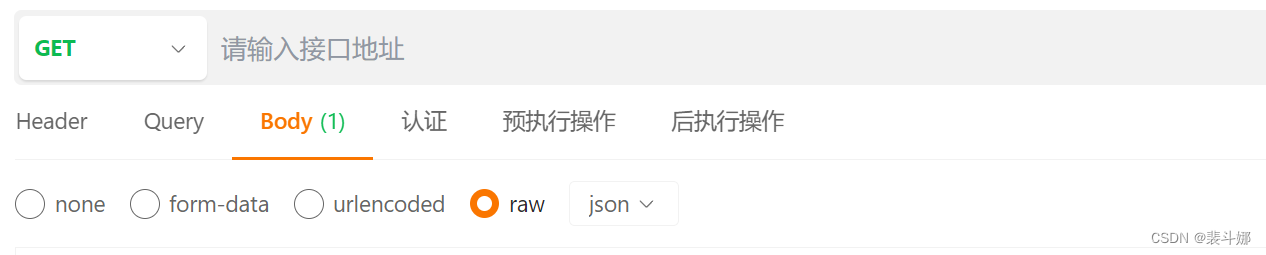
与后端对接口时,看到有一个get请求的接口,它的参数是放在body中的

1.我也进行了本地测试
使用node.js,弄一个简单的接口,看看后端能否接收到get请求的body参数
router.get('/api/json', async (ctx, next) => {
console.log('get请求获取body: ', ctx.request.body)
ctx.body = ctx.request.body
})
router.post('/api/json', async (ctx, next) => {
console.log('post请求获取body: ', ctx.request.body)
ctx.body = ctx.request.body
})可以看到数据已经被放到body中了
后端已经接收到请求了,但是get请求无法获取到body!
2. fetch是否可以?
fetch.spec.whatwg.org/#request-cl…
答案:也不可以,fetch会直接报错
小结
- 结论:浏览器并不支持
get请求将参数放在body中 XMLHTTPRequest会忽略body参数,而fetch则会直接报错