1. Snipaste–截图工具
Snipaste截图软件应该算是前端必备的截图软件了,之前也用过其他很多截图软件,这个算最为方便的了。而且最重要的时,它可以回滚截图历史,并且在回滚中还能截图。下面是官网地址的网站链接,当然我更推荐直接在电脑自带的Microsoft Store中搜索下载。网站链接:Snipaste


2. ScreenToGif–gif图片录制
ScreenToGif主要是对于一些简单步骤及操作的Gif录制,整体由于是Gif图所以一般都很小,适合于一些问题和解决方法的录制。网站链接:ScreenToGif


3. Typora–Markdown编辑器
个人感觉最好用的Markdown编辑器。网站链接:Typora

4. notepad+±-文本代码编辑器
notepad++可以类比记事本,一些代码文件不想每次打开都用Vscode,只想简单浏览或修改可以直接使用这个软件打开,页面更贴近于日常开发的界面样式,比较好改动。网站地址:notepad++

5. uTools–多功能工具
uTools算是一个聚合工具,有大部分日常开发需要的小工具,例如:取色,截图上的文本识别,翻译等。鼠标中键可以点开。网站链接:uTools


6. EV录屏–录屏软件
目前也使用过其他录屏软件,一些软件要不就是收费,要不就是各种广告,总体来说目前觉得EV录屏算是比较好用。当然OBS也可以用,但是个人不是很常用,这里也贴上链接。网站链接:EV录屏、OBS studio

网站链接:OBS studio

7. Xmind–思维导图
主要是项目中或者自己思考的一个导图的制作,目前软件有收费模式,但是免费模式也可以使用,直接安装就可以使用。网站链接:Xmind

8. Apifox – 接口调试
Apifox一个集合Postman+Swagger+Jmeter+Mock工具集。开发人员在Apifox里定接口、前端直接根据Apifox去Mock数据、后端开发直接在Apifox进行调试、测试人员直接在Apifox的接口文档里面写用例,前端使用Apifox进行前后端联调。网站链接:Apifox

9. TortoiseGit – Git工具
TortoiseGit提供了直观的图形化界面,使得代码版本管理变得更加简单。无需记忆繁琐的Git命令,只需通过简单的鼠标操作,就能完成代码版本管理的各种操作。网站链接:TortoiseGit

10. 图片在线压缩
这里推荐三个网站备选 tinypng、squoosh和doc small
如果是普通的日常大部分压缩图片的需求,可以使用tinypng这个网站。网站链接: tinypng

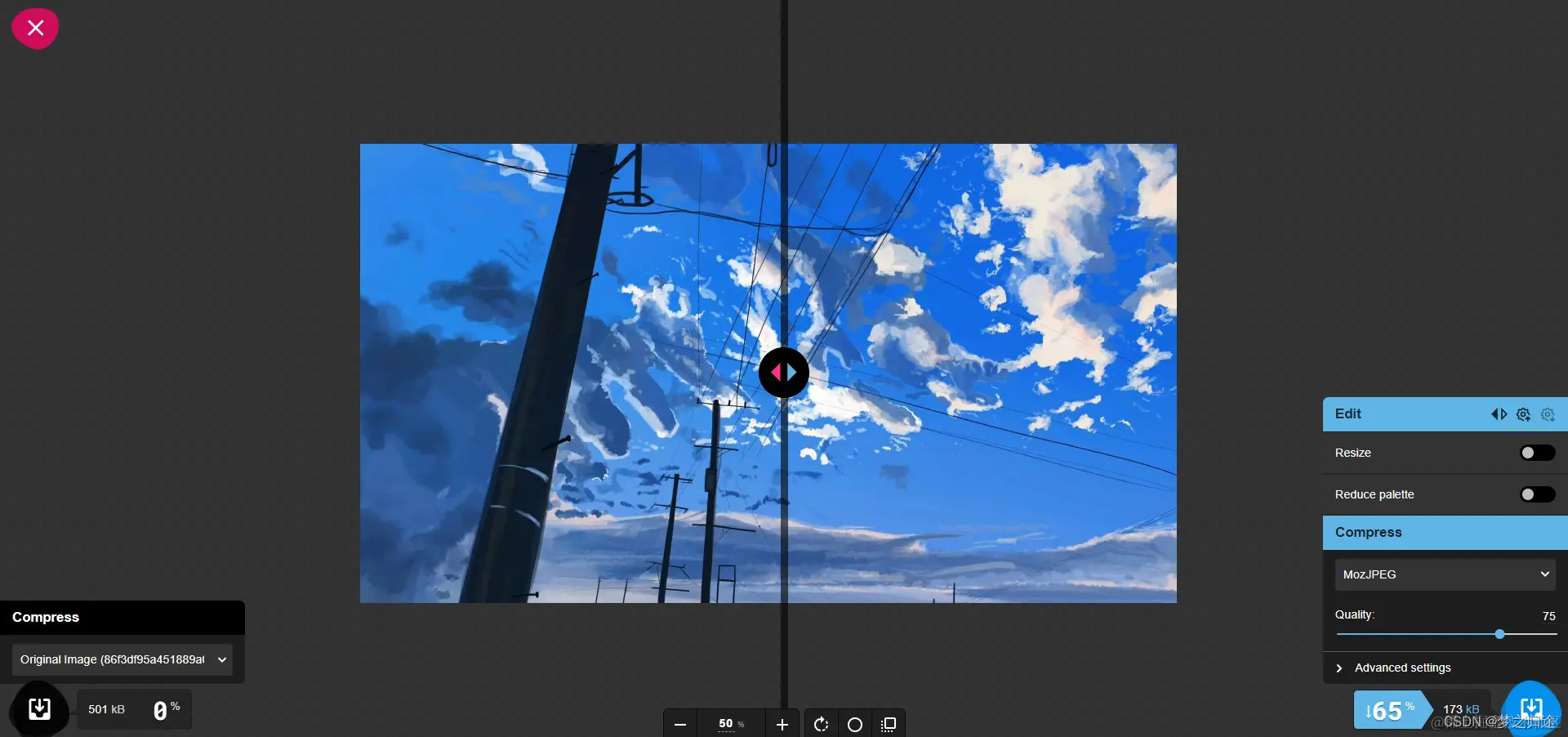
如果是需要对于较大图片的压缩,同时对图片压缩质量等有一些其他需求,可以使用squoosh这个网站。网站链接:squoosh


最后说一下doc small,这个网站比上面两个不同的时可以进行gif和pdf的一些压缩,但是实测一般,日常使用倒是可以满足。网站链接:doc small

11. iconfont–矢量图标
阿里推出的字体图标素材库,日常前端开发中可以找到大部分的图标,并且可以结合项目去自定义自己项目的字体图标库。这应该算是前端最常用的图标库了。网站链接: iconfont

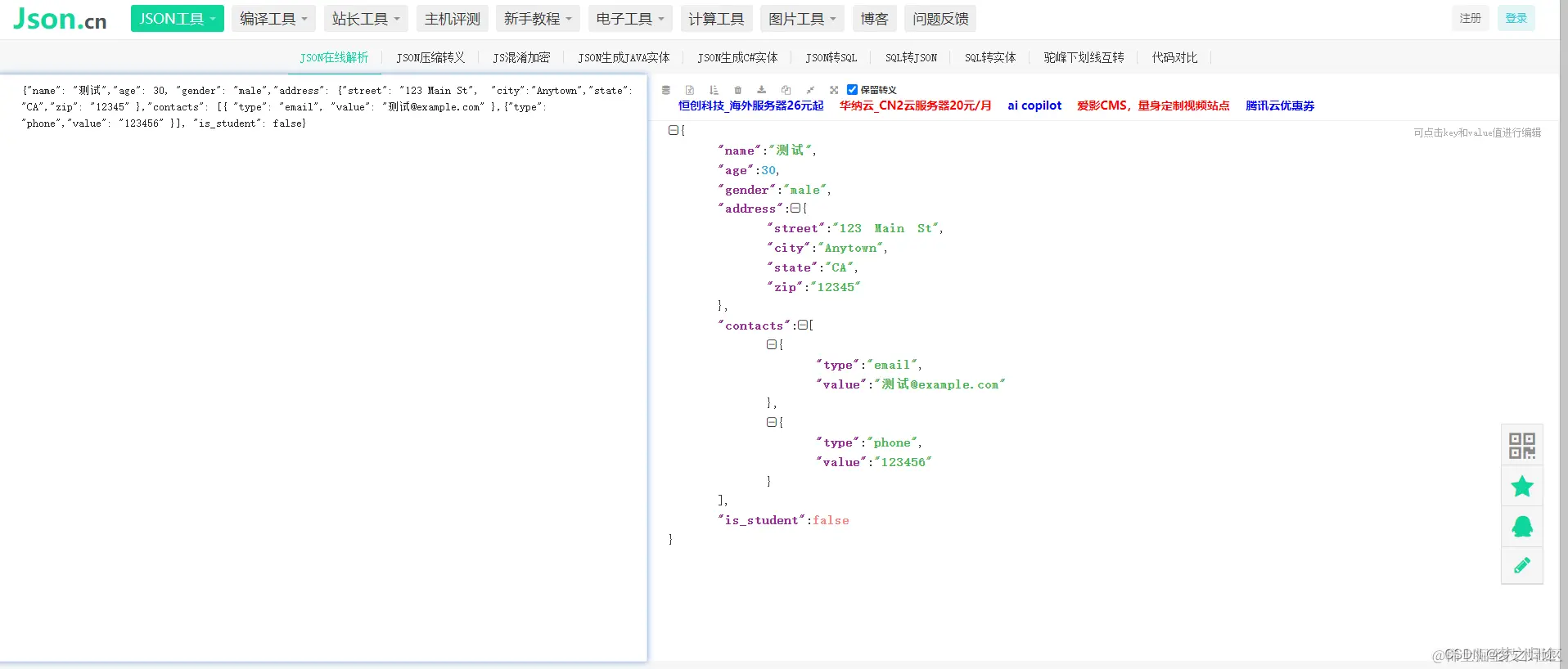
12. JSON在线格式化
对于后端返回的json字符串进行一些格式化,平常使用的时候更加简练明确一点,方便查看数据的结构。网站链接:JSON在线格式化

13. EMOJIALL–表情符号
EMOJIALL主要提供了大量的基础通用的表情符号,使用时可以直接复制粘贴,在写一些文章中可以使用。网站链接:EMOJIALL

14. removebg–去除图片背景
removebg网站主要就是做一下去除背景的操作,如果电脑上没下PS同时对图片要求不是太高,可以简单使用这个网站进行图片背景的消除。当然图片质量有要求,用PS更好点。网站链接:removebg

15. FREE API–免费API接口
FREE API网站提供了大量的免费的 API接口供使用,每个接口都提供了完整的文档,开箱即用。网站链接:FREE API

16. Lorem picsum --随机图片
Lorem picsum这个网站可以解决有时候需要很多测试图片时需要到处翻找的问题,只需要改动网站后面的部分参数就可以生成一些随机的图片方便测试使用。网站链接:Lorem picsum

17.UU在线工具 – 聚合工具
这个网站就是那种许多小工具的聚合网站,不算是很好的,但是也许会遇到部分需要的功能。网站链接:UU在线工具

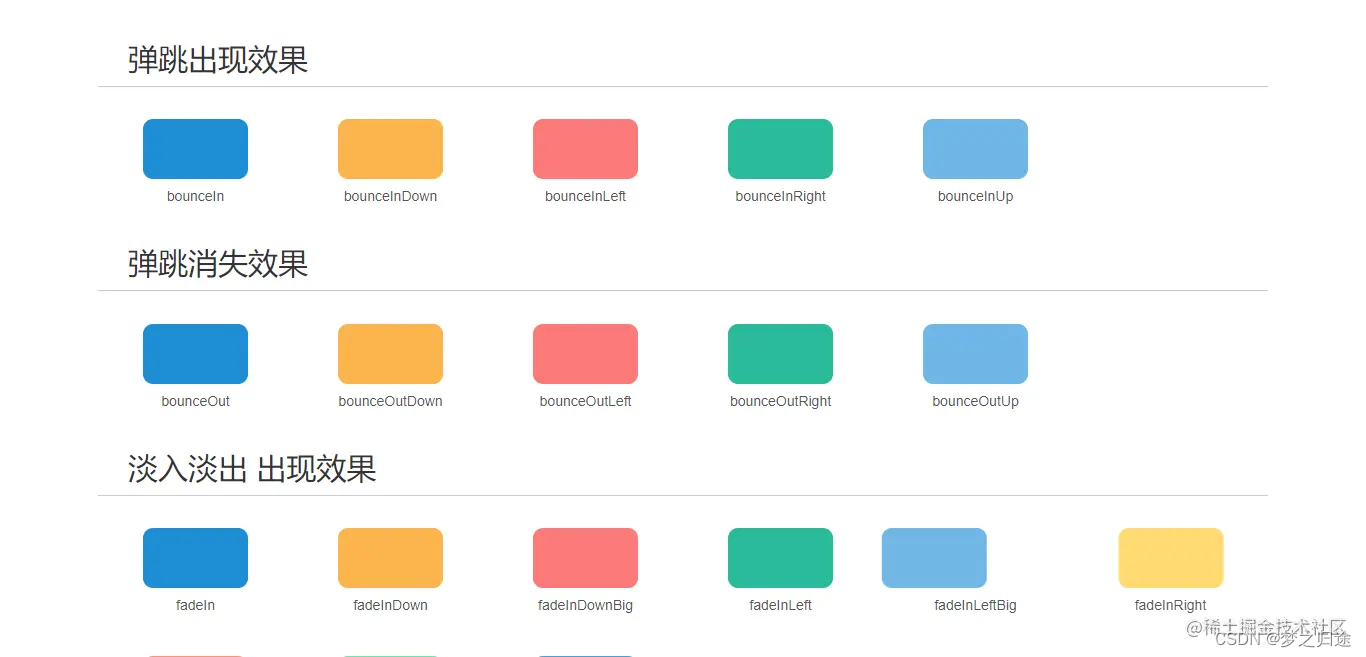
18. css3动画
我们在日常开发中,会遇到一些css动画的需求,可是有时候为了一两个动画引入一些库感觉得不偿失,css3-animation 包含了一些常见的动画效果,并且包含片段代码,直接cv就可以了

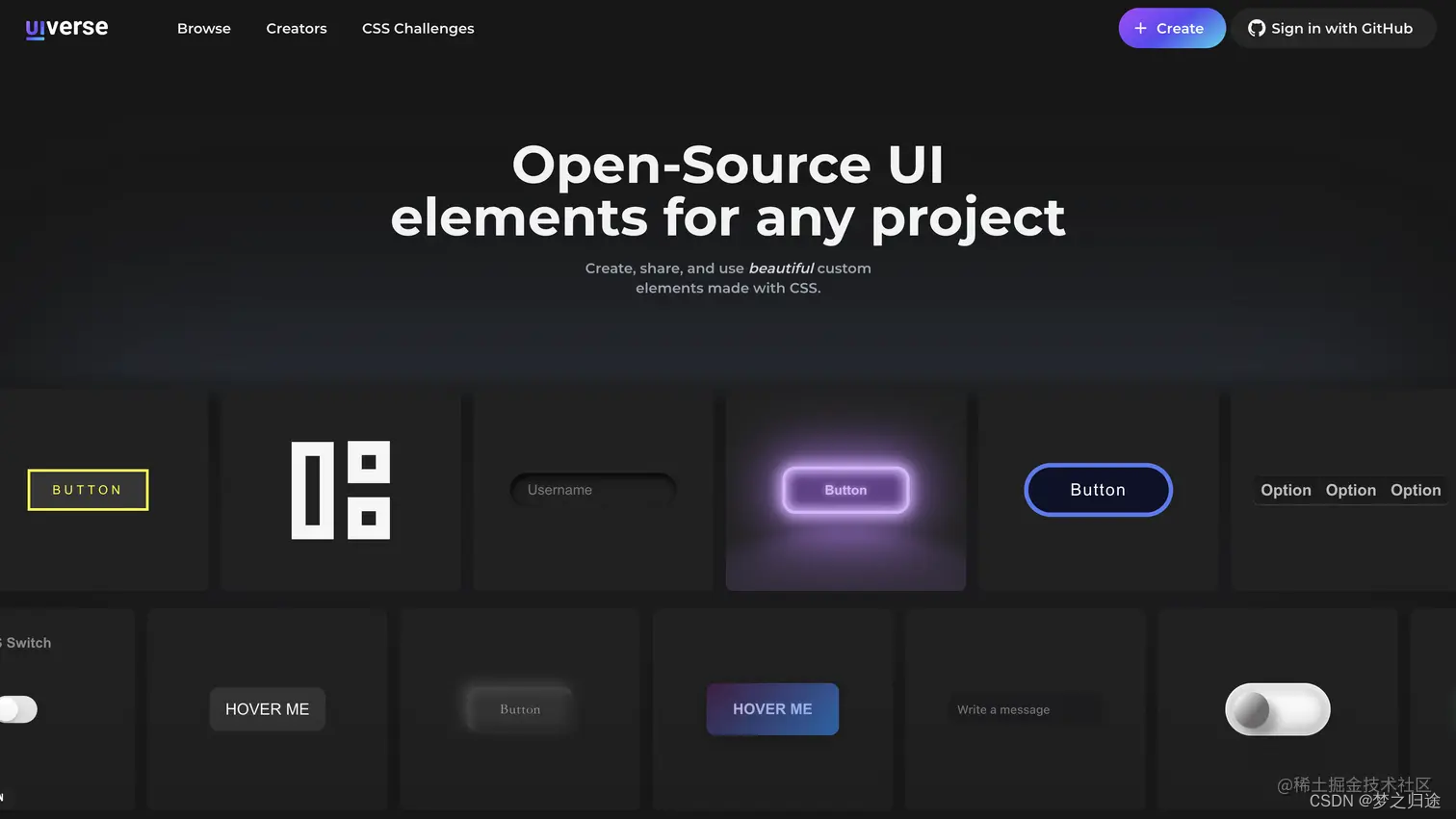
19. 动效交互组件-uiverse
里面有各种酷炫的组件,免费提供按钮、选择框、输入框、加载等交互动效组件样式和代码,可以直接复制到项目里使用。 组件种类全面、效果也很棒+

20. 封面模板-canva
我们在写文章或者有时候要自己制作一些封面图片,canva上面有很多免费的素材和模板,用起来很方便

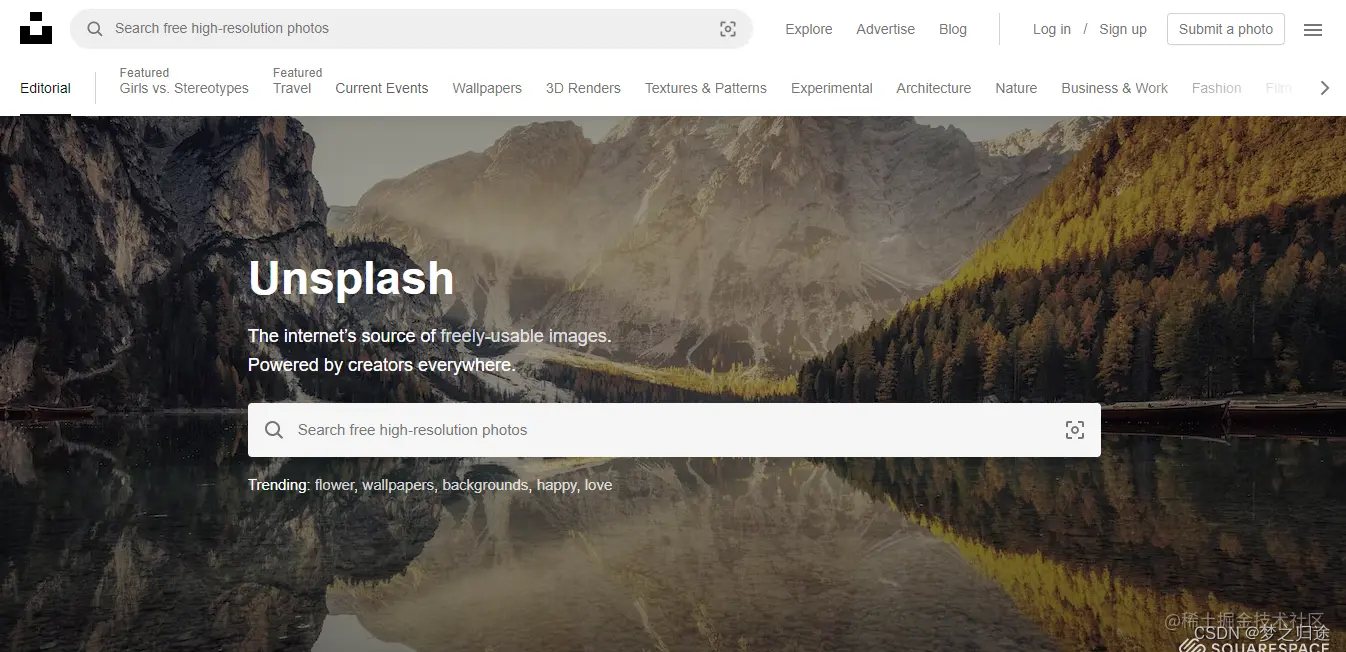
21. 高清图片-UnSplash
国外的一个高清图片下载网站,里面有很多的4k高清图片免费下载,再也不用到处找高清图片了

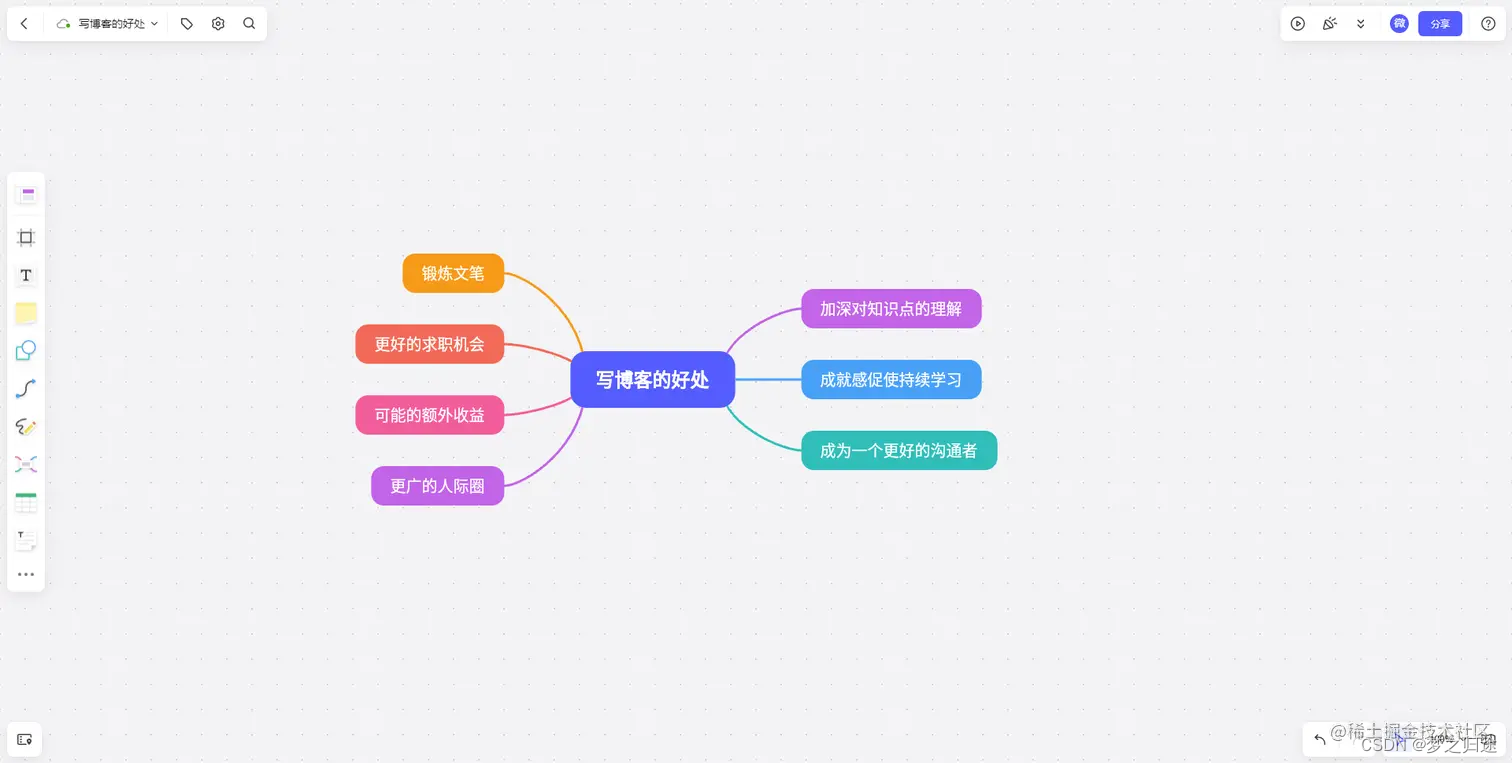
22. 在线画图
日常工作中我们要画一些流程图或者思维导图等等,boardmix 个人用起来感觉还不错,也有人喜欢用ProcessOn等,看个人喜好

23. 快速部署建站
前端有时候需要自己部署一个网站,我们可以自己去买服务器,也有免费的部署网站,如 surge

24. 在线性能评测
pagespeed 根据各项指标可以得出我们网站的一个综合评分,让我们知道我们的网站在那些方面还可以进行优化

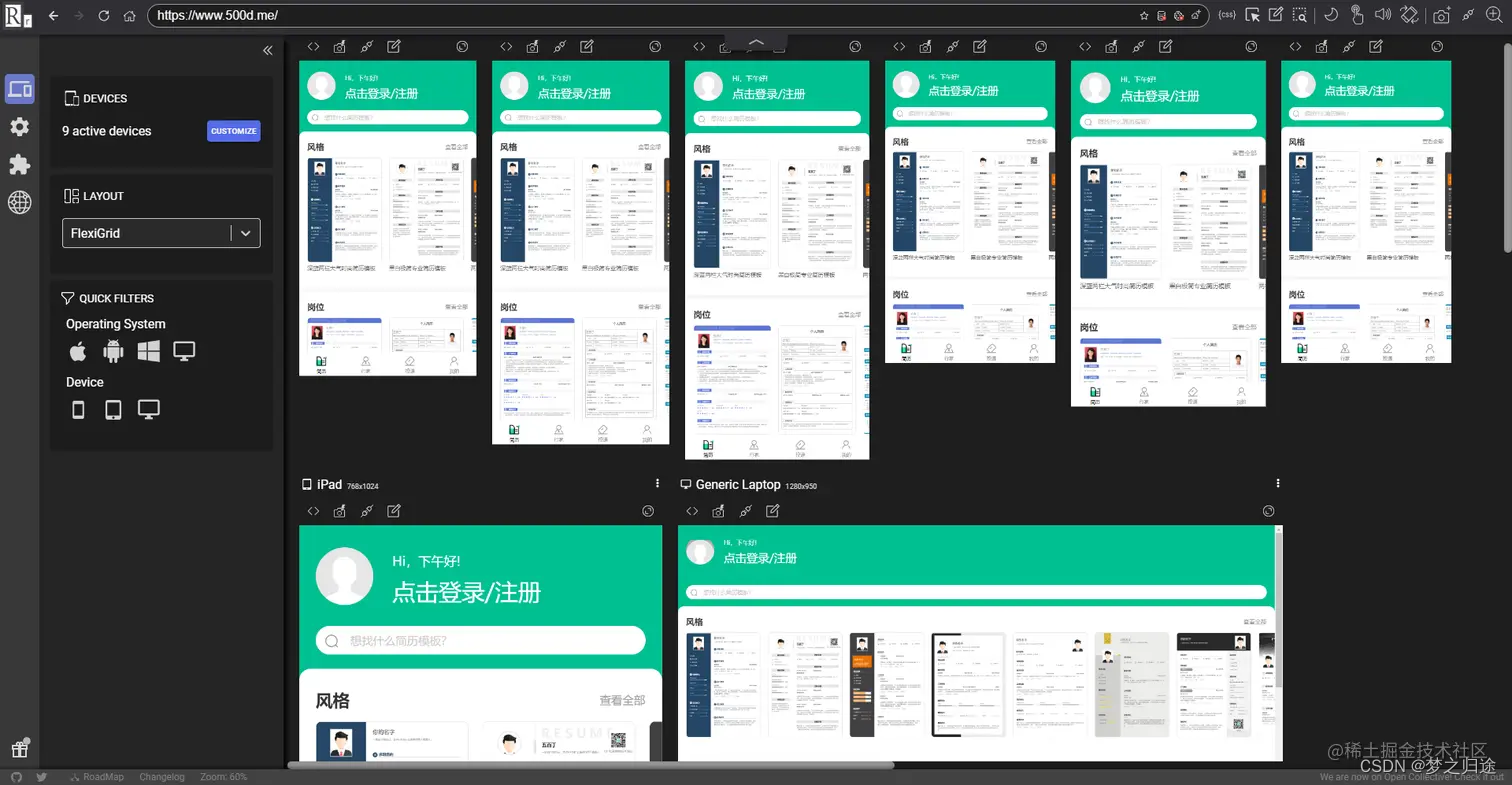
25. 多平台测试
我们的网站经常要在各种设备下看下效果,可是用手机和浏览器去一个个访问截图又比较麻烦,responsively 这个软件支持主流手机、PAD、电脑设备访问您的网站,并可以导出

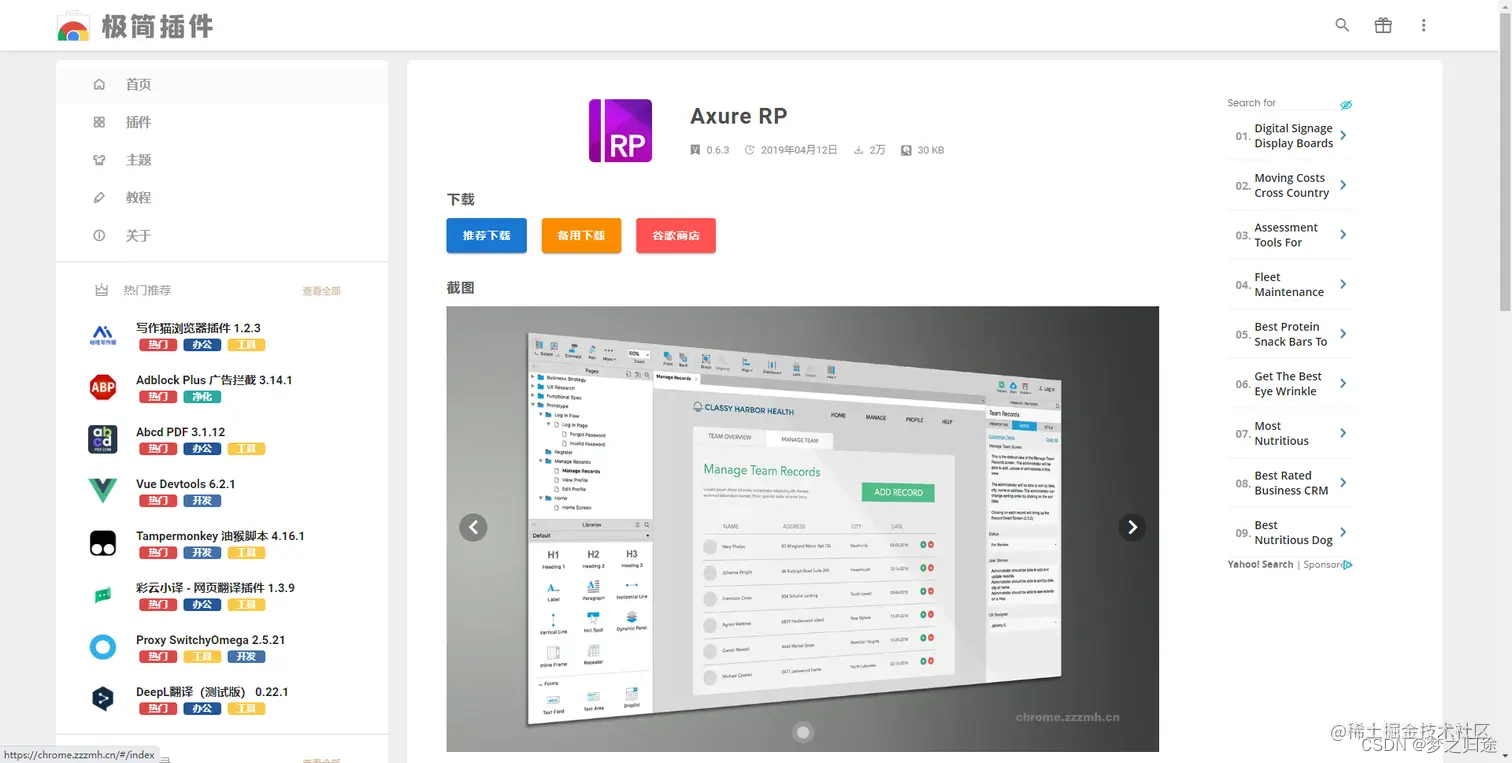
26. Chrome扩展组件
有些同学不能翻墙登录google账号去Google商店下载扩展程序,极简插件 可以不翻墙直接下载Google扩展程序,而且网站是中文的,感觉很不错

27. 在线简历
简历这个东西找工作大家都是要用到的,网上也有很多免费的简历模板网站,个人推荐这个500丁网站,上面有很多好看的简历模板,很方便
**
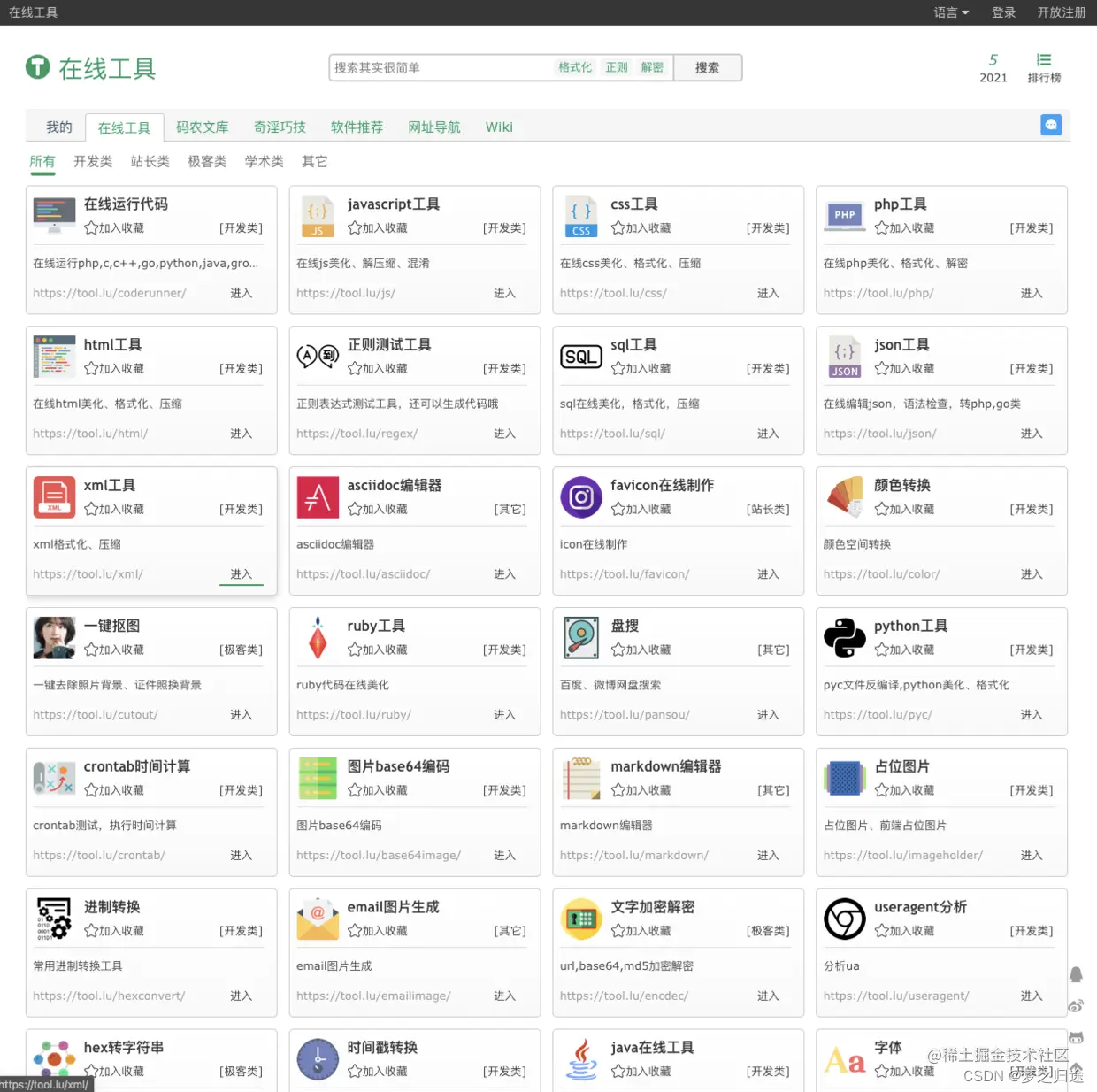
28. tool.lu

众多工具集合,包括时间戳转换,进制转换等
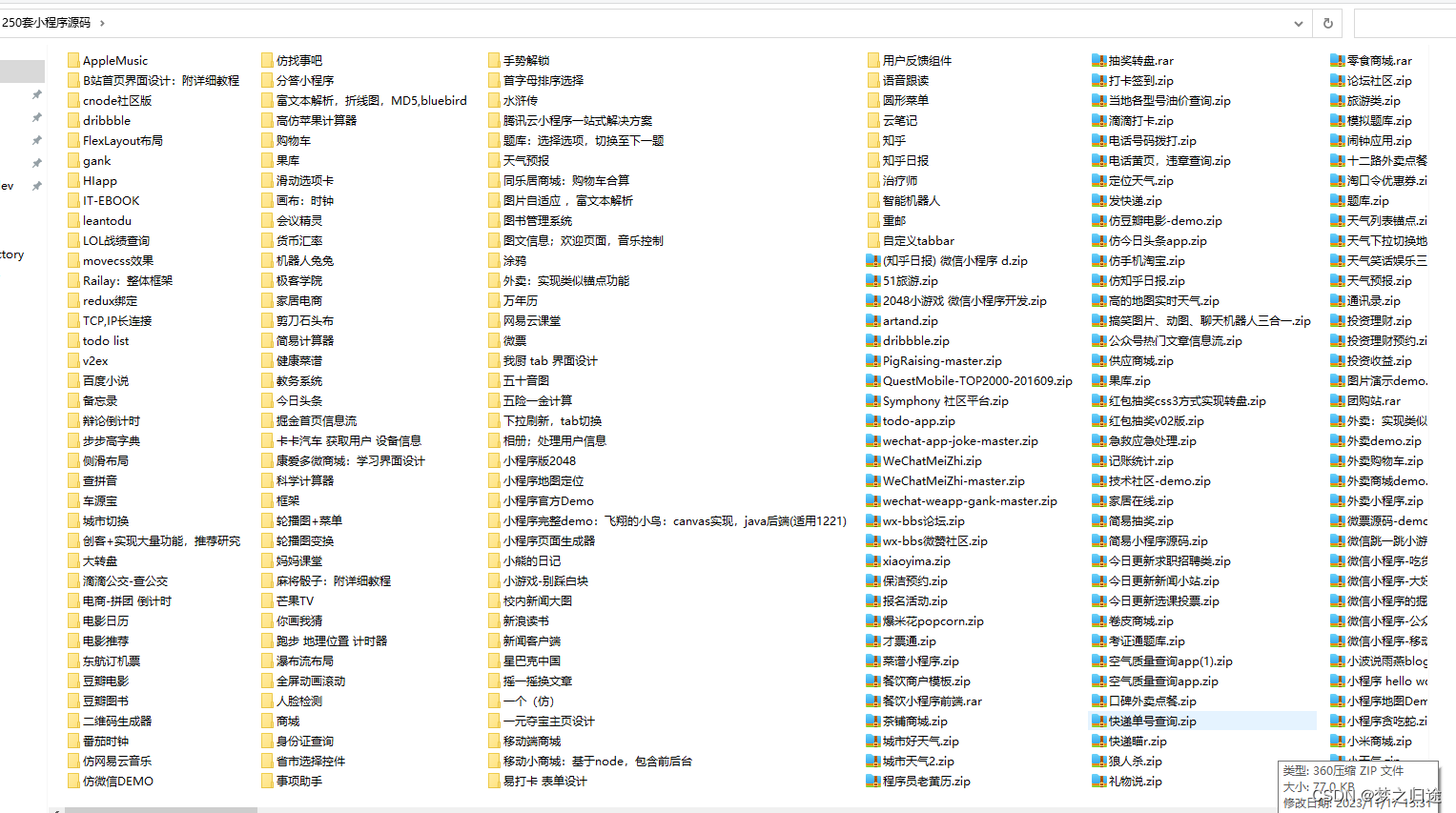
附送250套精选项目源码
源码截图

源码获取:
关注公众号「码农园区」,回复 【源码】,即可获取全套源码下载链接
