Attempted import error: ‘Switch‘ is not exported from ‘react-router-dom‘.
Hi,我是赵猛,今天是做react项目的第一天,记录一下学习过程中出现的一些问题。
一、
<Switch>
<Route path="/home" component={
Home}></Route>
<Route path="/login" component={
Login}></Route>
</Switch>
今天配置路由的时候出现了这样的错误:Attempted import error: ‘Switch‘ is not exported from ‘react-router-dom‘.
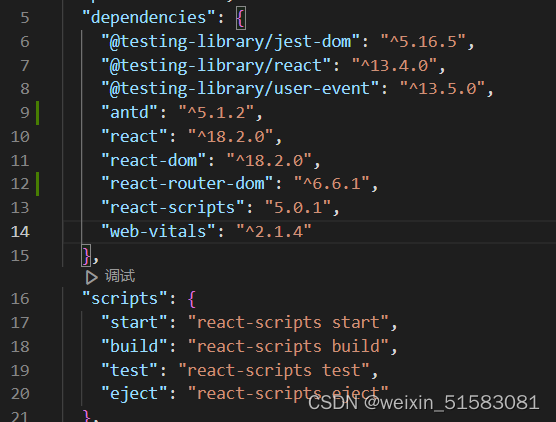
通过查阅资料知道了是react-router-dom版本的问题,在package.jason中查看版本如下:

在react-router-dom6.0以后Switch就不再使用了,所以需要将Switch修改为Routes,代码如下:
<Routes>
<Route path="/home" component={
Home}></Route>
<Route path="/login" component={
Login}></Route>
</Routes>
二、通过上述的修改会发现还是会出现错误
会出现这样一个错误提示:Attempted import error: ‘Routes’ is not exported from ‘react-router-dom’.
错误原因是:react-router-dom6.x版本中,不再通过component指定组件,而是通过element进行配置,因此将中的component改为element即可
代码如下:
<Routes>
<Route path="/home" element={
<Home></Home>}></Route>
<Route path="/login" element={
<Login></Login>}></Route>
</Routes>
三、通过上述两处修改后,无报错
希望对你有所帮助!