网上有许多Laravel结合AdminLTE做的二次开发框架,但多都是里边包含了许多暂时用不到的内容,或者又是前后端耦合较严重,如laravel-admin。对于有严重强迫症与代码洁癖的我来说,唯有再动动手重复造个轮子了。于是,再一次无悔入坑。
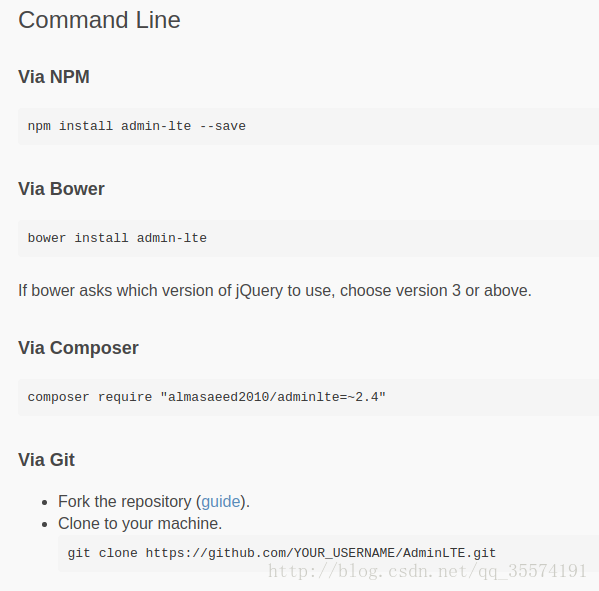
AdminLTE官方手册有相关的安装说明,至于命令行安装方式(用了Laravel,phper也可以解放右手了)则有以下四种:
首先映入眼帘的就是npm,由于AdminLTE是一套成熟的后端管理系统静态模板,所以潜意识中就没去选择第三种composer方式–虽然自称是phper,但噩梦就此开始。
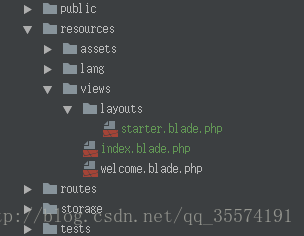
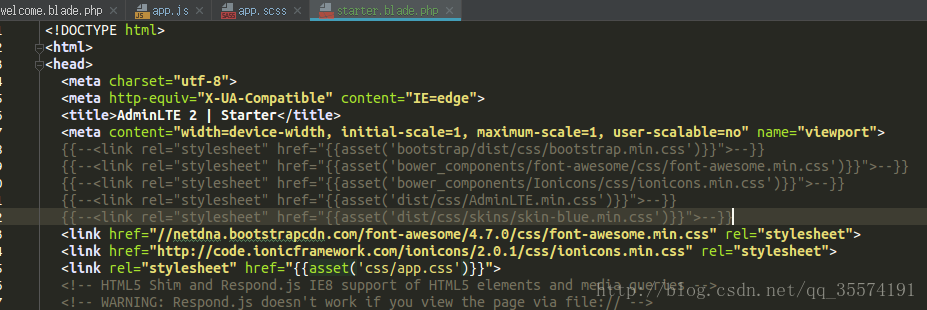
(安装过程不表)由于想着是npm安装AdminLTE,少不了的要用到Laravel mix,于是将遵照AdminLTE手册将starter page拷贝至/resources/views/中作为布局文件,如图:
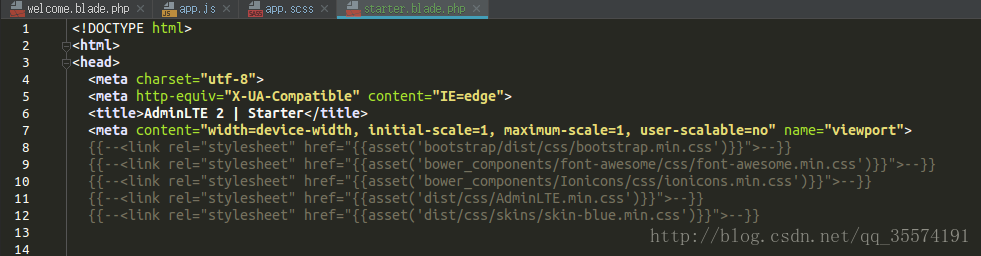
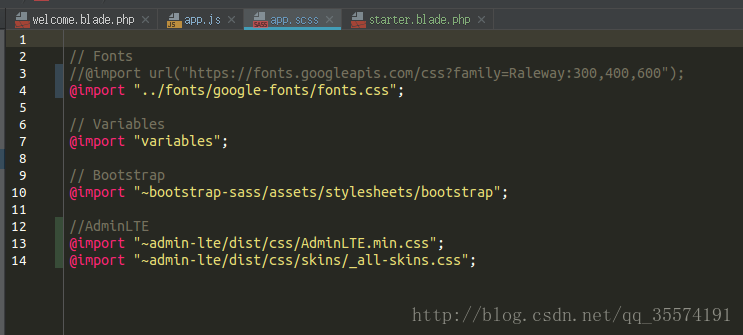
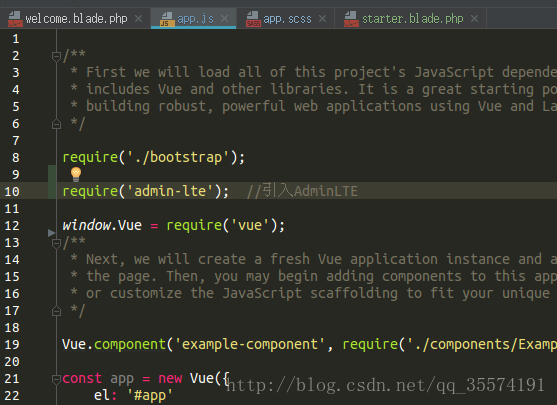
然后把starter page原先所需的依赖资源放入分别放入Laravel mix的待编译文件中:
- css & fonts
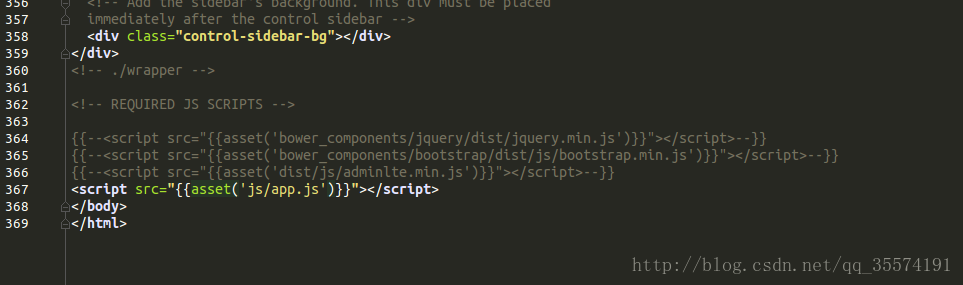
- js
由于starter page还依赖一些图标样式,如 font-awesome 和 Ionicons ,这里我懒省点事情,用了各自官方给出的CDN:

万事具备,执行:
npm run dev
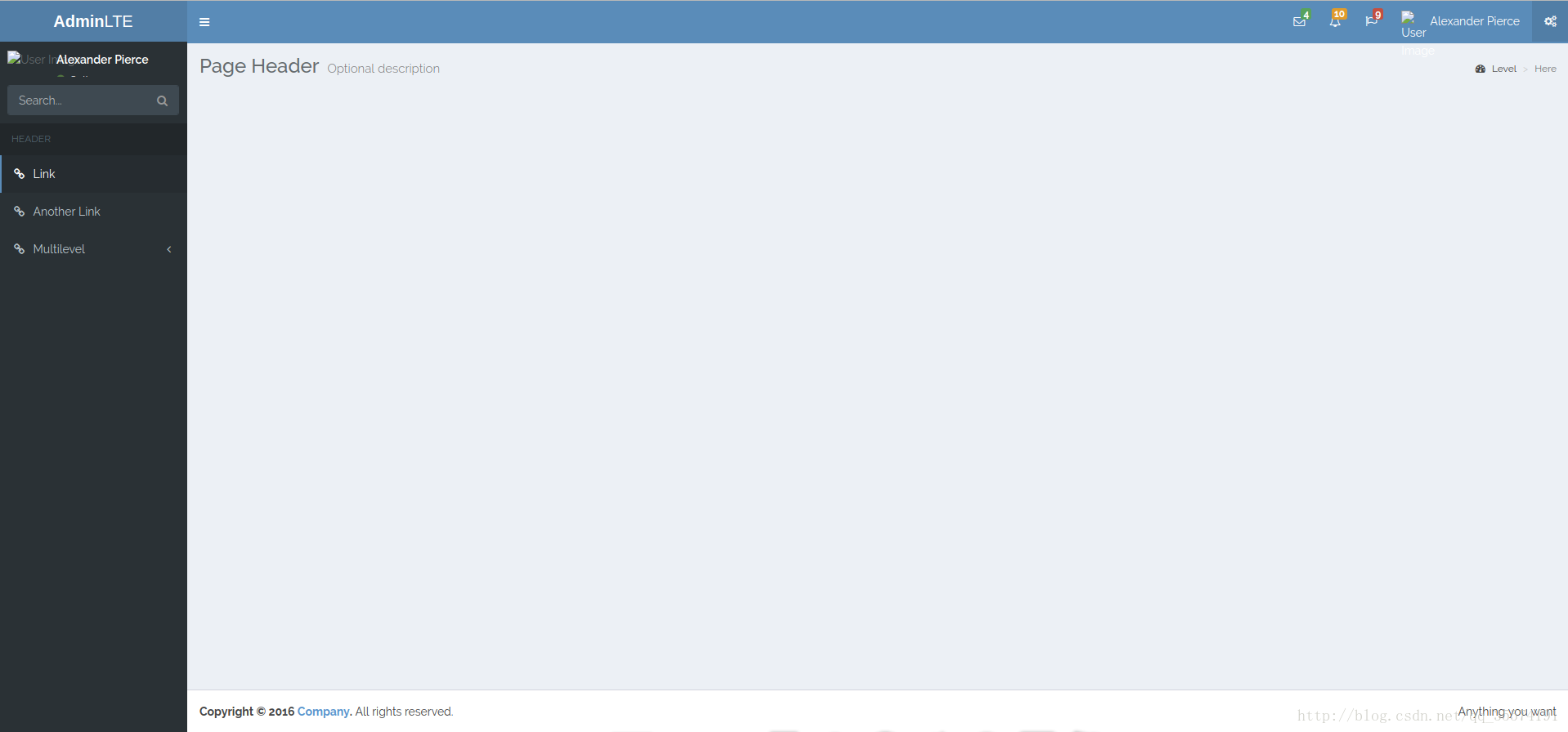
最终效果:
(有两个头像没有引入资源,所以不显示)
总结:no zuo no die
其实网上有其他安装方法,不这么麻烦的,但需要多安装个bower,参考https://adminlte.io/blog/integrate-adminlte-with-laravel;
以上这种安装方式则顺带又学了遍webpack的打包方式和nodejs的包依赖,参考https://www.technig.com/adminlte-plus-laravel-5-integration/
任君选择吧!~~