vue 3有很多项目都使用了,其官网的页面中点击也是显示vue3的内容了,所以想了解一下。
但一进去,就看到了前提条件

检查了自己的Node版本,发现是14.16。
此时要做的就是升级版本了,先不要急。我们无法保证node版本升级后,老项目会不会出现问题,此时我们就可以使用nvm来管理node,切换node版本。
一、安装包的获取、安装
nvm安装包获取路径
我使用的是下面这个

跟随提示安装就可以了。之前已安装过node也没关系,它会自动检测,安装之前会询问是否要使用nvm来管理之前安装的node。
二、命令
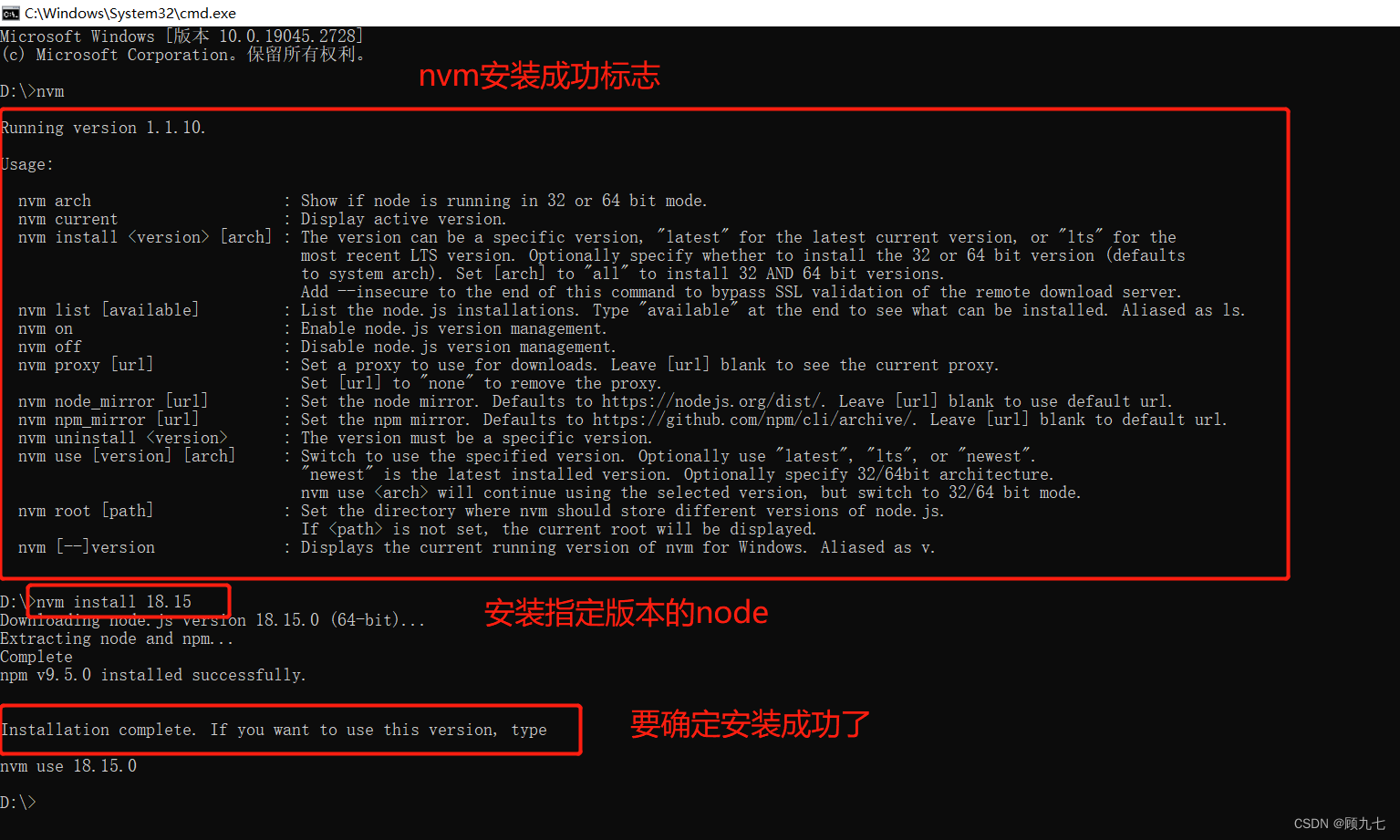
1、nvm安装完成后的验证命令
nvm
2、nvm安装指定版本的node
nvm install 18.15

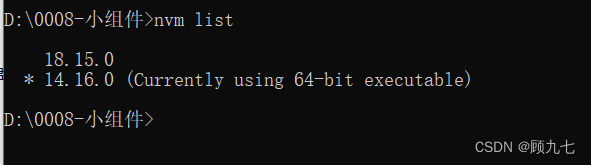
3、查看已有的node版本
nvm list

4、切换使用的版本
nvm use 18.15
我这边没做的有两个操作
- 修改nvm下载node的下载源,也就是替换下载镜像。我这边没修改下载的也很快,看自己
- 为nvm配置环境变量。配置环境变量的目的也是将其变为全局的。但我的没配置,试了一下,也都能使用。
新技术还是要学一学的,至少接触一下