在文件中添加一个后缀为.html的文件
右键点击记事本进行编辑
<html>
<head>
<title>我的第一个网页</title>
<body>
欢迎来到我的第一个网页!
</body>
</head>
</html>
标签与标题
标题是通过<h1>到<h6>来进行定义
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>生成h1~h6快捷键:h$*6

标签属性:align="left | center | right" 默认居左
标签中的段落、换行、水平线
1.段落是通过<p>标签进行定义
<p>段落标签</p>2.换行
<p>我想<br>把这段话<br>分成三个部分</p>
3.水平线
<hr color="" width="" size="" align=""/>
color:设置水平线颜色
width:设置水平线宽度
size:设置水平线高度
align:设置水平线对齐方式
图片
<img src="1.webp.jpg" alt="古典建筑" width="300px" height="" title="建筑">
src:路径
alt:规定图像的替代文本
width:规定图像的宽度
height:规定图像的高度
title:鼠标悬停在图片上给予提示
图片路径
绝对路径:电脑的盘符存储与访问的具体地址
相对路径:两者在同一路径下
<img src="./1.webp.jpg" alt=""> //同级关系<img src="../" alt=""> //父级关系<img src="/" alt=""> //子级关系超文本链接
<a href="https://www.vmall.com/index.html?cid=128688">华为商城</a>
超链接属性
未访问过的呈现蓝色字体
访问过的呈现紫色字体
点击链接时呈现红色字体
文本标签
常用的文本标签
<em> 定义着重文字
<b> 定义粗体文本
<l> 定义斜体字
<strong> 定义加重语气
<del> 定义删除文字
<span> 元素没有特殊含义
<em>EM</em>
<i>I</i>
<b>B</b>
<strong>STRONG</strong>
<span>SPAN</span>
<del>DEL</del>
列表标签之有序列表
有序列表始于<ol>,而每个列表项始于<li>
<ol>
<li>华为</li>
<li>苹果</li>
<li>小米</li>
</ol>
type属性:
<ol type="a">
<li>华为</li>
<li>苹果</li>
<li>小米</li>
</ol>
列表之间也可以实现无限的嵌套
列表标签之无序列表
无序列表始于<ul>,每个列表项始于<li>
<ul>
<li>华为</li>
<li>苹果</li>
<li>小米</li>
</ul>
type属性
disc 默认实心;circle 空心圆;square 小方块;none 不显示
<ul type="square">
<li>华为</li>
<li>苹果</li>
<li>小米</li>
</ul>
快捷键:ul>li*2(数字根据需求进行修改)
同样无序列表也可以实现无限的嵌套
标签之表格
表格标签
表格<table> ; 行:<tr>; 单元格(列)<td>
<table>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
快捷键:table>tr*2>td(单元格)
表格属性
border:设置表格边框;width:设置表格宽度;heighr:设置表格高度
<table border="1" width="400px" height="200px">
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
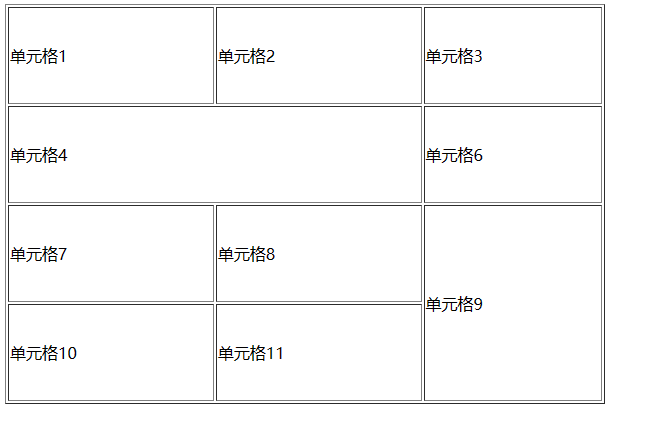
表格单元格合并
水平合并:colspan 垂直合并:rowspan
<table border="1" width="600px" height="400px">
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
<tr>
<td colspan="2">单元格4</td>
<td>单元格6</td>
</tr>
<tr>
<td>单元格7</td>
<td>单元格8</td>
<td rowspan="12">单元格9</td>
</tr>
<tr>
<td>单元格10</td>
<td>单元格11</td>
</tr>
</table>
提示:水平合并保留左边,删除右边;垂直合并保留上边,删除下边。
Form表单
form action="" >
<input>
<input type="submit">
<button>按钮</button>
</form>action服务器地址;name表单名称
method中Get和Post:数据提交方式,get把提交的数据url可以看到,post看不到;get一般用于提交少量数据,post用来提交大量数据

表单元素
文本框,密码框,提交按钮
<form action="">
用户名:<input type="text">
密码:<input type="password">
<input type="submit" value="登录">
</form>
块元素与内元素
内联元素和块级元素的区别
块级元素:块级元素会在页面独占一行(自上而下垂直排列),可以设置width,height属性,一般块级元素可以包含行内元素和其他块级元素。
内联元素:行内元素不会独占页面中的一行,只占自身的大小,行内元素设置width,height属性无效,一般内联元素包含内联元素不包含块级元素。
常见的块级元素
div,form,h1~h6,hr,p,table,ul等常见的内联元素(行内元素)
a,b,em,i,span,strong等行内块级元素(特点:不换行、能识别宽高
button,img,input等按顺序举例出以下例子
<h1>标题</h1>
<p>段落</p>
<ul>
<li>列表1</li>
<li>列表2</li>
</ul>
<a href="#">超链接</a>
<span>内容</span>
<em>注重语气</em>
<img width="200px" src="1.webp.jpg" alt="">
HTML5新增标签
<head></head>头部
<nav></nav>导航
<article></article>代表一个独立的、完整的相关内容块,例如一篇完整的论坛帖子,一篇博客文章,一个用户评论等
<section></section>定义文档中的节,比如章节、页眉、页脚
<aside></aside>侧边栏
<footer></footer>脚部
这是学会制作第一个前端程序的第一章,往后还会继续更新!