安装node环境
略
安装vue脚手架,在线
npm install -g @vue/cli
PS:vue-cli已进入维护模式,vue3最新脚手架使用npm init vue@latest安装,安装后使用create-vue替换vue指令,create-vue底层使用vite提升前端开发效率(Note16.0+)
使用命令创建一个uniapp项目,在线
默认使用的https://registry.npmmirror.com作为镜像源
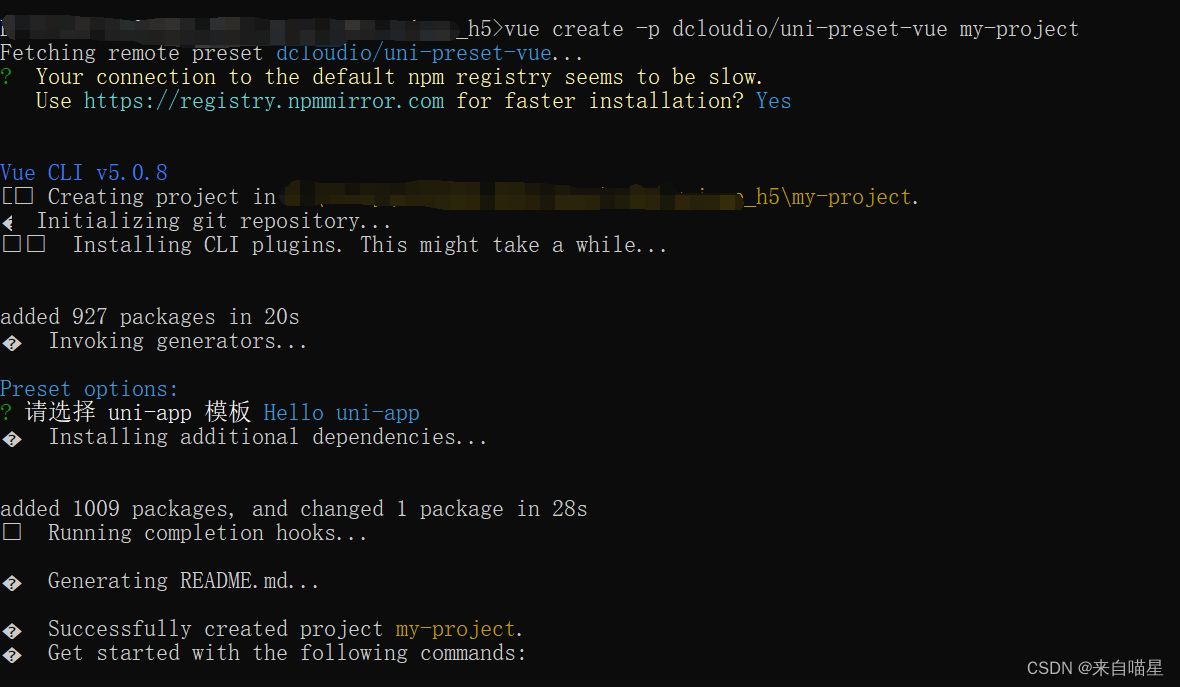
vue create -p dcloudio/uni-preset-vue my-project
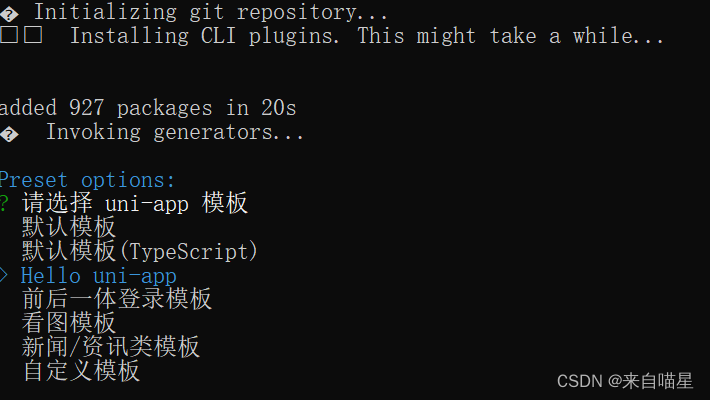
选择一个模板


如果下载不下来,可以用离线模式,指定使用的模板位置为本地
下载uniapp离线模板,在线
gitee仓库:
https://gitee.com/dcloud/uni-preset-vue/tree/vite
https://gitee.com/dcloud
uni-preset-vue-master.zip
uni-preset-vue-vite.zip

创建uniapp离线版的h5项目 离线
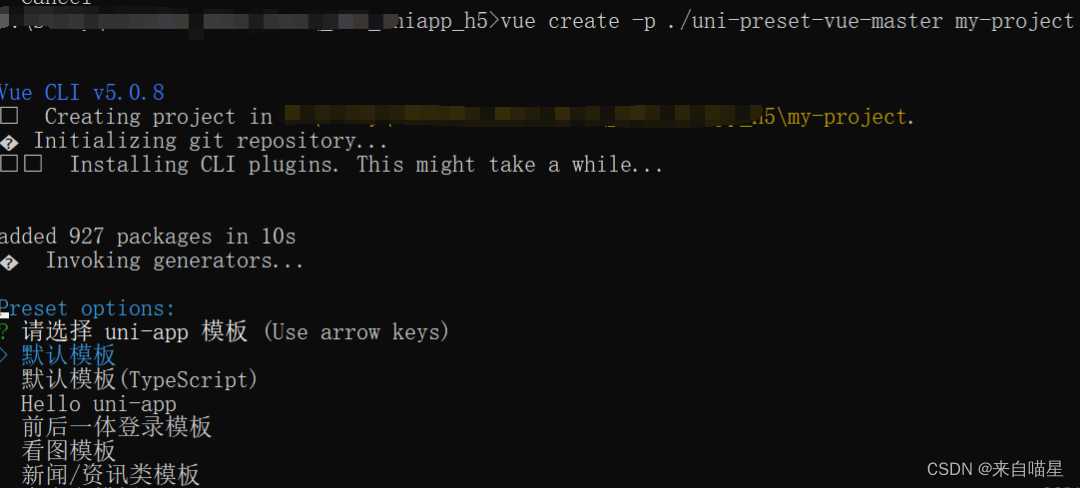
vue create -p D:/uni-preset-vue-master my-project
这里可以指定模板目录为D:/uni-preset-vue-master扫描二维码关注公众号,回复: 17251919 查看本文章

默认下载之后就有依赖了,如果没有初始化依赖,使用以下命令初始化模块依赖:
npm install
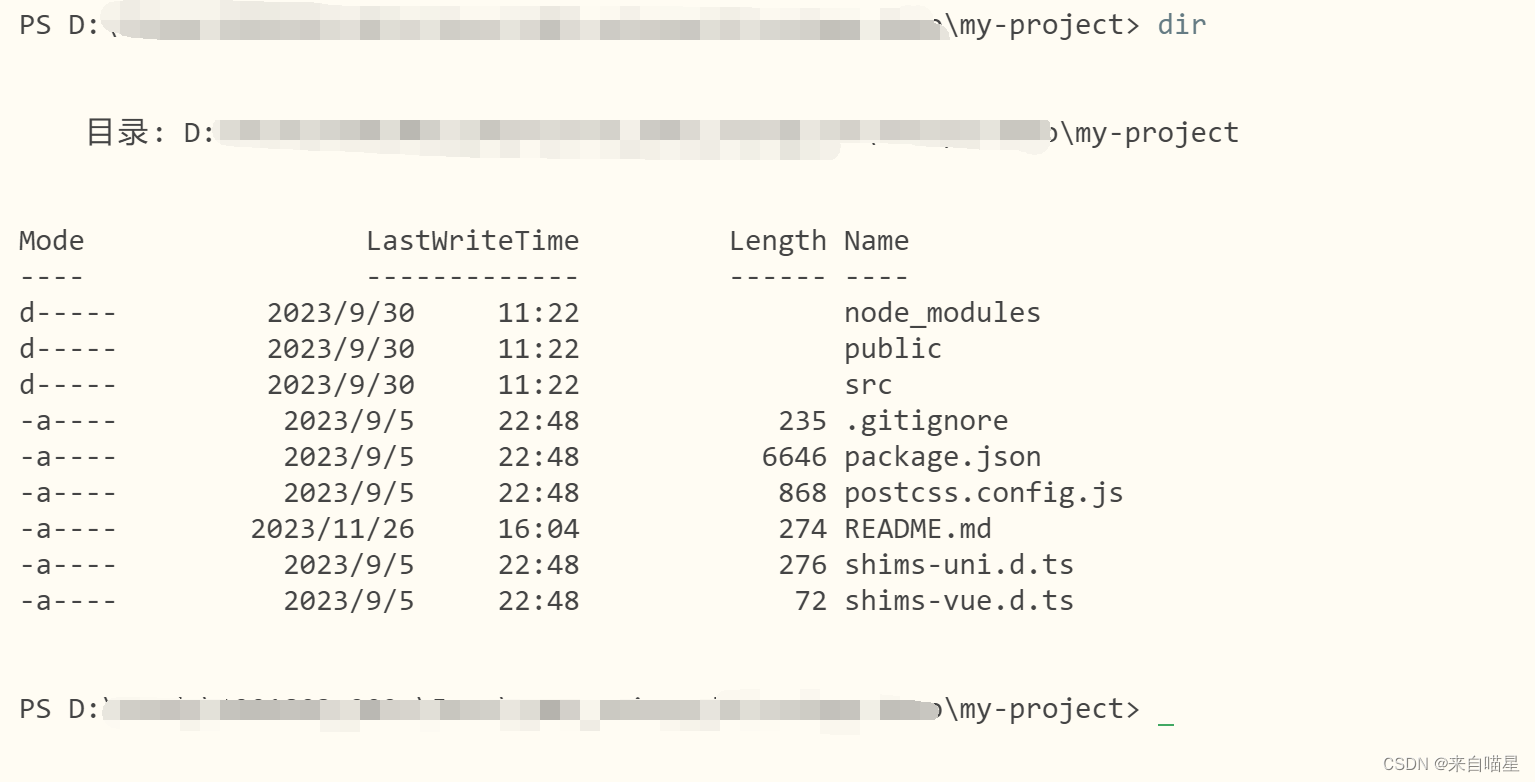
文件结构:

运行
打开控制台,进入根目录

使用命令运行:
npm run serve
默认访问地址:http://localhost:8080/#/
使用HBuilderX运行

打包npm run build