1、目录简介
这个是以项目的形式打开的目录,其中app是主要的应用程序模块,下面的libs就是放第三方库文件的,src就是放应用源代码的,res就是放资源文件的,通俗的说如图片、页面代码之类,详细的看后面一张图。


2、模拟器
下面绿色框那里是配置,旁边是模拟器,一般默认会有几个,可以自己选,也可以默认,(如果有需求或者没有的话点红色框那里,会打开模拟器助手,自己添加一个也行)然后点那个绿色的三角就可以启动。之后会在右边弹出一个框能看到当前运行的效果,如果没有就点黄色框那里的Running Devices,就能看到模拟器。

Device Manager是这样的:

Running Devices是这样的:(最上面有一些关机、音量、旋转等的按钮,如果运行项目启动的话,会打开app,而不是这个主界面哈)

3、编辑前端代码
其中res目录下的AndroidManifest.xml文件是用来定义应用的基本信息和组件的。我的是这样的:

第9行的icon就是这个app的图标,同理11行就是圆的图标,第10行的label就是这个app的名字,是会在手机应用图标下的那个名字,默认就是你创建的时候的文件名,也可以更改。第13行的theme是程序的整体外观和样式,决定了程序的窗口装饰、背景颜色、字体样式等等。
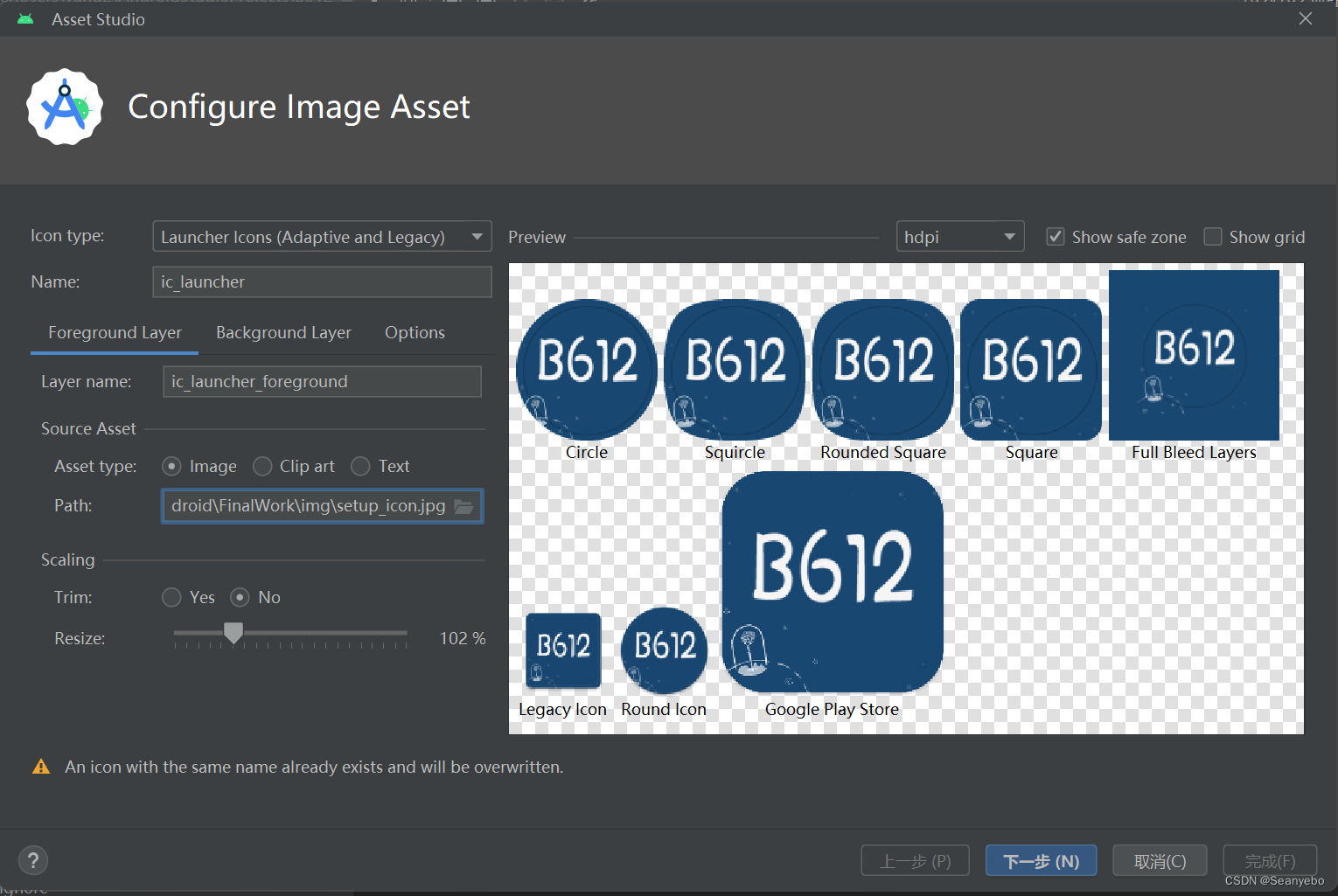
在这个文件里,目前我就只想改icon,那个mipmap-看着多不知道怎么对应进去,其实随便选一个mipmap-文件夹,右键--新建new--image asset,弹出一个对话框,在path那里打开我们设计的图标,可以改个名字(name我改成了setup_icon),默认的已经存在了,会保存失败,然后点击下一步--完成。

这个时候在目录下就生成很多图标文件,再更改代码

运行一下就能看到改变了,然后找一下页面文件,基本都在layout文件夹下面,随便打开一个

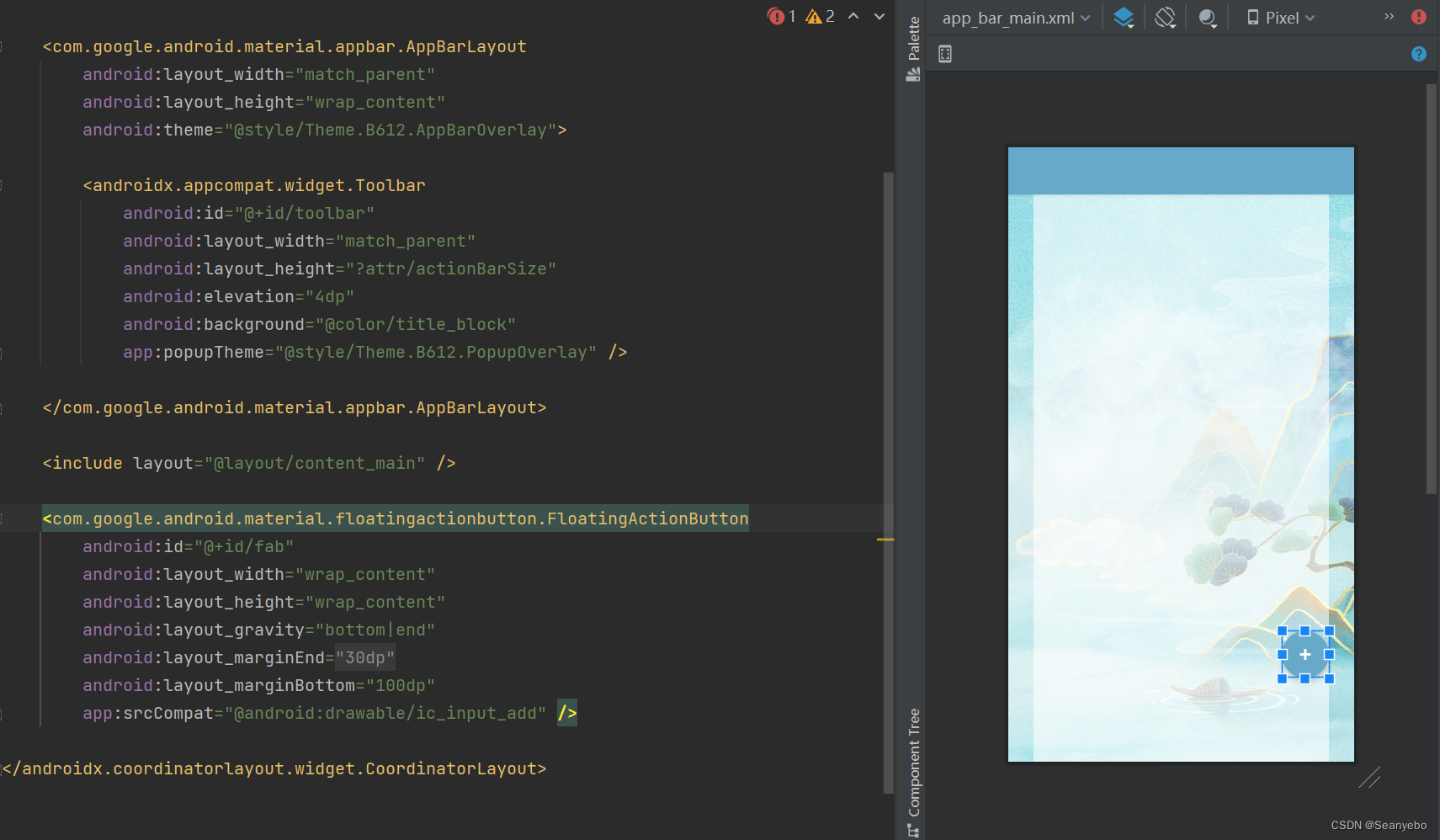
右上角那里三个视图选项,第一个code就是只显示代码,中间split就是图片展示这样,一边代码,一边效果,右边就是没有代码的,根据自己喜好选择。如果左边代码分不清哪个是哪个,可以在右边那里点一下想要编辑的块,然后左边代码处会有高亮显示。
通过这个页面简单说一下一些基本属性,比如我现在选择了这个按钮,在左边高亮显示了关于这个按钮的属性,id就是唯一定位这个按钮的名字,width/height就是宽度和高度,wrap_content根据内容的实际大小来调整,但这个属性一般要给他约束条件(比如下面几条),不然就会有报错,gravity就是它的位置,这里是右下角,marginEnd就是离右边有多远,可以直接输入数值,也可以直接引用资源文件里的数值

然后就是资源文件,在values文件夹下,下面有四个默认的,一个是color.xml,可以添加自己的想要的颜色,写法如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="title_block">#66a9c9</color>
<color name="main_list_background">#96ffffff</color>
</resources>name一定要写,在引用时就是这个,按自己喜好或者用途来写都行,比如这个颜色#FF001122,是一个颜色的十六进制写法,前两位是透明度,FF就是100%,后面依次对应rgb,如果只有六位那就是默认透明度100%,这个颜色值在拾色器有,我一般用的ps,下面就有

然后就是字符串string.xml
<resources>
<string name="app_name">B612</string>
<string name="navigation_drawer_open">Open navigation drawer</string>
<string name="navigation_drawer_close">Close navigation drawer</string>
<string name="nav_header_title">Android Studio</string>
<string name="nav_header_subtitle">[email protected]</string>
<string name="nav_header_desc">Navigation header</string>
<string name="action_settings">Settings</string>
<string name="menu_home">Home</string>
<string name="back">返回</string>
<string name="menu_gallery">Gallery</string>
<string name="menu_slideshow">Slideshow</string>
</resources>写法其实差不多,dimens.xml就是一些尺寸,写法也是一样,默认都会有几个,自己看这写就好了。
4、总结
目前大概就是这样了,我就是自己慢慢摸索,也挺有趣的,大概知道哪些目录有什么用,看看源代码,就能知道哪些是干嘛的。根据你自己设计的项目页面怎么排布,自己慢慢改,可以根据自己想要的功能找,比如登录注册怎么写,或者就找怎么放置一个输入框,细化功能,但这个可能比较需要自己要有个很好的逻辑。目前只写了首页的一些静态效果,先做着,后面考虑再写一篇补充现在前端的东西。前端这些静态页面的写完之后就可以写交互了。
以上仅代表我个人的经验和感悟。