重要!前言必读!
本章节主要学习的是css的垂直导航栏,首先要清楚导航栏是使用什么标签构成的,在HTML中是使用列表标签实现,也就是使用列表的无序标签ul>li>a实现的,注意默认生成的列表是带项目标记的,这就需要我们使用css的列表删除属性(list-style-type:none)此属性的作用是删除列表的项目标记,要同时添加(margin:0和padding:0)用于删除浏览器的默认设置,超链接默认是带下划线的,如果需要去除超链接(a)的下划线请使用文本装饰属性(text-decoration: none),要注意垂直导航栏要把元素设置为块元素,也就是使用(display: block)属性,此属性的作用是让元素设置为块级元素,使其垂直排列,让每个导航栏项独占一整行。
垂直导航栏:ul>li>a
注意!导航栏在默认中是垂直的,但标准的垂直导航栏需要使用display: block属性,display: block是将元素显示块元素。
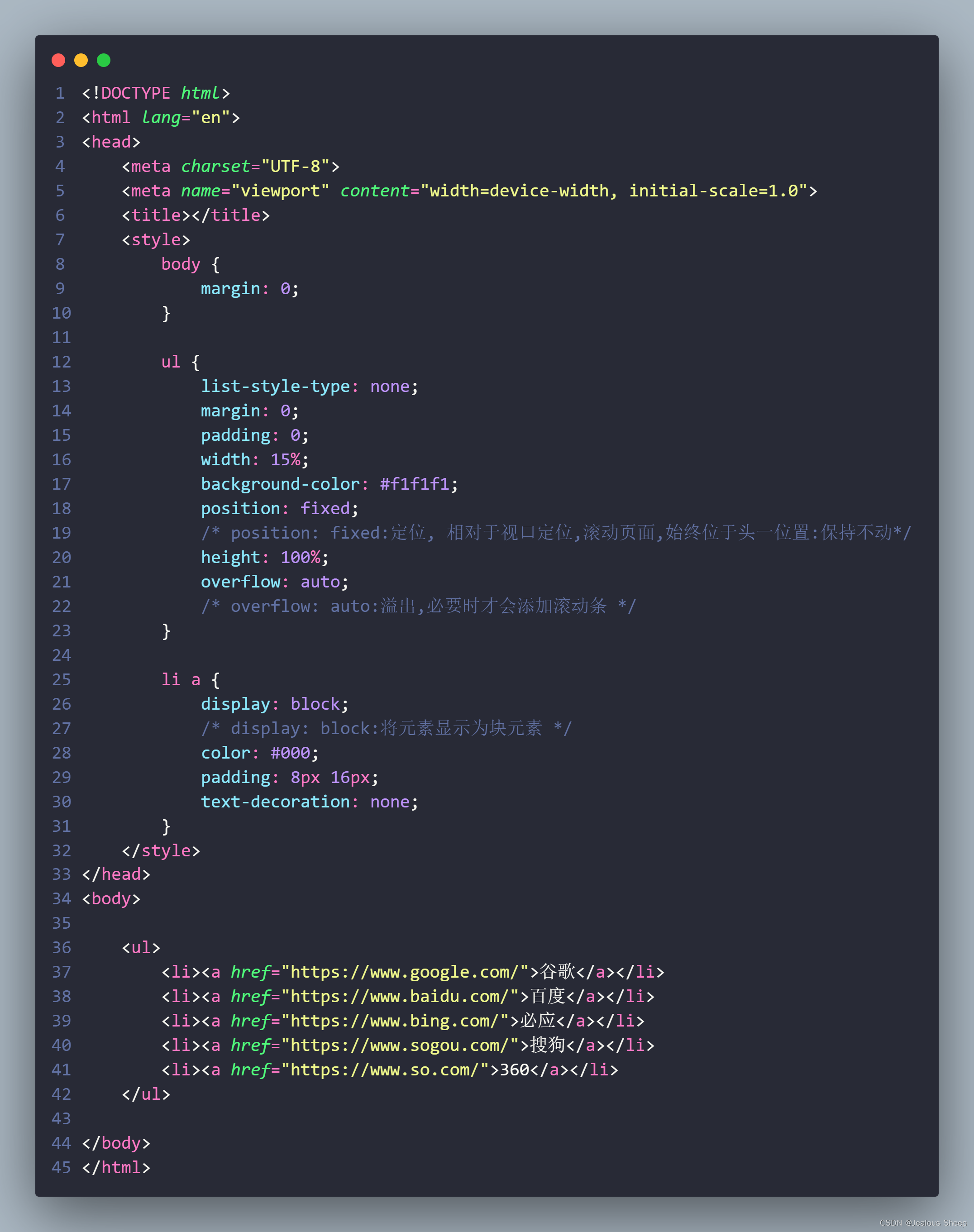
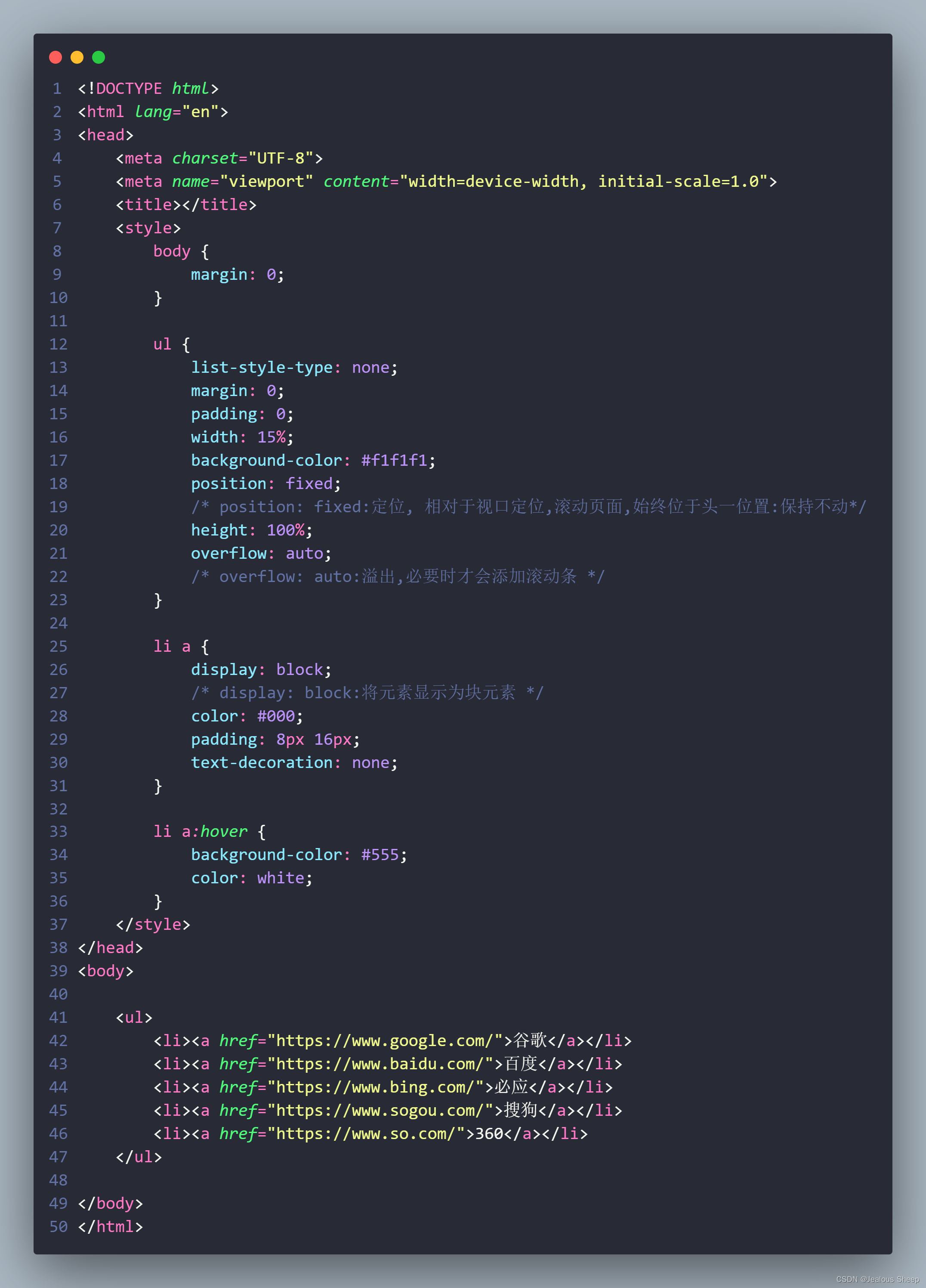
代码图
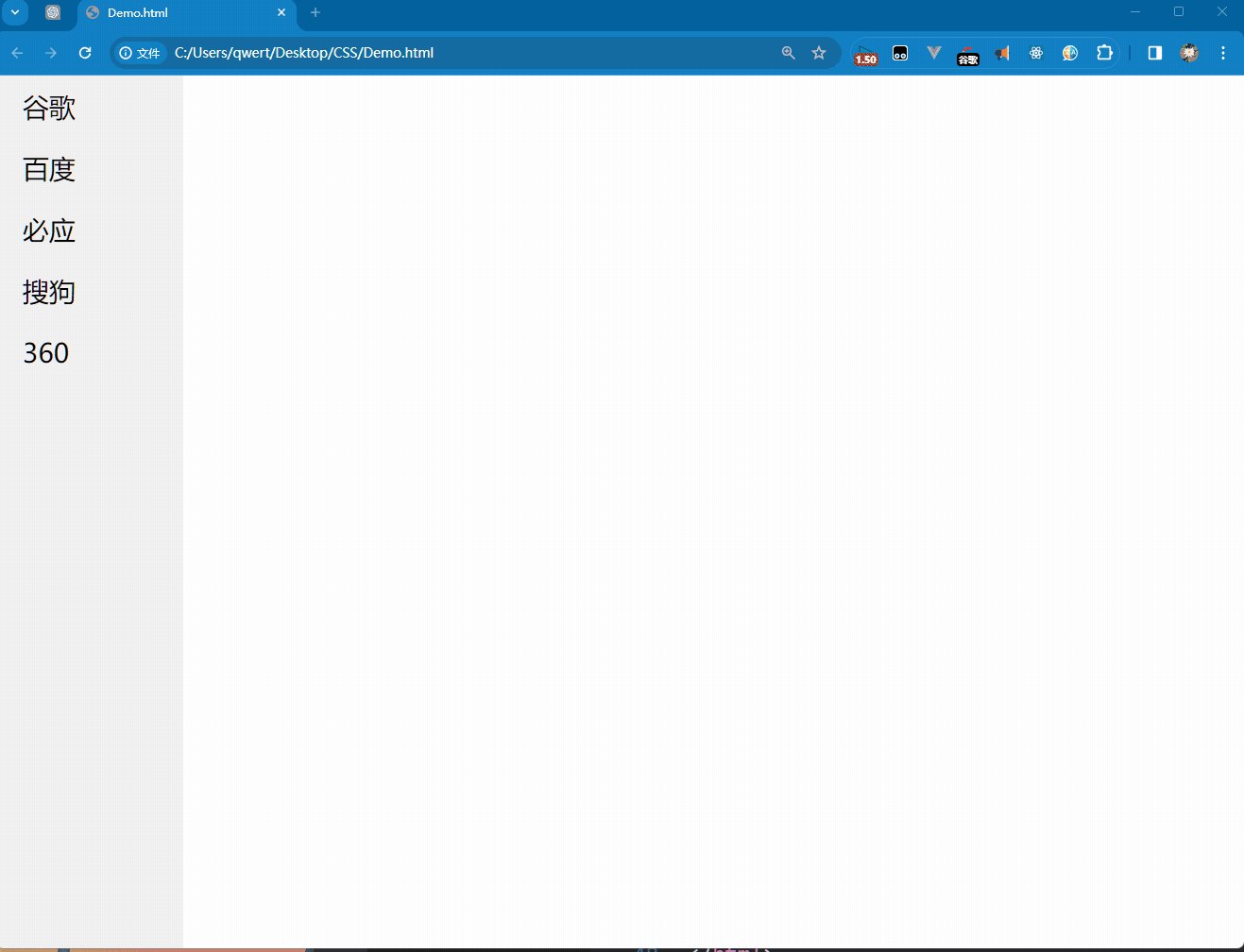
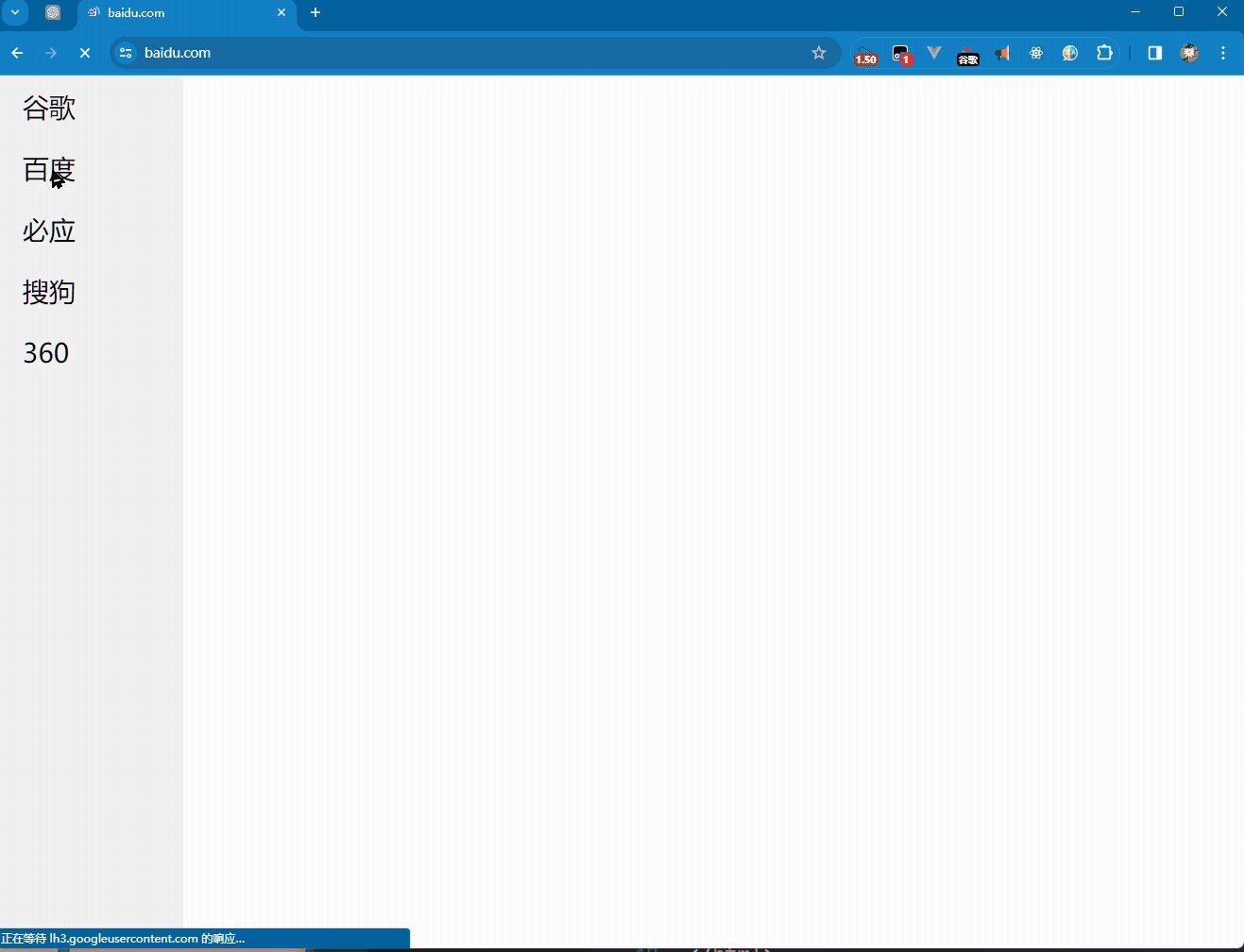
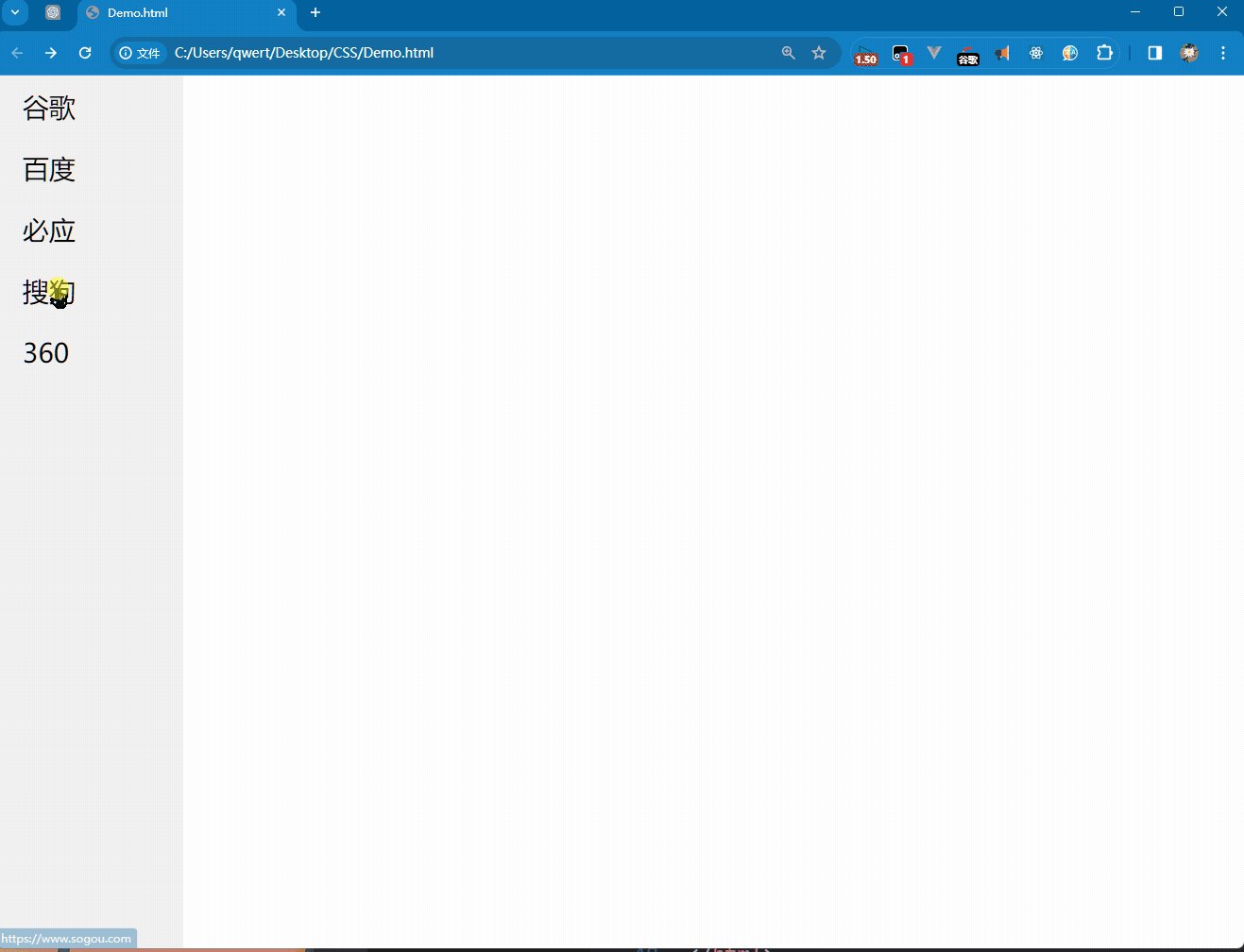
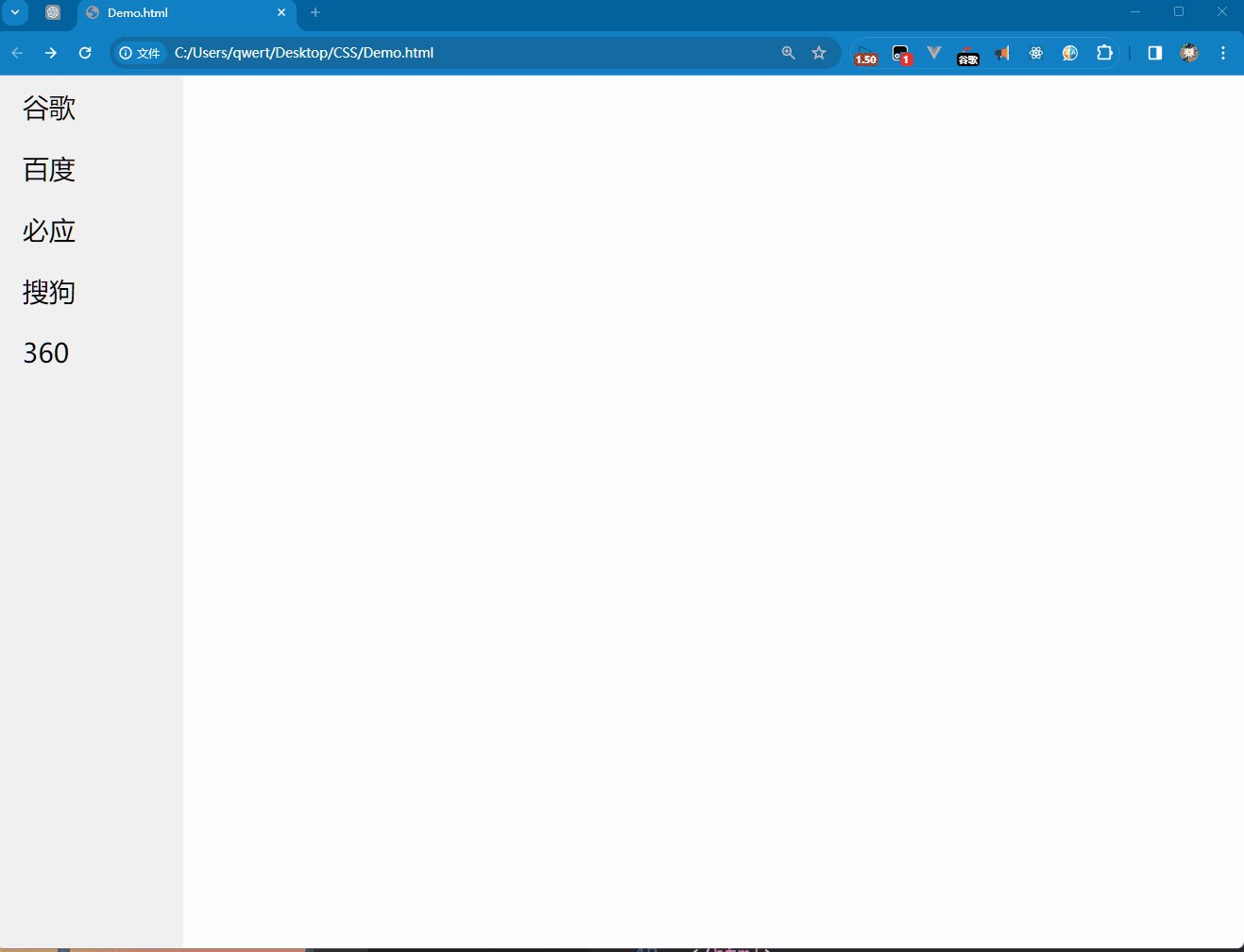
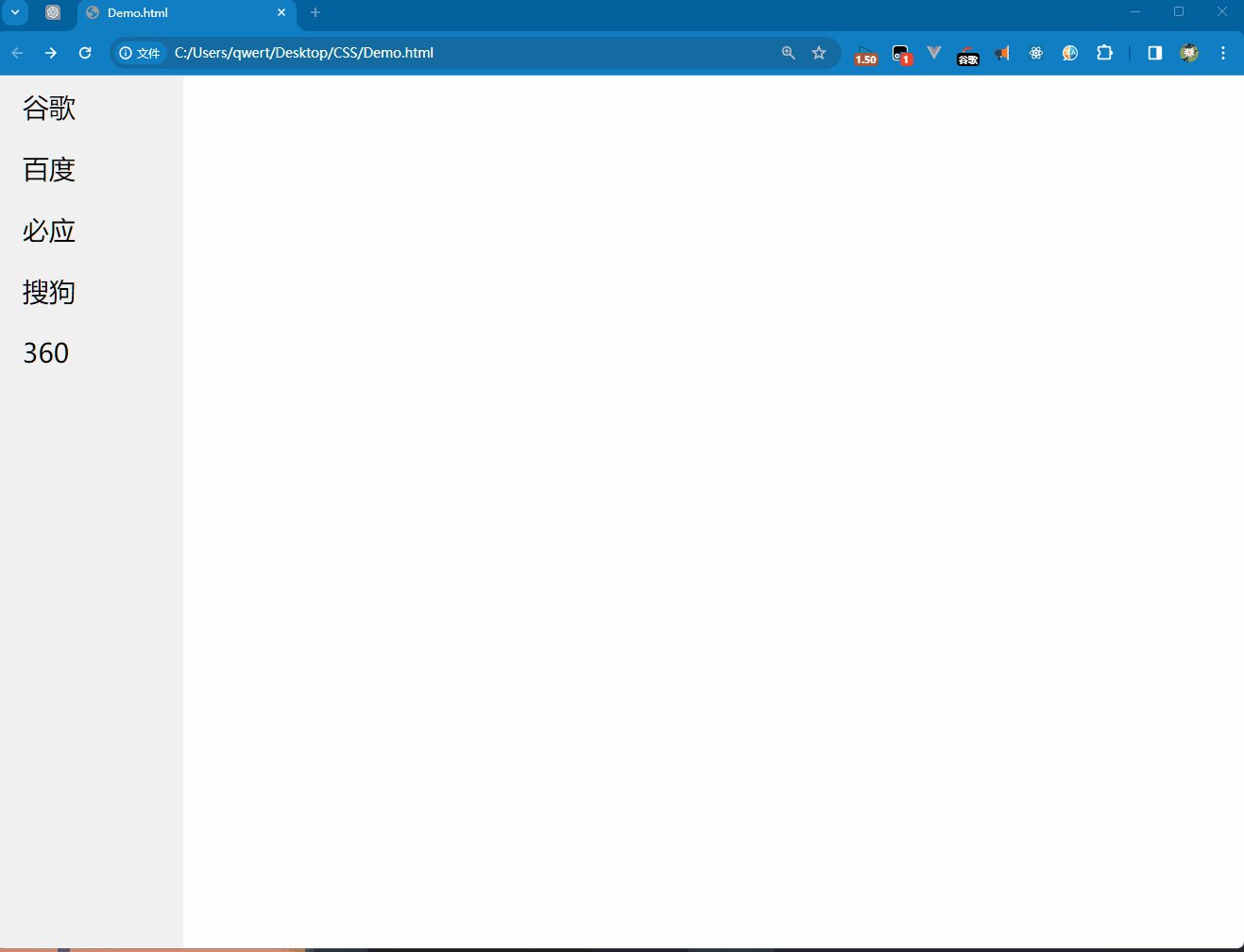
效果图
悬停垂直导航栏
注意!悬停垂直导航栏是指在导航栏上使用锚伪类(:hover)。
代码图
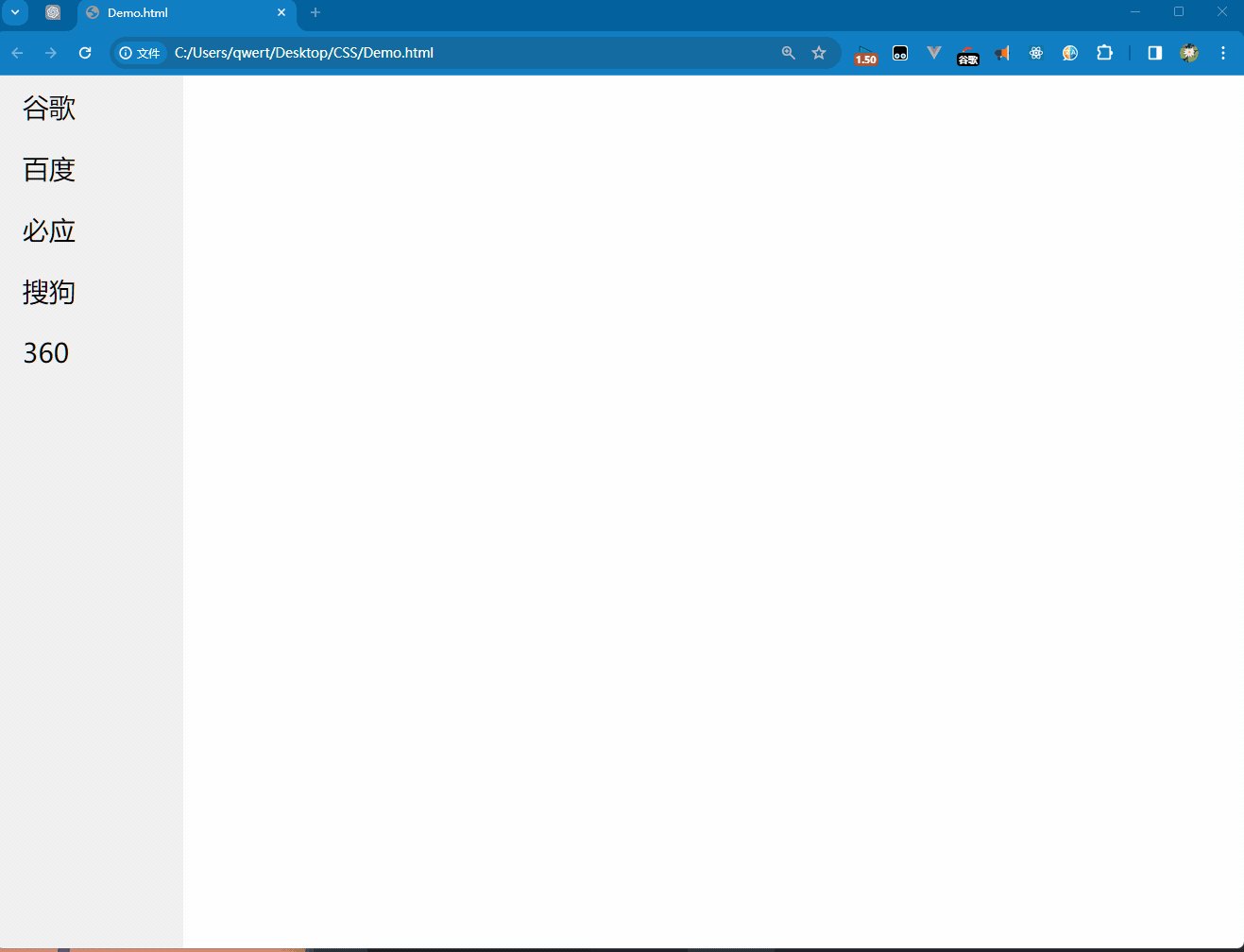
效果图