重要!前言必读!
本章节主要学习的是css的列表,css列表:区分无序列表和有序列表的区别、列表项标记的类型(list-style-type)、图像列表项标记(list-style-image)、列表项标记的位置(list-style-position)、删除列表项标记(list-style-type:none)。
无序列表vs有序列表
无序列表:ul>li
注意!无序列表是没有顺序的,项目标记是使用圆点、方块或其他符号作为项目的标记。
代码图
效果图
有序列表:ol>li
注意!无序列表是有顺序的,项目标记是使用数字、小写字母、大写字母、小写罗马数字、大写罗马数字、小写希腊字母作为项目的标记。
代码图
效果图
列表项标记的类型:list-style-type
注意!list-style-type是用于定义列表的列表项标记的类型,无序列表有2种类型:圆形(circle)和方形(square),有序列表有6种类型:阿拉伯数字(decimal)、小写字母(lower-alpha)、大写字母(upper-alpha)、小写罗马数字(lower-roman)、大写罗马数字(upper-roman)、小写希腊字母(lower-greek)作为项目的标记。
无序列表
- circle(圆形)
- square(方形)
代码图
效果图
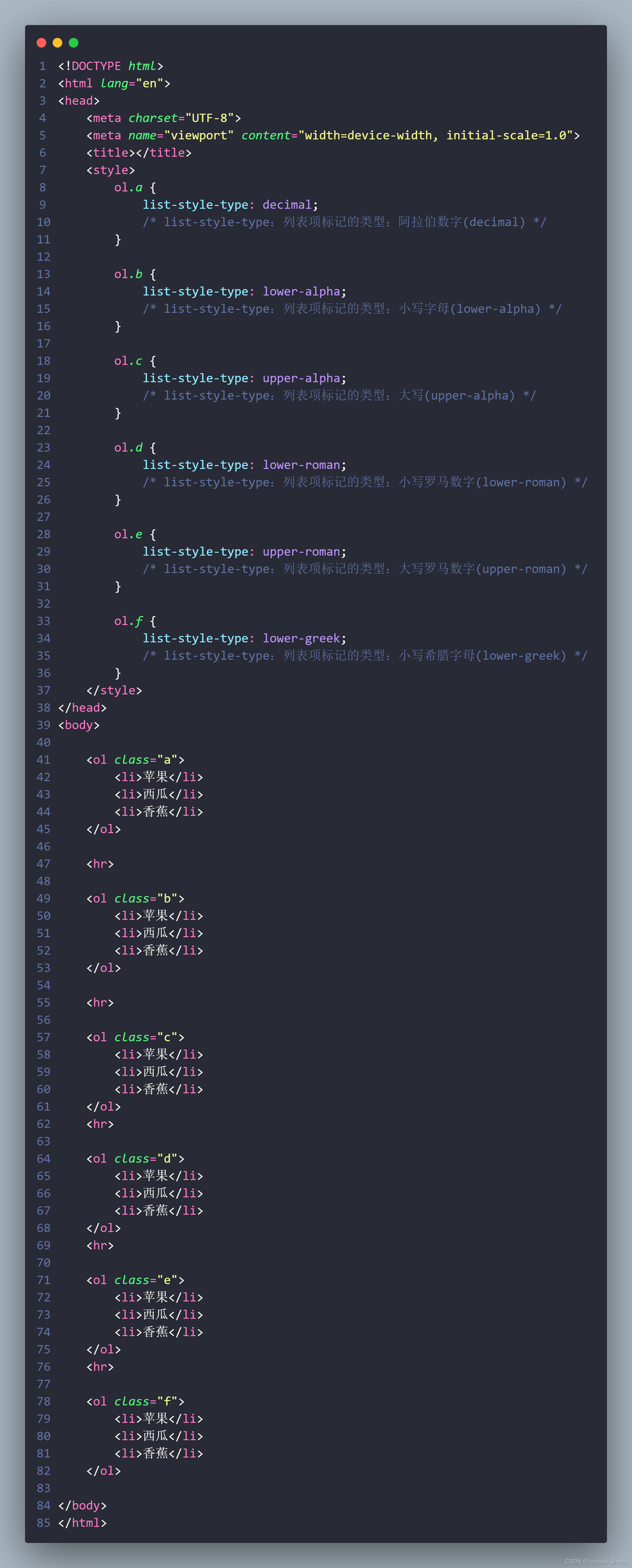
无序列表
- decimal(阿拉伯数字)
- lower-alpha(小写字母)
- upper-alpha(大写字母)
- lower-roman(小写罗马数字)
- upper-roman(大写罗马数字)
- lower-greek(小写希腊字母)
代码图
效果图
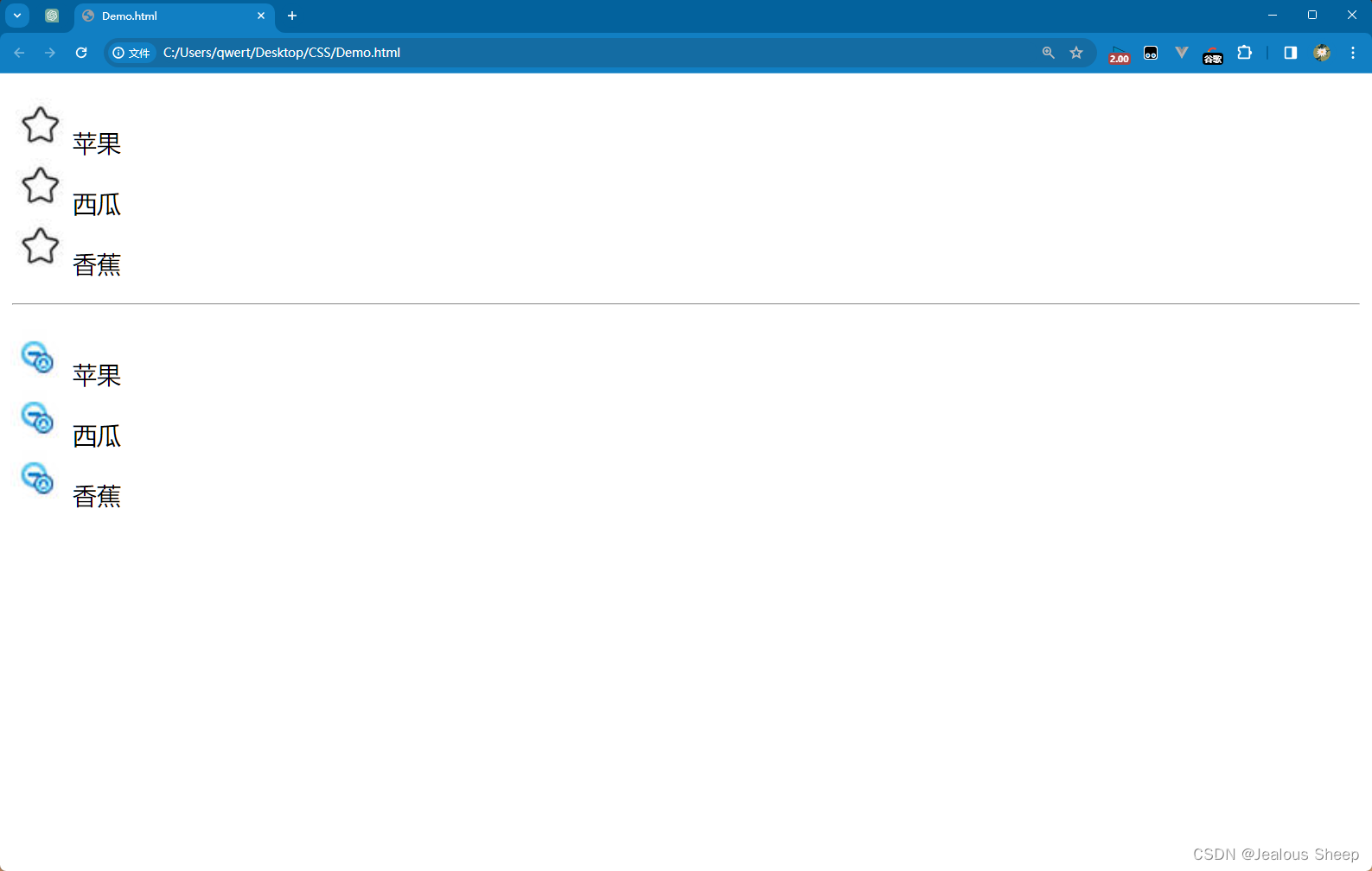
图像列表项标记:list-style-image
注意!list-style-image是用于给列表标记添加图像,也就是将图像作为列表项标记,要注意添加图像之后要引入图像的路径。
代码图
效果图
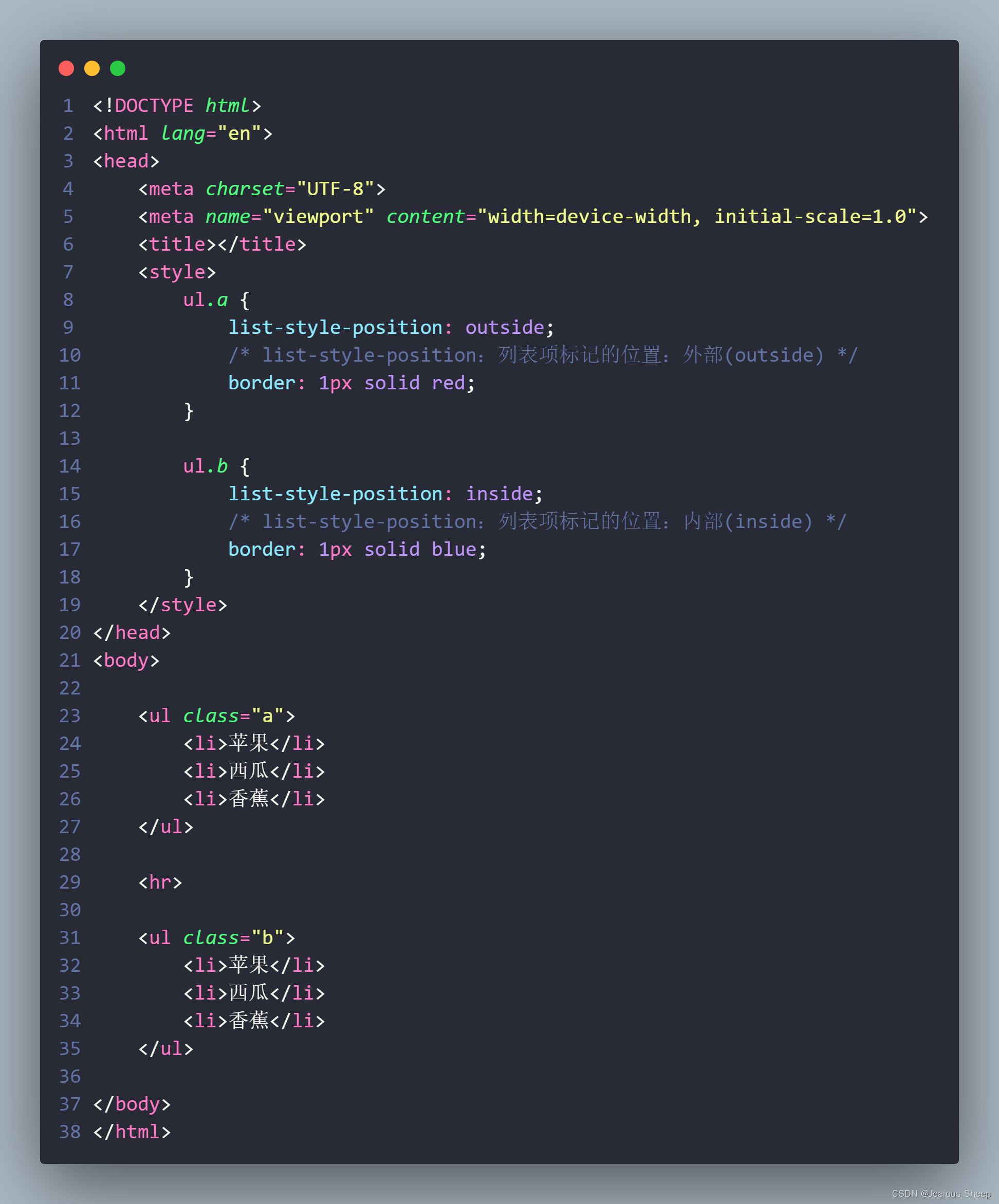
列表项标记的位置:list-style-position
注意!list-style-position是用于定位列表项标记的位置,表示项目符号点将在列表项之外还是在列表项之内。
- outside(列表项外部)
- inside(列表项内部)
代码图
效果图
删除列表项标记:list-style-type:none
注意!list-style-type:none是用于删除列表项标记,在HTML中使用列表创建水平导航栏是带列表项标记的,故使用此属性可以去除列表项的标记,也就是清除默认样式,清除列表项标记,要注意使用此属性必须搭配margin:0和padding:0,一起使用。
代码图
效果图