因为vite构建的vue3项目,无法使用require导入图片,需要处理。
官方文档:静态资源处理 {#static-asset-handling} | Vite中文网
1、定义一个require方法
export const require = (imgPath) => {
try {
const handlePath = imgPath.replace('@', '..');
// https://vitejs.cn/guide/assets.html#the-public-directory
return new URL(handlePath, import.meta.url).href;
} catch (error) {
console.warn(error);
}
};
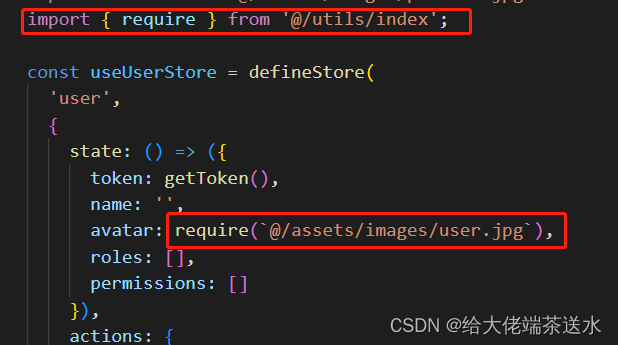
2.导入到当前页或注册为全局方法使用