一、学习目标
- 理解列表视图的四大组成元素
- 能使用基于数组适配器的列表视图
- 能使用基于简单适配器的列表视图
- 能使用基于基适配器的列表视图
二、概括
- 列表视图是基于适配器的供用户从多个选项中进行选择控件,可以通过滑动显示很多列表项。
三、讲解
(一)列表视图概述
1、继承关系图
- 列表视图(ListView)继承了抽象列表视图(AbsListView),而抽象列表视图又继承了适配器视图(AdapterView)。适配器视图具有共同的特征,就是利用适配器将数据源与展示控件绑定起来。
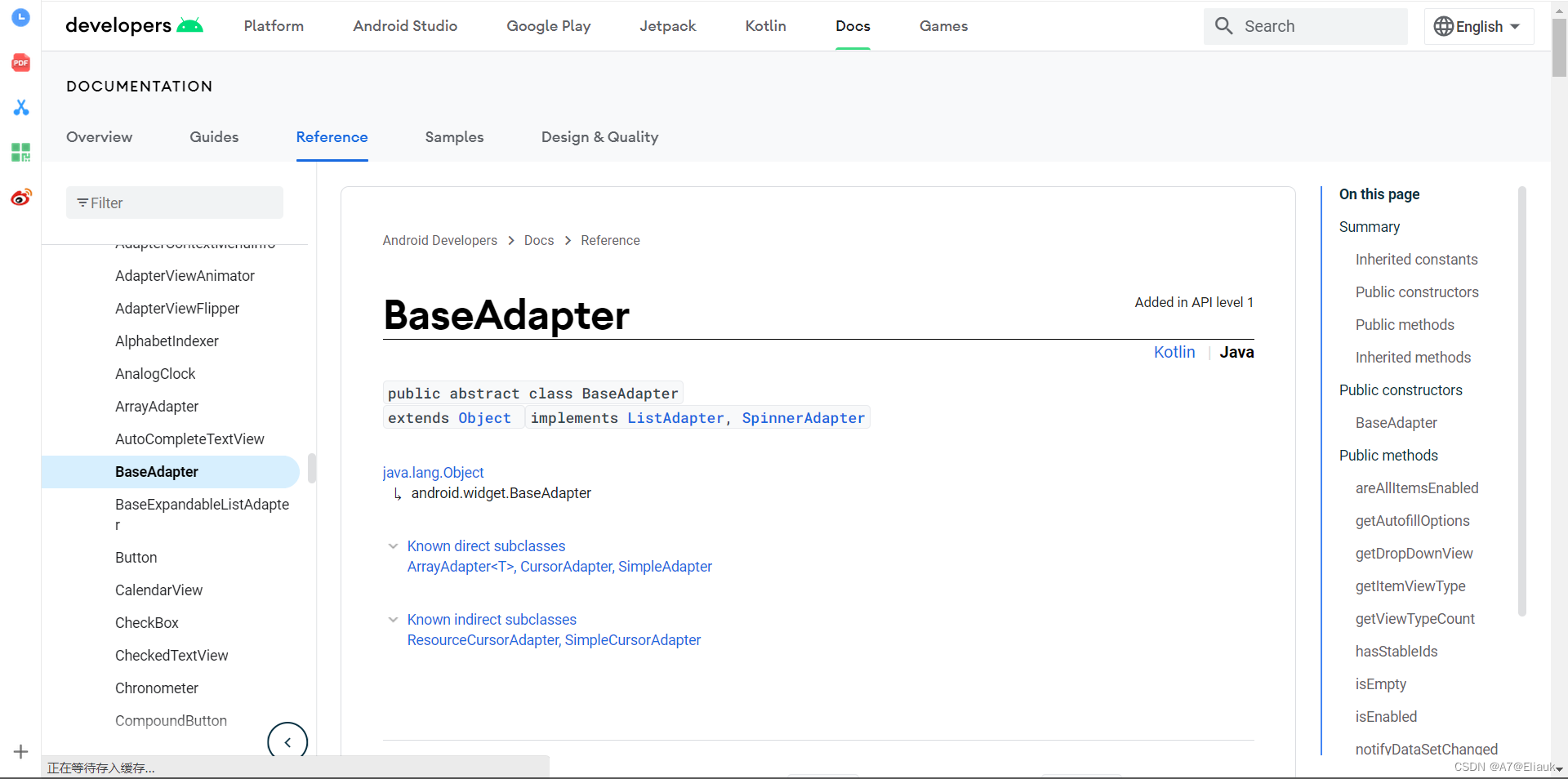
2、列表视图API文档
3、列表视图四要素
| 要素 |
说明 |
| 列表控件 |
显示多项供用户选择 |
| 适配器 |
数组适配器、简单适配器、游标适配器、基适配器 |
| 数据源 |
数组、数组列表、游标…… |
| 列表项模板 |
平台资源、用户自定义 |
- 列表视图四要素:列表控件、适配器、列表项模板和数据源

4、四种常用适配器
- 列表视图(ListView),它是AdapterView的孙子类,要通过适配器作为梁桥来绑定数据源
| 适配器 |
含义 |
| ArrayAdapter |
数组适配器 |
| SimpleAdapter |
简单适配器 |
| SimpleCursorAdapte |
r 简单游标适配器 |
| BaseAdapter |
基适配器 |
(二)数组适配器
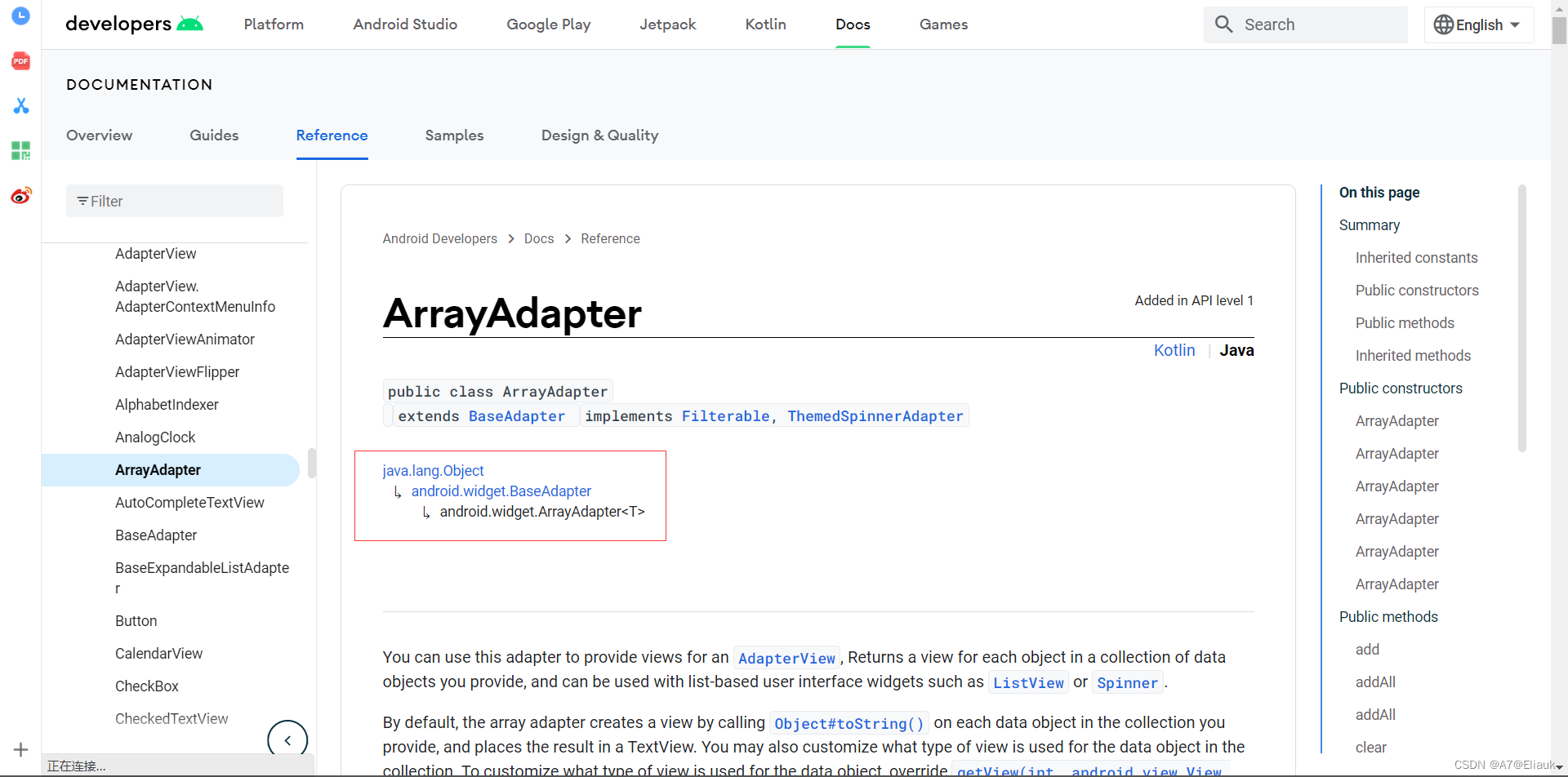
1、数组适配器API文档
2、数据适配器继承关系图
- ArrayAdapter类继承了BaseAdapter类
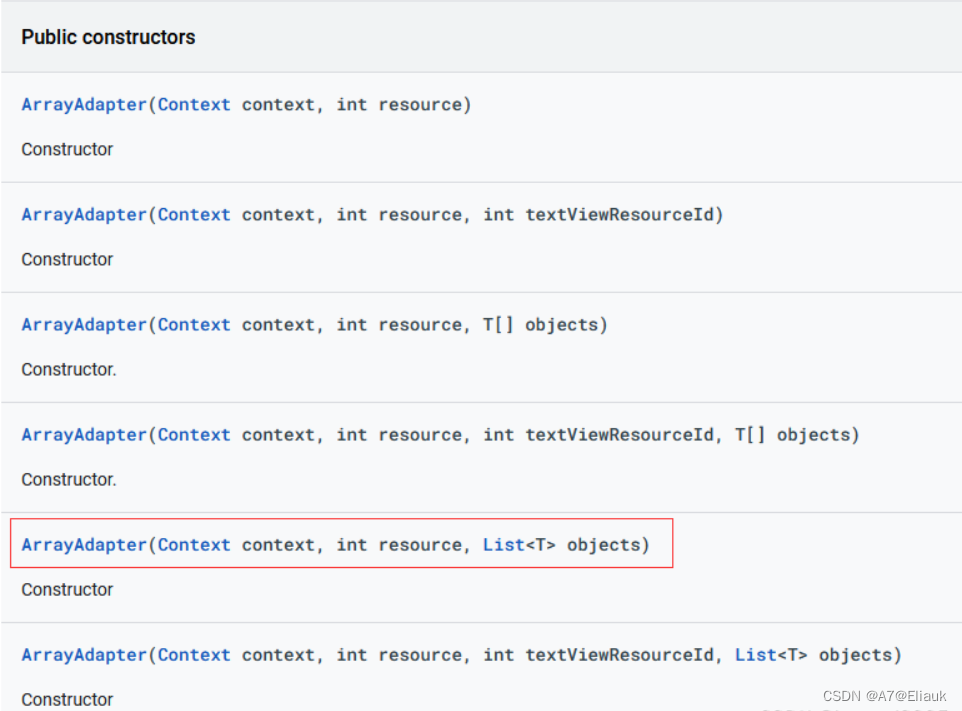
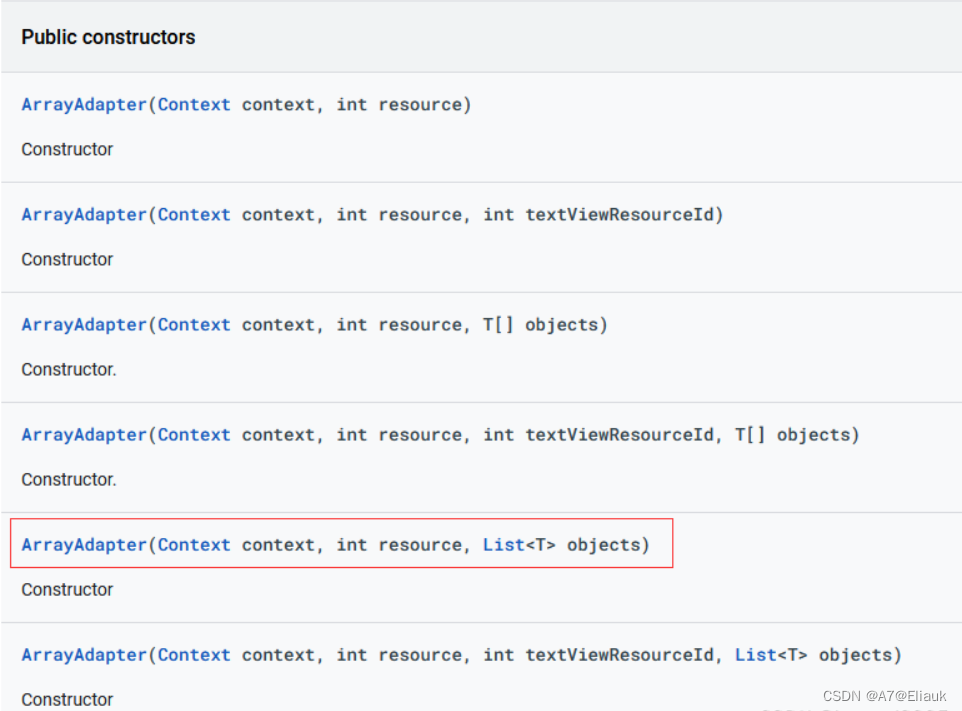
3、数组适配器构造方法
- 数组适配器提供了6个重载的构造方法(下面的案例中我们会学习第5种构造方法来创建数组适配器)

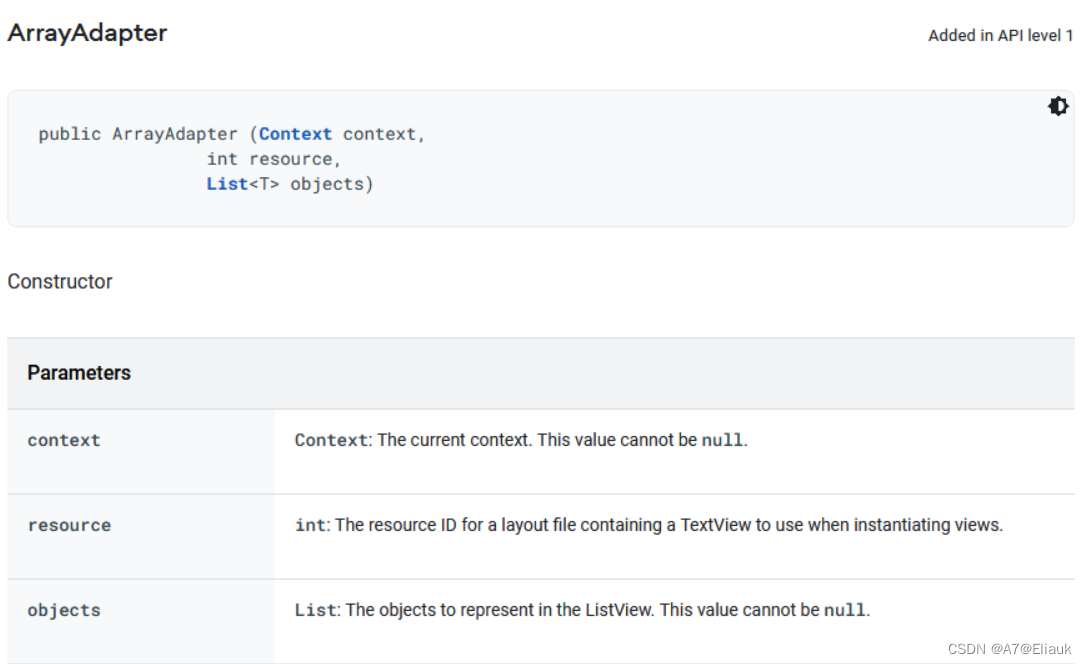
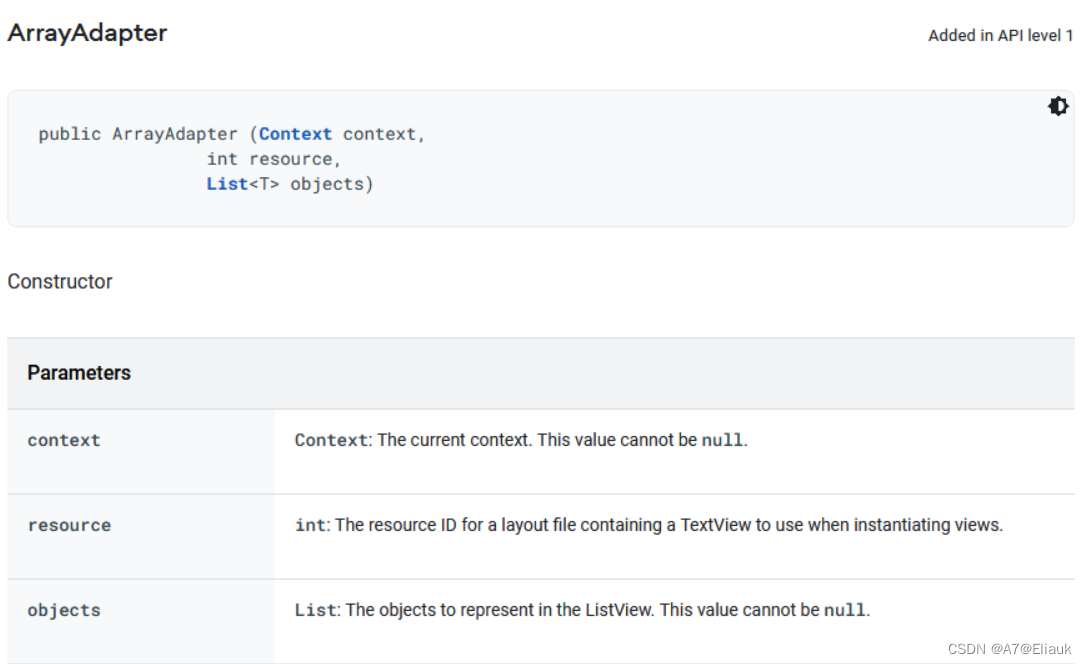
- 第5个构造方法的参数说明

(三)数组适配器案例 - 阅读古诗
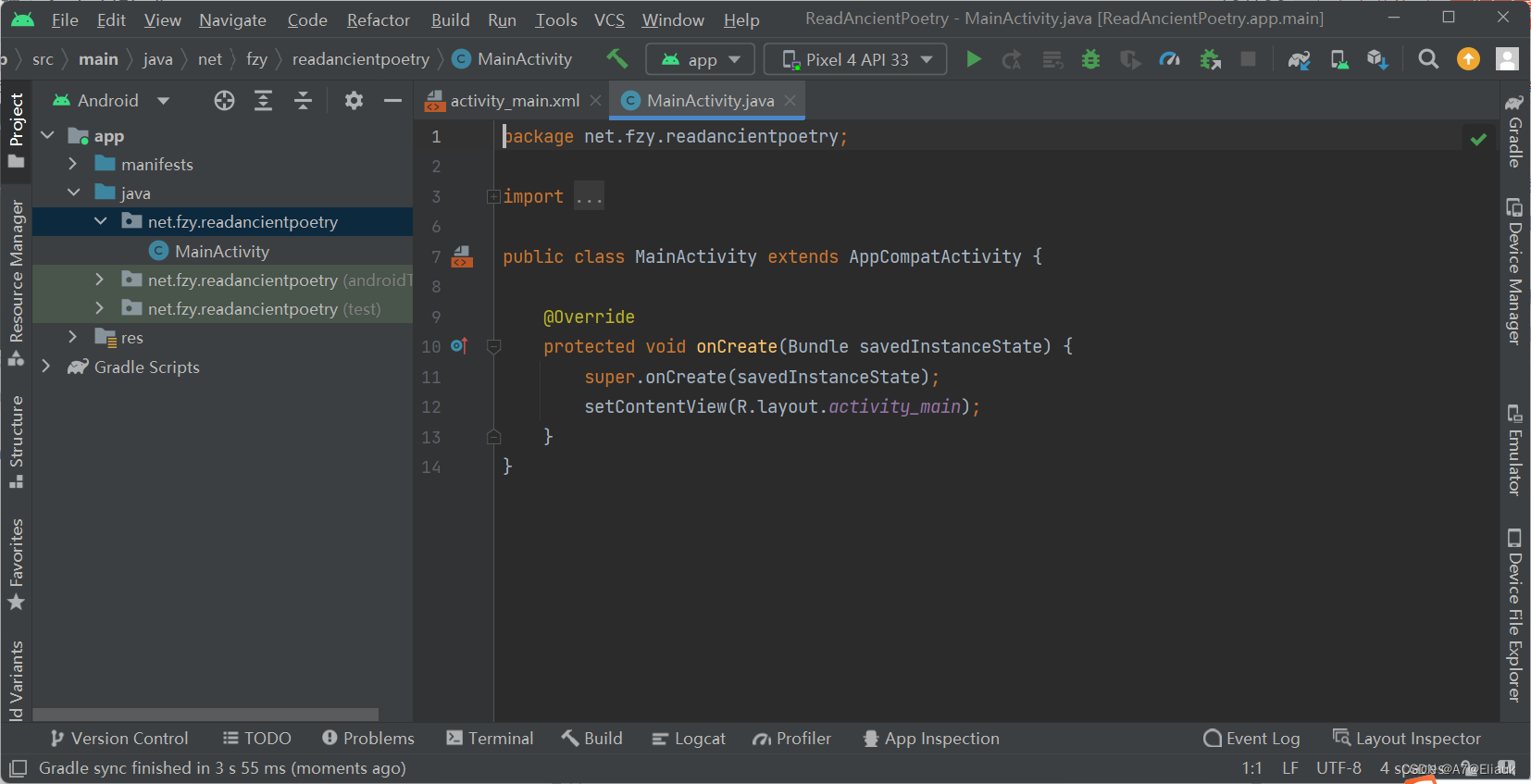
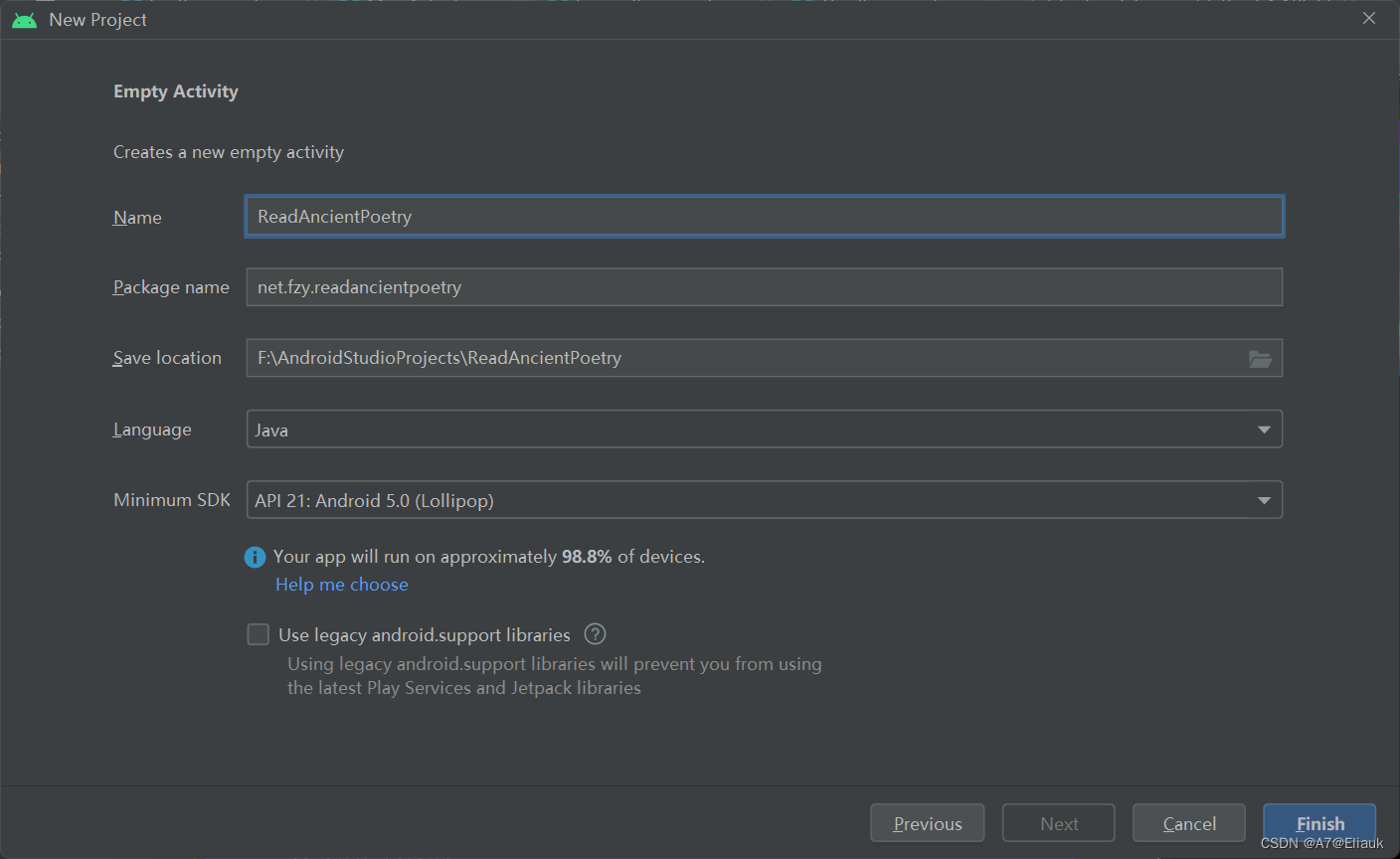
1、创建安卓应用
- 基于Empty Activity模板创建安卓应用 - ReadAncientPoetry

- 单击【Finish】按钮

2、准备图片素材
- 将背景图片拷贝到drawable目录

3、字符串资源文件
- 字符串资源文件 - strings.xml

<resources>
<string name="app_name">阅读古诗</string>
<string name="back">返回古诗目录</string>
<string-array name="titles">
<item>静夜思</item>
<item>登鹳雀楼</item>
<item>相思</item>
<item>听弹琴</item>
<item>登乐游原</item>
<item>朝发白帝城</item>
<item>巴山夜雨</item>
<item>渭城曲</item>
<item>春夜喜雨</item>
<item>离离原上草</item>
<item>示儿</item>
</string-array>
<string-array name="authors">
<item>唐·李白</item>
<item>唐·王之涣</item>
<item>唐·王维</item>
<item>唐·刘长卿</item>
<item>唐·李商隐</item>
<item>唐·李白</item>
<item>唐·杜牧</item>
<item>唐·王维</item>
<item>唐·杜甫</item>
<item>唐·白居易</item>
<item>宋·陆游</item>
</string-array>
<string-array name="contents">
<item>床前明月光,\n疑是地上霜。\n举头望明月,\n低头思故乡。</item>
<item>白日依山尽,\n黄河入海流。\n欲穷千里目,\n更上一层楼。</item>
<item>红豆生南国,\n春来发几枝。\n愿君多采撷,\n此物最相思。</item>
<item>泠泠七弦上,\n静听松风寒。\n古调虽自爱,\n今人多不弹。</item>
<item>向晚意不适,\n驱车登古原。\n夕阳无限好,\n只是近黄昏。</item>
<item>朝辞白帝彩云间,\n千里江陵一日还。\n两岸猿声啼不住,\n轻舟已过万重山。</item>
<item>君问归期未有期,\n巴山夜雨涨秋池。\n何当共剪西窗烛,\n却话巴山夜雨时。</item>
<item>渭城朝雨浥轻尘,\n客舍青青柳色新。\n劝君更尽一杯酒,\n西出阳关无故人。</item>
<item>好雨知时节,当春乃发生。\n随风潜入夜,润物细无声。\n野径云俱黑,江船火独明。\n晓看红湿处,花重锦官城。</item>
<item>离离原上草,一岁一枯荣。\n野火烧不尽,春风吹又生。\n远芳侵古道,晴翠接荒城。\n又送王孙去,萋萋满别情。</item>
<item>死去元知万事空,\n但悲不见九州同。\n王师北定中原日,\n家祭无忘告乃翁。 </item>
</string-array>
</resources>
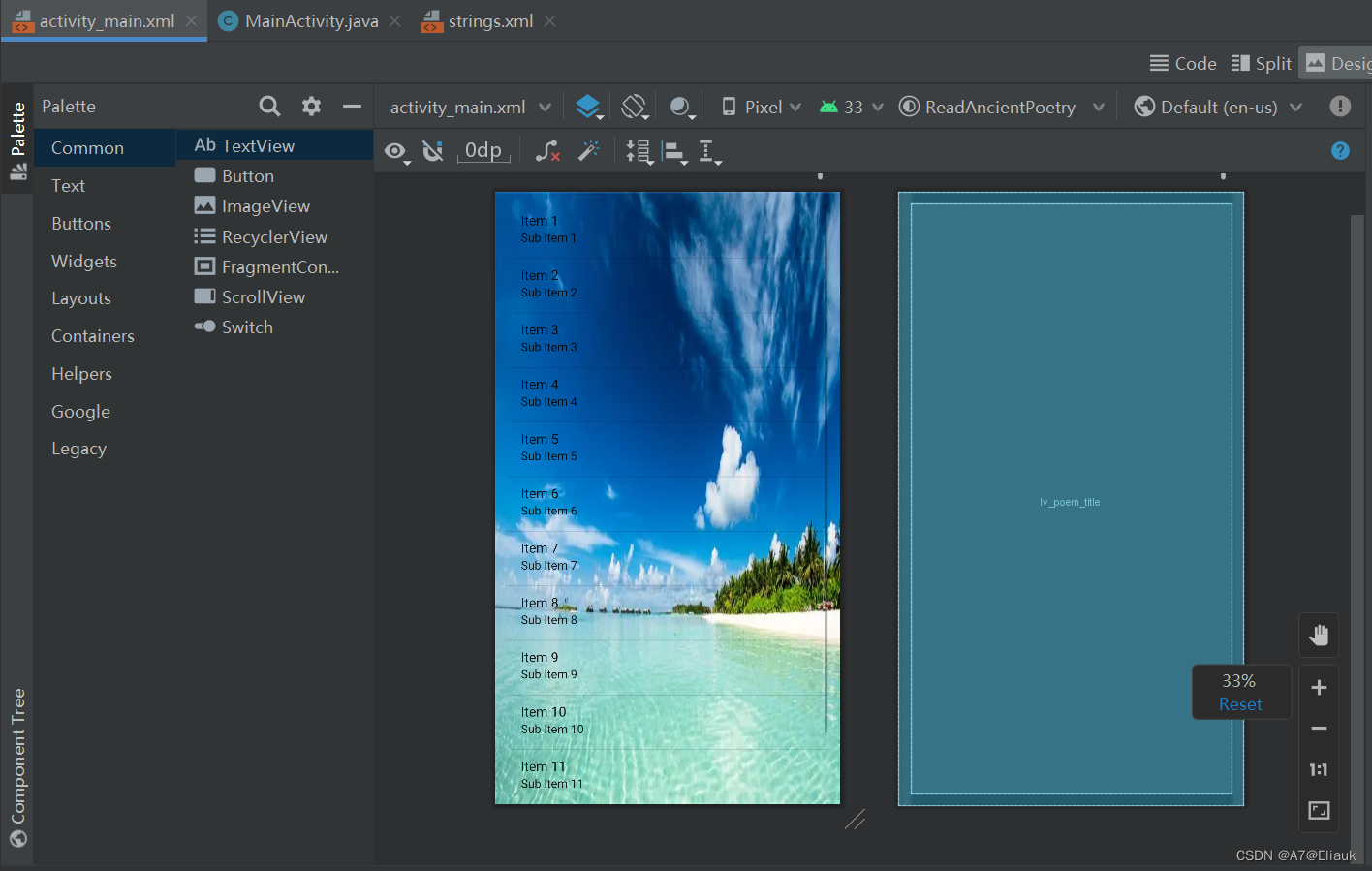
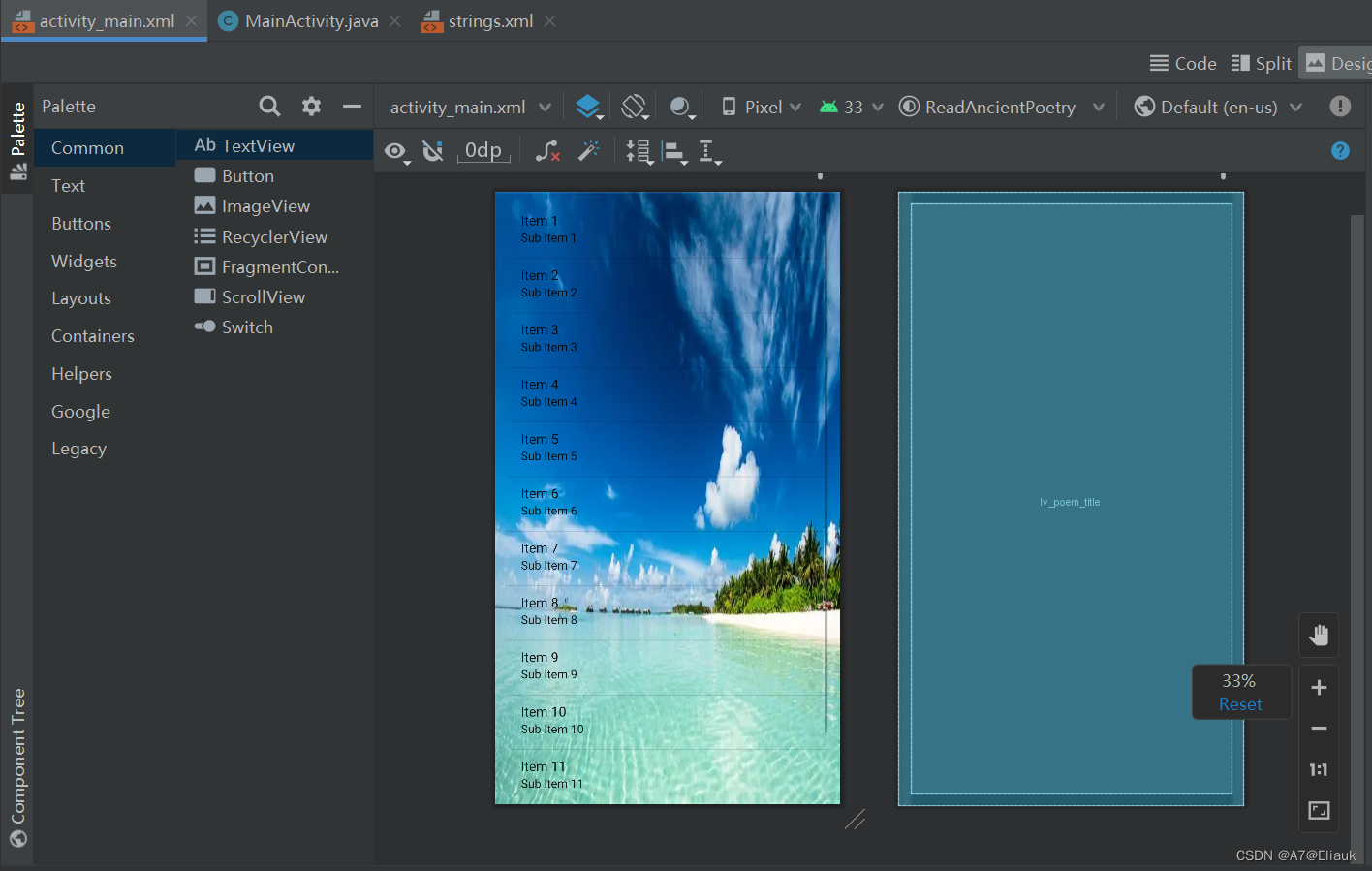
4、主布局资源文件
- 主布局资源文件 - activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:padding="15dp"
tools:context=".MainActivity">
<ListView
android:id="@+id/lv_poem_title"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
- 查看预览效果

5、创建诗歌列表项模板
- 诗歌列表项模板 - poem_list_item.xml

<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tv_poem_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:minHeight="80dp"
android:textColor="#0000ff"
android:textSize="25sp" />
6、主界面类实现功能
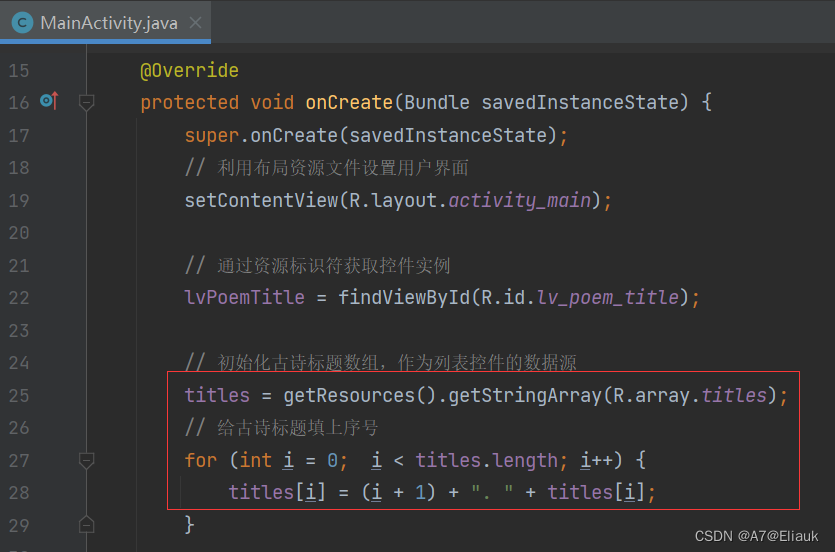
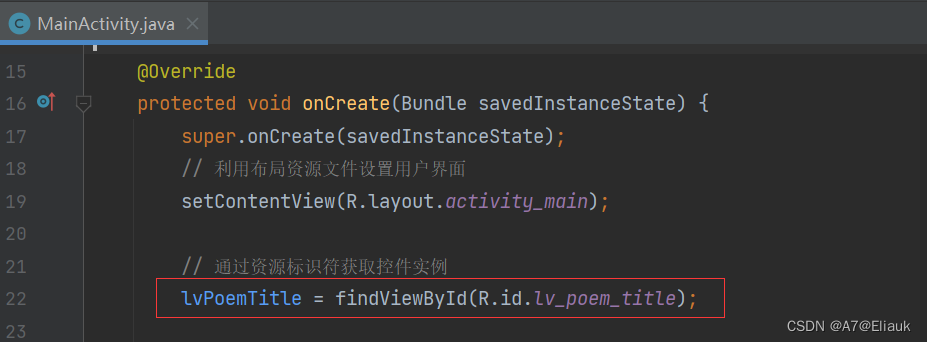
- 主界面类 - MainActivity

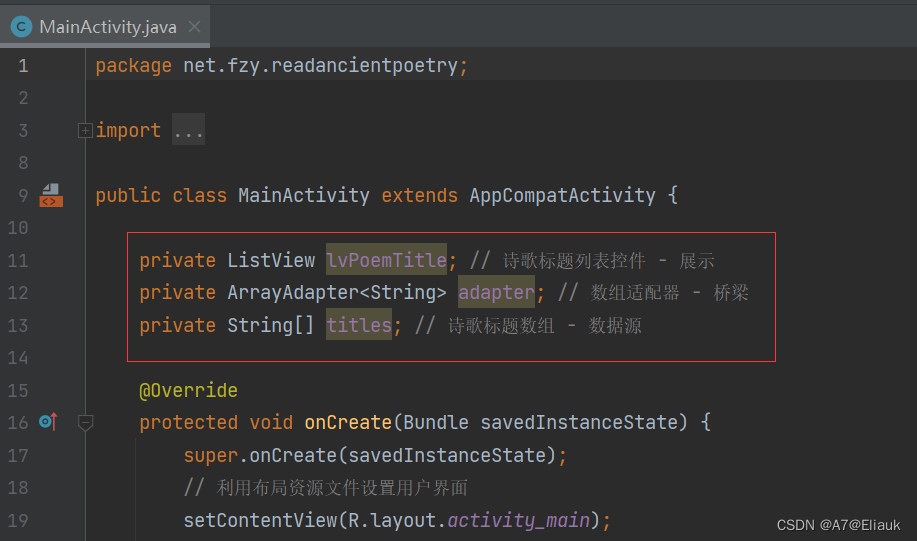
- 声明变量


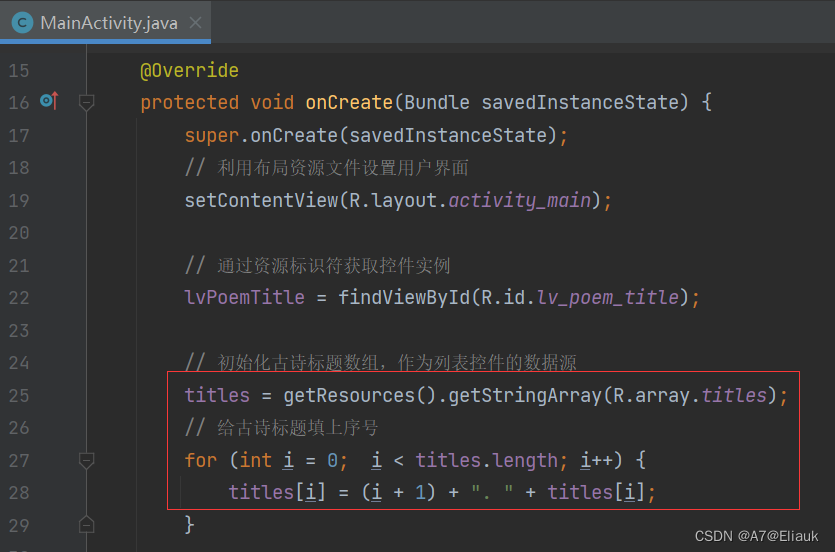
- 初始化古诗标题数组,作为列表控件的数据源

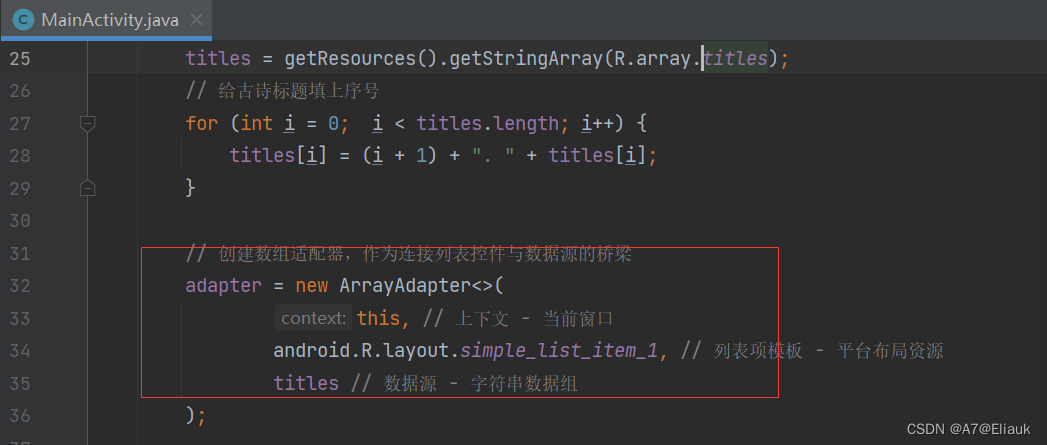
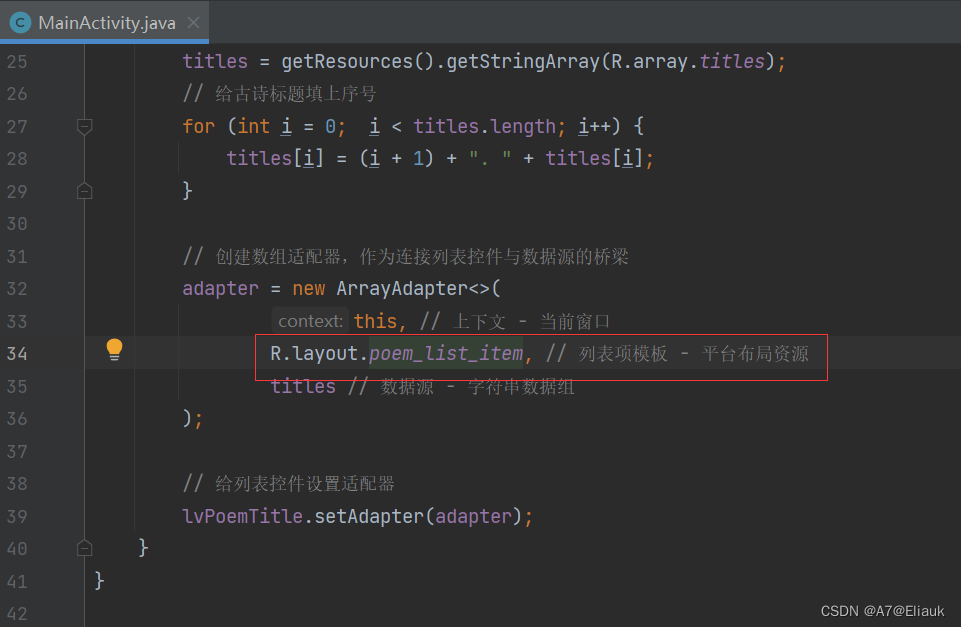
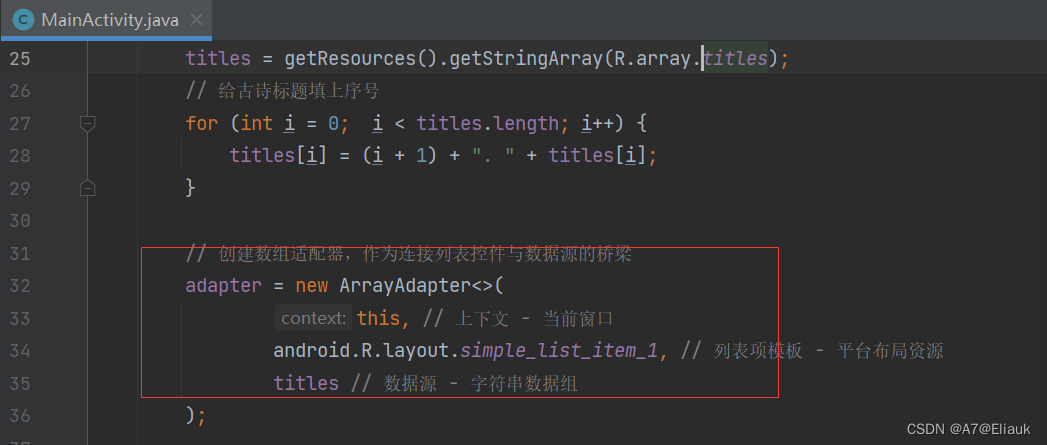
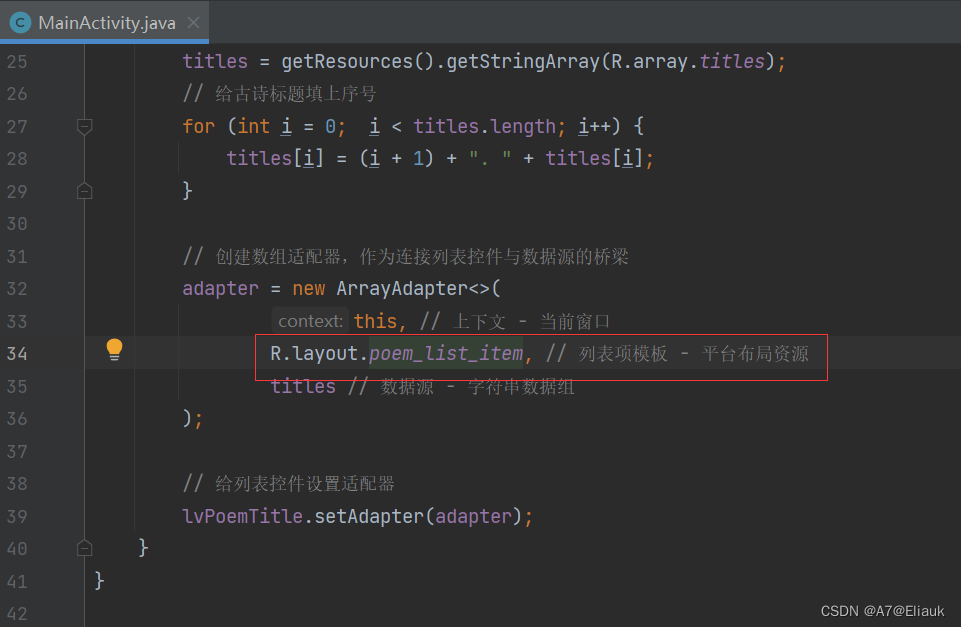
- 创建数组适配器,作为连接列表控件与数据源的桥梁

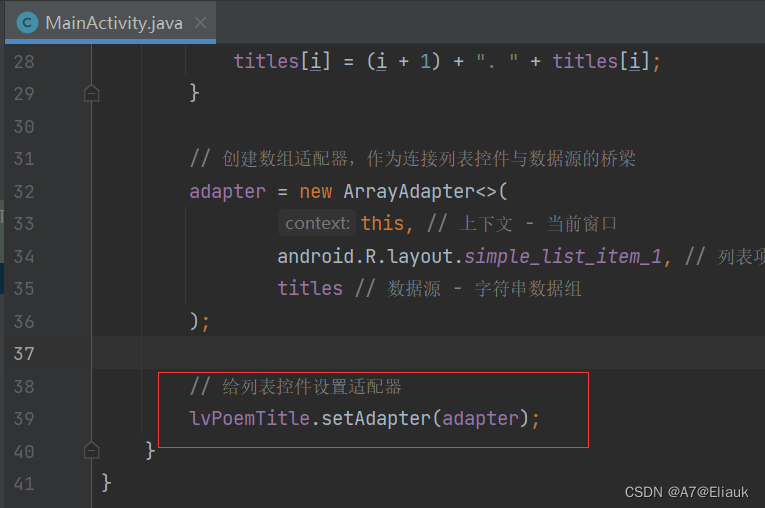
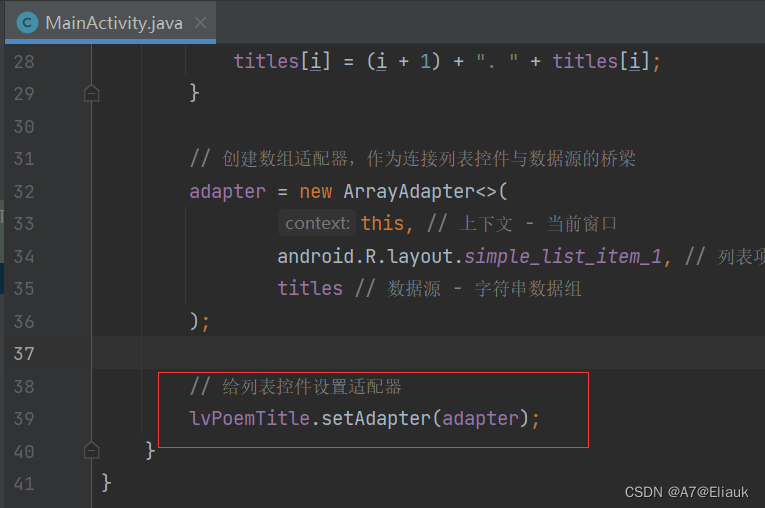
- 给列表控件设置适配器

- 查看完整代码
package net.fzy.readancientpoetry;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
private ListView lvPoemTitle;
private ArrayAdapter<String> adapter;
private String[] titles;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
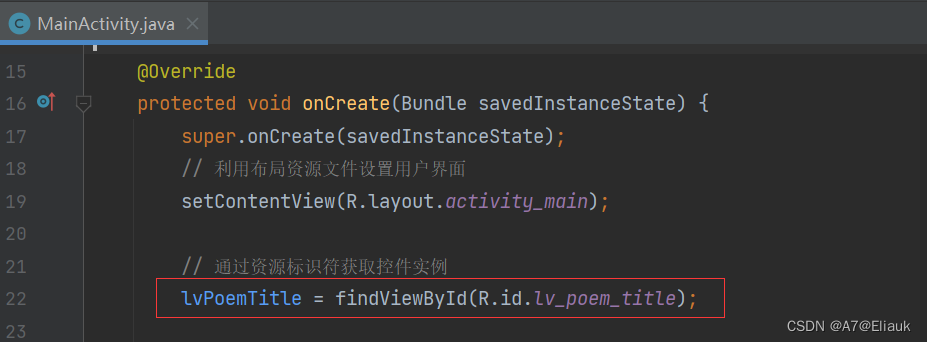
lvPoemTitle = findViewById(R.id.lv_poem_title);
titles = getResources().getStringArray(R.array.titles);
for (int i = 0; i < titles.length; i++) {
titles[i] = (i + 1) + ". " + titles[i];
}
adapter = new ArrayAdapter<>(
this,
android.R.layout.simple_list_item_1,
titles
);
lvPoemTitle.setAdapter(adapter);
}
}
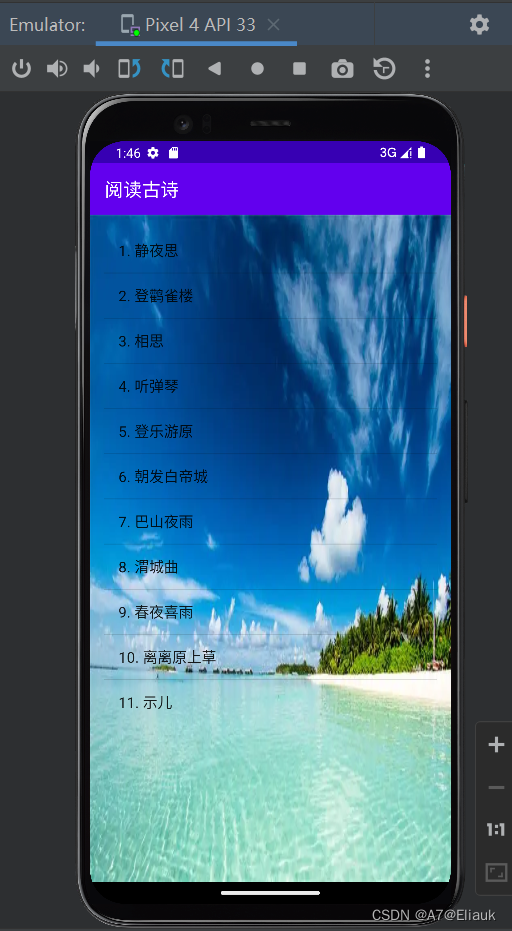
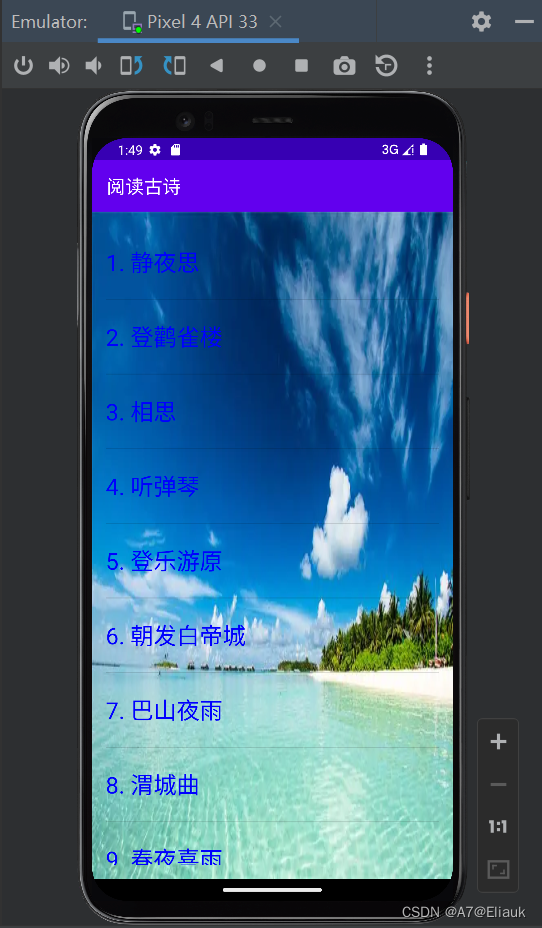
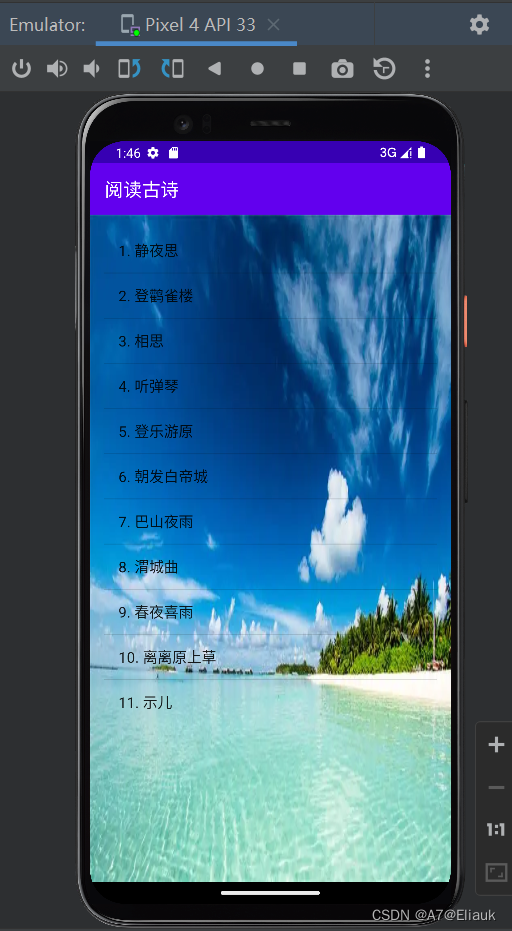
7、启动应用,查看效果
- 采用平台资源中的列表项模板得到的效果

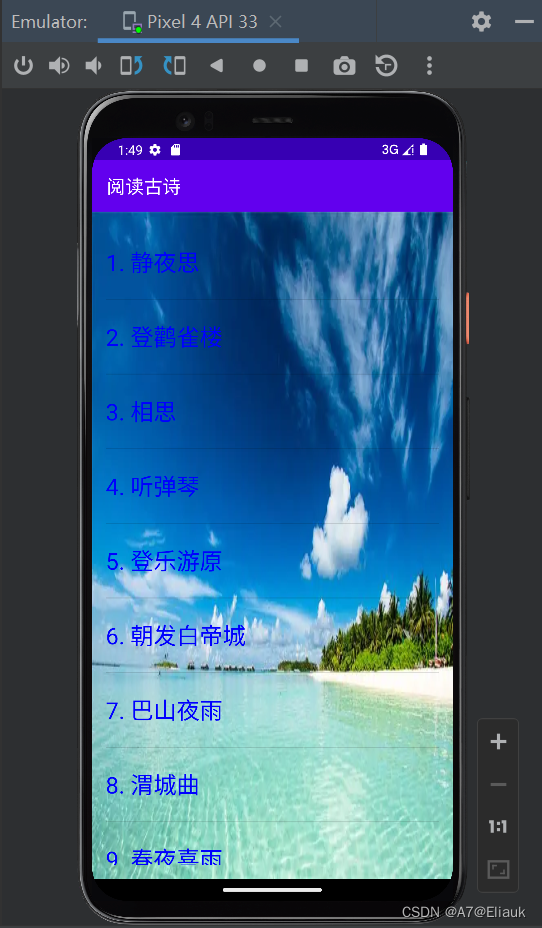
- 修改源代码,使用自定义的列表项模板

- 运行程序,查看效果

- 没有显示完全部古诗标题,可以上下滑动显示
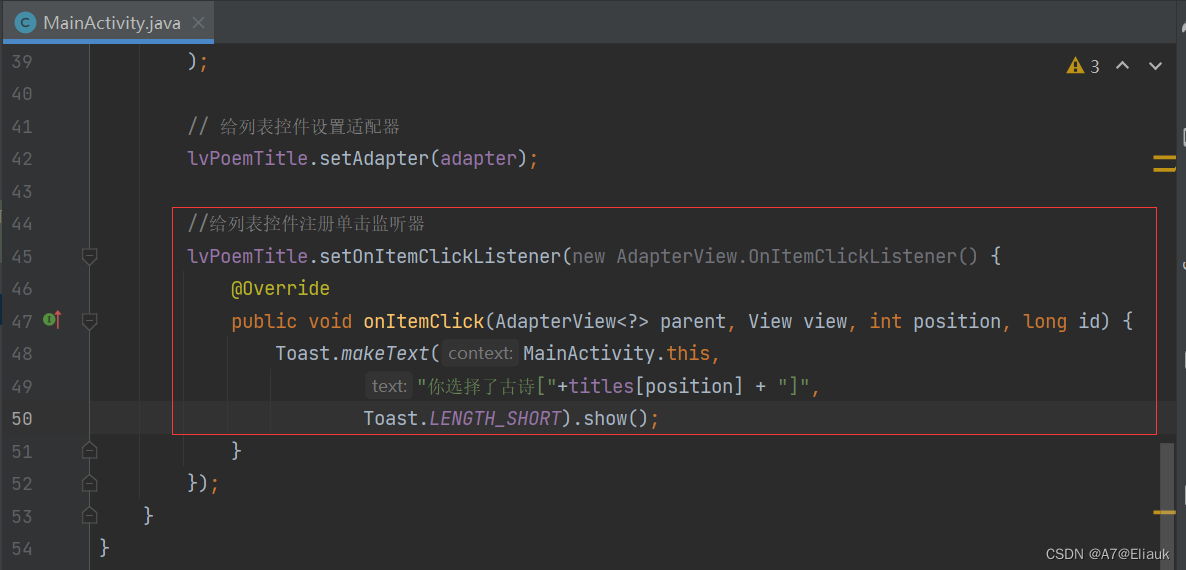
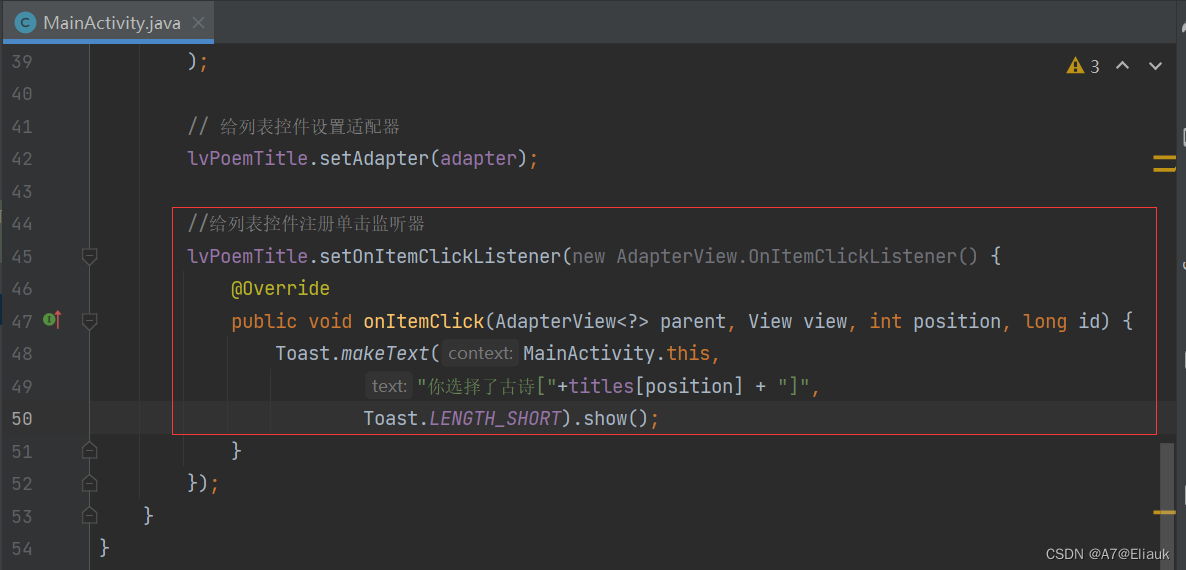
8、单击列表项,弹出吐司
- 修改主界面类,给列表控件注册项单击监听器

- 参数position是用户单击列表项的位置,从0开始的,比如用户单击了第3个列表项,那么position就等于2,也就是说,position要加1才是行号
- 参数id的值与参数position的值相等,两个参数只是类型不同而已
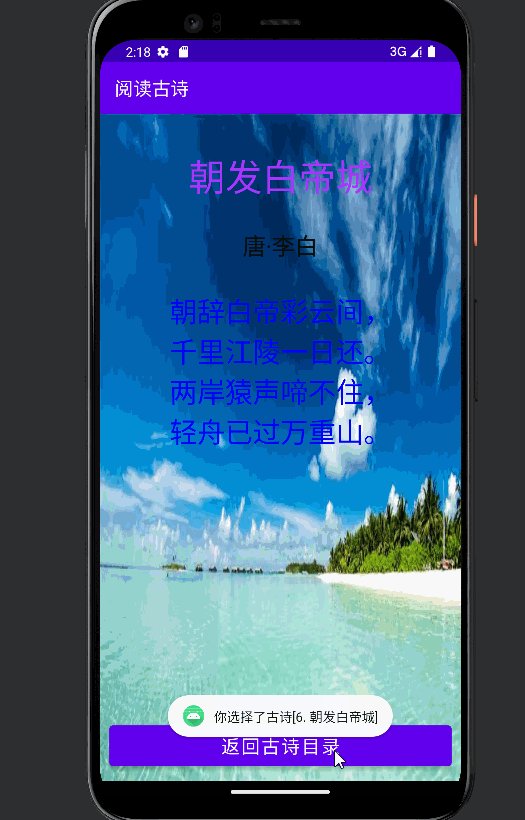
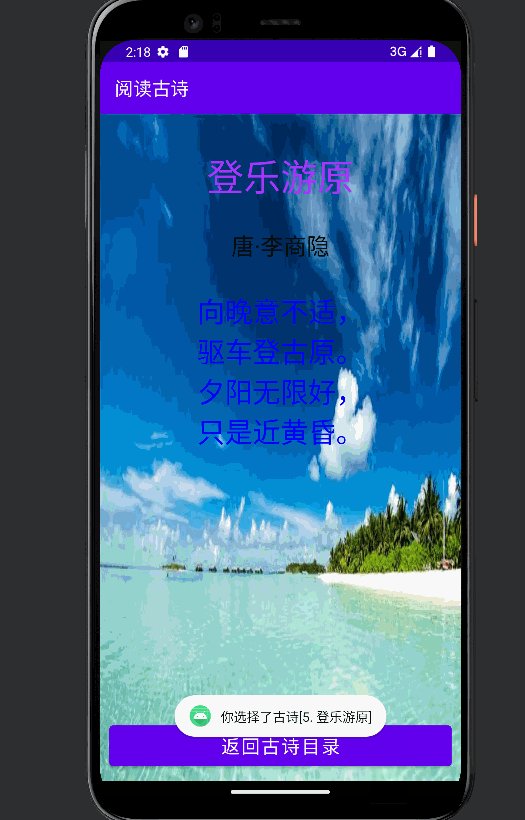
9、启动应用,查看效果
- 单击列表项,弹出吐司,显示用户选择哪首古诗

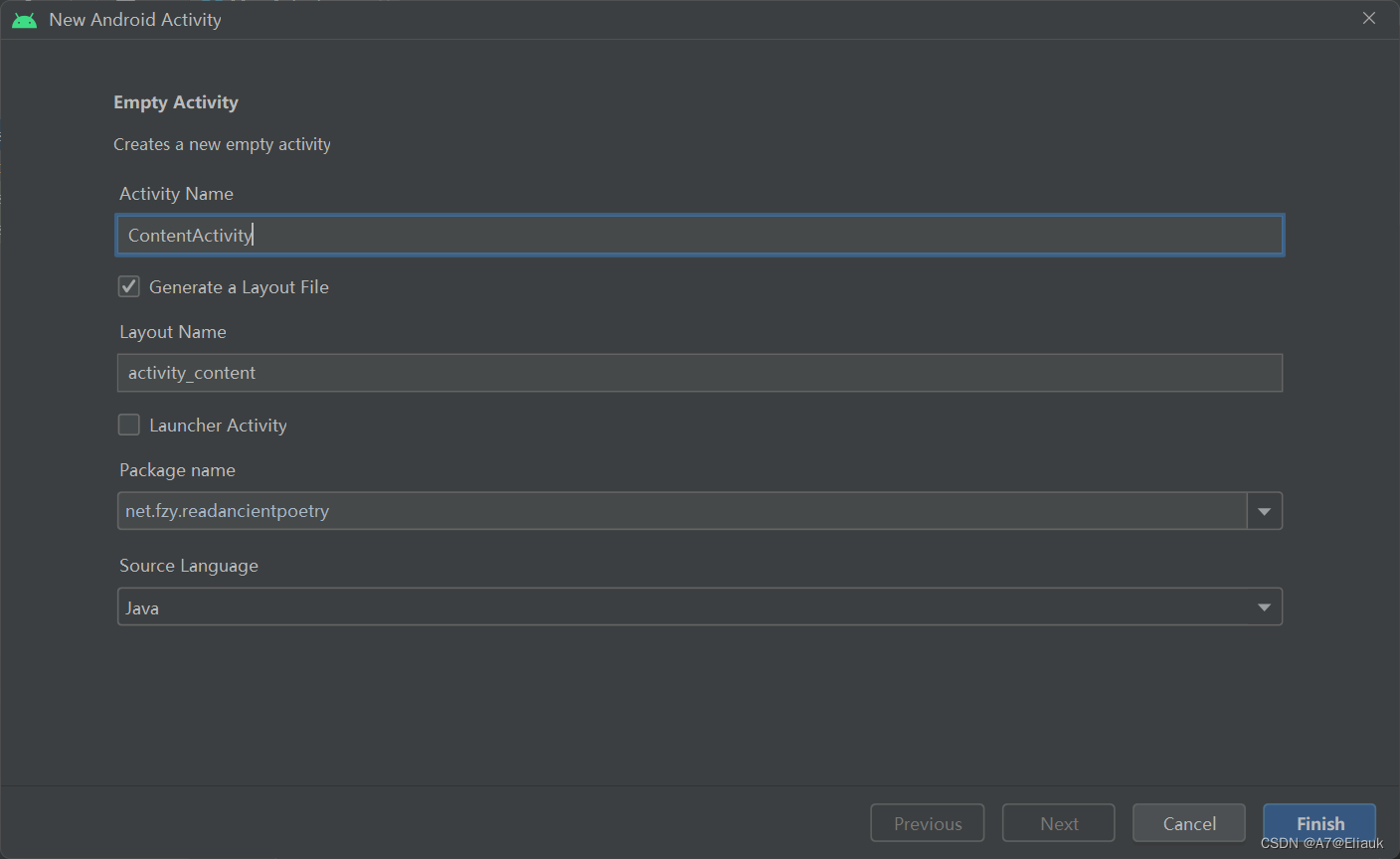
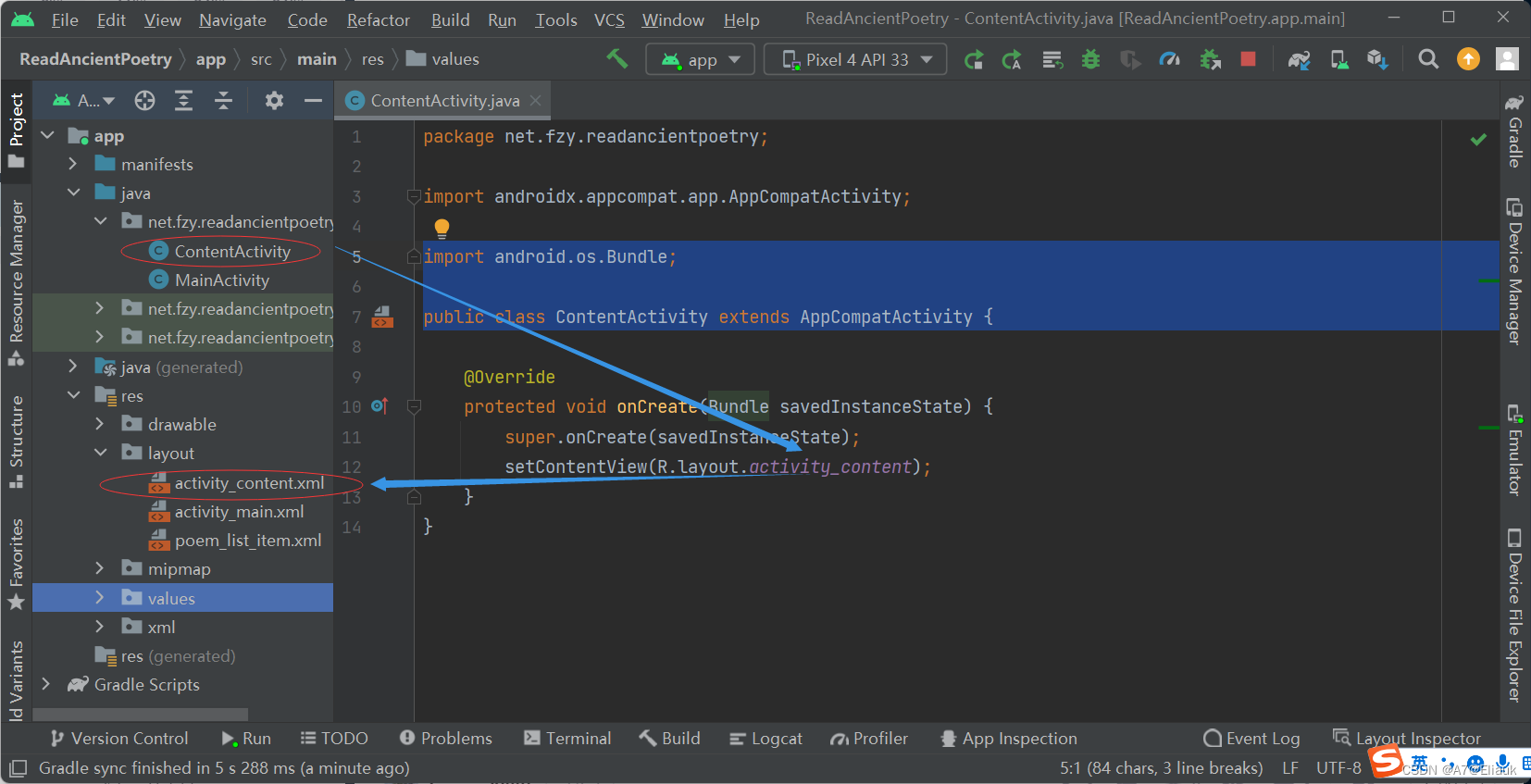
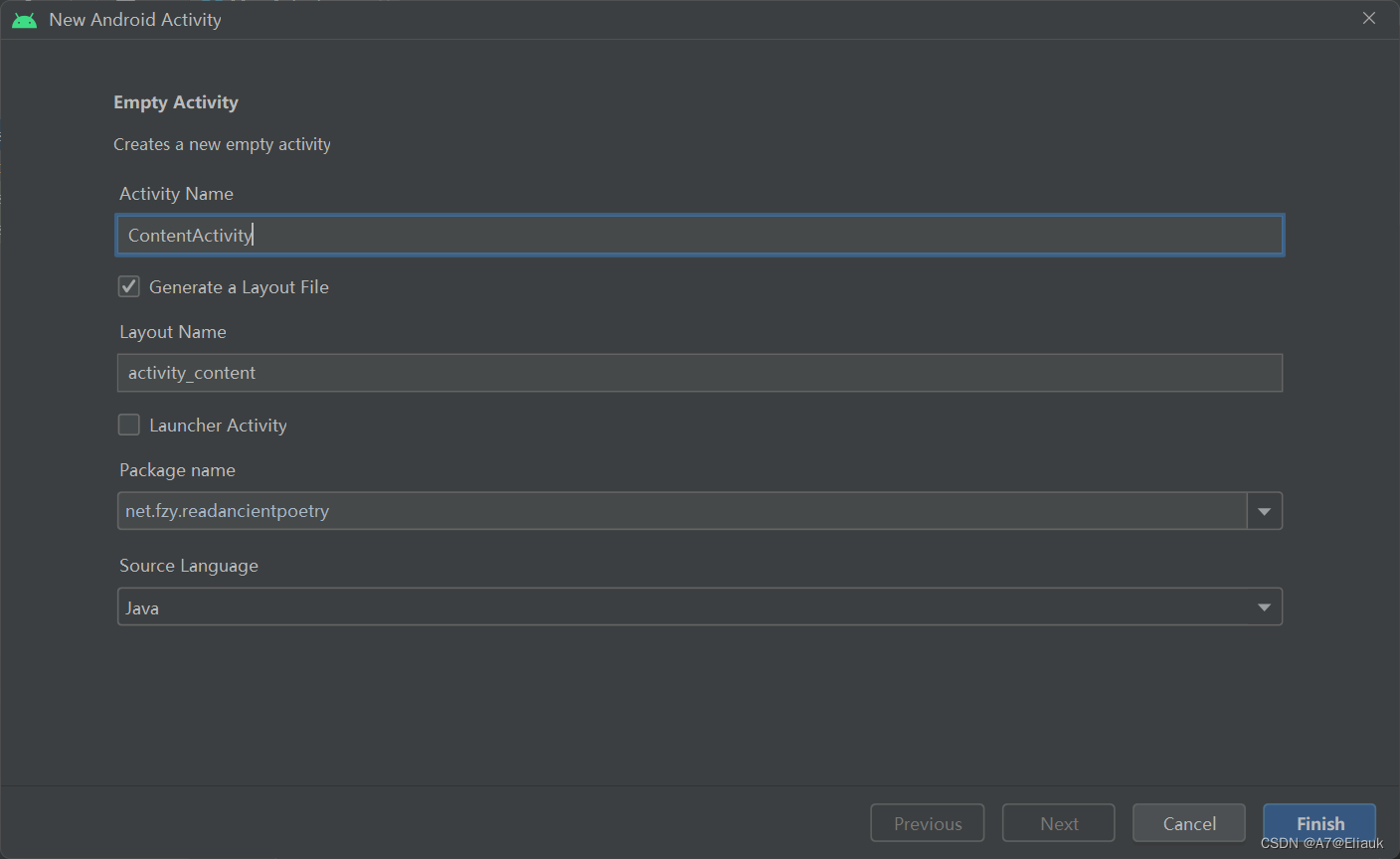
10、创建内容界面
- 基于模板创建显示古诗内容的界面 - ContentActivity

- 单击【Finish】按钮

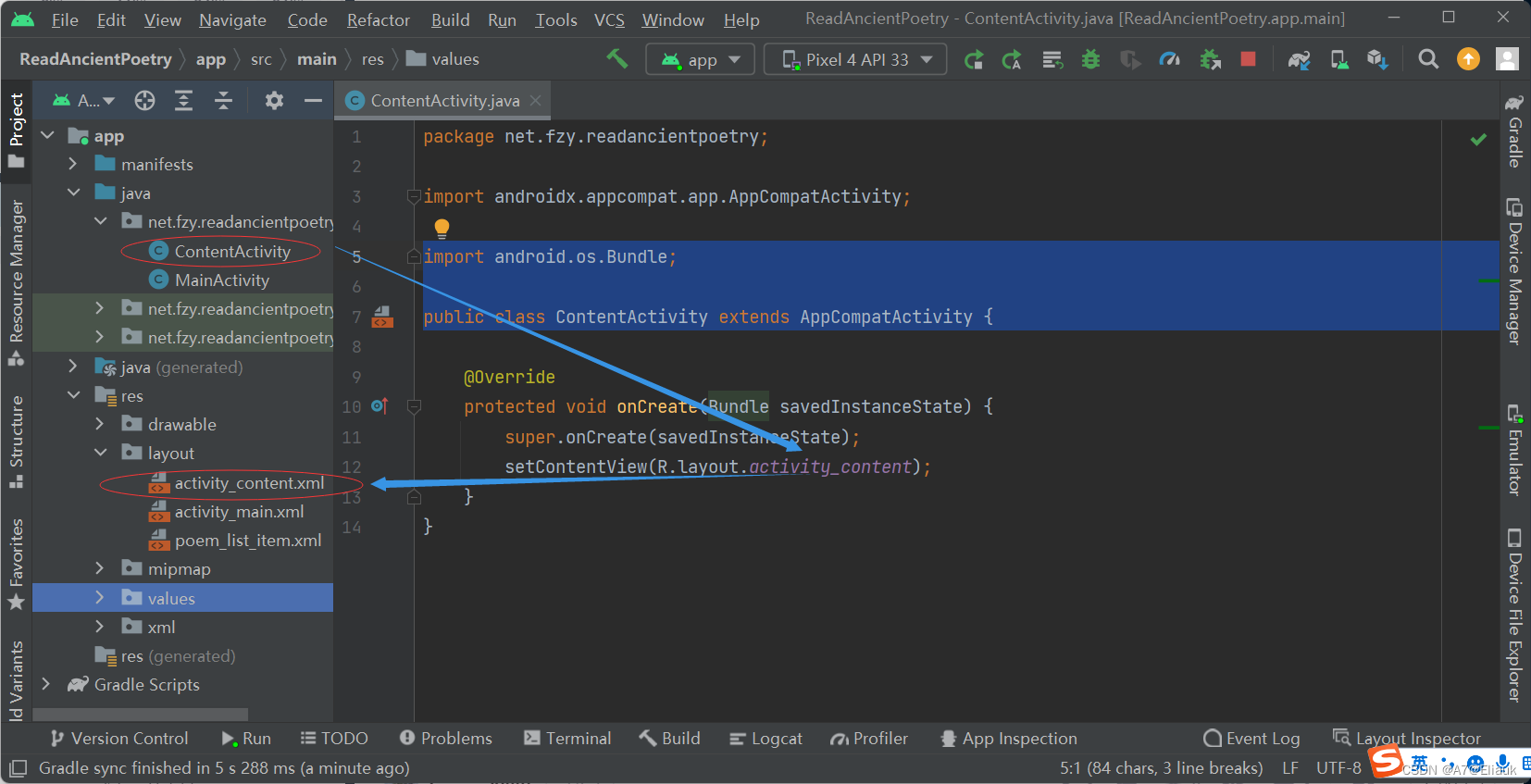
11、内容界面布局资源文件
- 内容界面布局资源文件 - content_activity.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:gravity="center"
android:padding="10dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginTop="30dp"
android:layout_marginBottom="20dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:textColor="#aa34ff"
android:textSize="40sp" />
<TextView
android:id="@+id/tv_author"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginBottom="20dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:textColor="#000000"
android:textSize="25sp" />
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginBottom="20dp"
android:layout_weight="8"
android:textColor="#0000ff"
android:textSize="30sp" />
<Button
android:id="@+id/btn_back"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:onClick="doBack"
android:text="@string/back"
android:textSize="20sp" />
</LinearLayout>
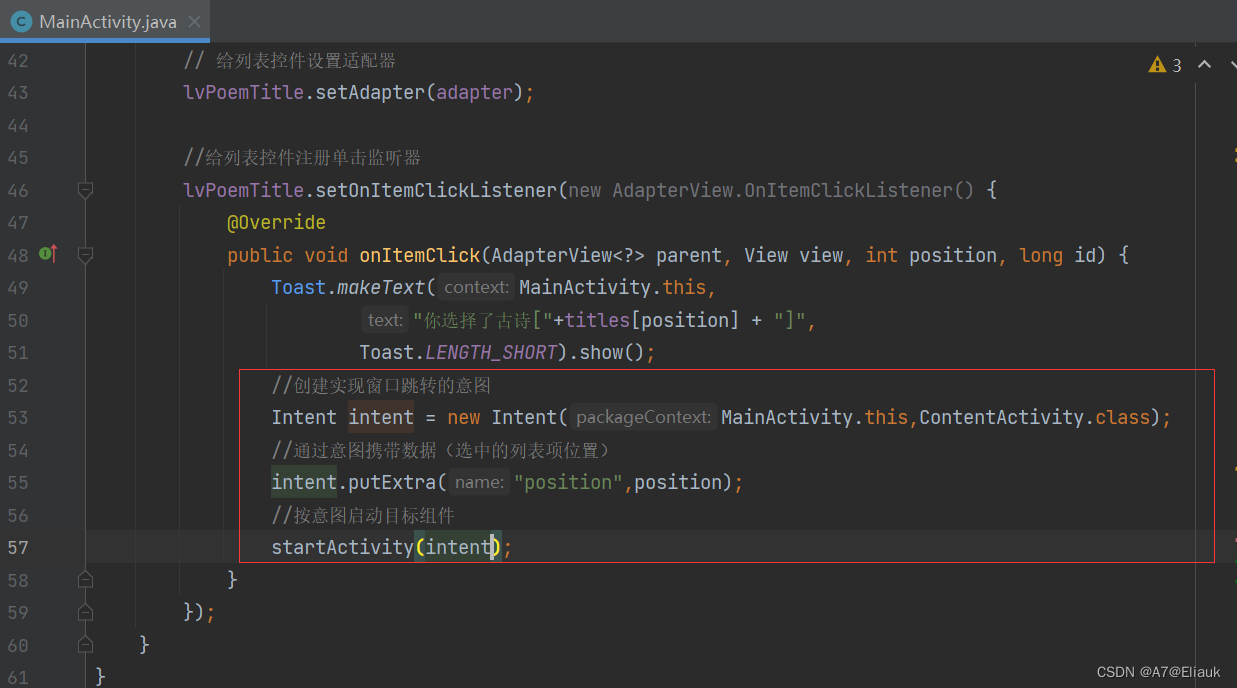
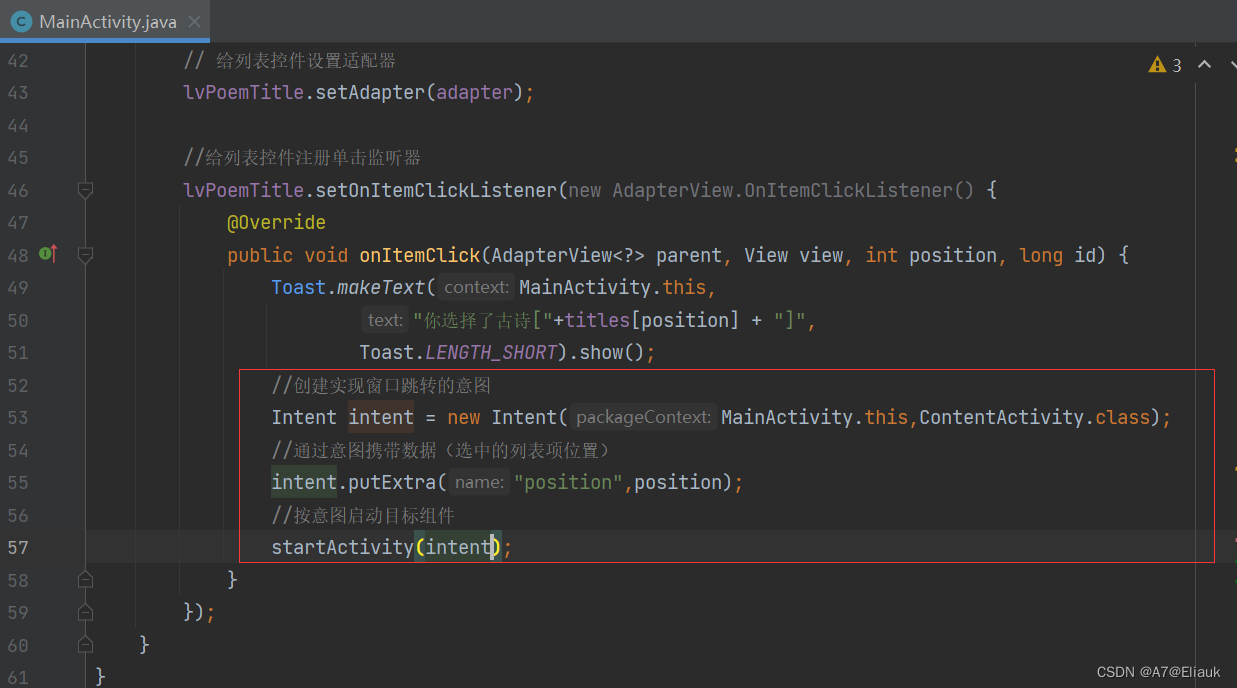
12、修改主界面类,实现窗口跳转
- 通过意图携带数据并跳转到内容界面

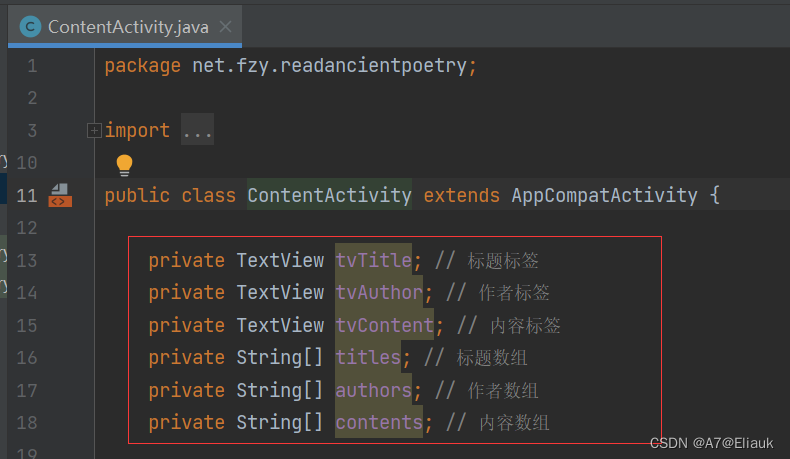
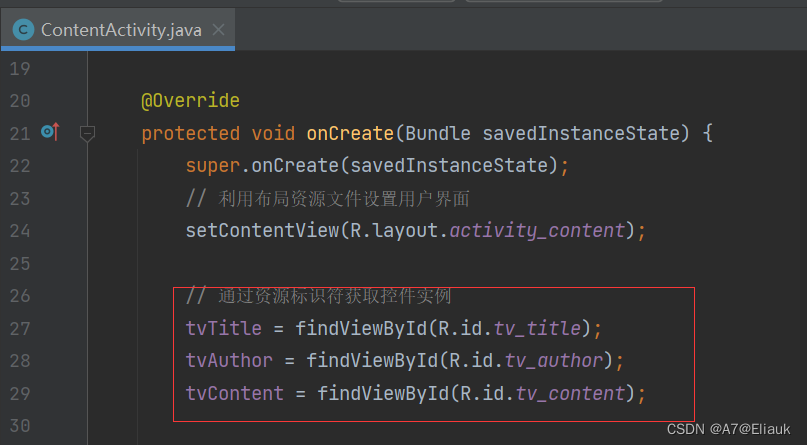
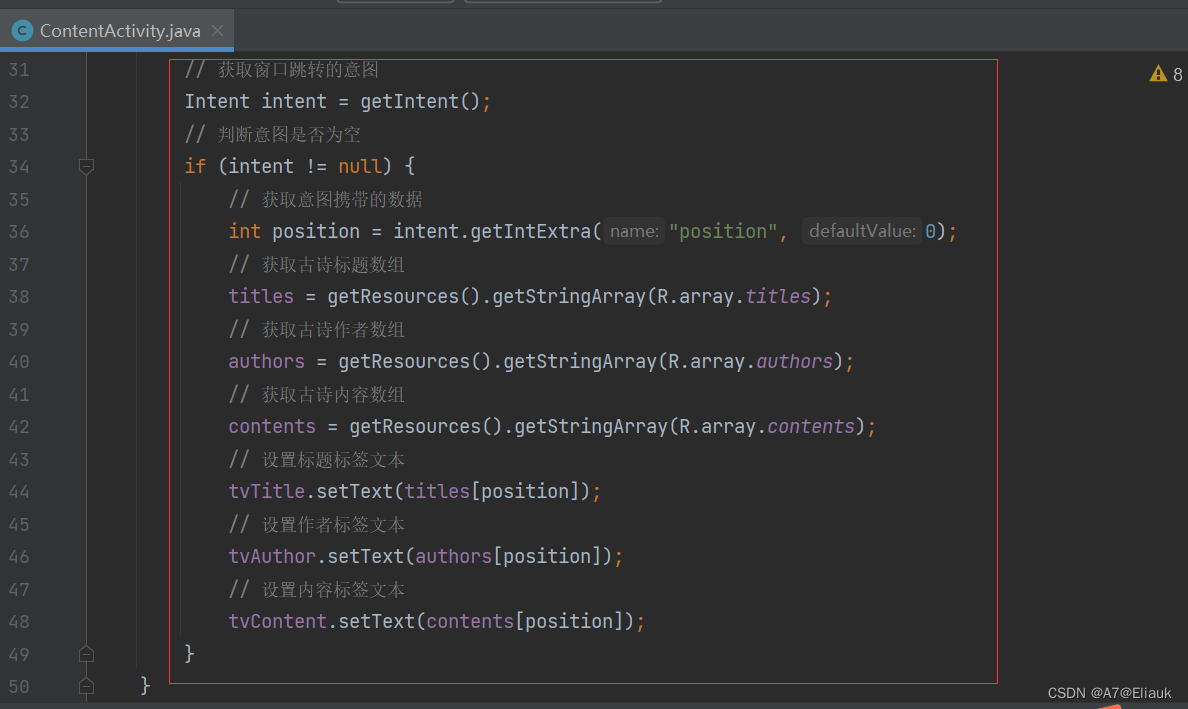
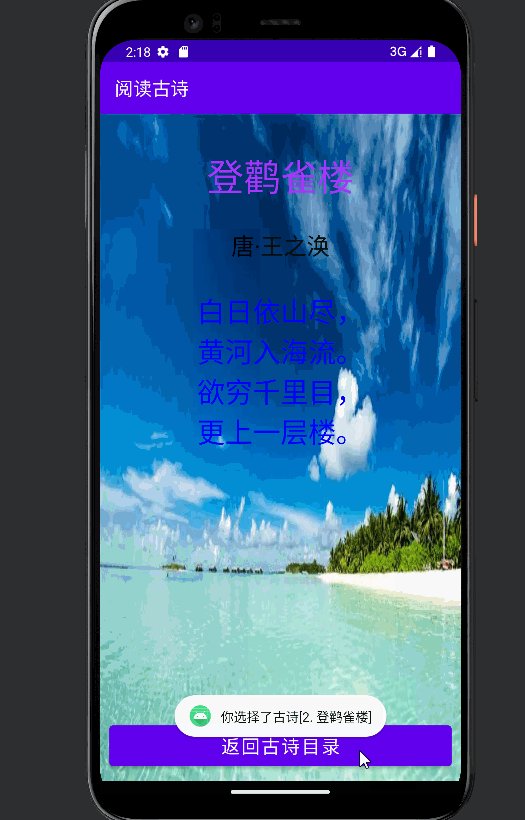
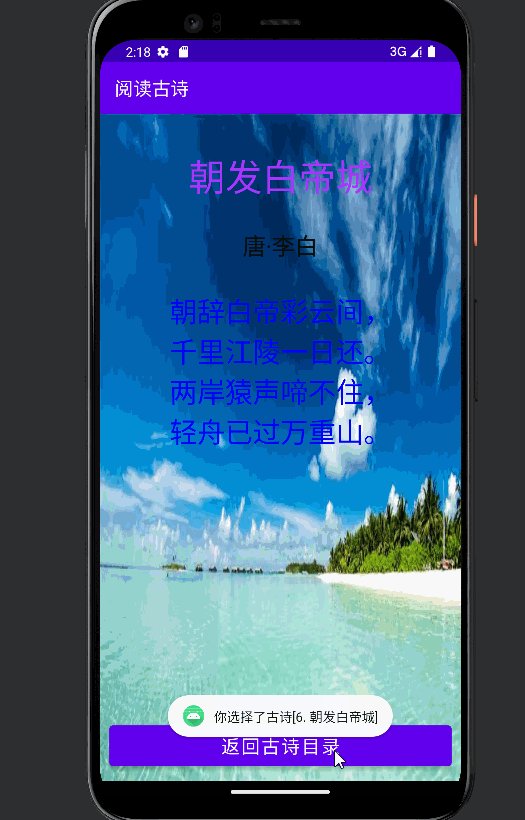
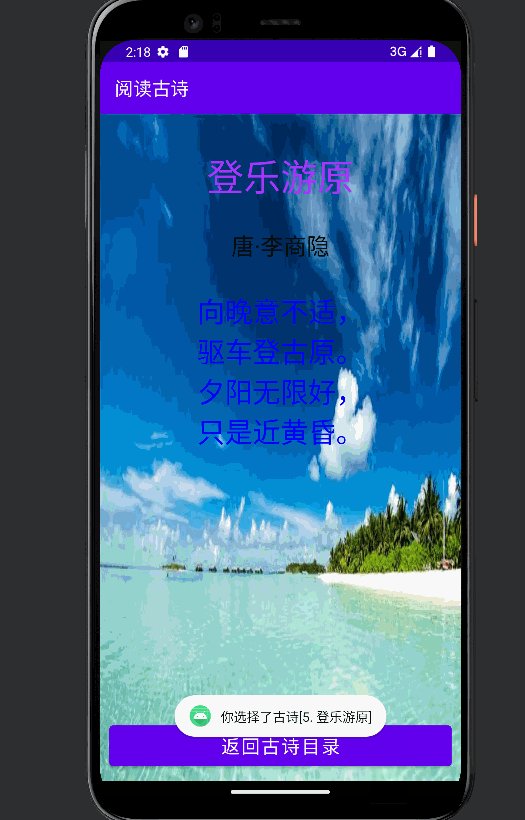
13、修改内容界面,显示古诗内容
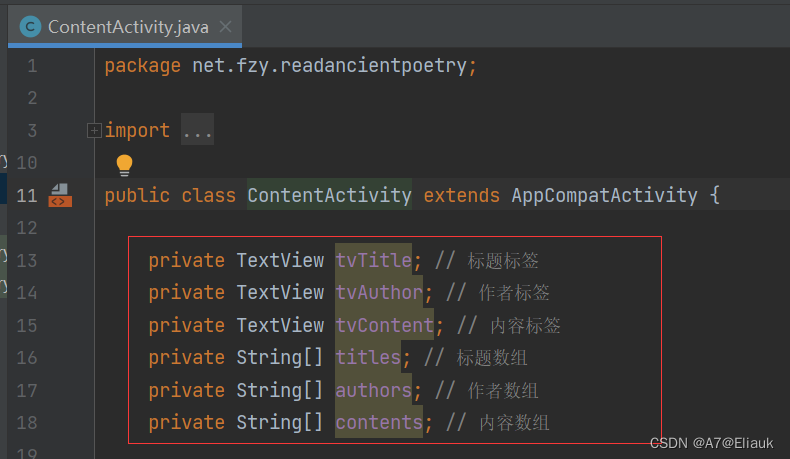
- 内容界面 - ContentActivity

- 声明变量

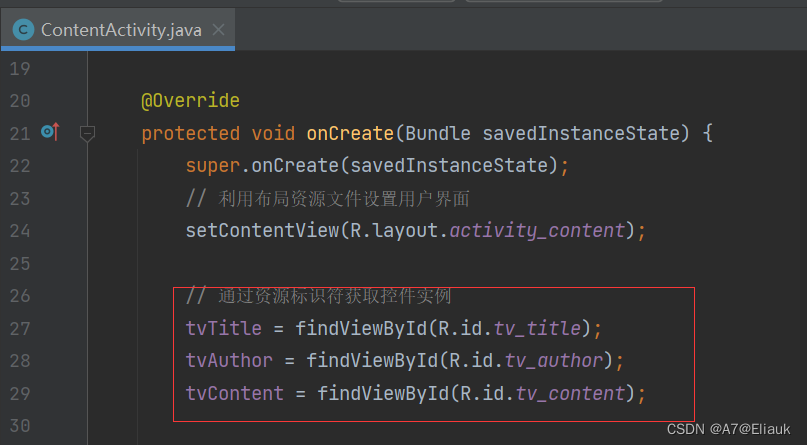
- 通过资源标识符获取控件实例

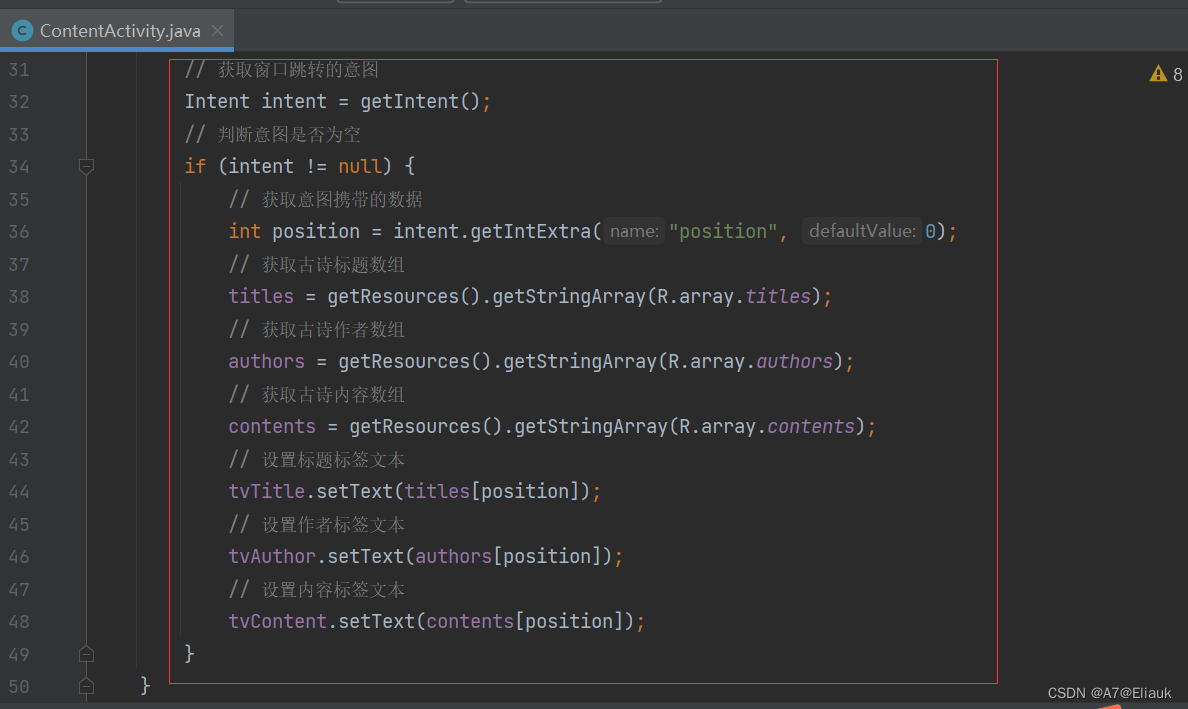
- 获取窗口跳转的意图,获取意图携带的位置数据,进行相应的处理

- 编写【返回古诗目录】按钮单击事件处理方法

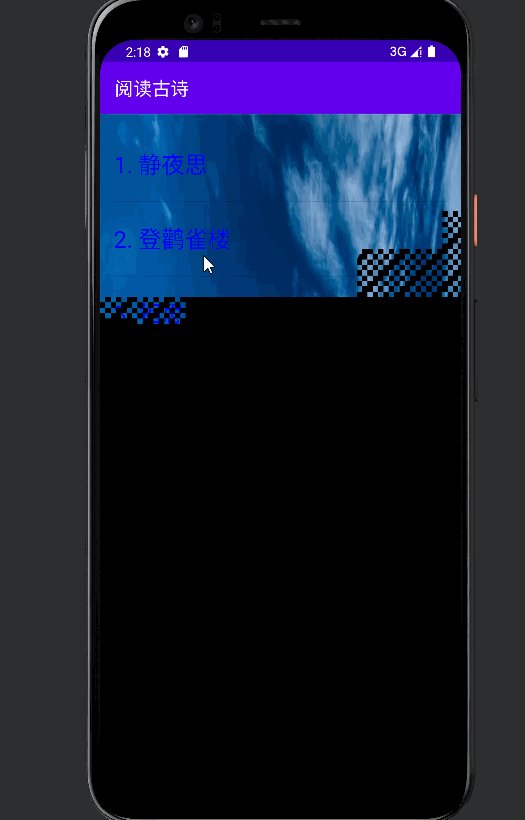
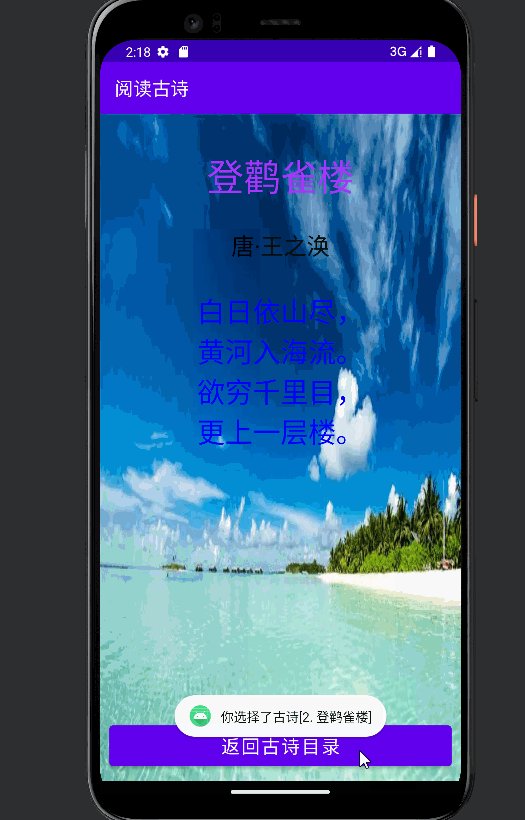
14、启动应用,查看效果
- 单击列表中的某首古诗,可以跳转到内容窗口查看古诗内容

15、查看完整源代码
(1)主界面类 - MainActivity
package net.fzy.readancientpoetry;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ListView lvPoemTitle;
private ArrayAdapter<String> adapter;
private String[] titles;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lvPoemTitle = findViewById(R.id.lv_poem_title);
titles = getResources().getStringArray(R.array.titles);
for (int i = 0; i < titles.length; i++) {
titles[i] = (i + 1) + ". " + titles[i];
}
adapter = new ArrayAdapter<>(
this,
R.layout.poem_list_item,
titles
);
lvPoemTitle.setAdapter(adapter);
lvPoemTitle.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this,
"你选择了古诗["+titles[position] + "]",
Toast.LENGTH_SHORT).show();
Intent intent = new Intent(MainActivity.this,ContentActivity.class);
intent.putExtra("position",position);
startActivity(intent);
}
});
}
}
(2)内容界面 - ContentActivity
package net.fzy.readancientpoetry;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.ViewAnimator;
public class ContentActivity extends AppCompatActivity {
private TextView tvTitle;
private TextView tvAuthor;
private TextView tvContent;
private String[] titles;
private String[] authors;
private String[] contents;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_content);
tvTitle = findViewById(R.id.tv_title);
tvAuthor = findViewById(R.id.tv_author);
tvContent = findViewById(R.id.tv_content);
Intent intent = getIntent();
if (intent != null) {
int position = intent.getIntExtra("position", 0);
titles = getResources().getStringArray(R.array.titles);
authors = getResources().getStringArray(R.array.authors);
contents = getResources().getStringArray(R.array.contents);
tvTitle.setText(titles[position]);
tvAuthor.setText(authors[position]);
tvContent.setText(contents[position]);
}
}
public void doBack(View view) {
finish();
}
}
(四)简单适配器
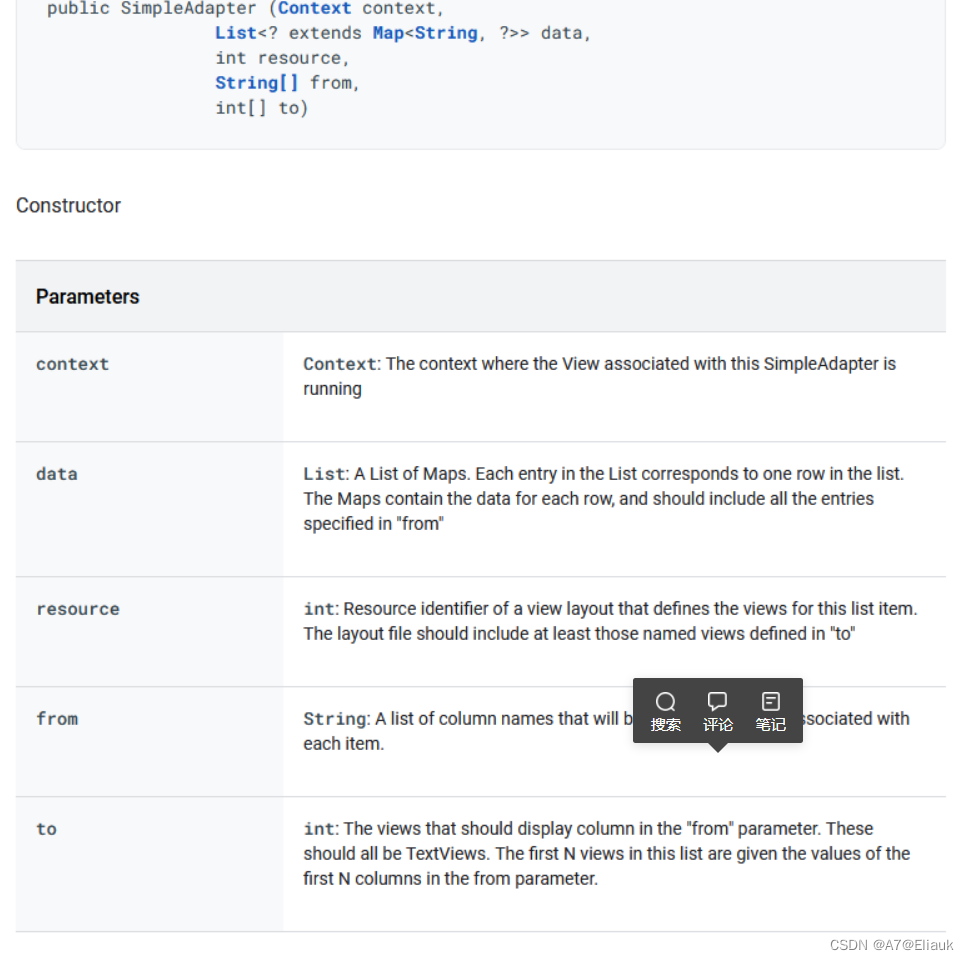
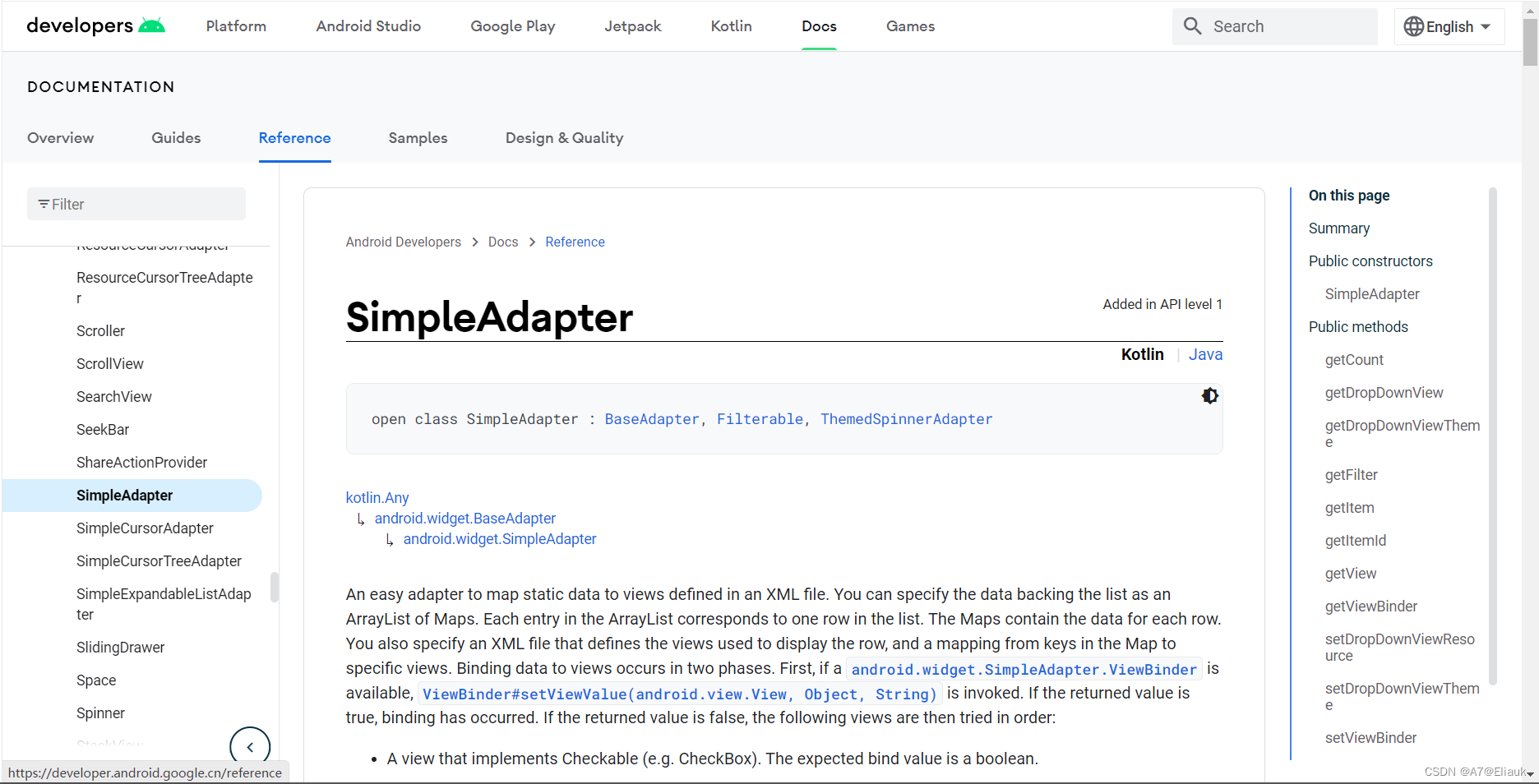
1、简单适配器API文档
2、简单适配器继承关系图
- SimpleAdapter类继承了BaseAdapter类
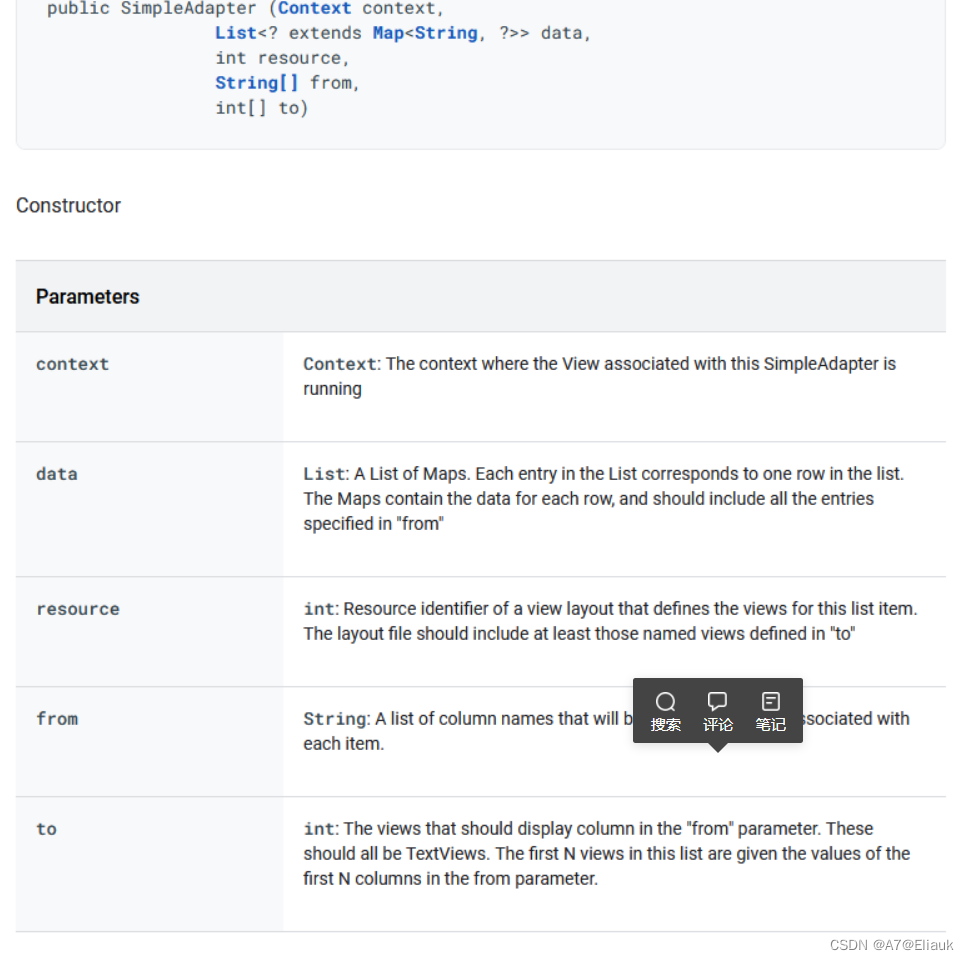
3、简单适配器构造方法
- 简单适配器提供了一个构造方法,有5个参数

(五)简单适配器案例 - 通讯录
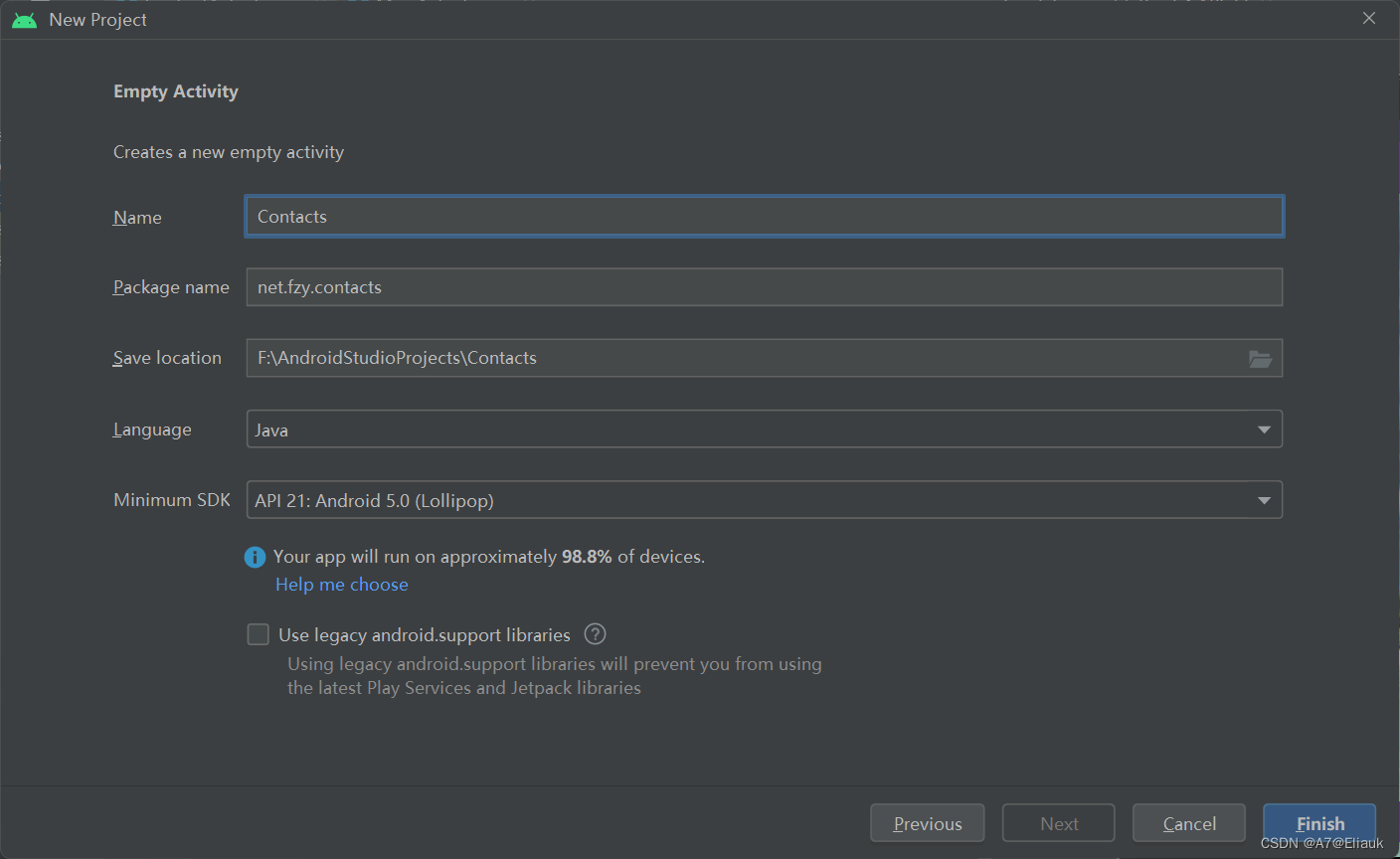
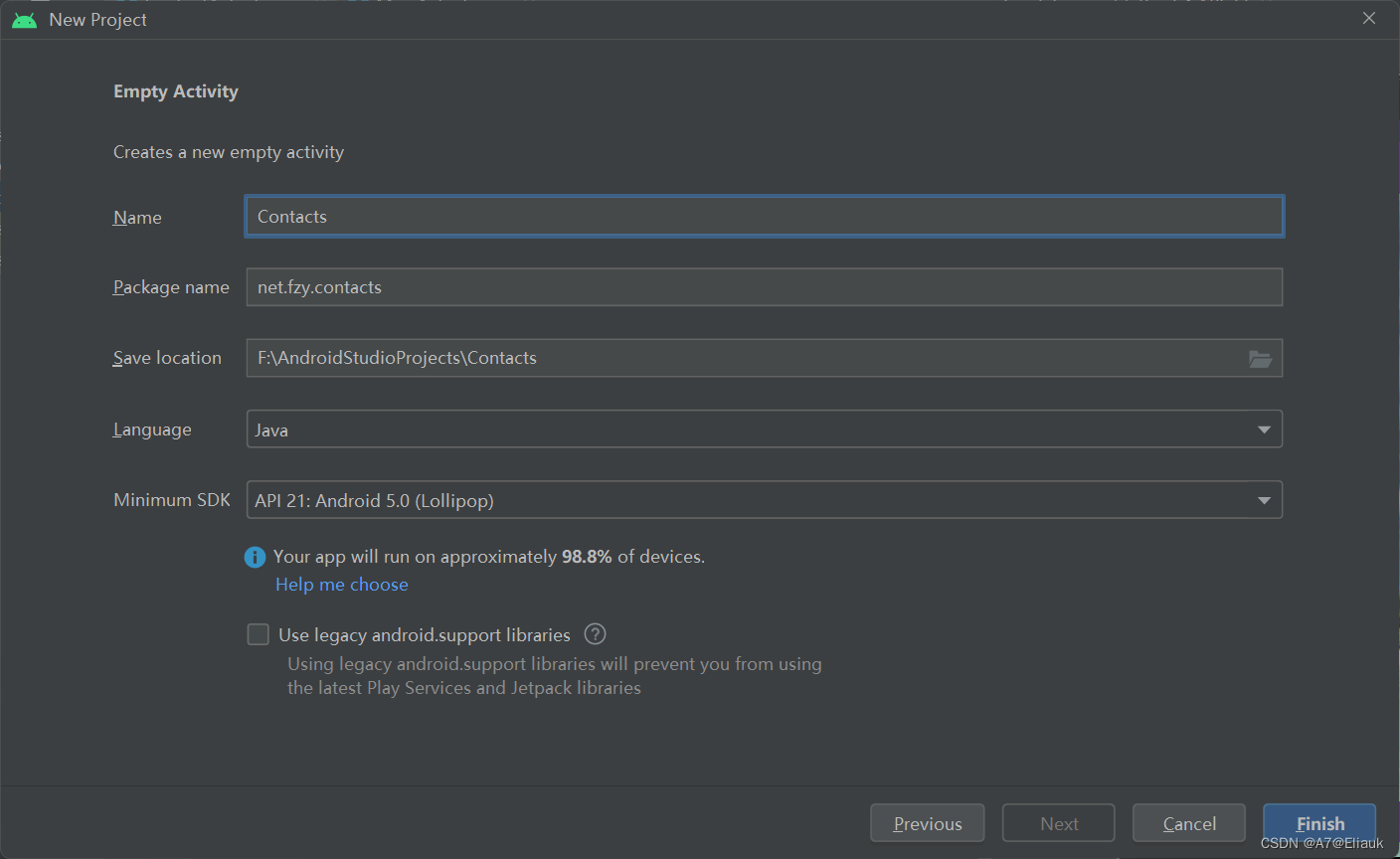
1、创建安卓应用
- 基于Empty Activity模板创建安卓应用 - Contacts

- 单击【Finish】按钮

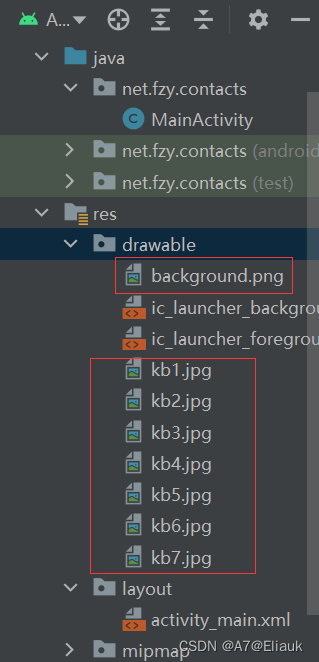
2、准备图片素材
- 将图片素材拷贝到drawable目录

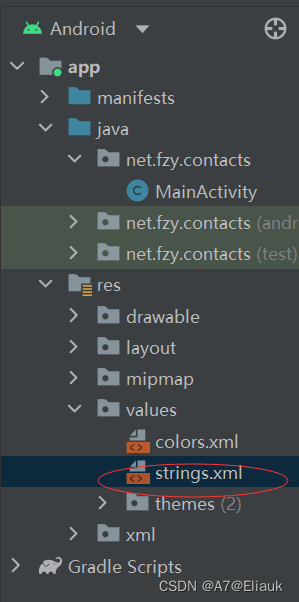
3、字符串资源文件
- 字符串资源文件 - strings.xml

<resources>
<string name="app_name">通讯录</string>
<string name="icon">图标</string>
<string name="name">姓名</string>
<string name="phone">电话</string>
</resources>
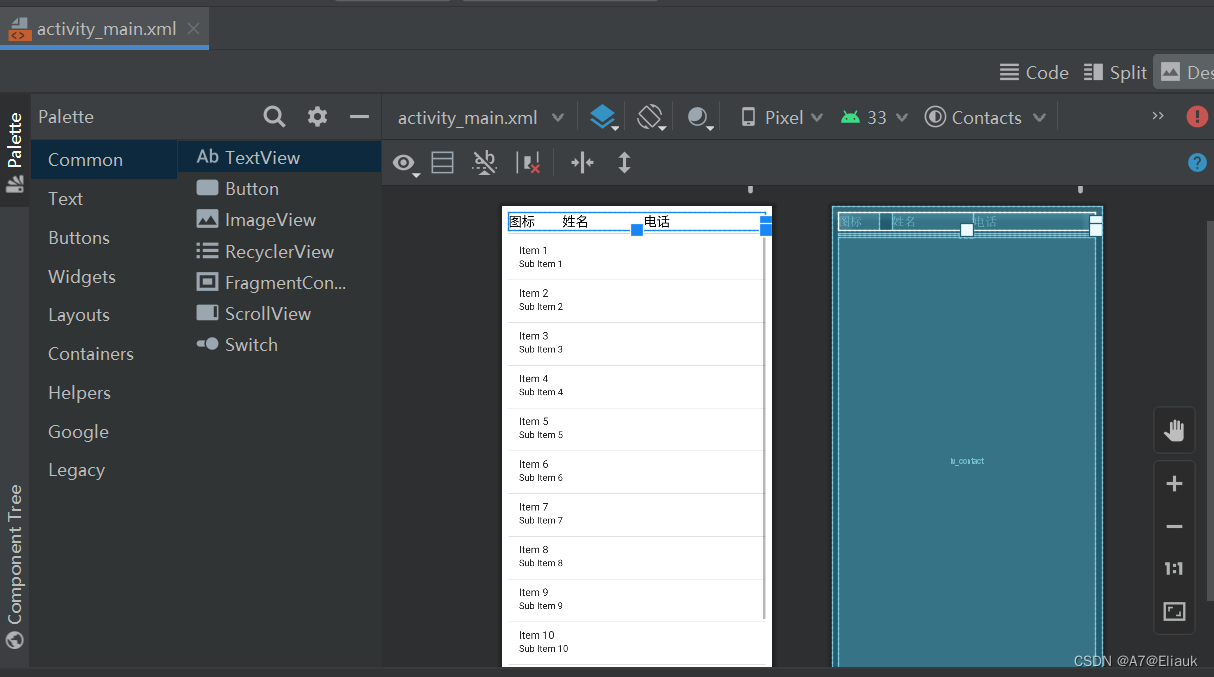
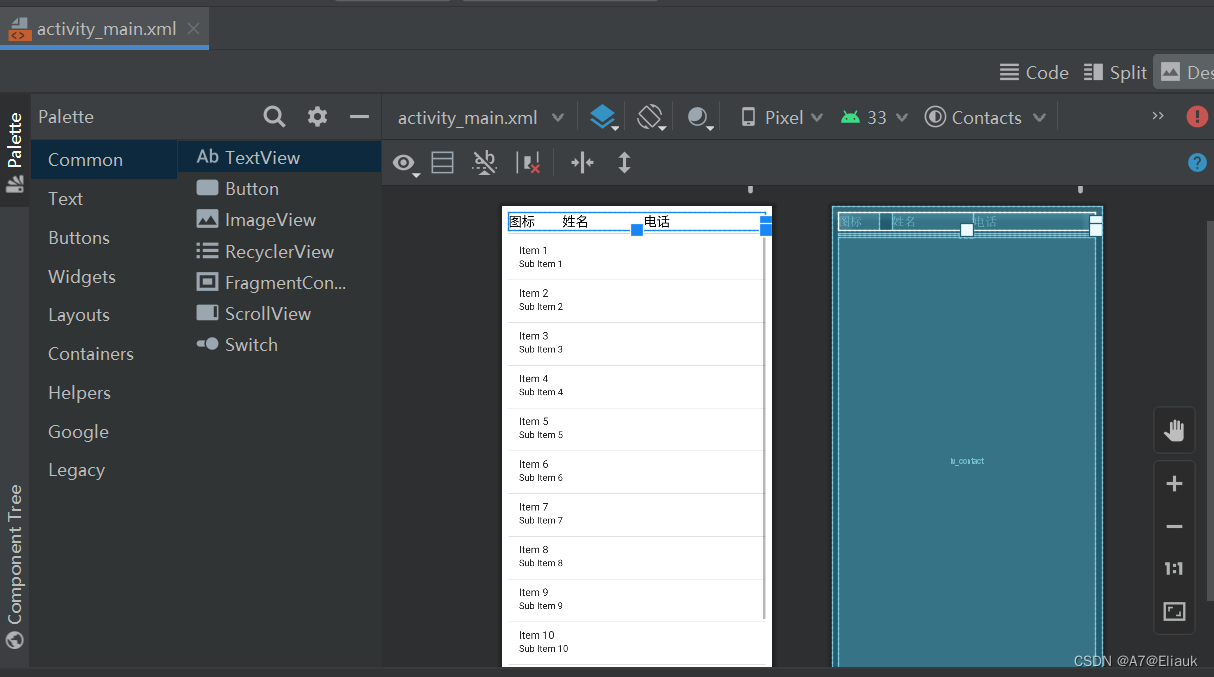
4、主布局资源文件
- 主布局资源文件 - activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_icon"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="20dp"
android:layout_weight="0.5"
android:text="@string/icon"
android:textColor="#000000"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/name"
android:textColor="#000000"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_phone"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1.5"
android:text="@string/phone"
android:textColor="#000000"
android:textSize="20sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<ListView
android:id="@+id/lv_contact"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
- 查看预览效果

5、创建联系人列表项模板
- 联系人列表项模板 - contact_list_item.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginRight="10dp"
android:scaleType="fitXY"
android:src="@drawable/img1" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#0000ff"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_phone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="70dp"
android:textColor="#555555"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
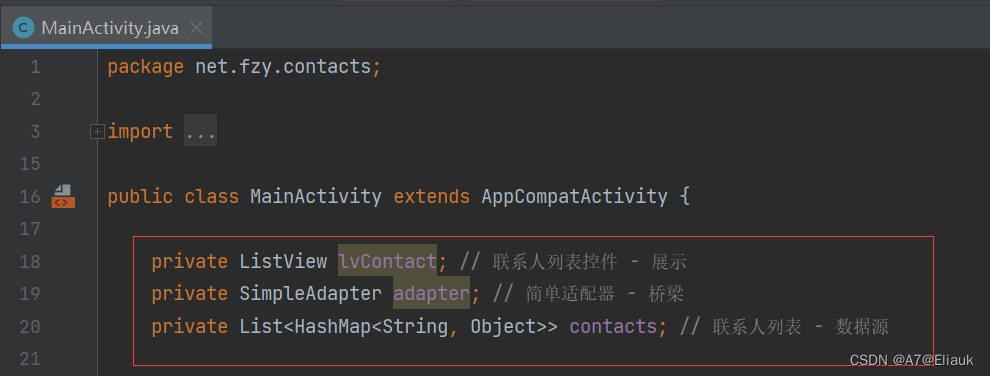
6、主界面类实现功能
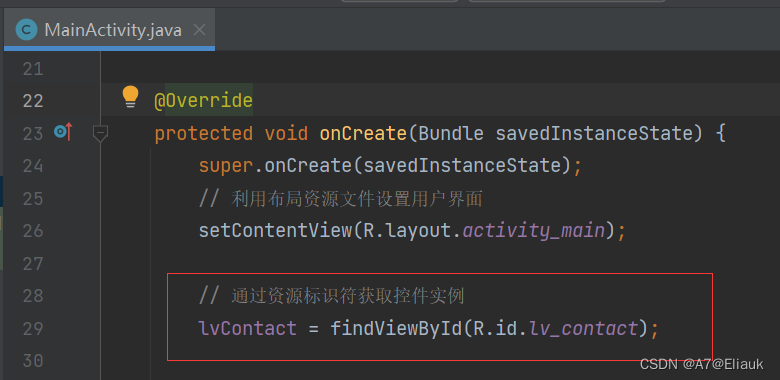
- 主界面类 - MainActivity

- 声明变量

- 通过资源标识符获取控件实例

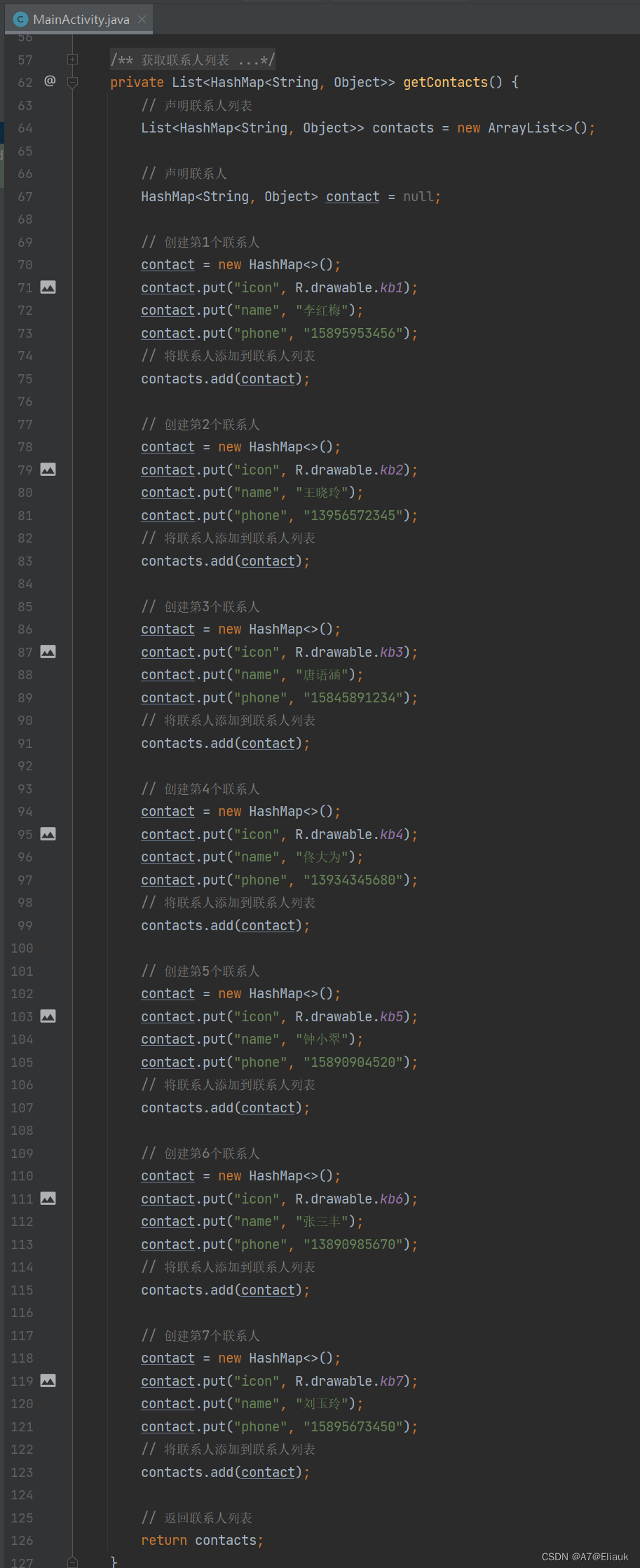
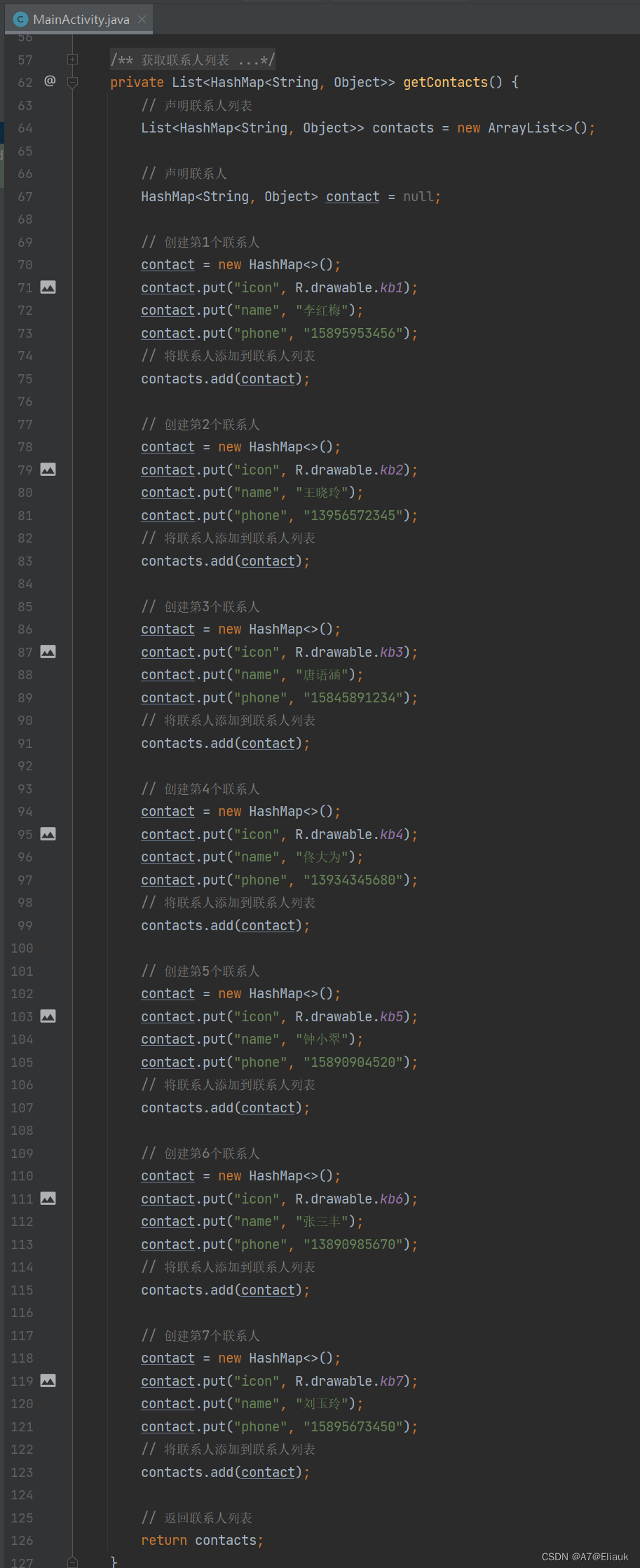
- 创建获取联系人列表的方法 - getContacts()

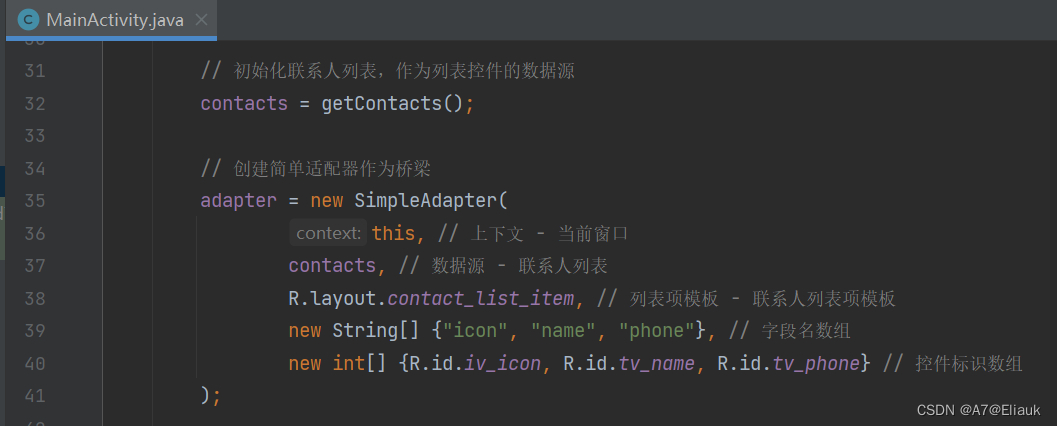
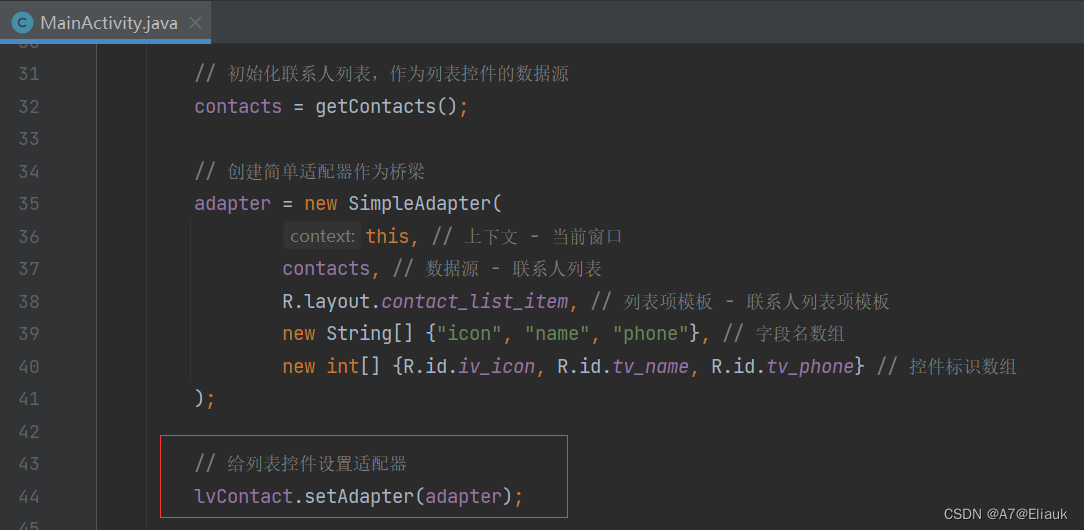
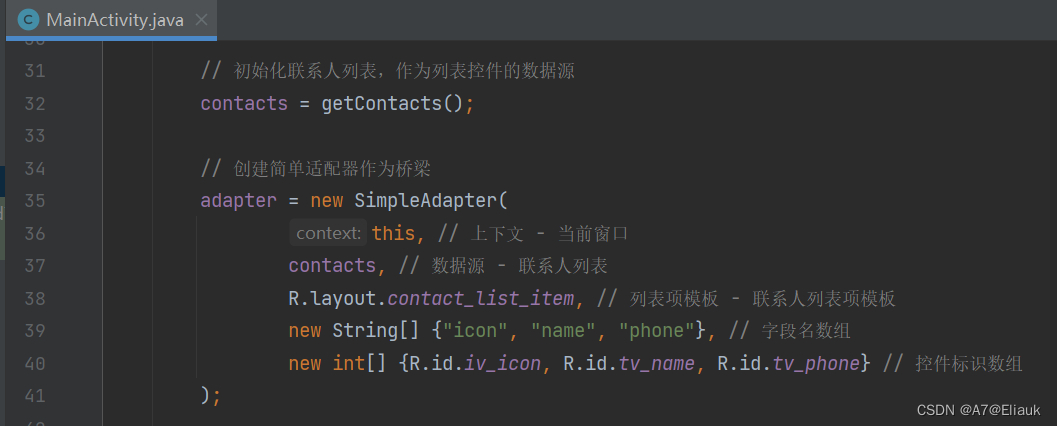
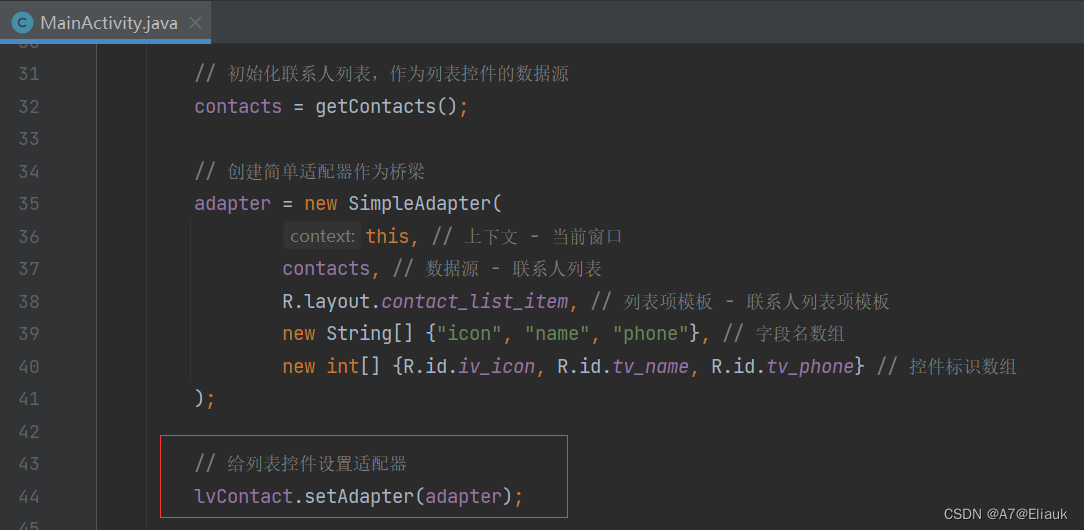
- 初始化联系人列表,作为列表控件的数据源

- 创建简单适配器,作为桥梁将数据源绑定到列表控件

- 给列表控件设置适配器

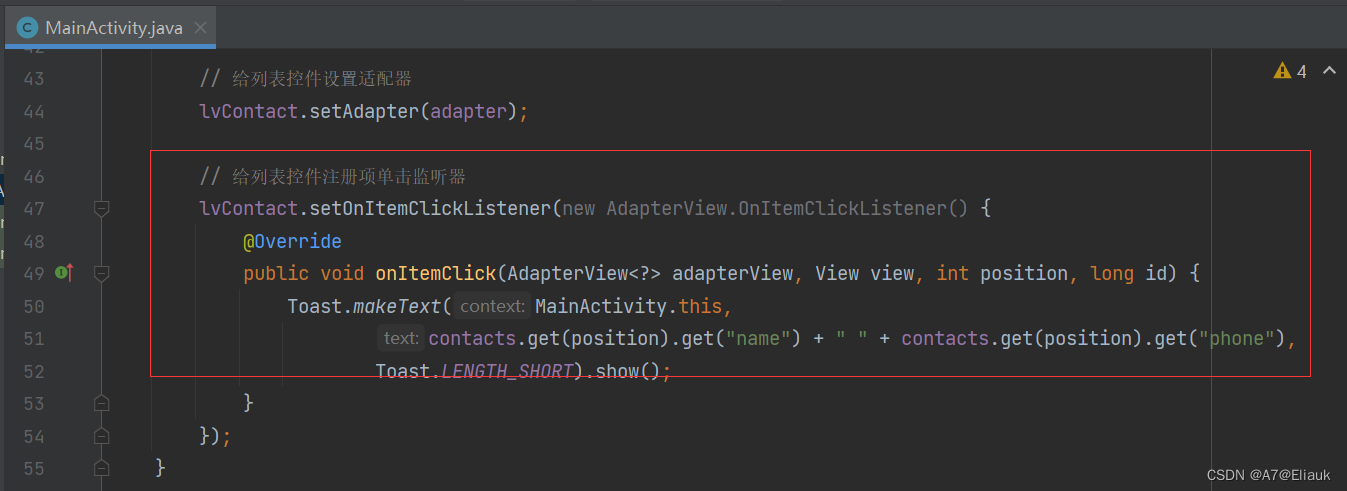
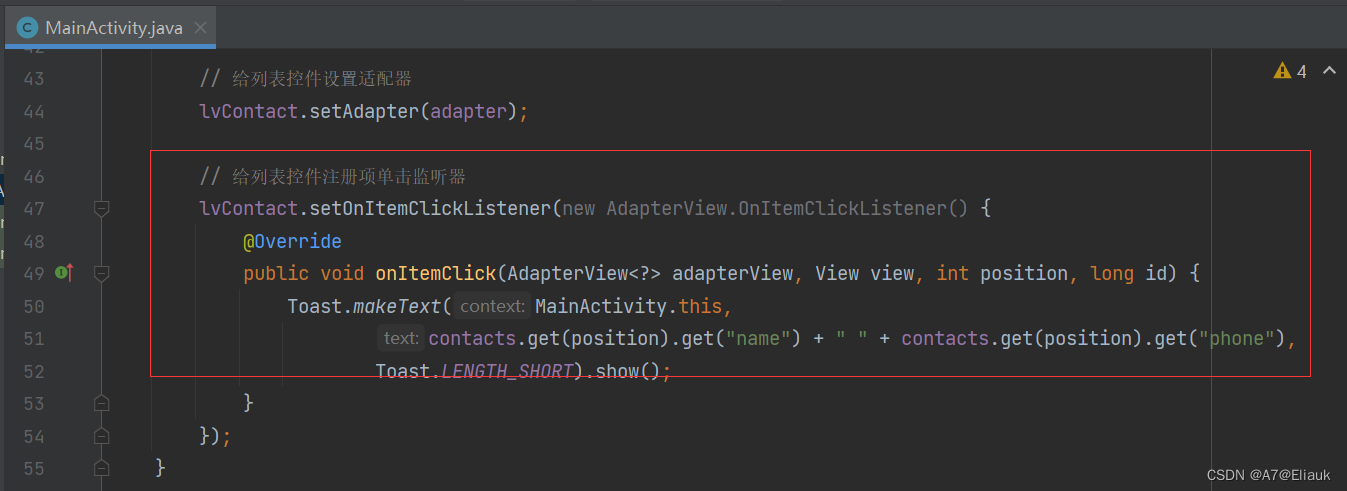
- 单击列表项,弹出吐司,显示联系人姓名和电话号码

- 查看完整源代码
package net.fzy.contacts;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView lvContact;
private SimpleAdapter adapter;
private List<HashMap<String, Object>> contacts;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lvContact = findViewById(R.id.lv_contact);
contacts = getContacts();
adapter = new SimpleAdapter(
this,
contacts,
R.layout.contact_list_item,
new String[] {
"icon", "name", "phone"},
new int[] {
R.id.iv_icon, R.id.tv_name, R.id.tv_phone}
);
lvContact.setAdapter(adapter);
lvContact.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long id) {
Toast.makeText(MainActivity.this,
contacts.get(position).get("name") + " " + contacts.get(position).get("phone"),
Toast.LENGTH_SHORT).show();
}
});
}
private List<HashMap<String, Object>> getContacts() {
List<HashMap<String, Object>> contacts = new ArrayList<>();
HashMap<String, Object> contact = null;
contact = new HashMap<>();
contact.put("icon", R.drawable.kb1);
contact.put("name", "李红梅");
contact.put("phone", "15895953456");
contacts.add(contact);
contact = new HashMap<>();
contact.put("icon", R.drawable.kb2);
contact.put("name", "王晓玲");
contact.put("phone", "13956572345");
contacts.add(contact);
contact = new HashMap<>();
contact.put("icon", R.drawable.kb3);
contact.put("name", "唐语涵");
contact.put("phone", "15845891234");
contacts.add(contact);
contact = new HashMap<>();
contact.put("icon", R.drawable.kb4);
contact.put("name", "佟大为");
contact.put("phone", "13934345680");
contacts.add(contact);
contact = new HashMap<>();
contact.put("icon", R.drawable.kb5);
contact.put("name", "钟小翠");
contact.put("phone", "15890904520");
contacts.add(contact);
contact = new HashMap<>();
contact.put("icon", R.drawable.kb6);
contact.put("name", "张三丰");
contact.put("phone", "13890985670");
contacts.add(contact);
contact = new HashMap<>();
contact.put("icon", R.drawable.kb7);
contact.put("name", "刘玉玲");
contact.put("phone", "15895673450");
contacts.add(contact);
return contacts;
}
}
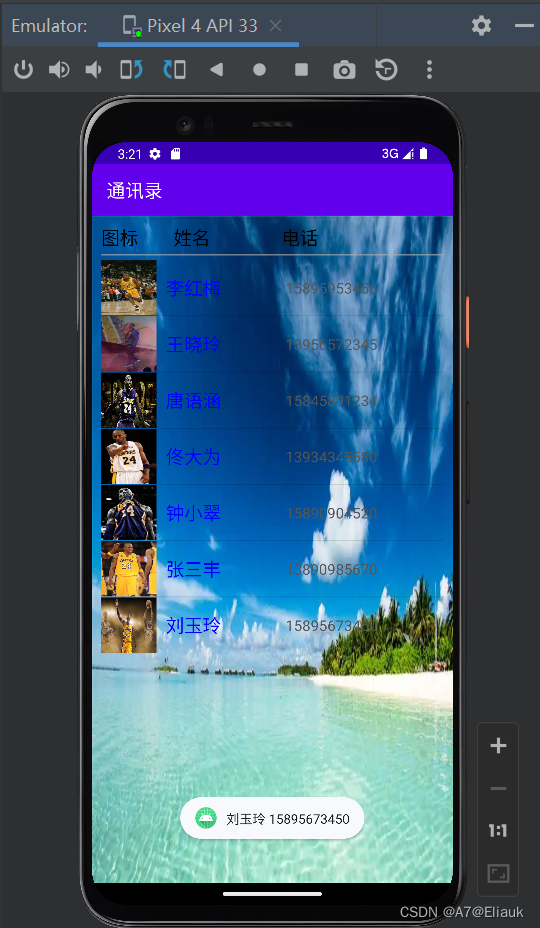
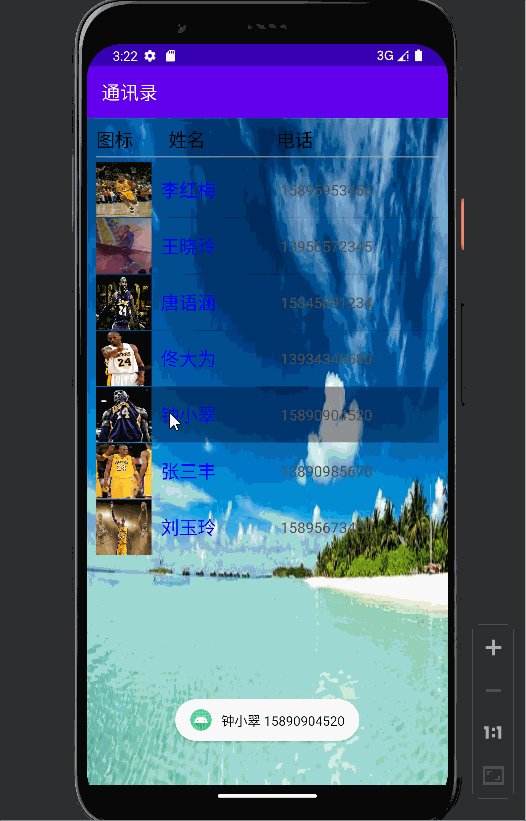
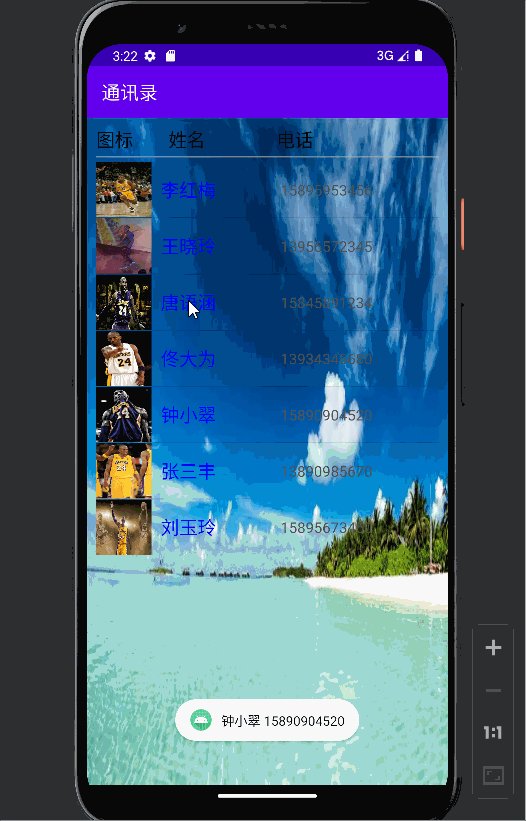
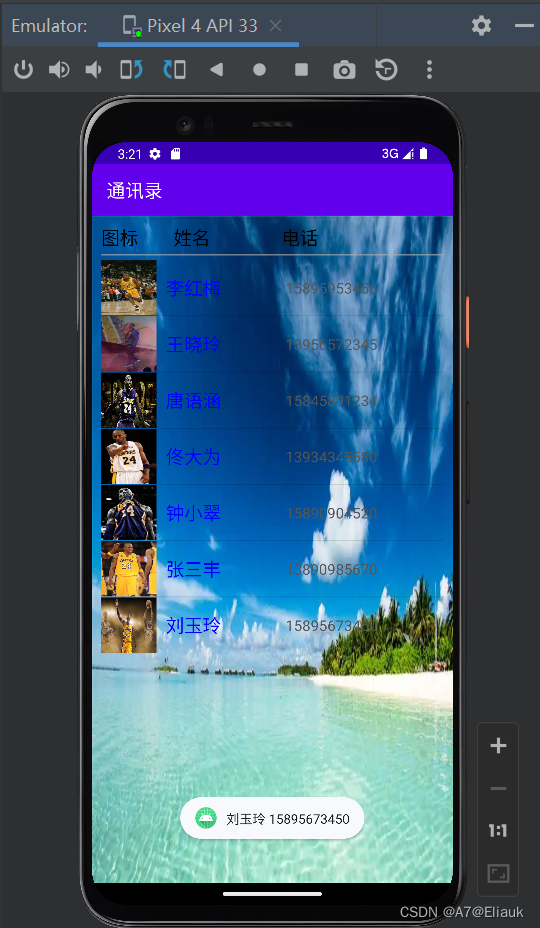
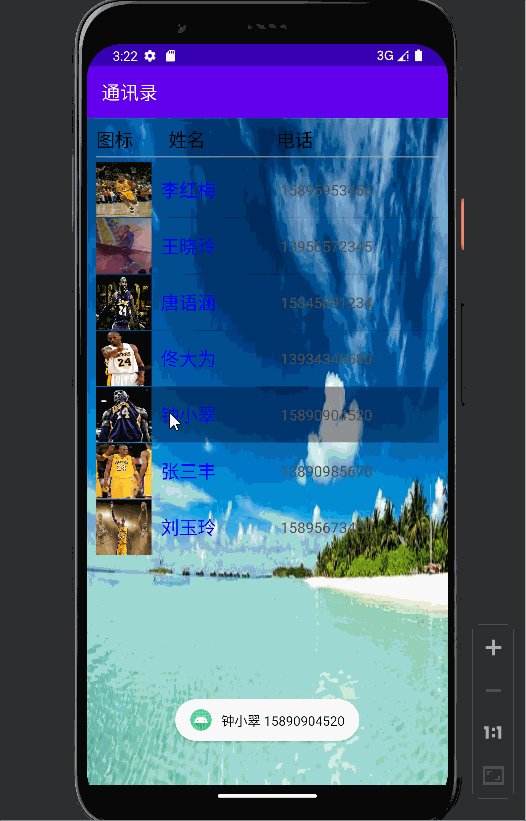
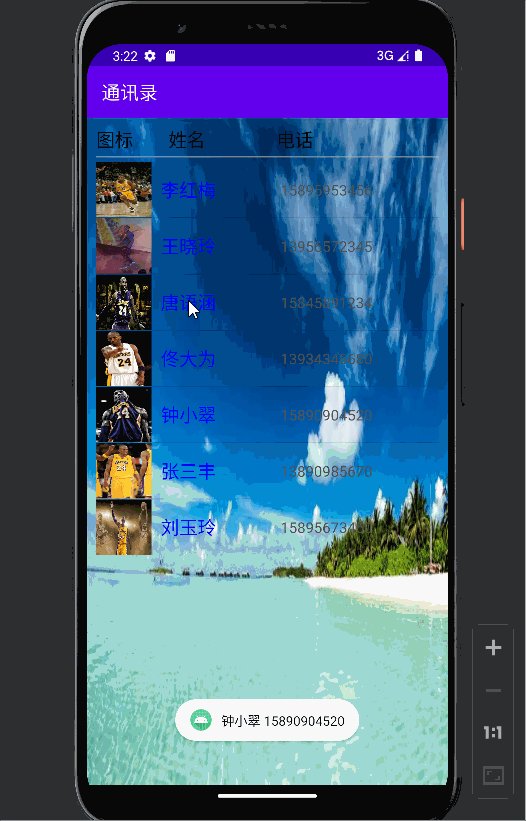
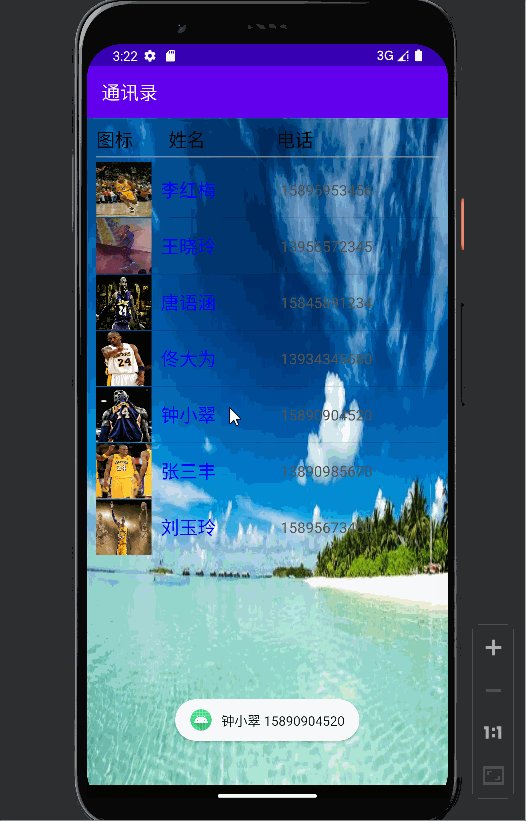
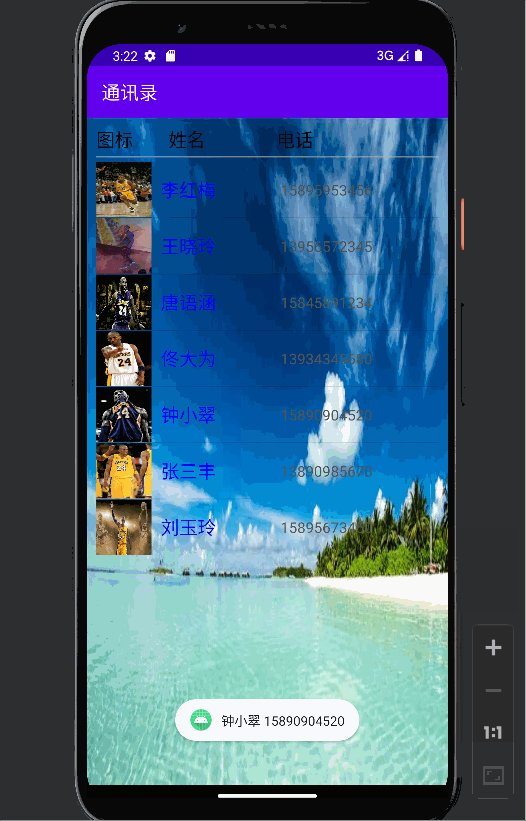
7、启动应用,查看效果
- 单击列表项,弹出吐司

- 录屏操作演示

(六)基适配器
1、基适配器API文档
2、基适配器继承关系图
- BaseAdapter类继承了Object类,前面我们已经学习了它的两个子类:ArrayAdapter类和SimpleAdapter类
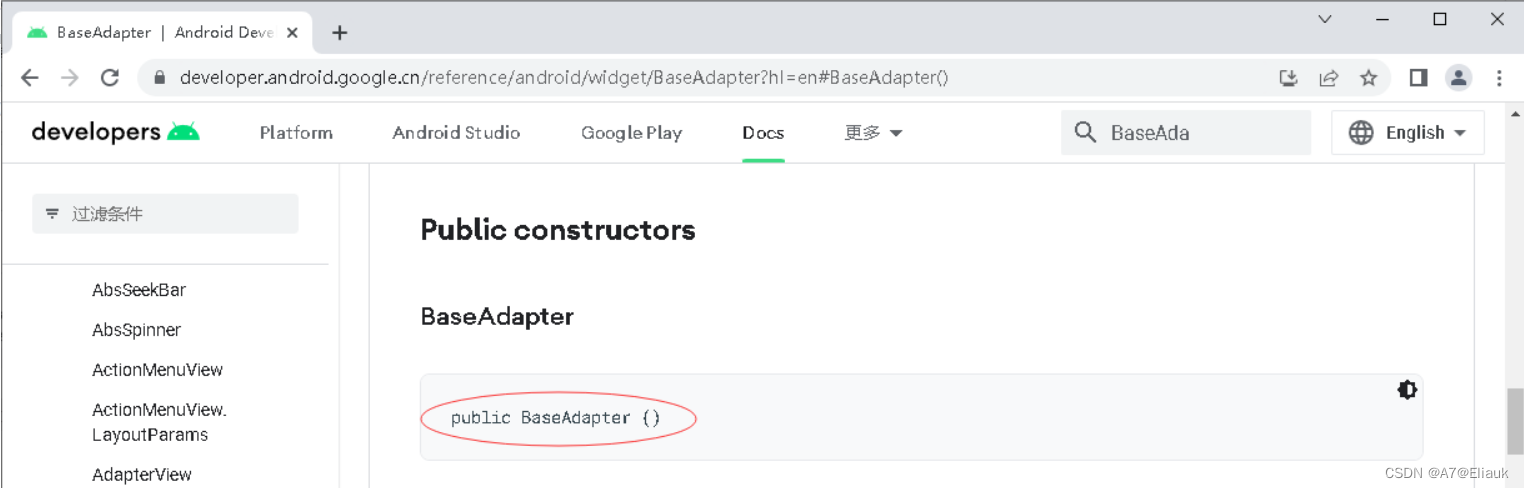
3、基适配器构造方法
- 基适配器只提供了一个无参构造方法

- 一般会继承基适配器创建自定义适配器,可以更加灵活地使用列表控件绑定数据源
(七)自定义适配器案例 - 联系人
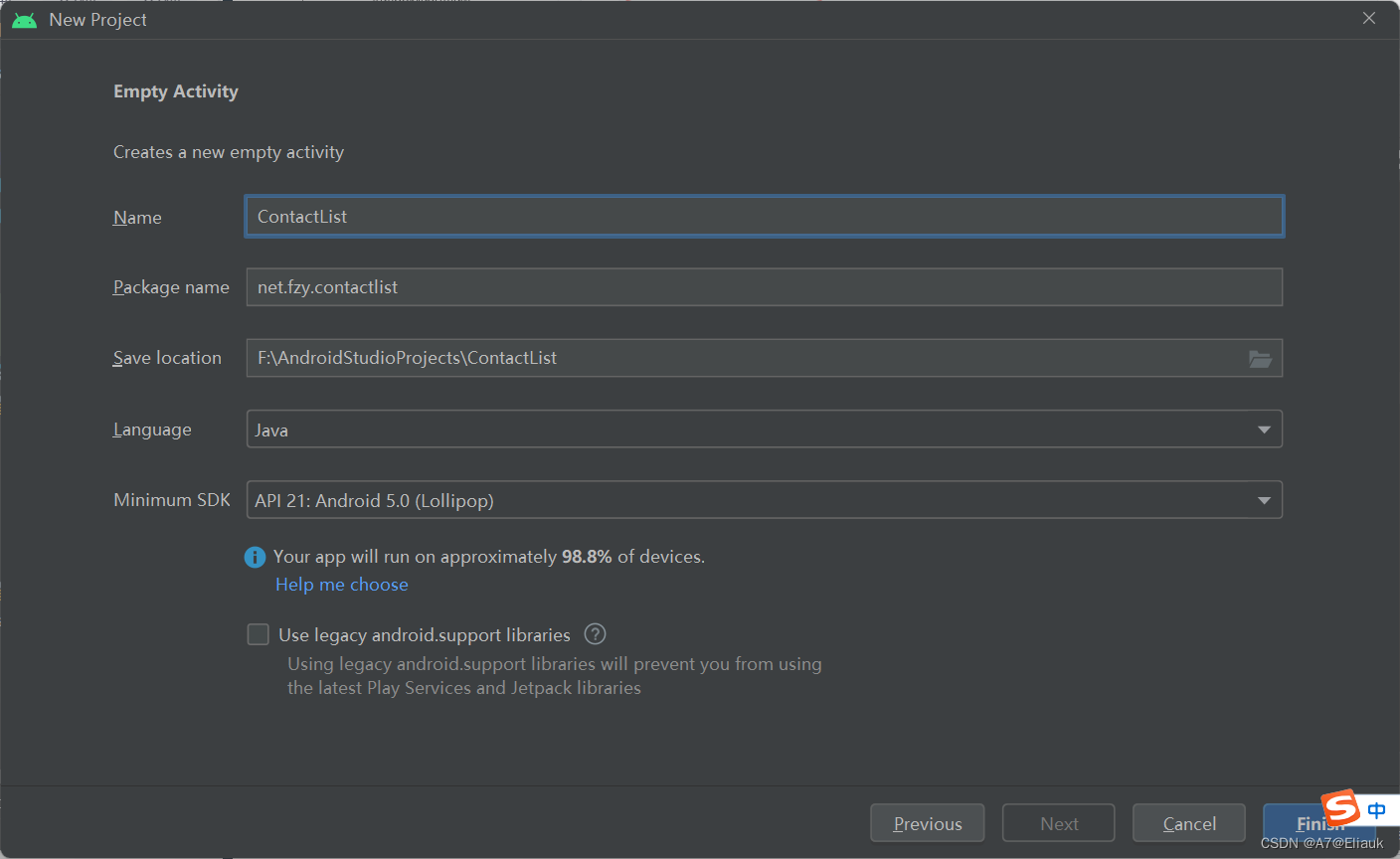
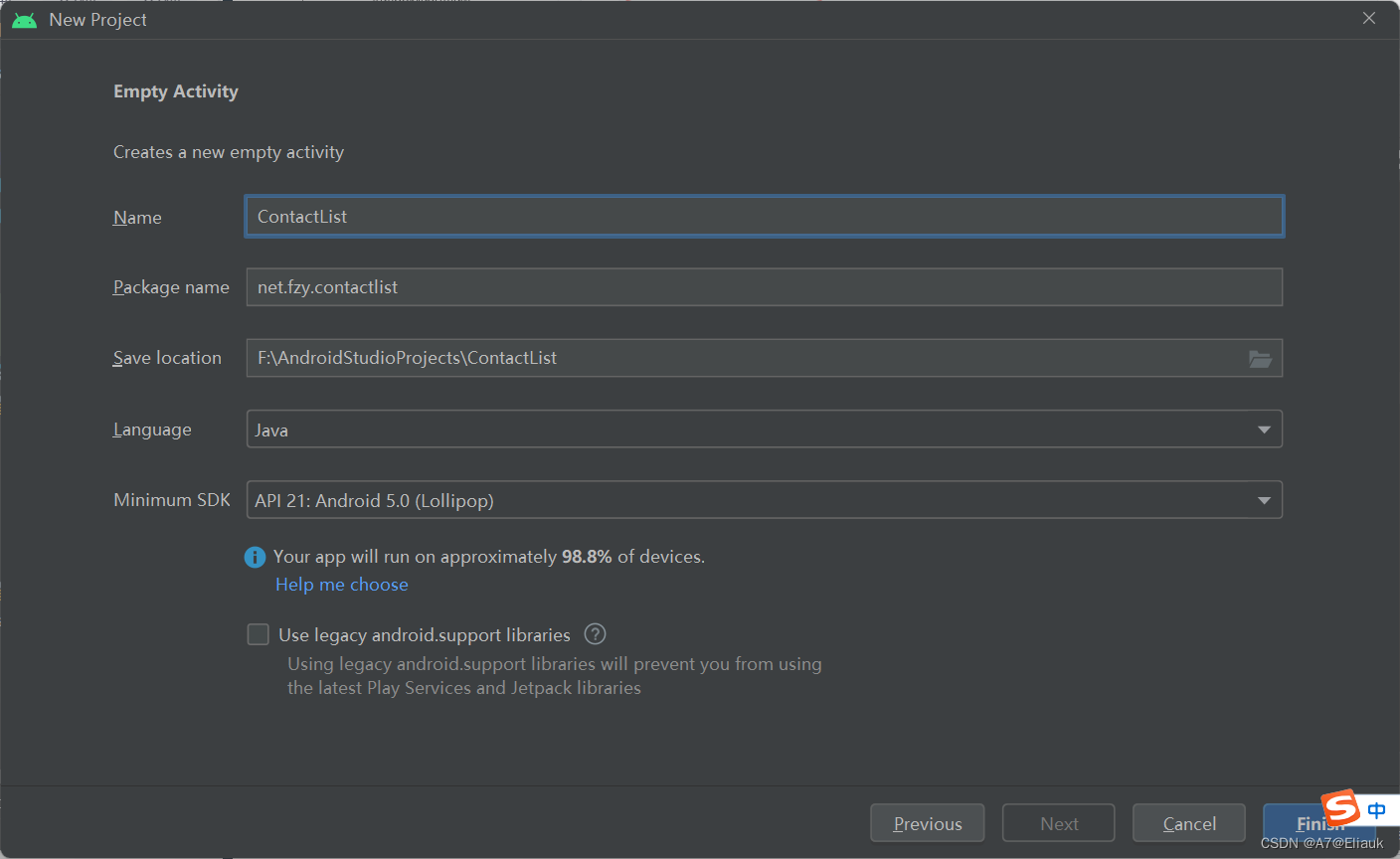
1、创建安卓应用
- 基于Empty Activity模板创建安卓应用 - ContactList

- 单击【Finish】按钮

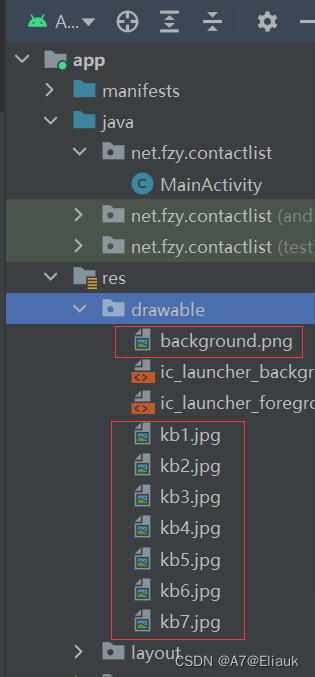
2、准备图片素材
- 将图片素材拷贝到drawable目录

3、字符串资源文件
- 字符串资源文件 - strings.xml

<resources>
<string name="app_name">联系人(采用自定义适配器)</string>
</resources>
4、主布局资源文件
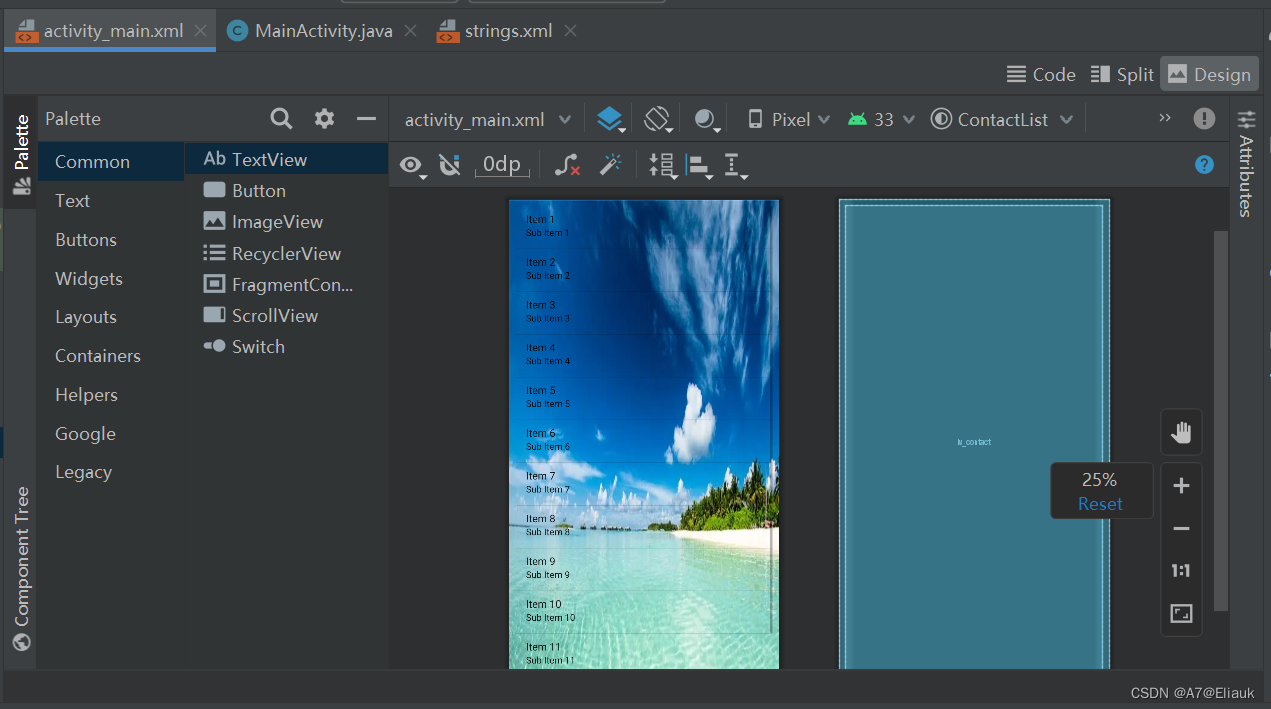
- 主布局资源文件 - activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:padding="10dp"
tools:context=".MainActivity">
<ListView
android:id="@+id/lv_contact"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
- 查看预览效果

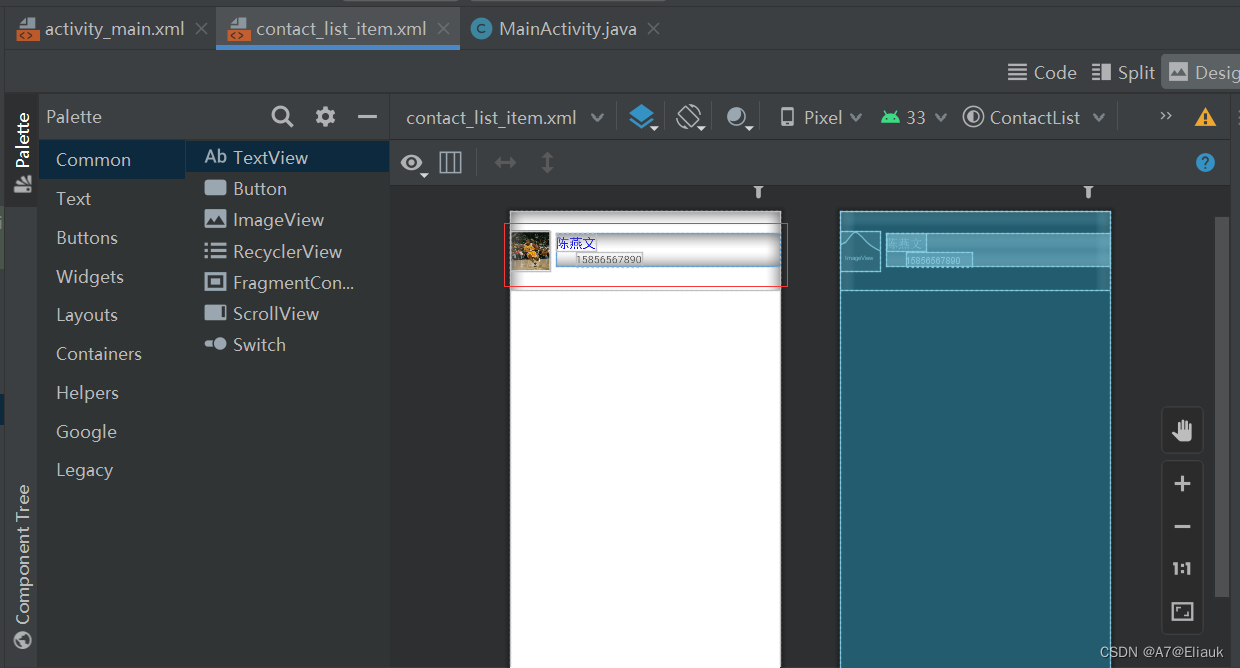
5、创建联系人列表项模板
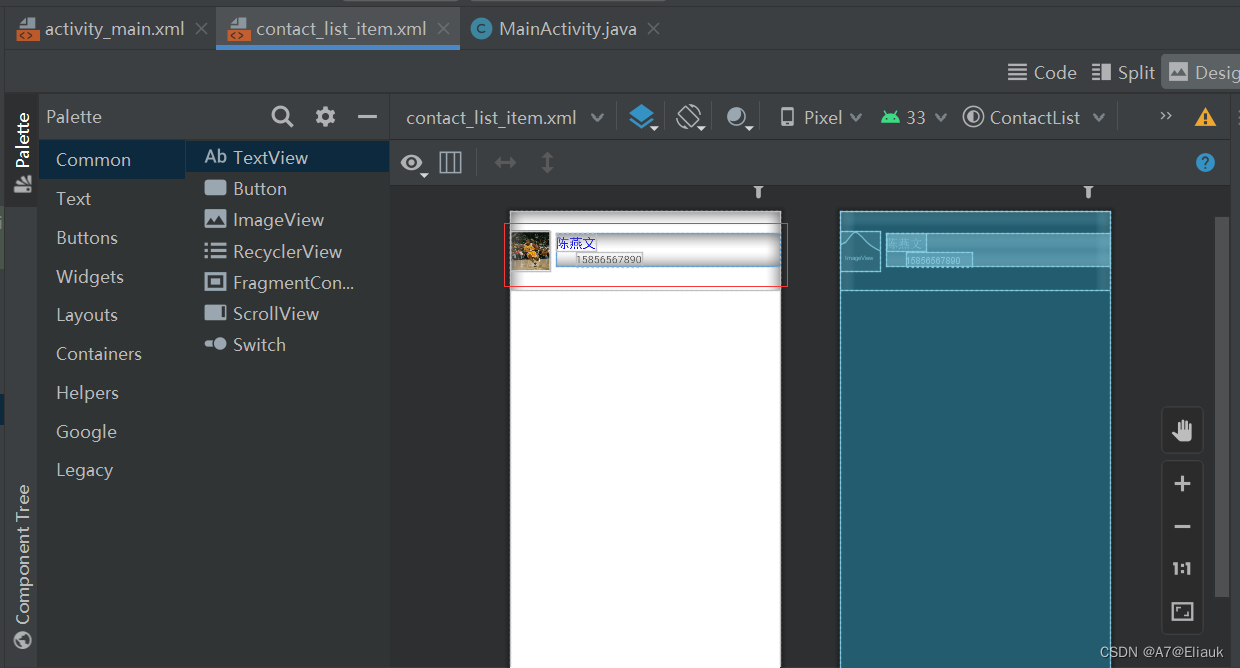
- 联系人列表项模板 - contact_list_item.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="120dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginRight="10dp"
android:scaleType="fitXY"
android:src="@drawable/img01" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="陈燕文"
android:textColor="#0000ff"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_phone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:text="15856567890"
android:textColor="#555555"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
- 查看预览效果

6、创建联系人实体类
- 联系人实体类 - Contact

package net.fzy.contactlist;
public class Contact {
private int icon;
private String name;
private String phone;
public int getIcon() {
return icon;
}
public void setIcon(int icon) {
this.icon = icon;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
@Override
public String toString() {
return "Contact{" +
"icon=" + icon +
", name='" + name + '\'' +
", phone='" + phone + '\'' +
'}';
}
}
7、创建联系人适配器
- 联系人适配器 - ContactAdapter

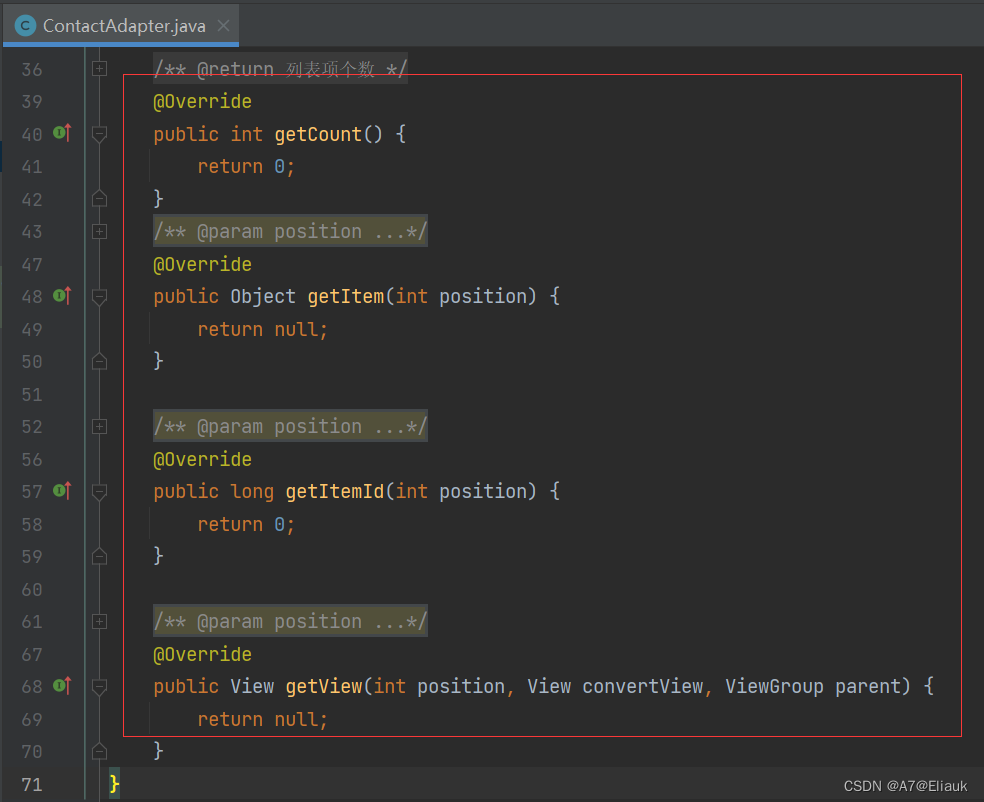
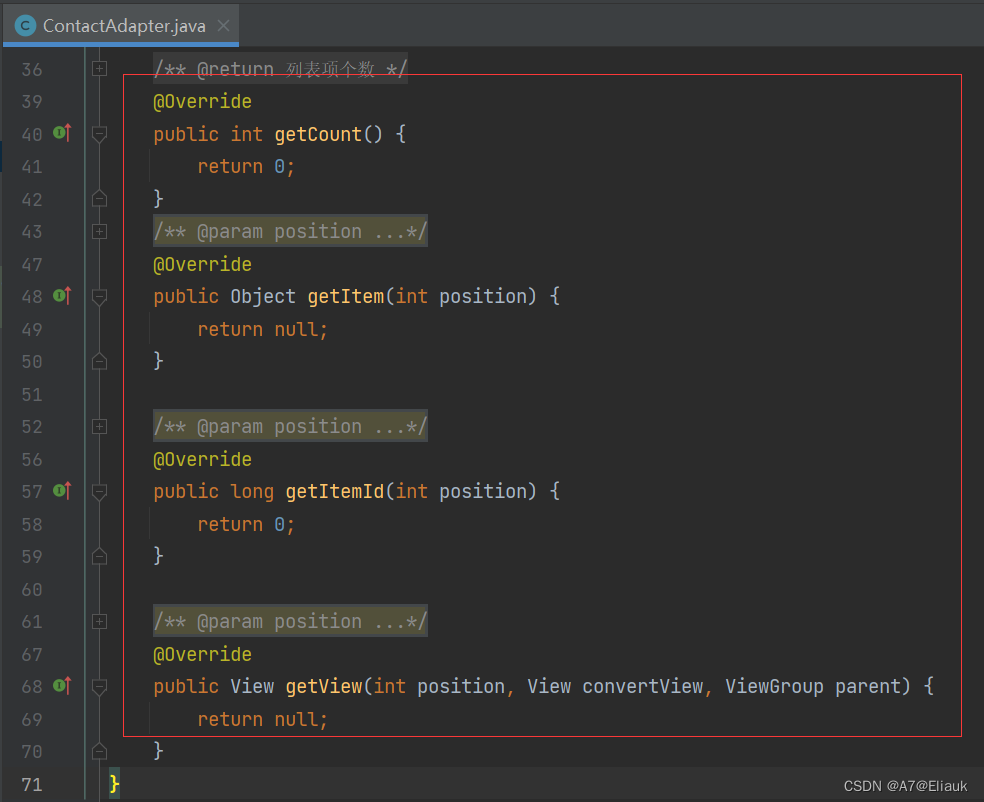
- 继承基适配器,空实现四个抽象方法

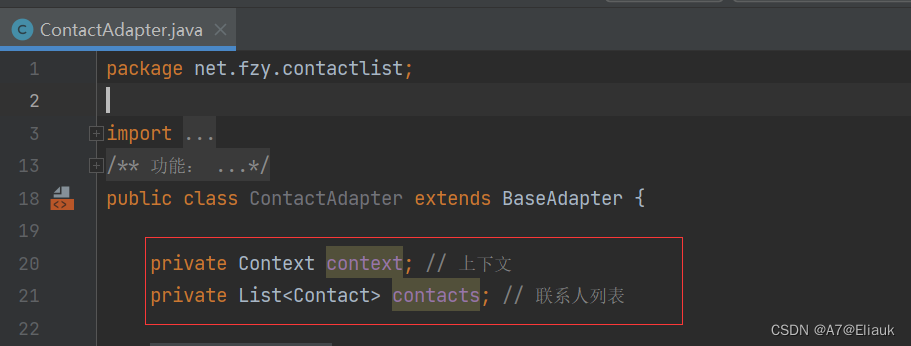
- 声明变量

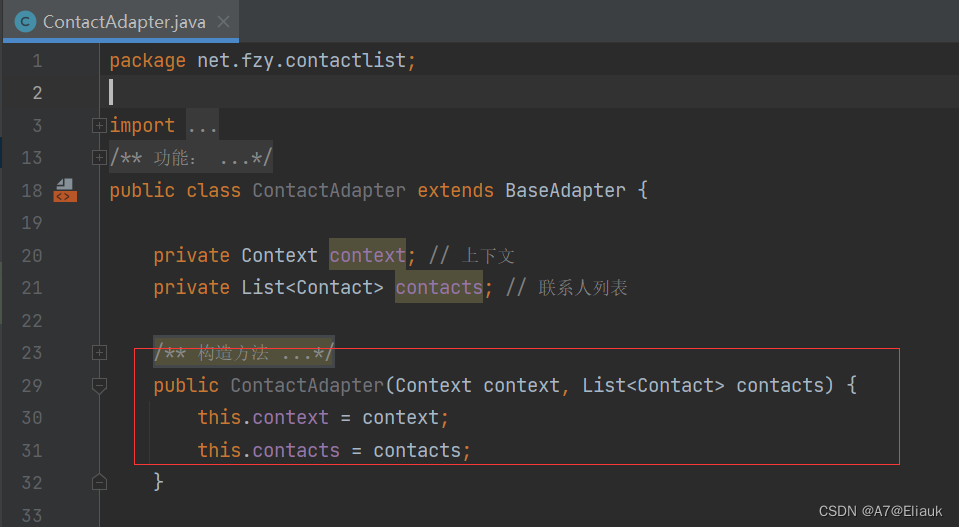
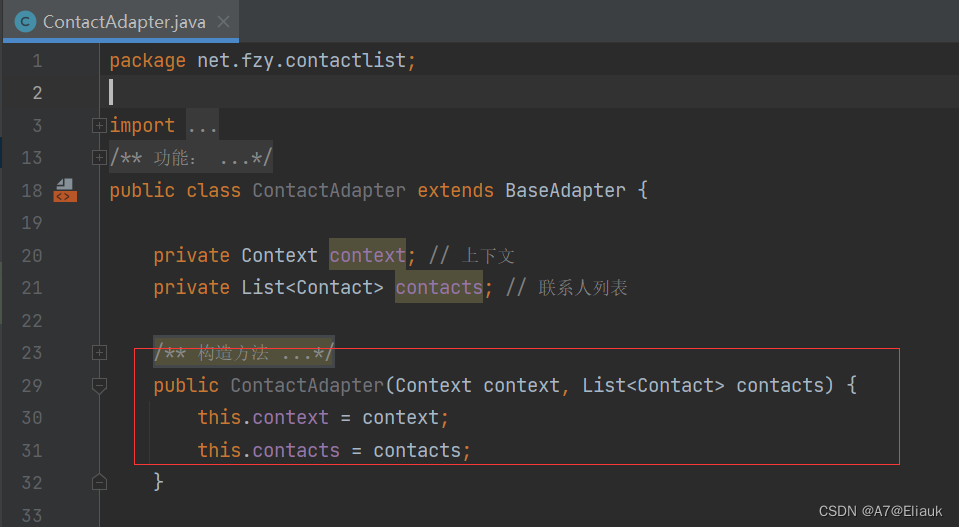
- 创建构造方法

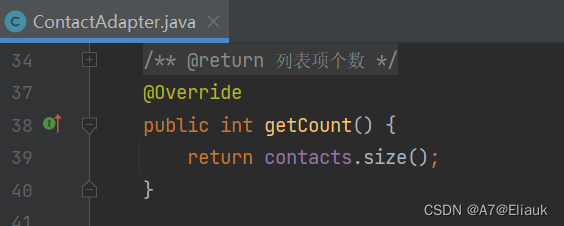
- 获取列表项个数方法 - getCount()

- 获取列表项方法 - getItem()

- 获取列表项标识符方法 - getItemId()

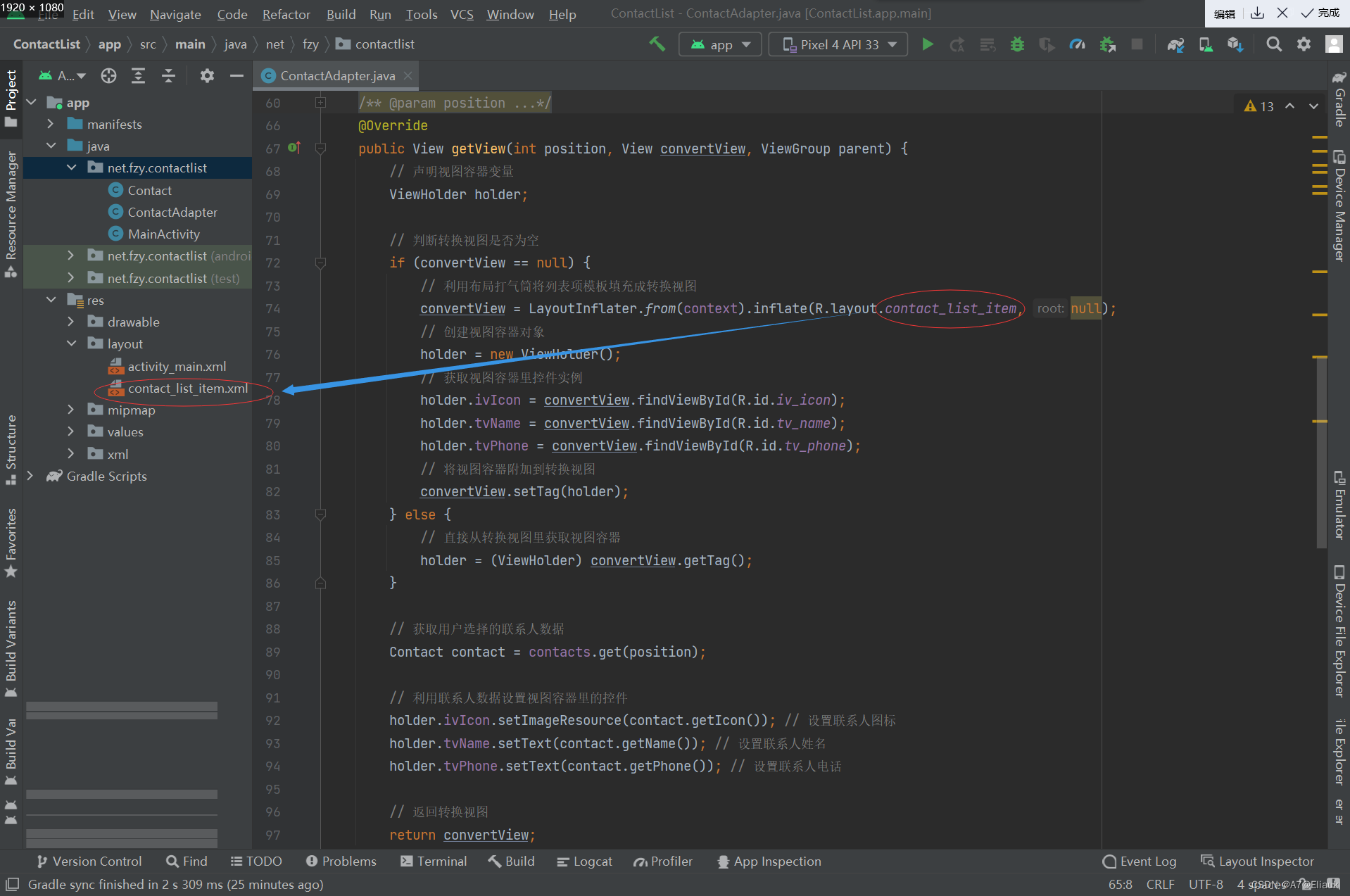
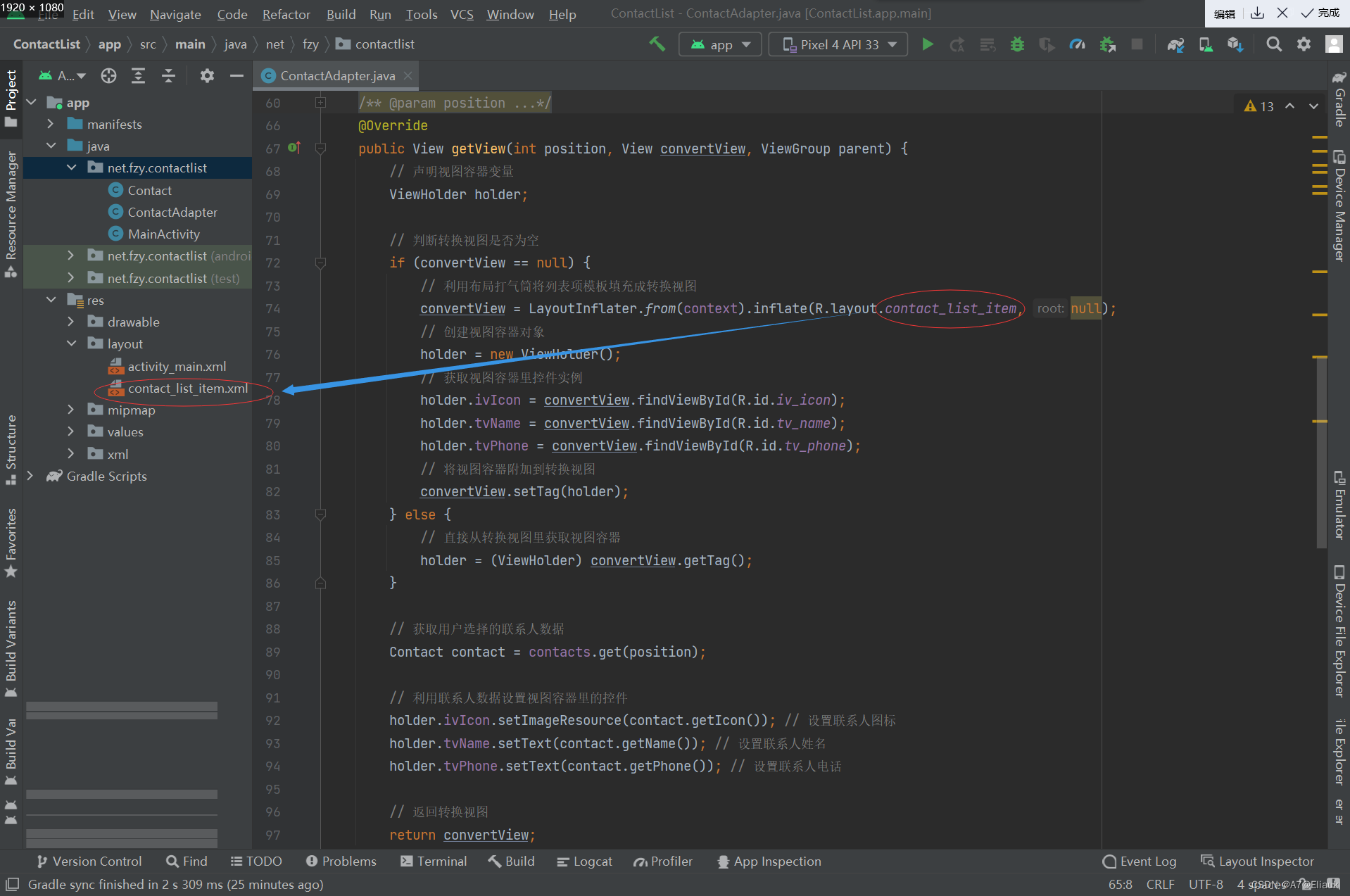
- 获取列表项视图方法 - getView() - 难点

package net.fzy.contactlist;
import android.content.Context;
import android.view.ContextMenu;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class ContactAdapter extends BaseAdapter {
private Context context;
private List<Contact> contacts;
public ContactAdapter(Context context, List<Contact> contacts) {
this.context = context;
this.contacts = contacts;
}
@Override
public int getCount() {
return contacts.size();
}
@Override
public Object getItem(int position) {
return contacts.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.contact_list_item, null);
}
ImageView ivIcon=convertView.findViewById(R.id.iv_icon);
TextView tvName=convertView.findViewById(R.id.tv_name);
TextView tvPhone=convertView.findViewById(R.id.tv_phone);
Contact contact = contacts.get(position);
ivIcon.setImageResource(contact.getIcon());
tvName.setText(contact.getName());
tvPhone.setText(contact.getPhone());
return convertView;
}
}
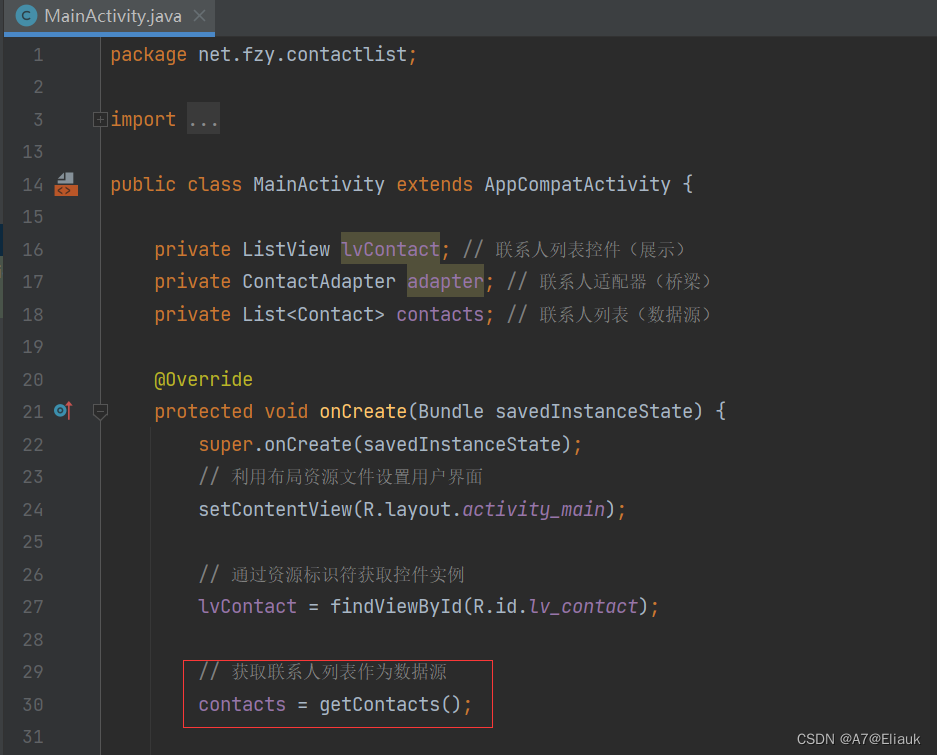
8、主界面类实现功能
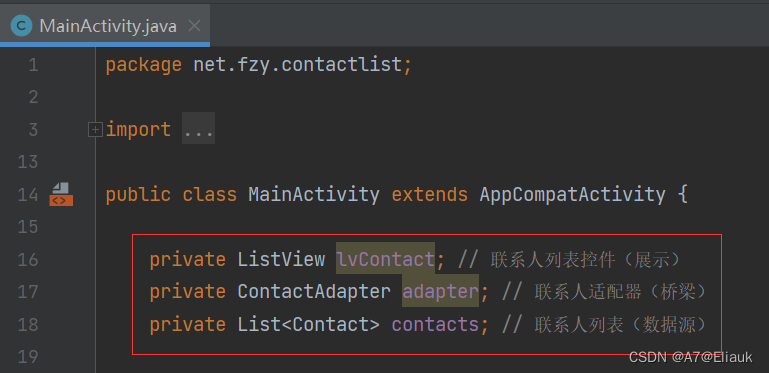
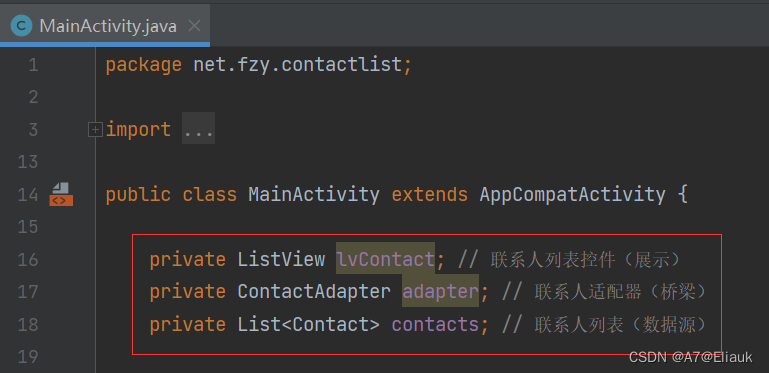
- 主界面类 - MainActivity

- 声明变量

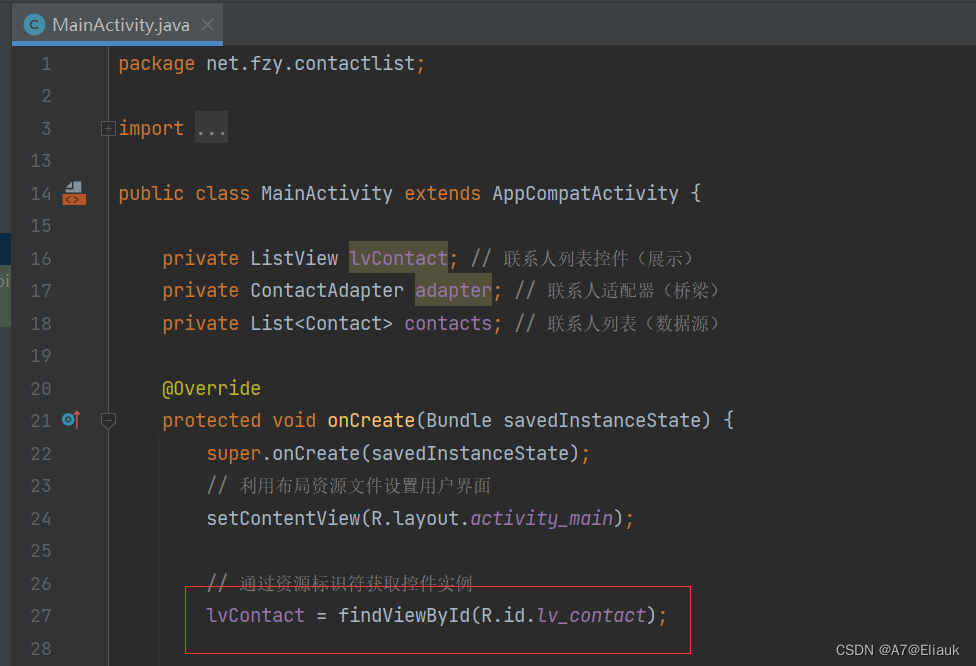
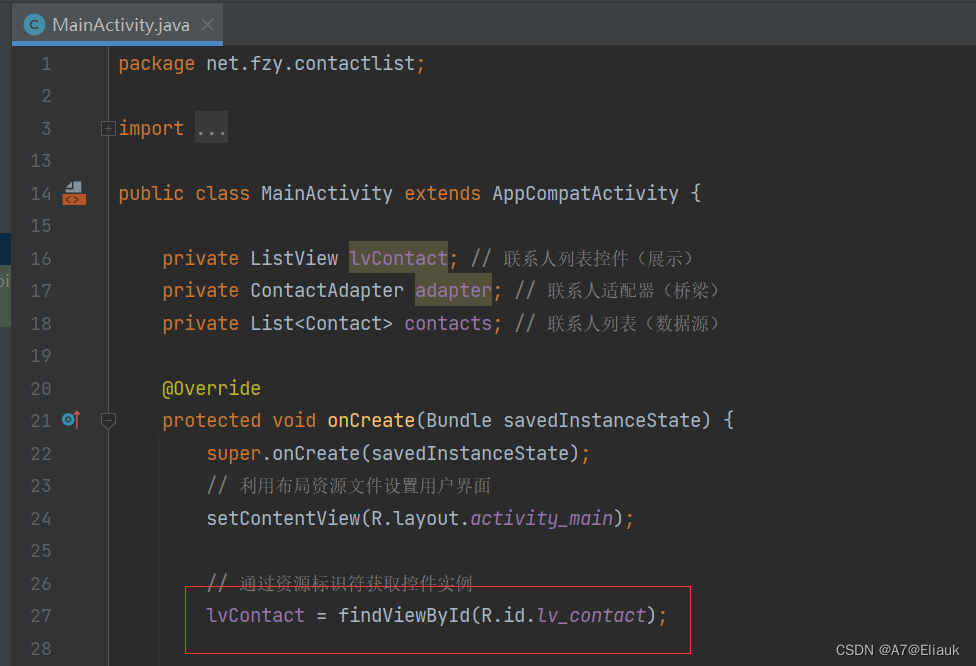
- 通过资源标识符获取控件实例

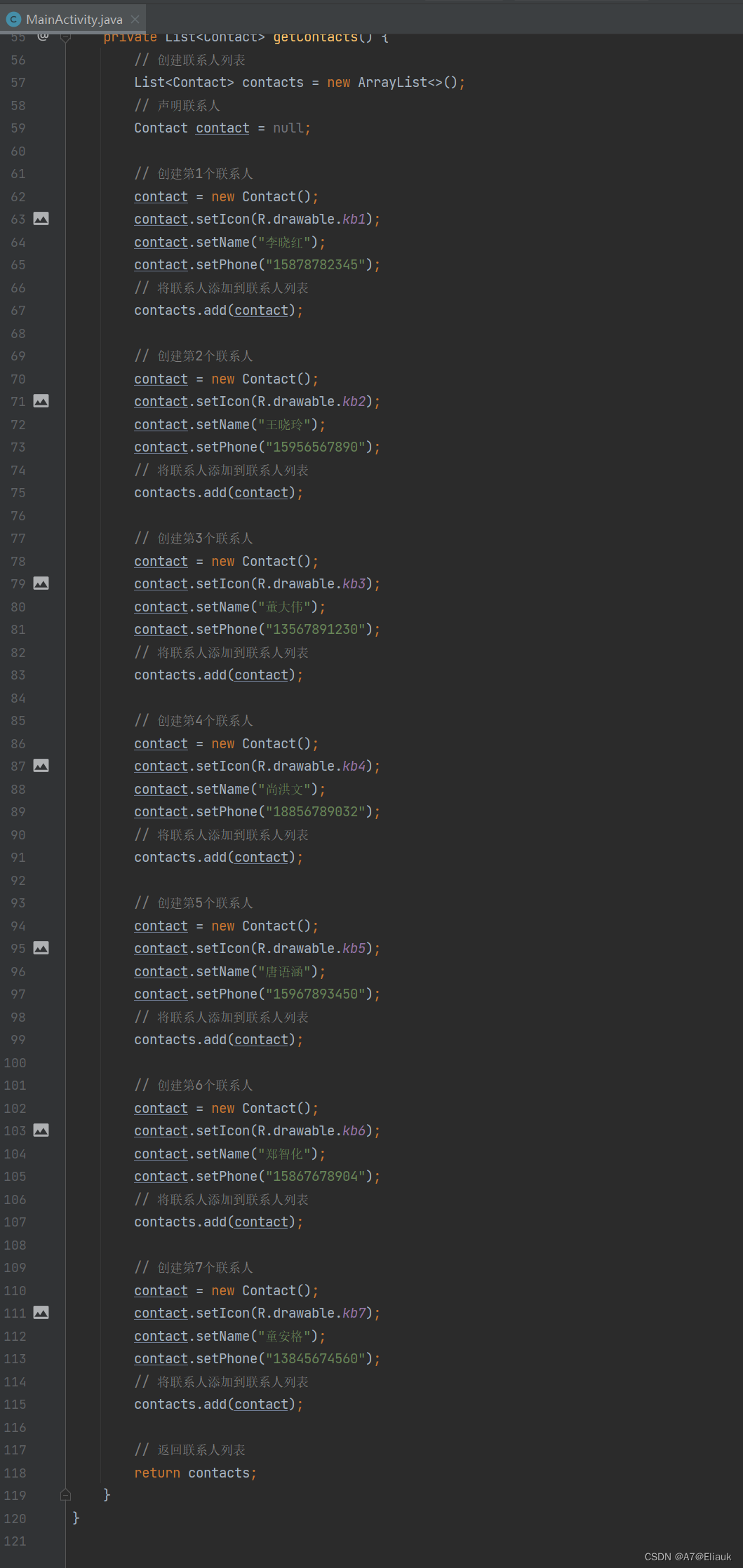
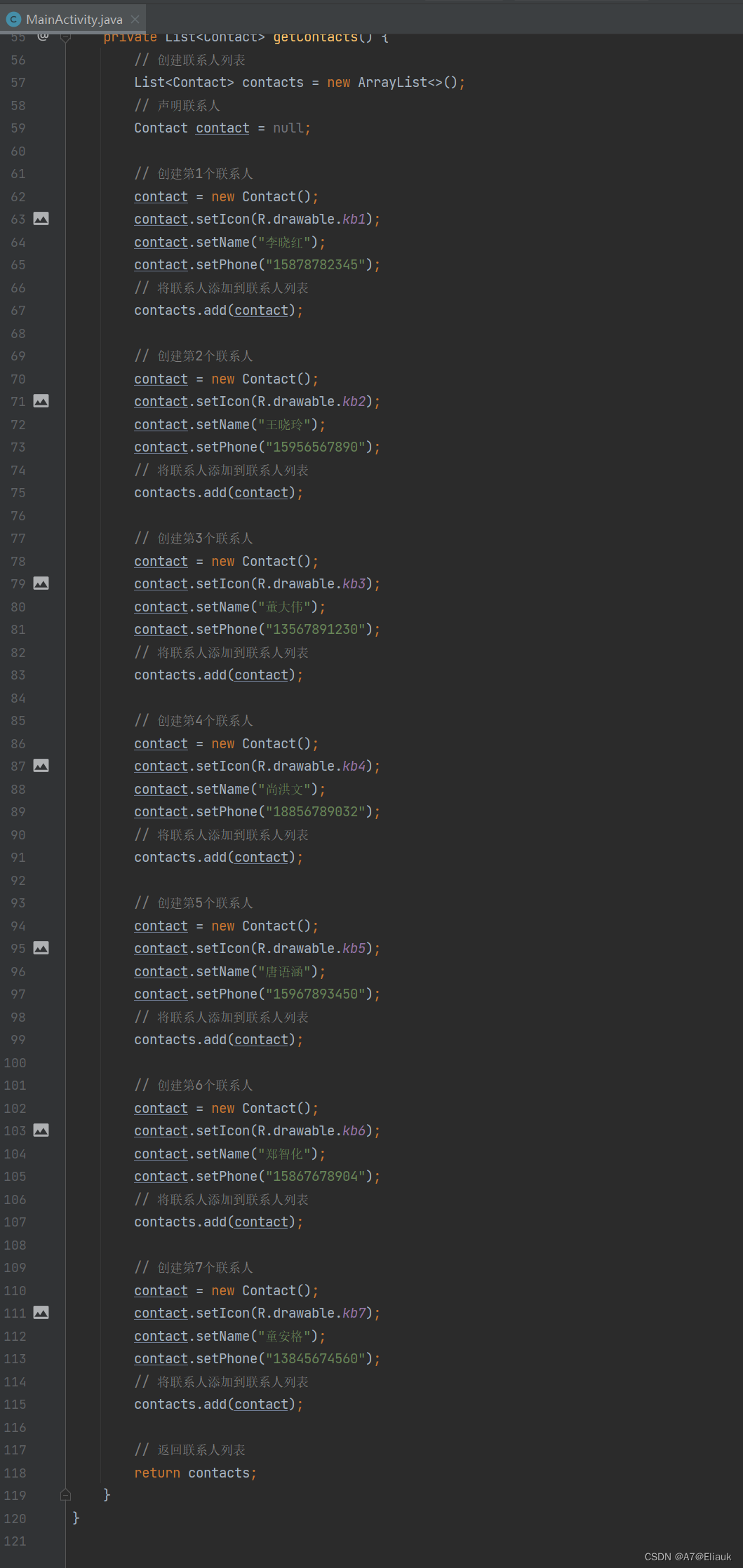
- 创建获取联系人方法 - getContacts()

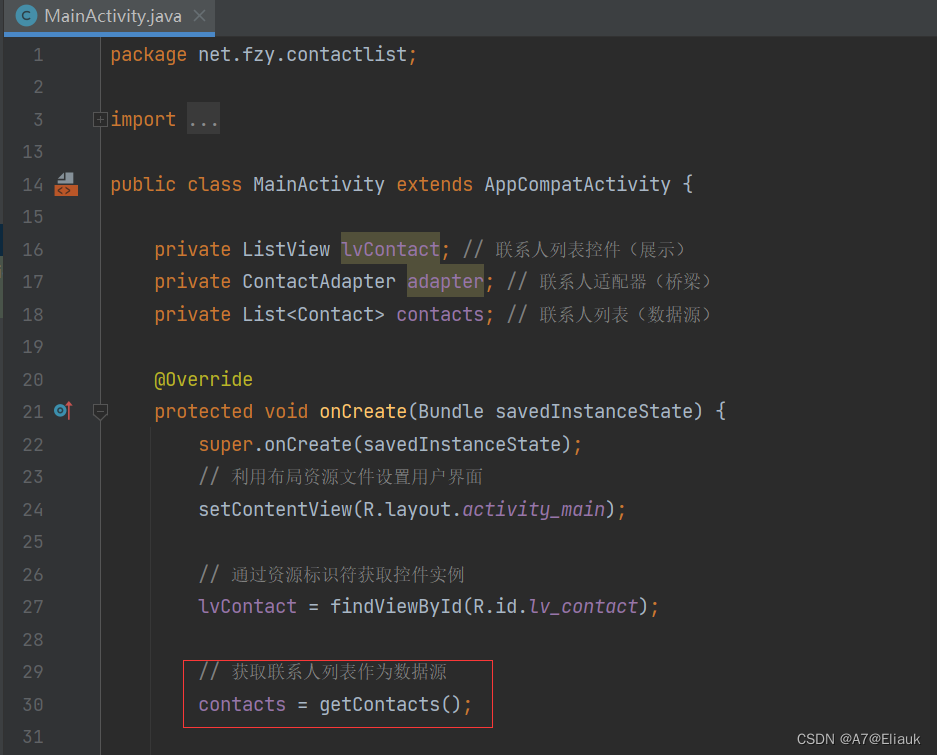
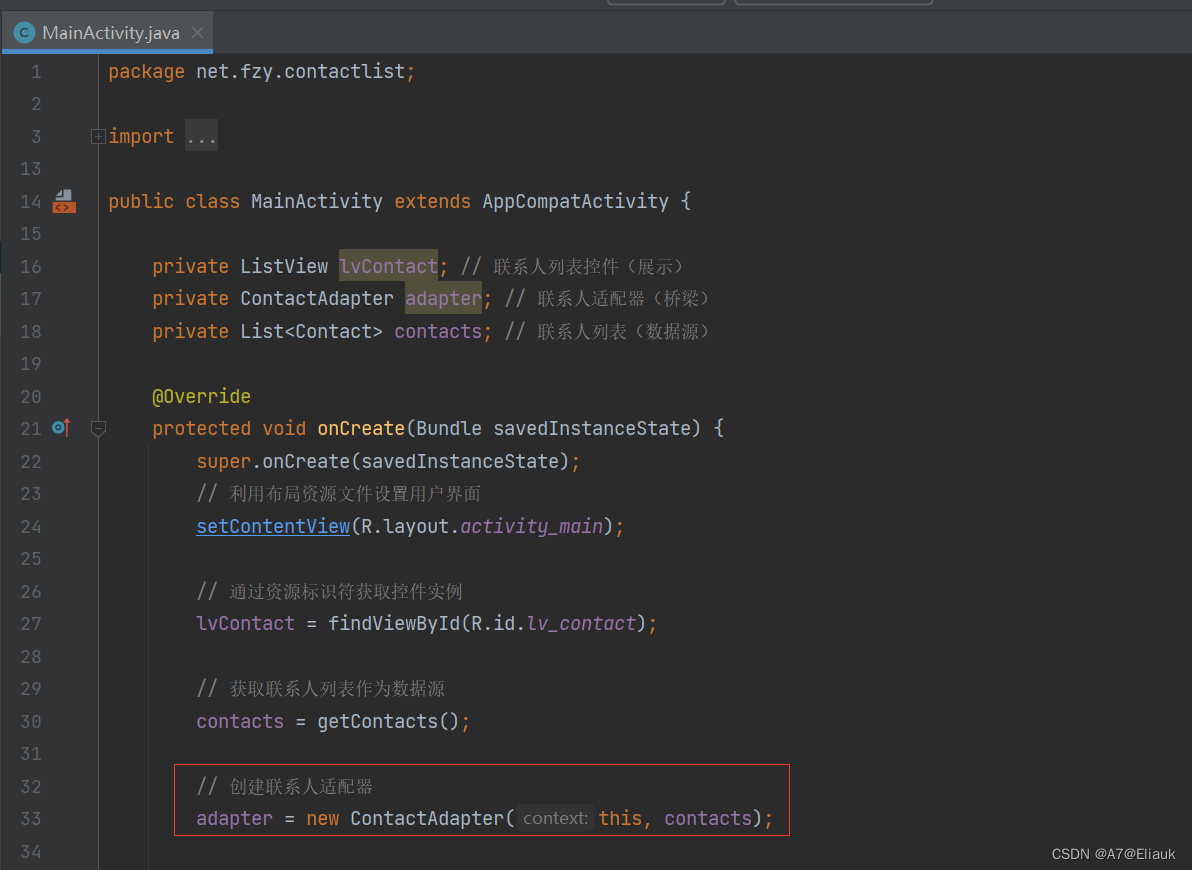
- 获取联系人列表作为数据源

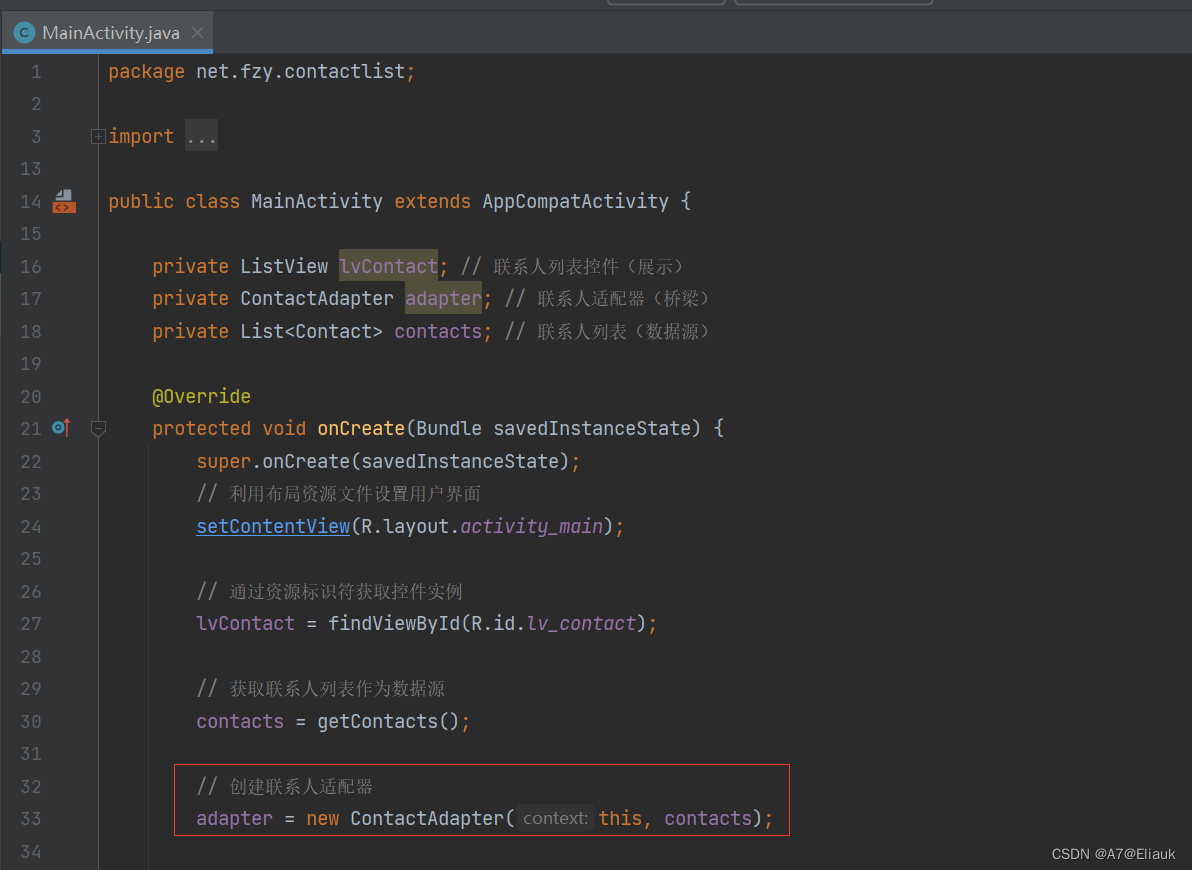
- 创建联系人适配器

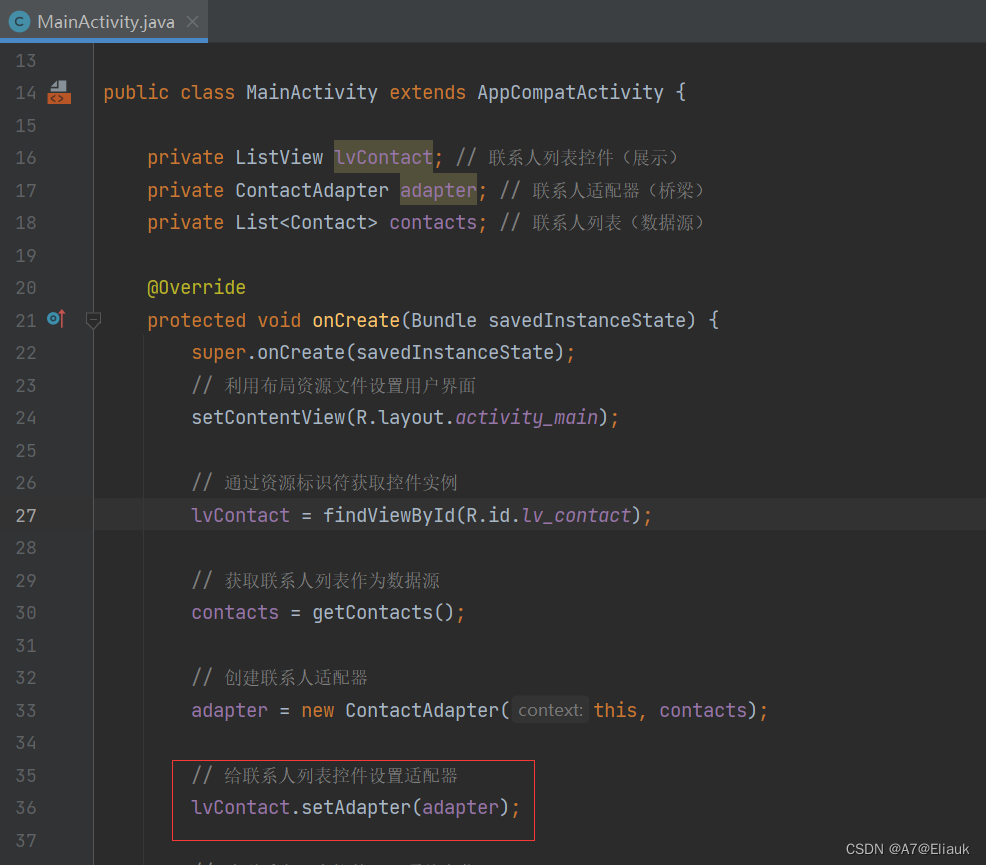
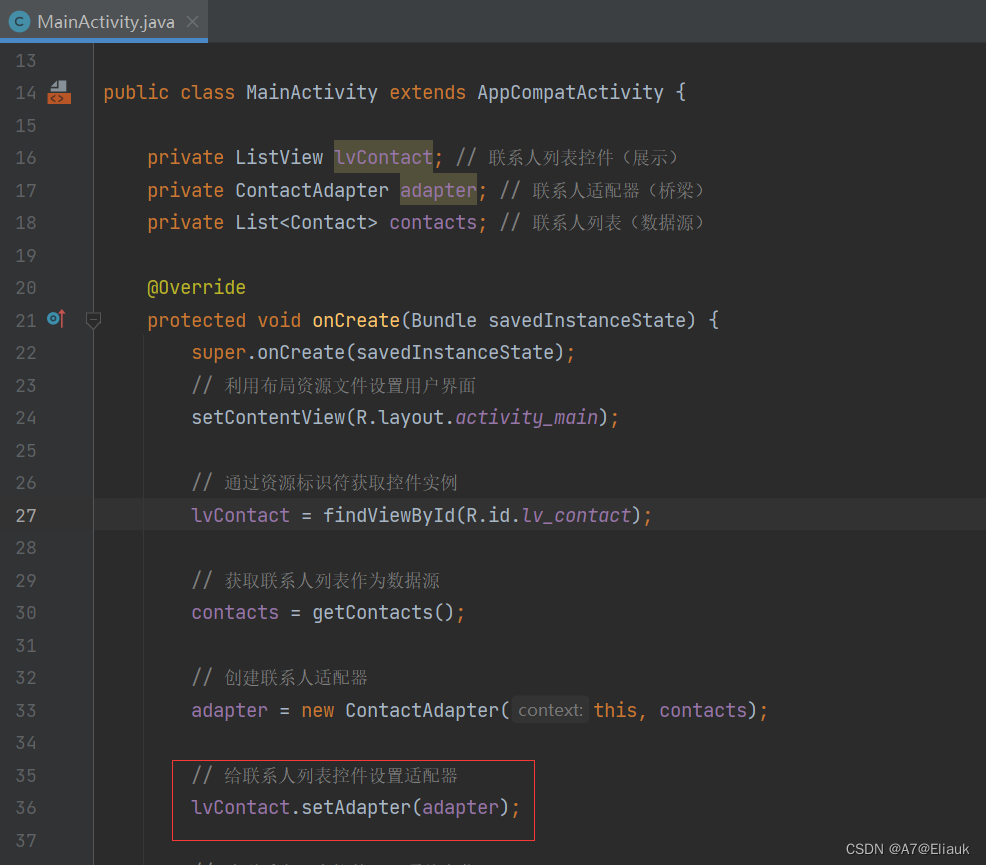
- 给联系人列表控件设置适配器

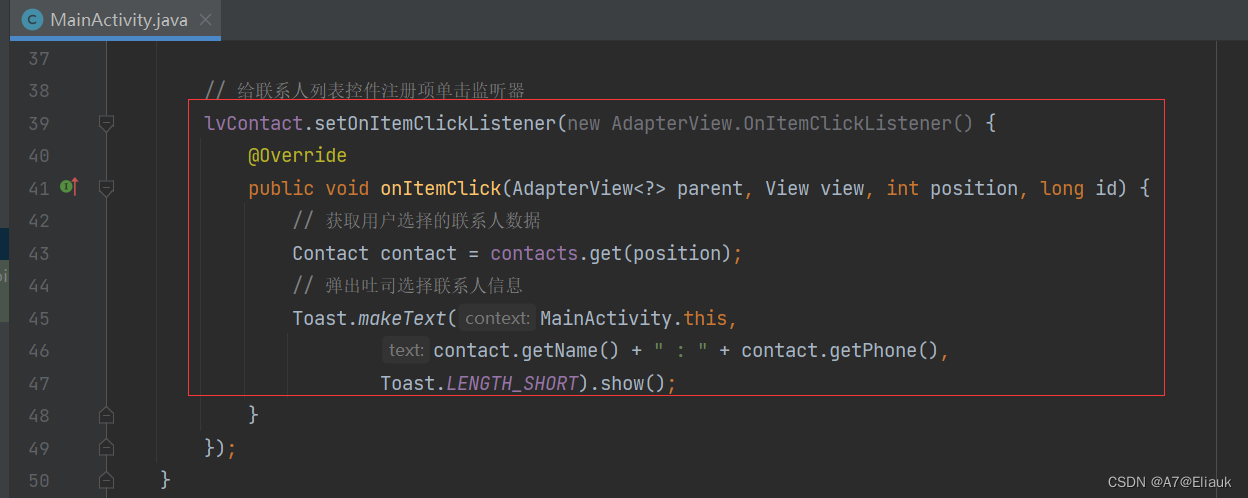
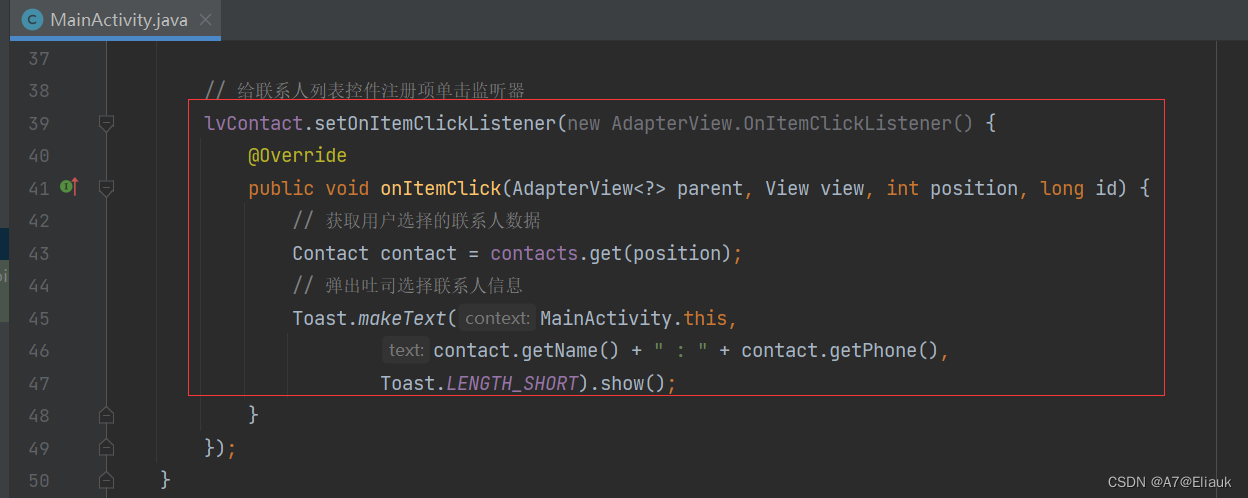
- 给联系人列表控件注册项单击监听器

- 查看完整代码
package net.fzy.contactlist;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView lvContact;
private ContactAdapter adapter;
private List<Contact> contacts;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lvContact = findViewById(R.id.lv_contact);
contacts = getContacts();
adapter = new ContactAdapter(this, contacts);
lvContact.setAdapter(adapter);
lvContact.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Contact contact = contacts.get(position);
Toast.makeText(MainActivity.this,
contact.getName() + " : " + contact.getPhone(),
Toast.LENGTH_SHORT).show();
}
});
}
private List<Contact> getContacts() {
List<Contact> contacts = new ArrayList<>();
Contact contact = null;
contact = new Contact();
contact.setIcon(R.drawable.kb1);
contact.setName("李晓红");
contact.setPhone("15878782345");
contacts.add(contact);
contact = new Contact();
contact.setIcon(R.drawable.kb2);
contact.setName("王晓玲");
contact.setPhone("15956567890");
contacts.add(contact);
contact = new Contact();
contact.setIcon(R.drawable.kb3);
contact.setName("董大伟");
contact.setPhone("13567891230");
contacts.add(contact);
contact = new Contact();
contact.setIcon(R.drawable.kb4);
contact.setName("尚洪文");
contact.setPhone("18856789032");
contacts.add(contact);
contact = new Contact();
contact.setIcon(R.drawable.kb5);
contact.setName("唐语涵");
contact.setPhone("15967893450");
contacts.add(contact);
contact = new Contact();
contact.setIcon(R.drawable.kb6);
contact.setName("郑智化");
contact.setPhone("15867678904");
contacts.add(contact);
contact = new Contact();
contact.setIcon(R.drawable.kb7);
contact.setName("童安格");
contact.setPhone("13845674560");
contacts.add(contact);
return contacts;
}
}
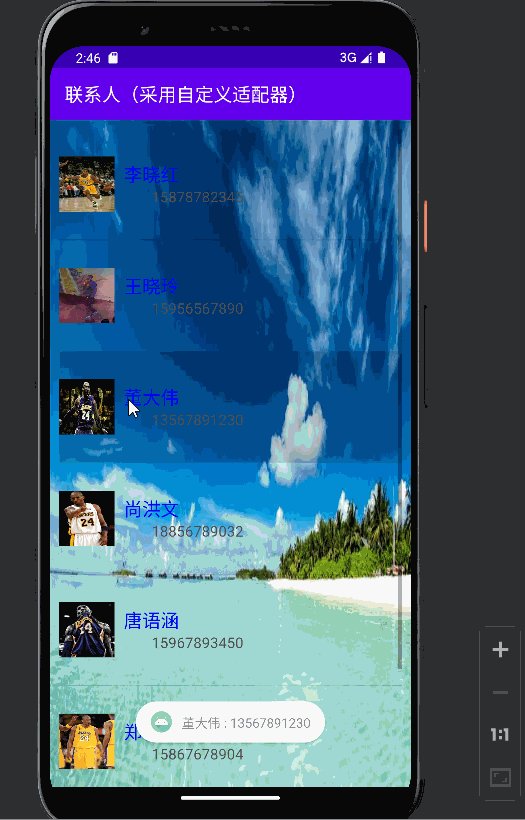
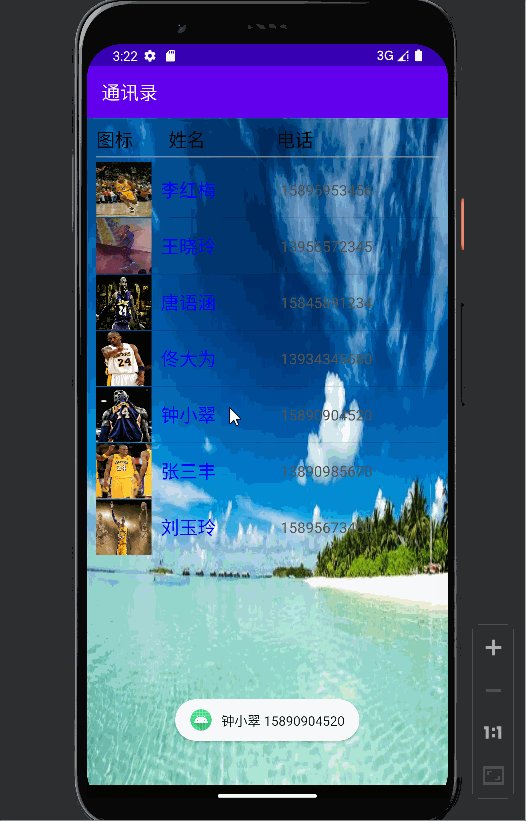
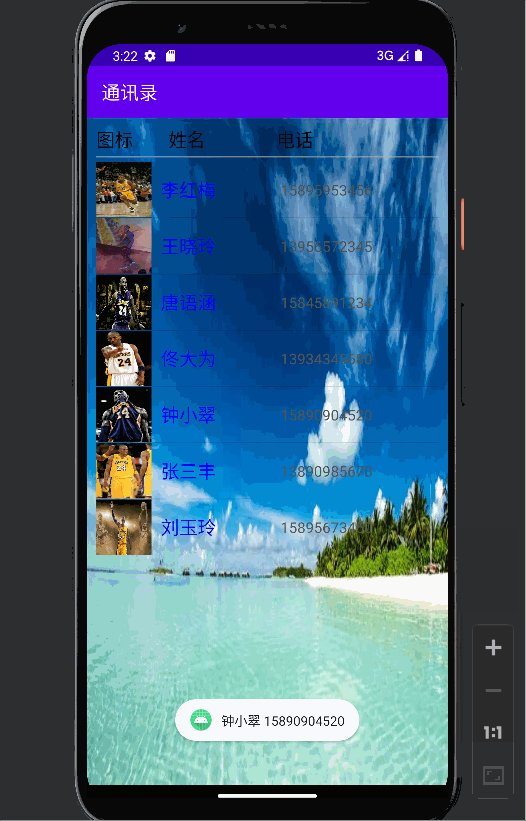
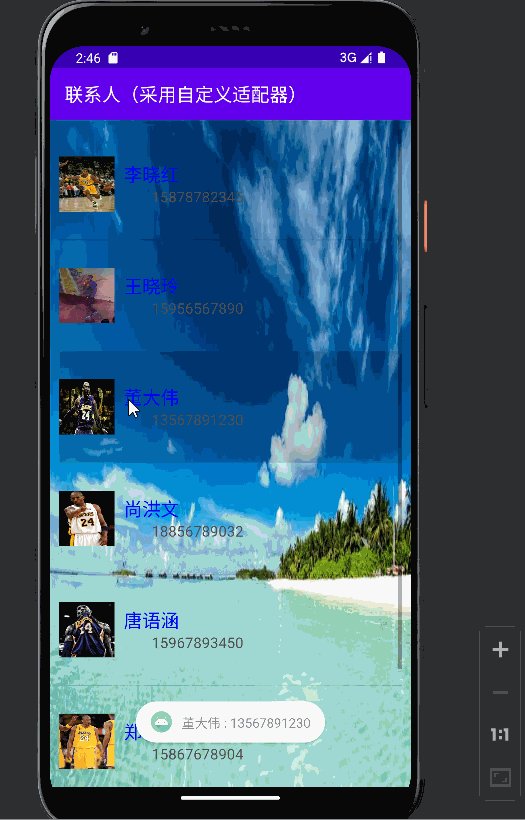
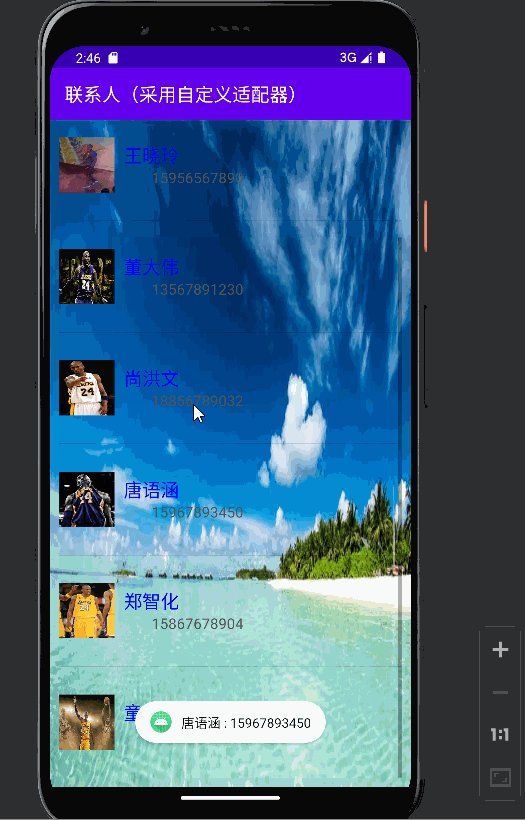
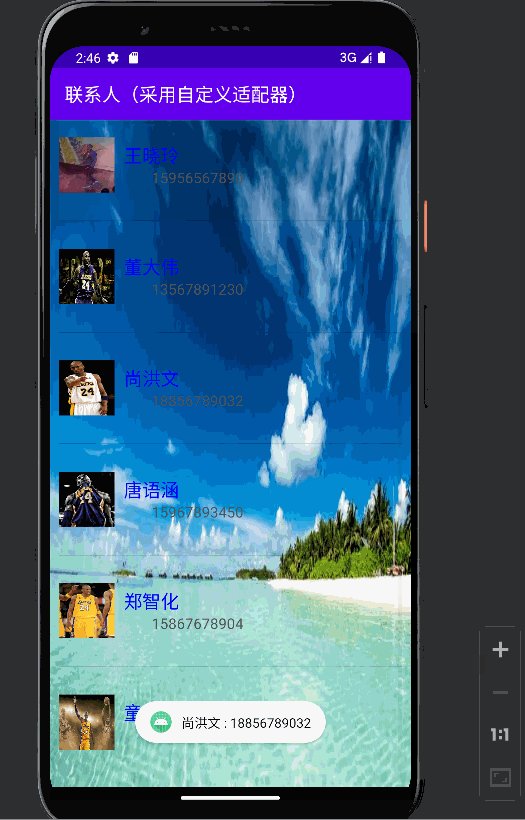
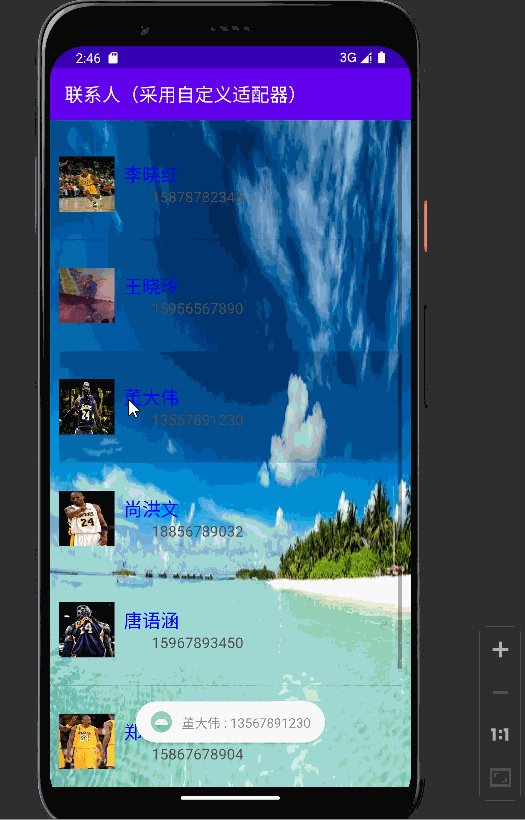
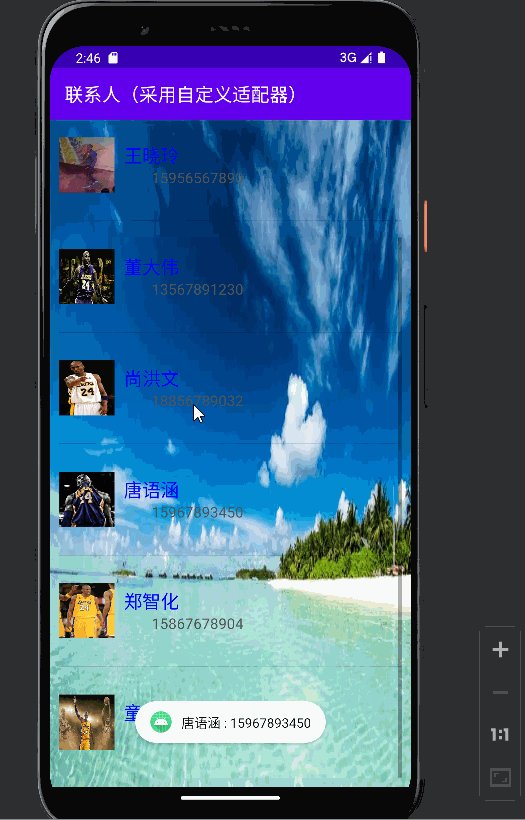
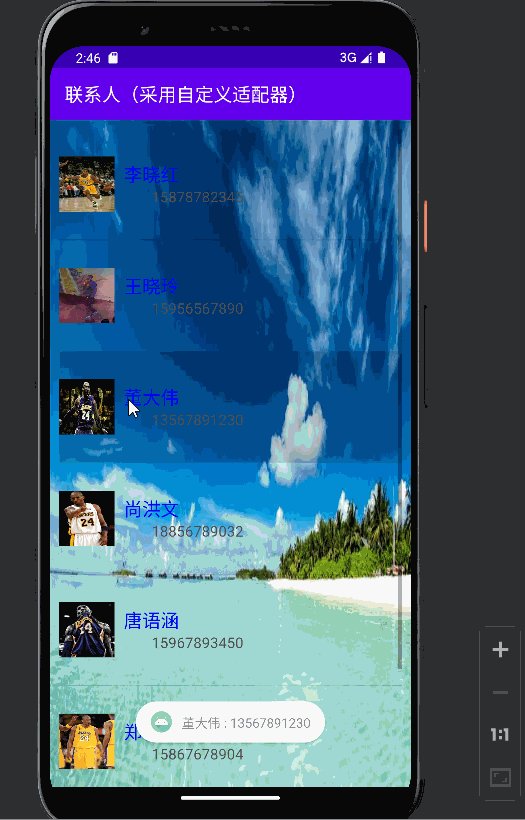
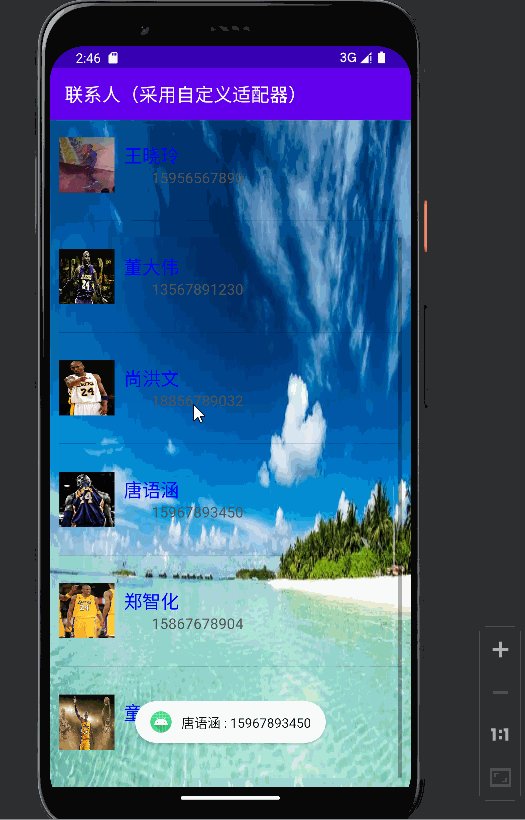
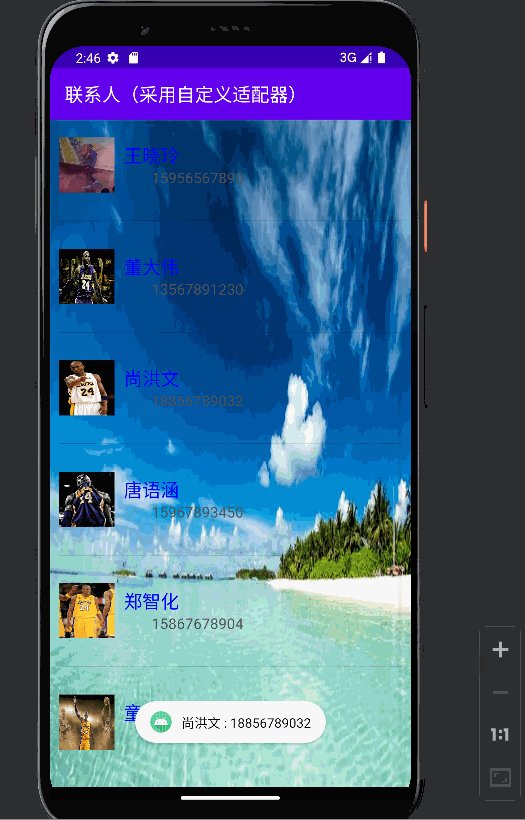
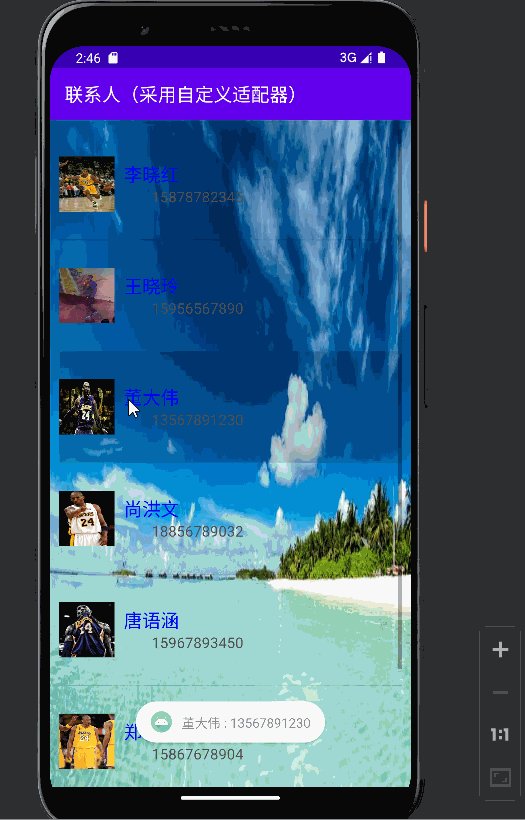
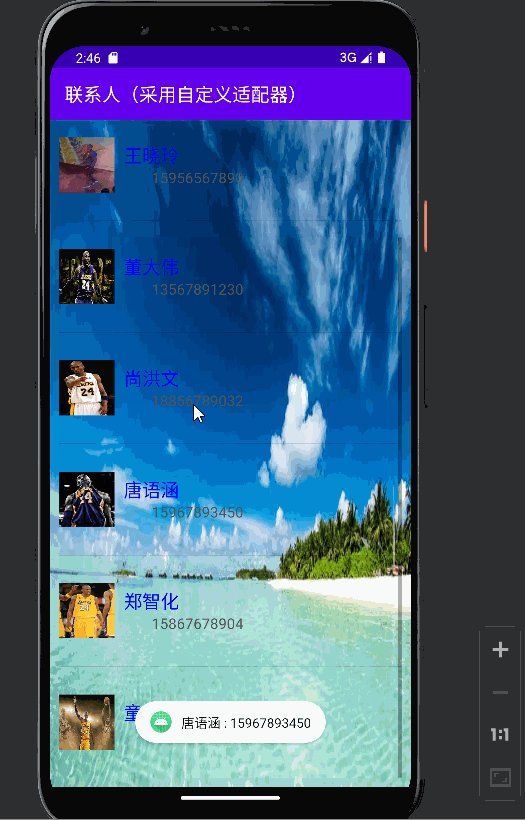
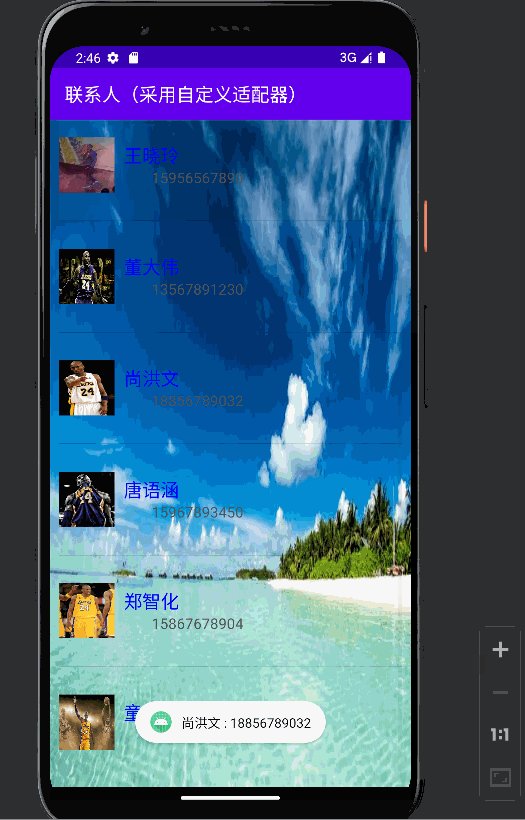
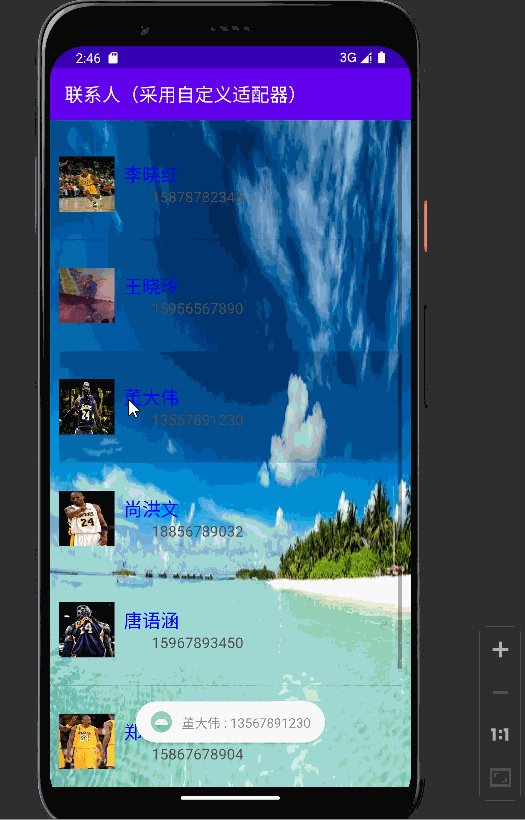
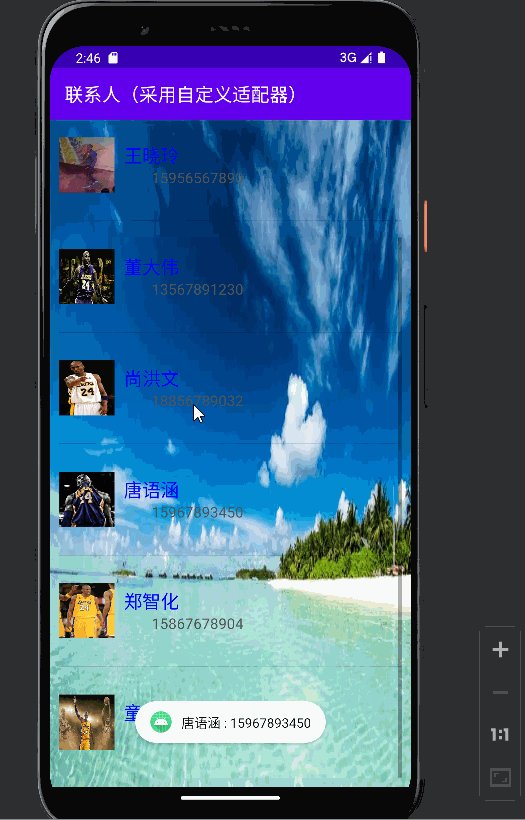
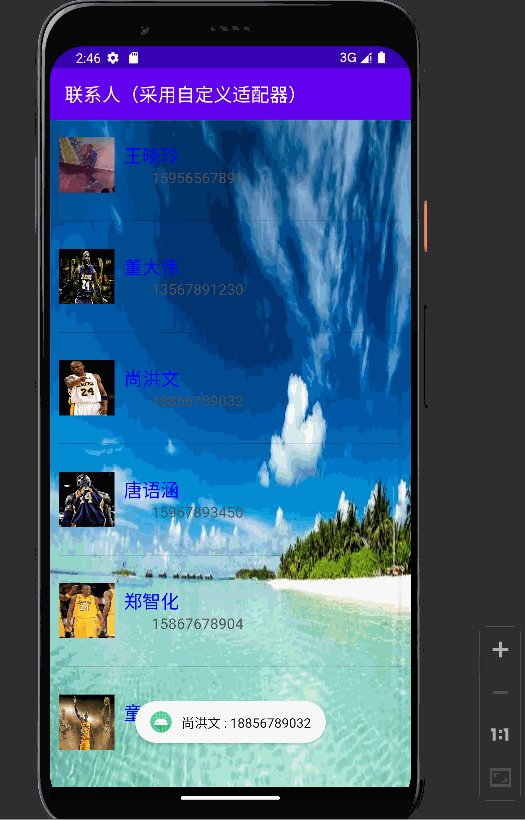
9、启动应用,查看效果
- 单击列表项,弹出吐司


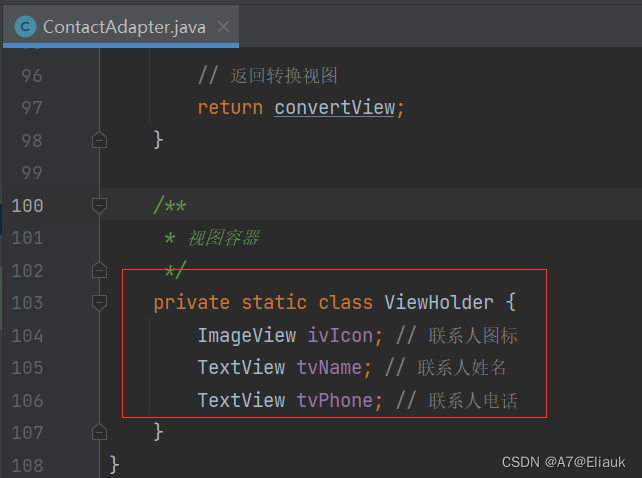
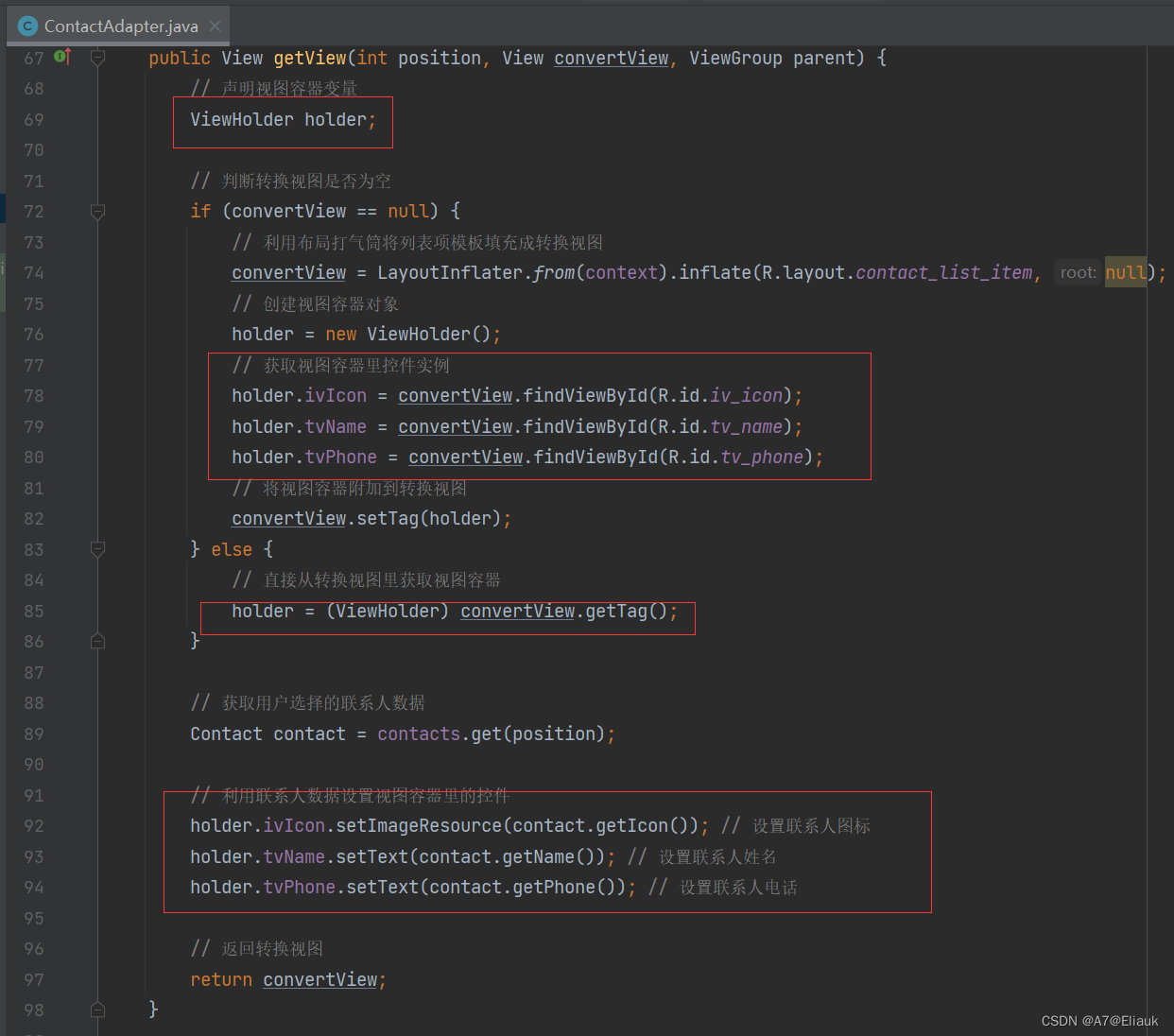
10、优化联系人适配器代码
- 通过视图容器,让列表项视图复用,只有第一次需要创建,第二次就从转换视图里获取
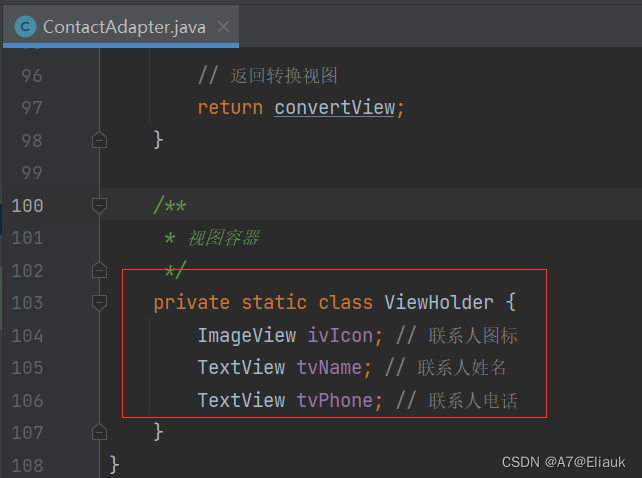
- 创建视图容器

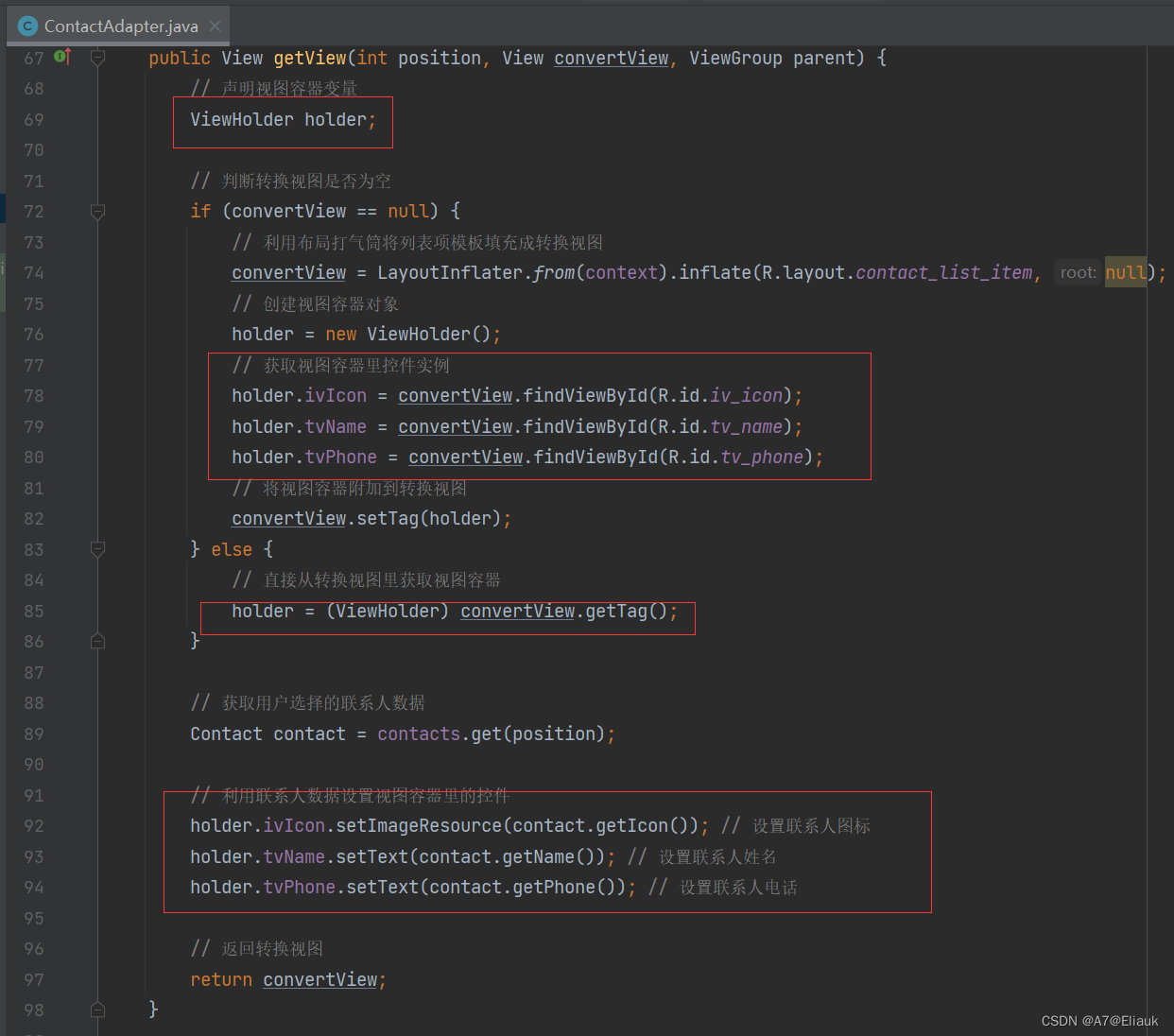
- 修改获取列表项视图方法 - getView()

- 查看完整代码
package net.fzy.contactlist;
import android.content.Context;
import android.view.ContextMenu;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class ContactAdapter extends BaseAdapter {
private Context context;
private List<Contact> contacts;
public ContactAdapter(Context context, List<Contact> contacts) {
this.context = context;
this.contacts = contacts;
}
@Override
public int getCount() {
return contacts.size();
}
@Override
public Object getItem(int position) {
return contacts.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.contact_list_item, null);
holder = new ViewHolder();
holder.ivIcon = convertView.findViewById(R.id.iv_icon);
holder.tvName = convertView.findViewById(R.id.tv_name);
holder.tvPhone = convertView.findViewById(R.id.tv_phone);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
Contact contact = contacts.get(position);
holder.ivIcon.setImageResource(contact.getIcon());
holder.tvName.setText(contact.getName());
holder.tvPhone.setText(contact.getPhone());
return convertView;
}
private static class ViewHolder {
ImageView ivIcon;
TextView tvName;
TextView tvPhone;
}
}
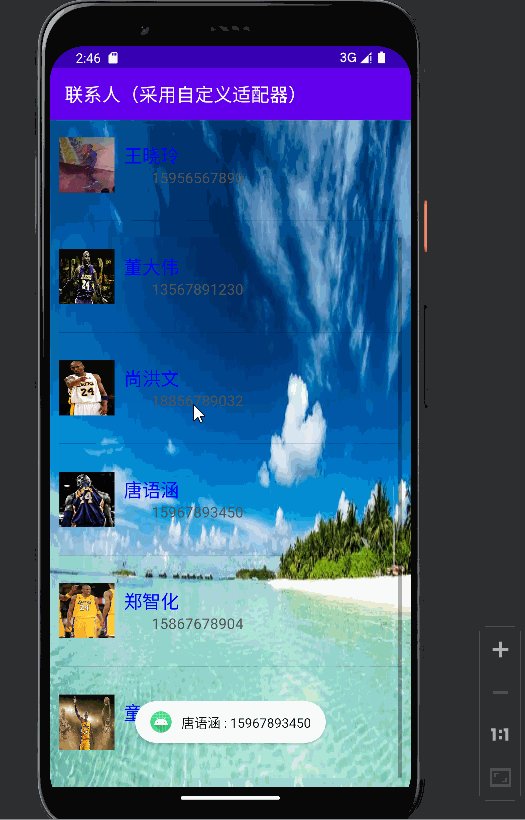
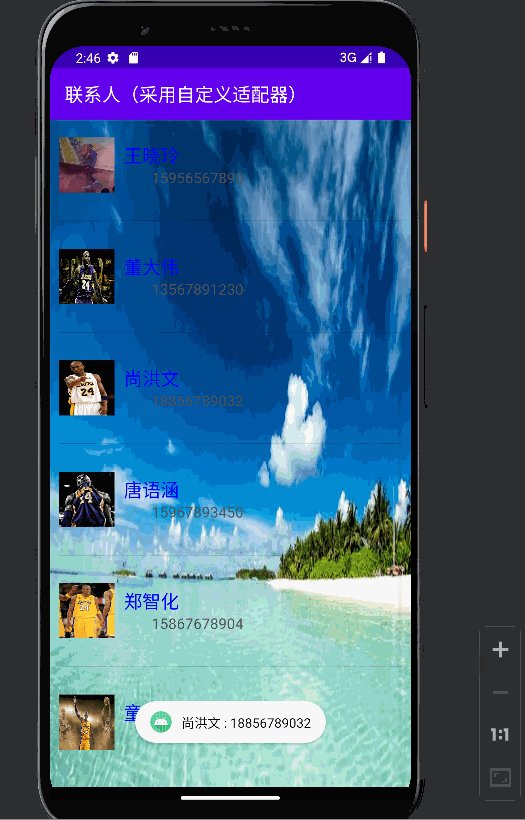
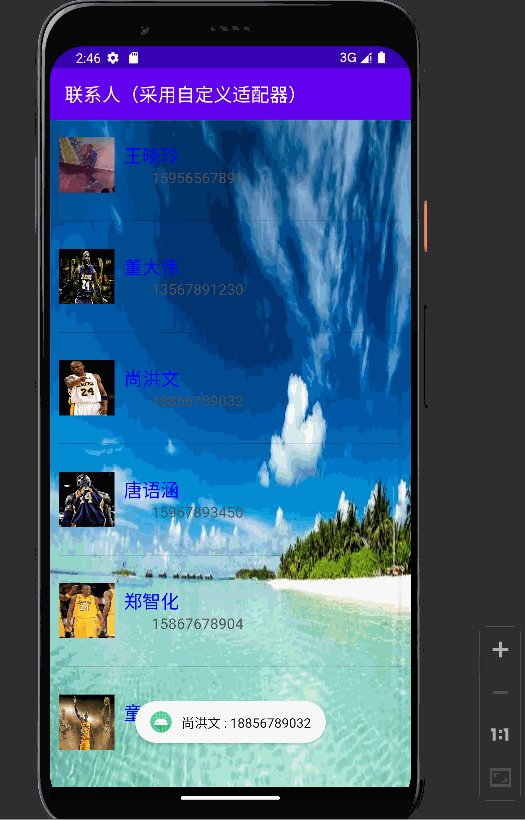
11、启动应用,查看效果
- 单击列表项,弹出吐司