一、本文目标
nuxt3 + ts 集成百度爱番番(客服)
二、百度爱番番客服能力

三、爱番番后台基础配置
3.1、设置中心
登录后点右上角设置中心

3.2、沟通与触达 -- > 站点设置 -- > 新建站点

填写信息

3.3、获取代码


有了这段代码就可以集成到项目里边了
四、代码集成
4.1、方式一
public/js/baidu.js

baidu.js
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?7xxxxxxxxxxxxxxxxxxxxxxxxxx8";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();nuxt.config.ts
app: {
head: {
script: [
{
{
type: 'text/javascript',
src: '/js/baidu.js'
},
}
]
}
}4.2、方式二(推荐)
app.vue 使用 useHead 方法
useHead({
script: [
{
src: 'https://hm.baidu.com/hm.js?7cxxxxxxxxxxxx8'
}
]
}) 
![]()

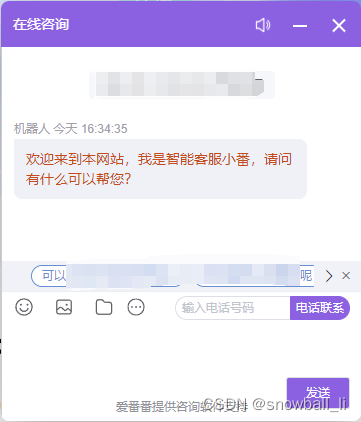
集成成功,测试成功。
五、去掉弹窗的“在线咨询”
5.1、目标--去掉在线咨询

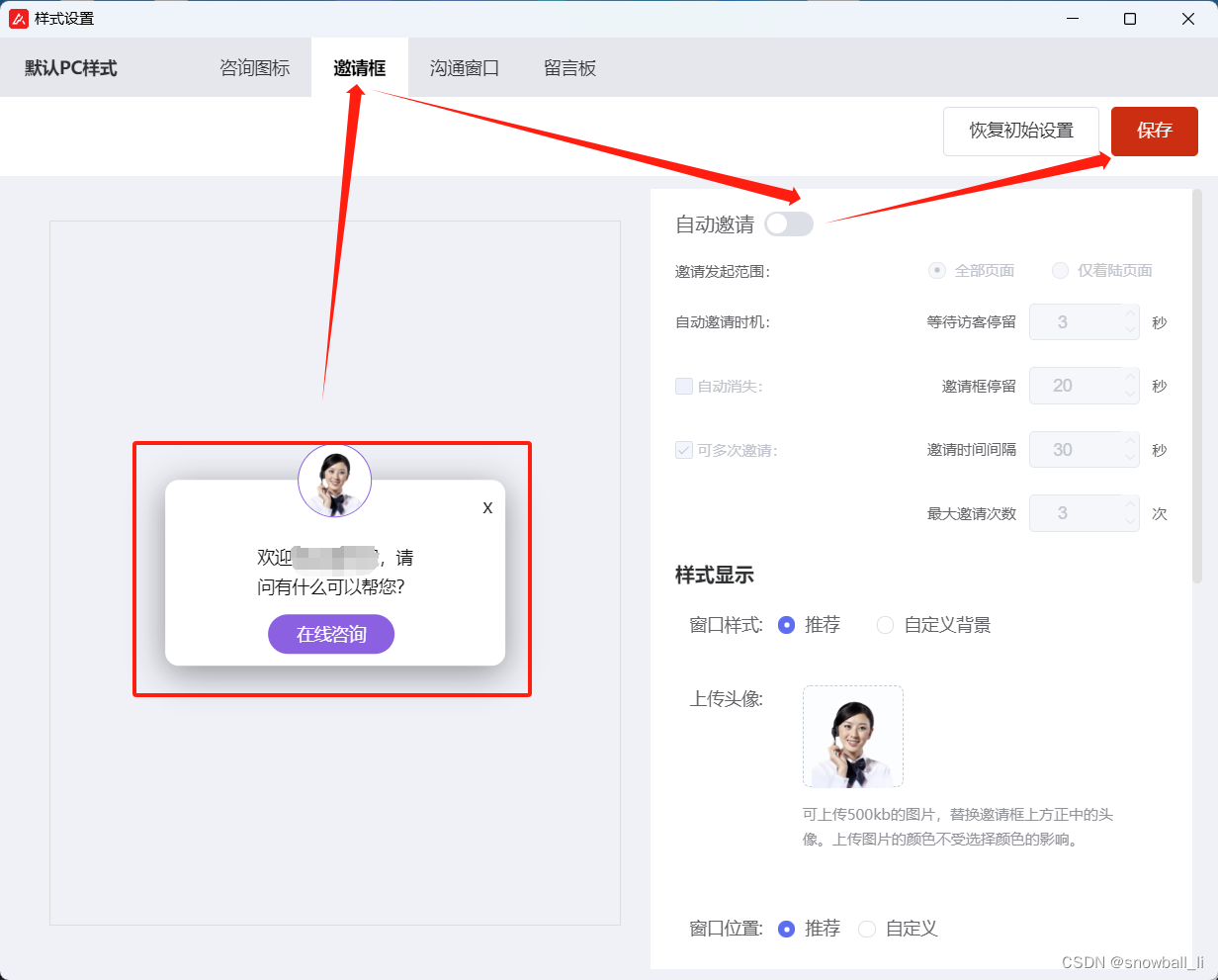
在电脑下载的客户端--点设置按钮--样式设置-PC样式-邀请框右上的关闭哈
5.2、下载客户端

5.3、设置--样式设置--编辑

5.4、邀请框--自动邀请--关闭

测试成功,,咨询过客服,只能下载软件后设置,在pc端不可以。
六、点击页面dom元素,唤起客服
咨询了客服,没有对应的配置,那我们调一下爱番番默认样式,设置为透明,定位到指定位置即可
// 爱番番在线咨询样式定位
@media screen and (min-width: 987px) {
#newBridge {
.nb-icon-base{
top: 340PX!important;
height: 100PX!important;
background: transparent!important;
.nb-icon-inner-wrap{
background: transparent!important;
}
}
}
}
// 爱番番在线咨询样式定位
@media screen and (max-width: 987px) {
#newBridge {
.nb-icon-wrap{
left: 0!important;
bottom: -33PX!important;
top: unset!important;
background: transparent!important;
width: calc(50% - 30px)!important;
}
.nb-icon-wrap-base{
background: transparent;
display: none;
}
}
}七、过程记录
百度-爱番番 与 百度-统计
百度-爱番番 与 百度统计 的集成是一致的,如果之前集成过百度统计,那么百度爱番番会自动集成,重启项目后自动出现百度爱番番客服。
https://www.cnblogs.com/hity-tt/p/7699756.html