一、前言
本文使用的虚幻引擎5.3.2,在unity中有预设体的概念,可以将一个组合型的物体或UI制作成预设体,方便后续可以快速制作更多元的内容和复用。虚幻本身没有这个概念,但是要实现类似的效果其,故此我引用了这个概念。
本章最重要的UI按钮添加事件分发器的内容,可以制作UI预设体的自定义事件。
二、实现
2.1、创建一个预设体UI:在任意文件夹内右键点击用户界面-》控件蓝图,创建一个用户控件,如图2.1.1所示,并将其命名为预设体UI。在预设体UI中添加一个按钮和文本,编译保存。

此时在主UI界面中添加时,输入“预设体UI”即可找到刚创建的UI,并将其添加到主UI中。此时

添加的“预设体UI”是无法修改按钮的名字的。
2.2、预设体UI的文本可编辑:将“文本”勾选为可编辑变量,同时在图表中设置一个文本类型的变量图标的预构造函数中设置文本内容给文本,在预构造中如此设置可保证在使用预设体UI时编辑状态

修改文本所见即所得。
2.3、添加预设体按钮点击事件:此时预设体UI已经在主UI中使用,但是还无法交互。点击“是变量”后在“事件”栏中也找不到按钮点击类似的处理事件。我们需要找到“预设体UI”的蓝图,在其“事件分发器”中添加一个变量,将其命名为“点击按钮事件”。然后找到按钮并添加一个点击事件,将刚添加的事件分发器在这里进行调用,如图2.3.1所示:

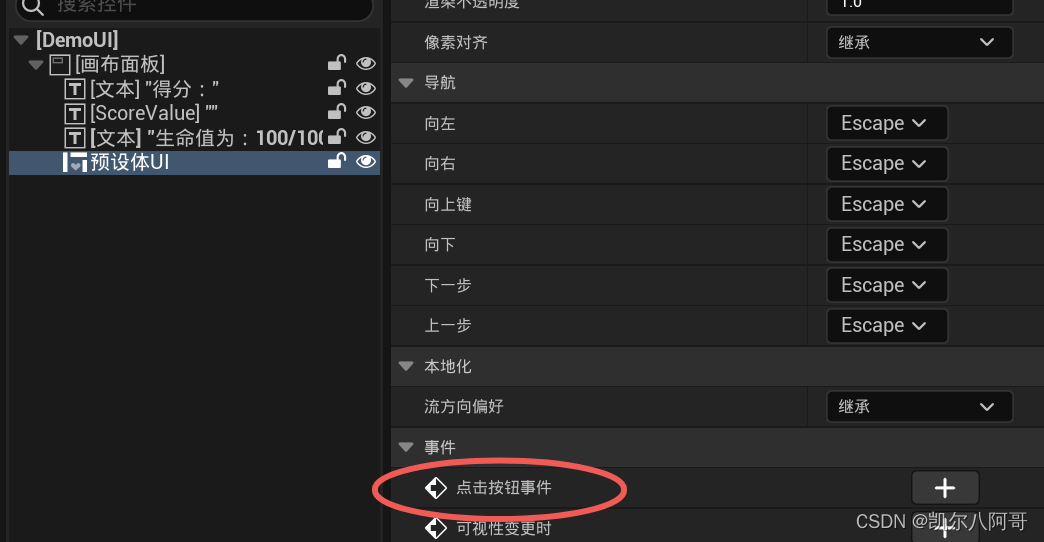
此时,再回到主UI的“预设体UI”的事件处会多了一个如图2.3.2所示的“点击按钮事件”的事件

点击“+”将该按钮的点击事件进行处理。
三、总结
3.1、预设体UI的内容进行自定义编辑时需要将该内容设置为变量,并且在预构造中进行设置。
3.2、预设体UI的事件处理通常是没有的,需要通过事件分发器自己进行设置和调用并绑定。