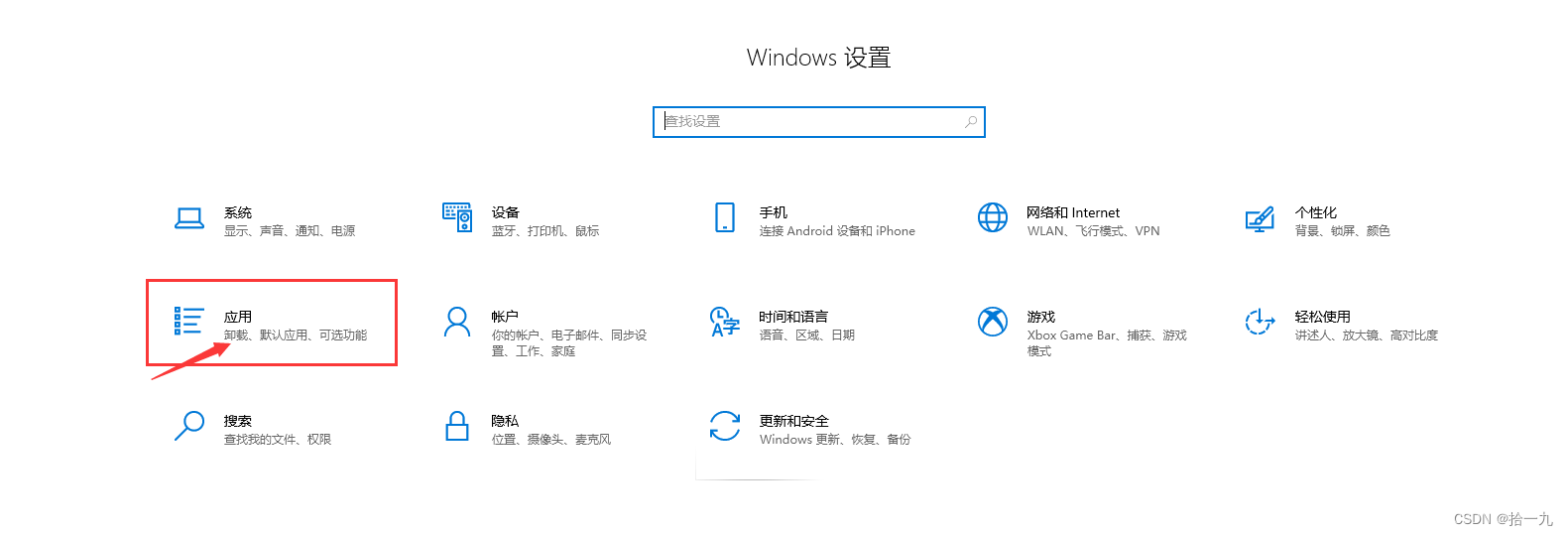
第一步、卸载电脑上已安装的node
如果电脑没有安装node,可以跳过第一步,直接进入第二步。
1.1

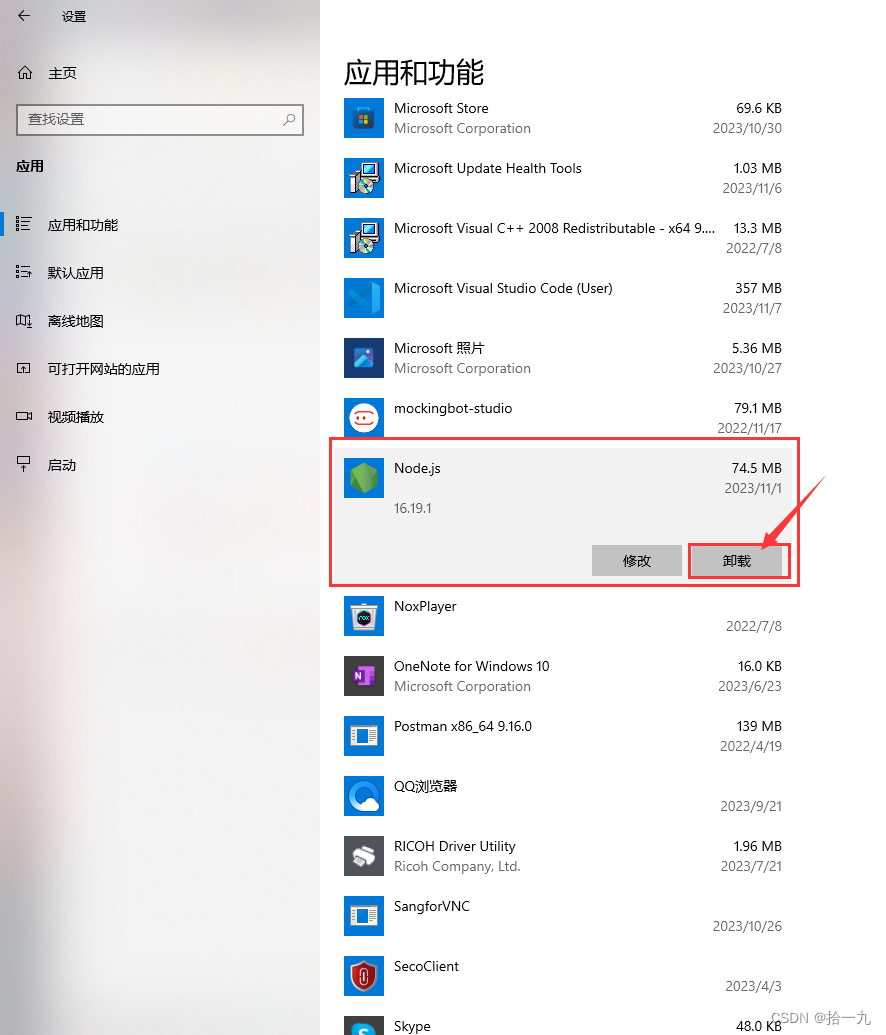
1.2

1.3
打开电脑的这个路径 C:\Users\admin\AppData\Roaming,没有卸载node之前是有npm这个缓存目录的,卸载之后在C:\Users\admin\AppData\Roaming下面就没有npm文件夹了。
1.4
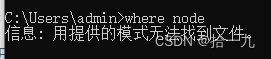
win+R键+cmd打开终端,执行 node -v,出现以下截图提示说明node已卸载成功。


如果出现的node版本号说明node未卸载,
打开 【高级系统设置】-【环境变量】-找到【path】,点击编辑,查看里面是否有node的目录,有就删除这一条;
再输入 where node查询node路径,根据路径删掉目录的文件即可。
第二步、安装NVM
2.1 下载NVM
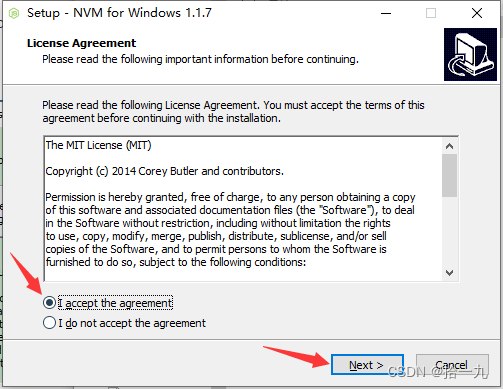
2.2 解压,双击文件进行安装
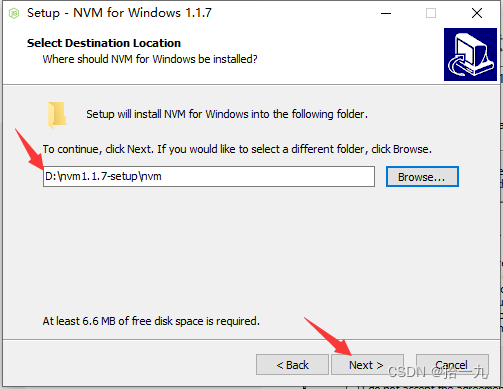
2.3 选择安装路径(任意路径)


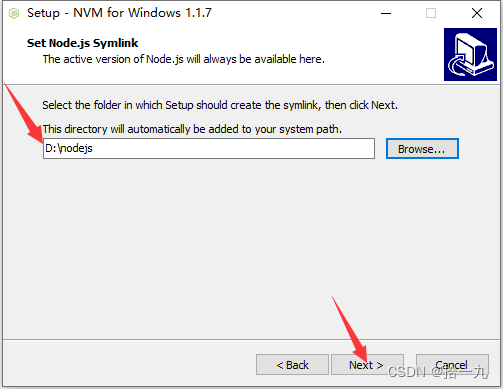
2.4 选择nodejs路径
此路径是存放本地全局node包,比如你想全局安装typescript,
webpack,都是安装再此路径下(建议跟nvm同级目录)




2.5 确认是否安装完成
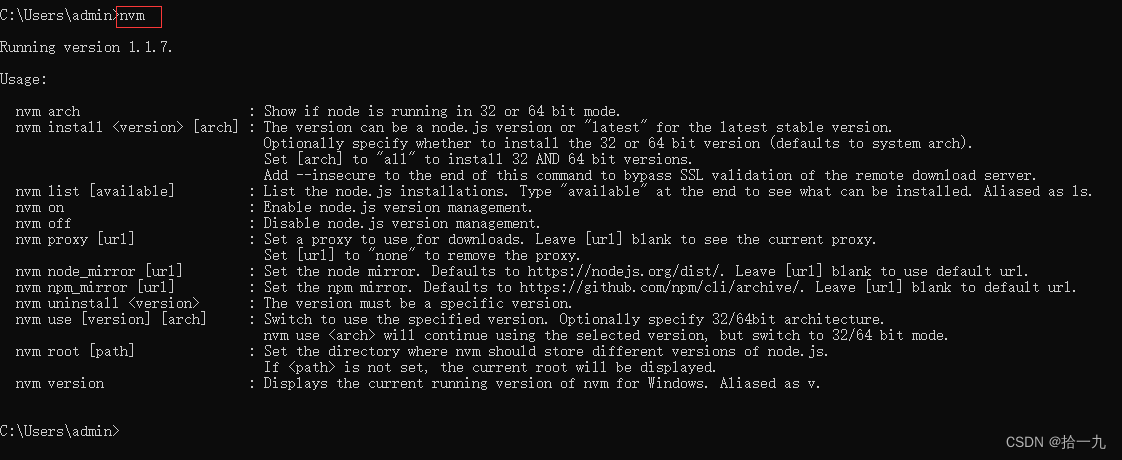
win+R键+cmd打开终端,执行 `nvm,稍微等一会,出现以下截图提示说明nvm已安装成功。

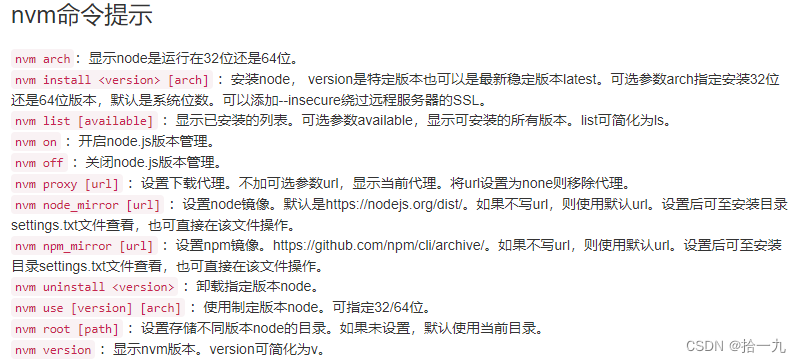
这些命令行的内容含义:

第三步、安装需要的node.js版本
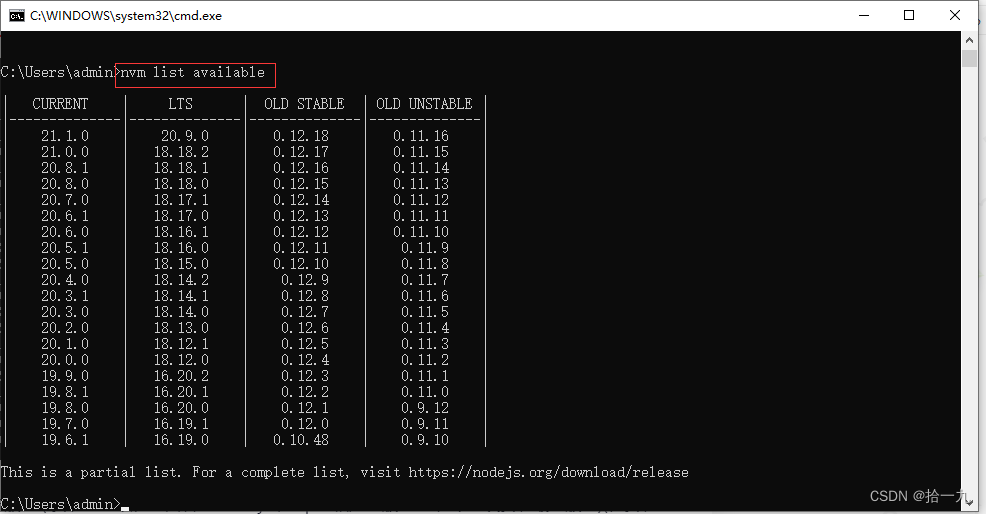
3.1 查看可下载版本的部分列表
win+R键+cmd打开终端,执行 nvm list available。

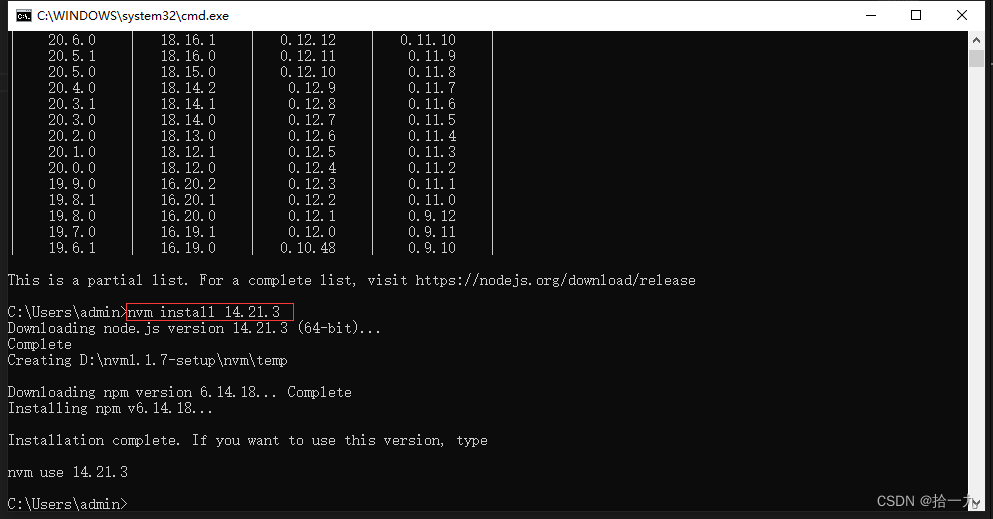
3.2 安装指定版本的node
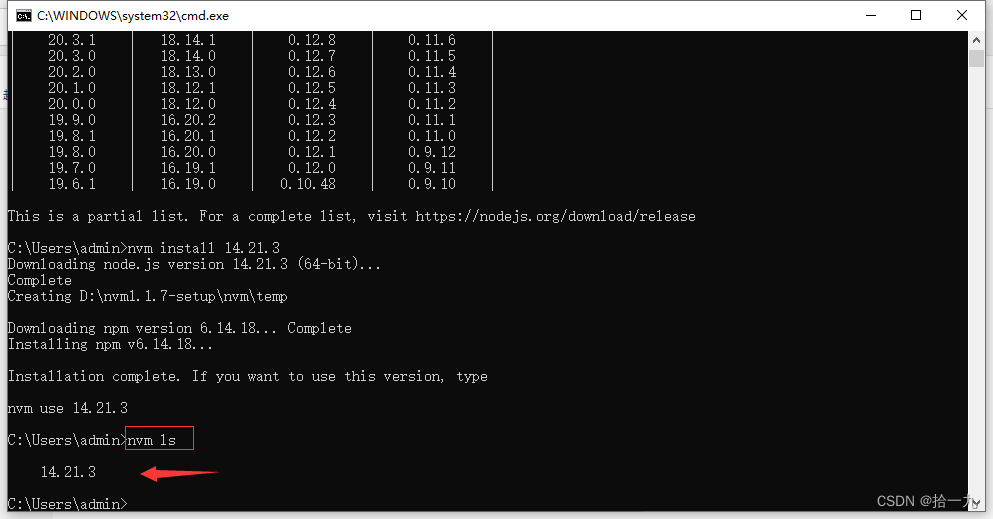
nvm install 版本号,安装指定的版本的nodejs,会比较慢,耐心等待。
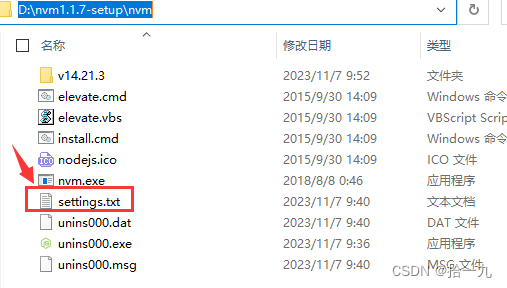
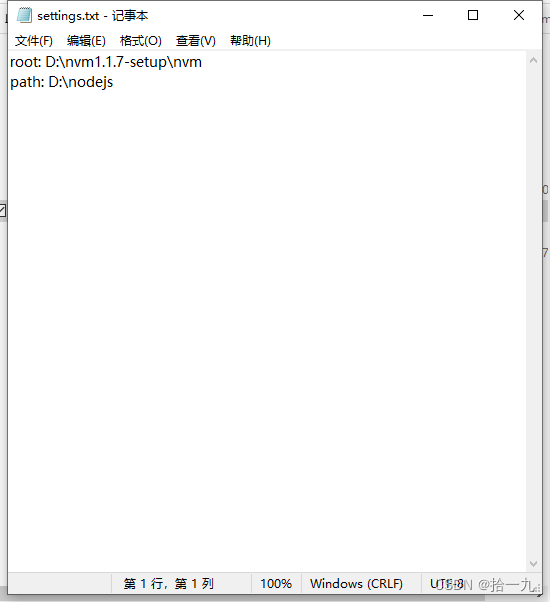
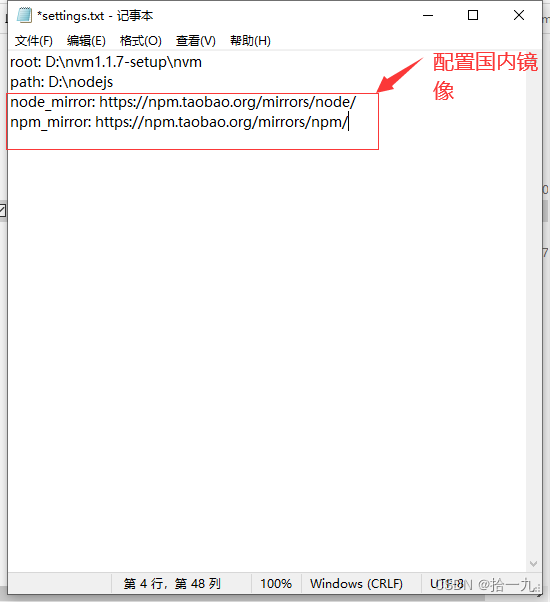
这样下载node会很慢,可以更换国内镜像源, 在 nvm 的安装路径下,找到 settings.txt,设置node_mirro与npm_mirror为国内镜像地址。

未配置前只有root和path2个配置:


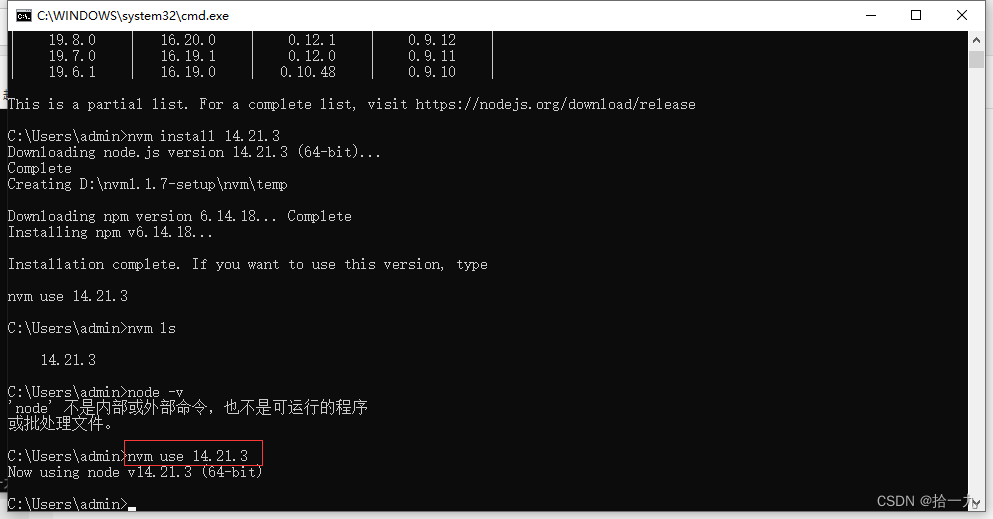
可以输入nvm list 或者 nvm ls 查看已安装的版本
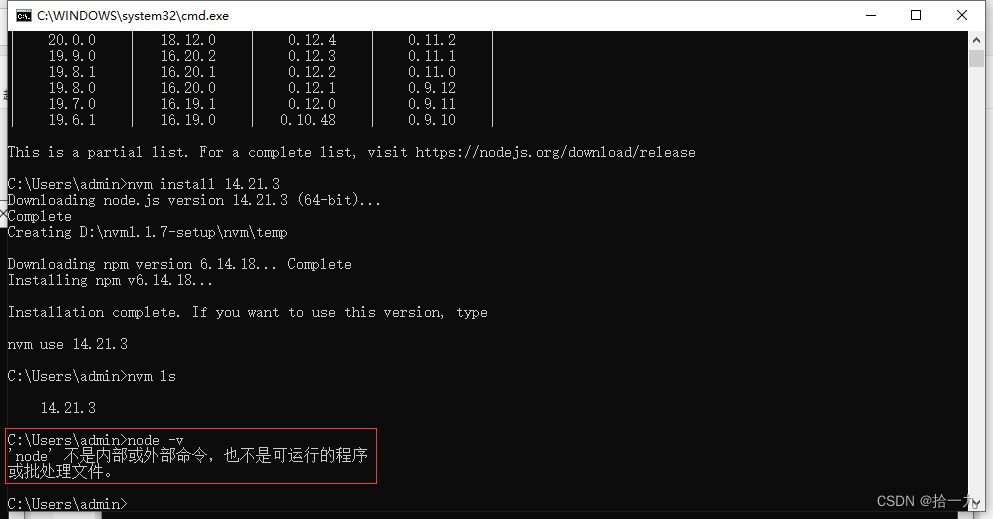
现在看版本号前面是没有 *号的 , 因为刚刚安装完,还没有使用任何一个版本,这时使用 node或者npm命令 时会报错 。


3.3 切换需要的node版本
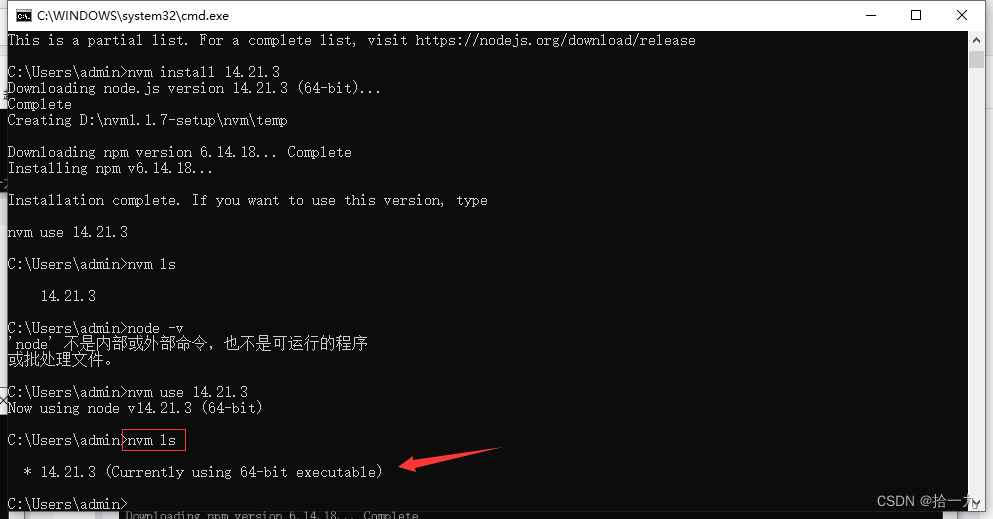
nvm use版本号,使用指定版本的nodejs版本
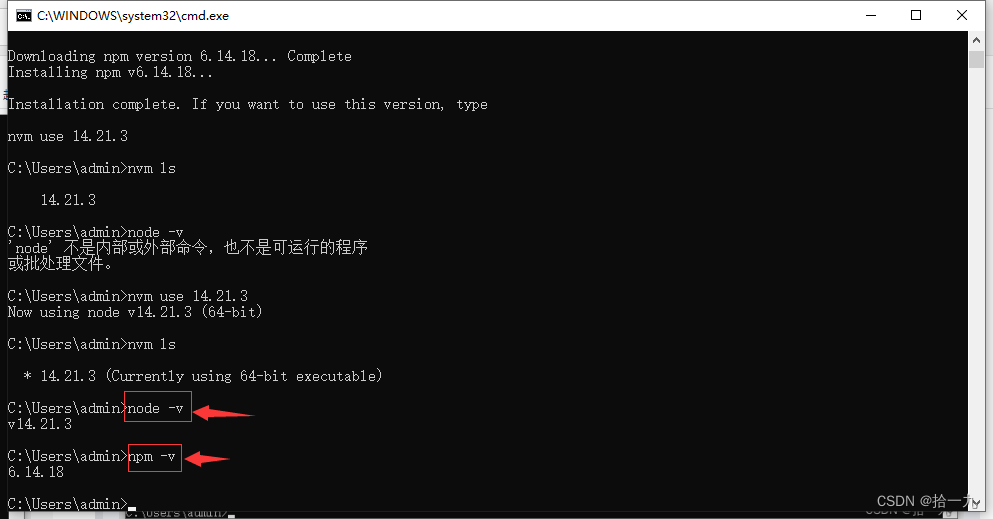
现在使用的 node 版本前面会有 * 号,可以使用 node或者npm命令了。