需求
输入框实现输入内容自适应高度 以及可以换行
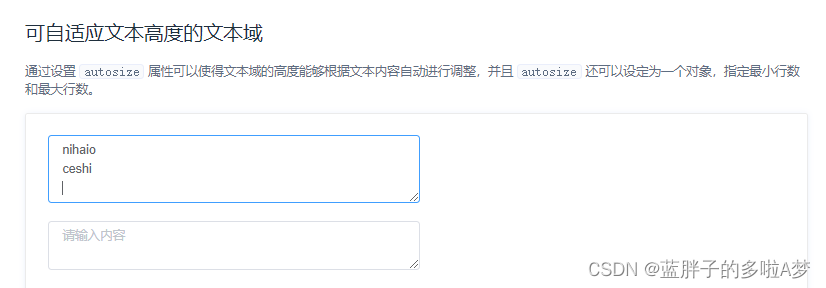
使用官方文档提供的属性

代码
<el-input clearable autosize type="textarea"
:placeholder="$t('navbar.pleaseInput')"
v-model="inputText"
@change="inputChange"
@keyup.enter.native='inputAdd'
/>
这样的话 会导致enter 换行 也会触发 enter事件里的方法,就没办法再另一行重新输入了
因为input 类型设置为 textarea,按enter 键就会默认触发换行
所以 需求 要实现的是
input框根据输入内容 自适应高度并且换行。 按空格键实现换行,enter键 不要换行,只触发对应的事件
这里将 @keyup.enter.native 改为 @keydown.enter.native.prevent 阻止文本域的回车事件,
既 可实现 空格:换行,enter:不会换行,触发方法里对应的事件
<el-input clearable autosize type="textarea"
:placeholder="$t('navbar.pleaseInput')"
v-model="inputText"
@input="inputChange"
@keydown.enter.native.prevent='inputAdd'
/>
inputChange() {
//将输入内容中的空格替换为换行符,实现 按空格键换行的效果
this.inputText = this.inputText.replace(/ /g, '\n');
},
// 输入框enter事件
inputAdd() {
},