-model="searchValue"
@keydown.native="handleKeyCode($event)"
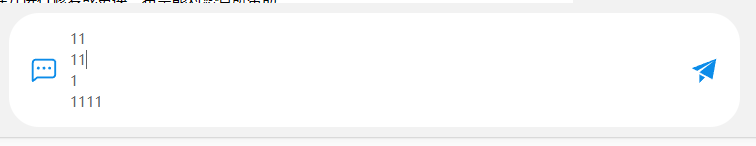
placeholder="请输入您想问的内容,按 Ctrl+Enter 换行"
>
function handleKeyCode(event: any) {
if (event.keyCode == 13) {
if (!event.ctrlKey) {
event.preventDefault();
handleSend();
} else {
searchValue.value += '\n';
}
}
}
个人样式,可以参考,主要是去掉边框、缩放图标和高度问题
:deep(.el-textarea) {
margin: 10px 0;
width: 100%;
.el-textarea__inner {
box-shadow: none;
min-height: 30px;
max-height: 100px;
height: 30px;
resize: none;
}
}