目录
一、什么是RGB、HEX、HSL?
无论是RGB、HEX、HSL,它们的作用只有一个:用数字表达出一种颜色。
1.RGB
RGB通过输入的数值,将红色、绿色和蓝色的光源以一定的量混合在一起,形成颜色。
软件中通常让你输入Red、Green、Bule对应的三个整数的数值,且范围必须在0-255之间。所以按道理来说通过调节RGB的值,可以得到256*256*256=16777216种颜色!
以下表列出一些常用颜色的数值:
只要三色值相等即可,值越接近255,就越接近白色,反之亦然
| 颜色 | RGB |
| 红色 | (255, 0, 0) |
| 橙色 | (255, 128, 0) |
| 黄色 | (255, 255, 0) |
| 绿色 | (0, 255, 0) |
| 蓝色 | (0, 0, 255) |
| 紫色 | (170, 0, 255) |
| 黑色 | (0, 0, 0) |
| 白色 | (255, 255, 255) |
| 灰色 | (128, 128, 128) |
补充
有些时候,除了Red, Green, Blue以外,还会有一个需要设置的数值,那就是Alpha(不透明度)。这时候我们把它们叫做RGBA,Alpha通常可有可无。Alpha值通常在0.0与1.0之间,1.0表示完全不透明,0.0表示完全透明。
2.HEX
HEX原理和RGB相似,都是用Red、Green、Bule相混合所产生的颜色,只不过换成了十六进制。
HEX格式:#rrggbb
3.HSL
HSL表示色相(Hue)、饱和度(Saturation)、亮度(Lightness)。结构是:hsl(hue, saturation%, lightness%)。其中饱和度和亮度是百分比,不是数值。
二、颜色值
颜色由十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。每种颜色的最小值是0(十六进制:#00),最大值255(十六进制#FF)。
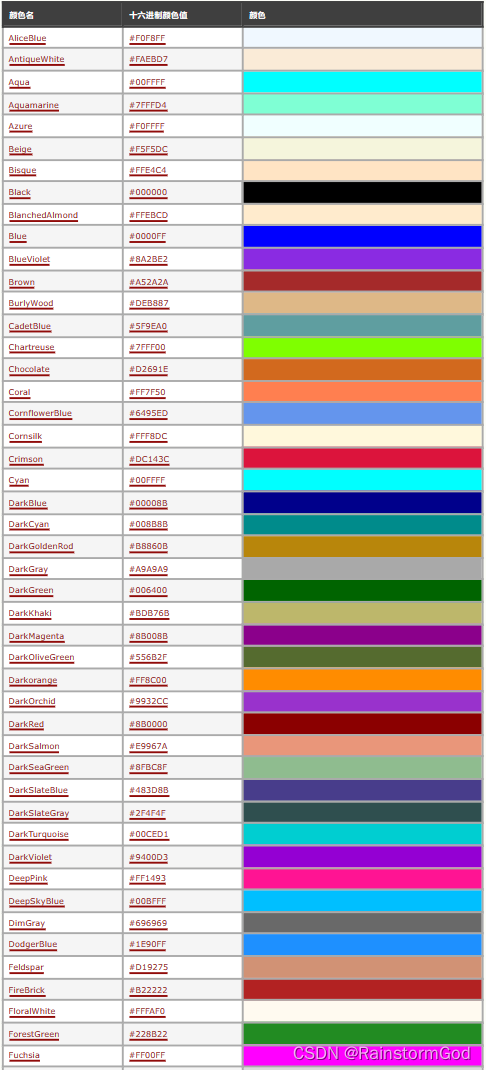
三、颜色名
仅仅有 16 种颜色名被 W3C 的 HTML4.0 标准所支持。它们是:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。
如果需要使用其他的颜色,需要使用十六进制的颜色值。
下面是HTML官网给出的颜色名部分列表(侵权删):

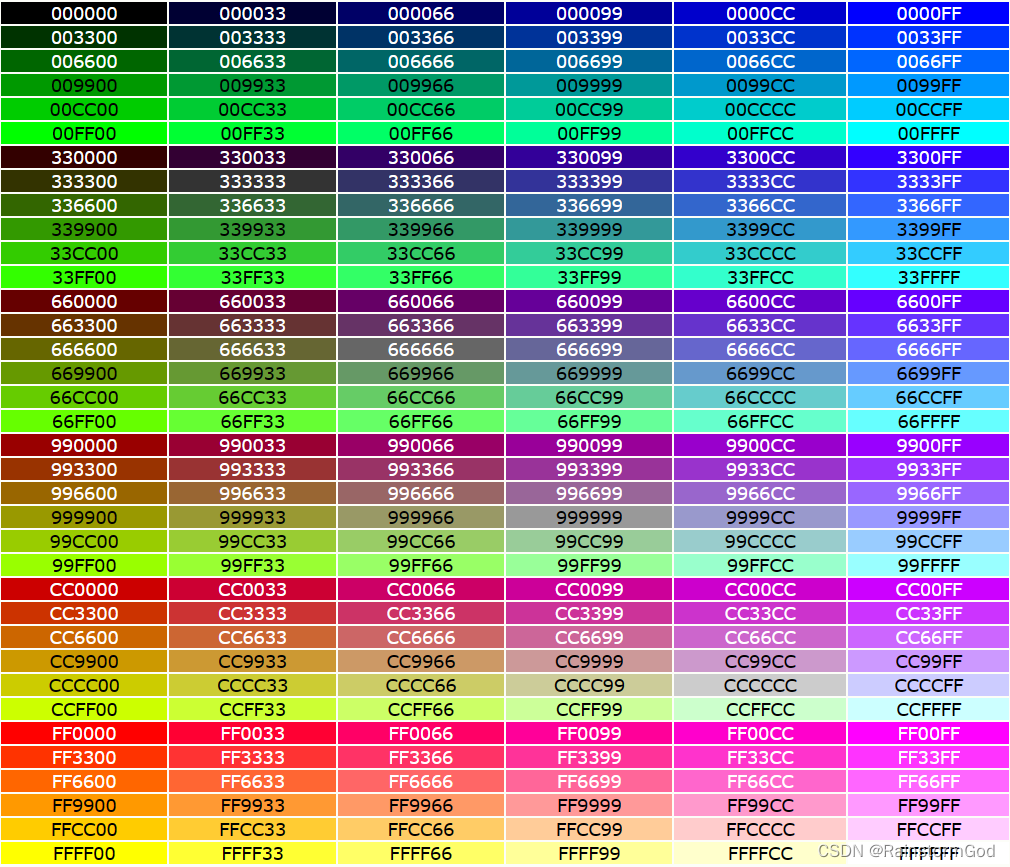
四、Web安全色
数年以前,当大多数计算机仅支持 256 种颜色的时候,一系列 216 种 Web 安全色作为 Web 标准被建议使用。
最初,216 跨平台 web 安全色被用来确保:当计算机使用 256 色调色板时,所有的计算机能够正确地显示所有的颜色。
下面是HTML官网给出的216跨平台色(侵权删):