
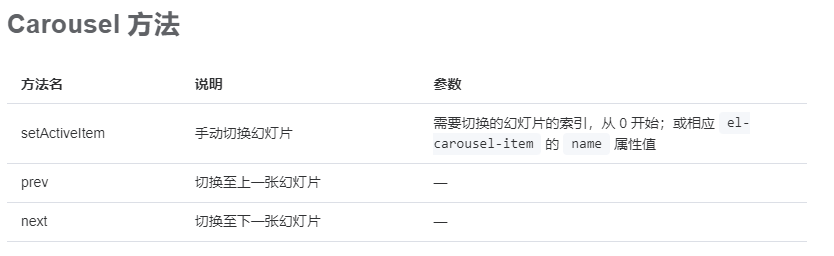
以element-plus走马灯 next、prev 方法为例进行·分析;
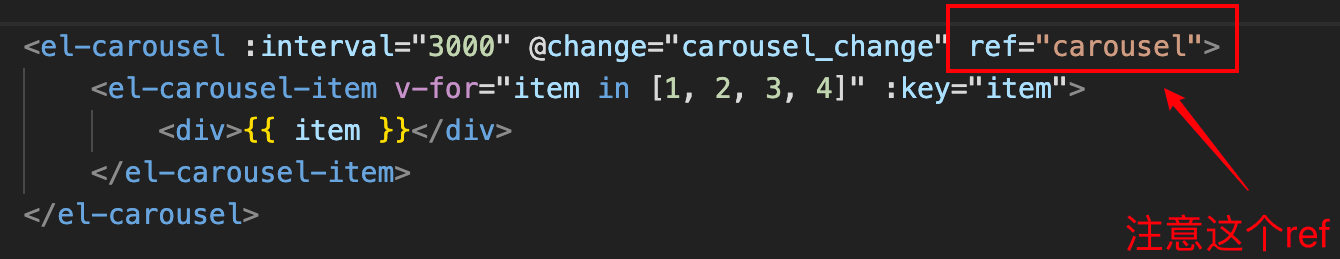
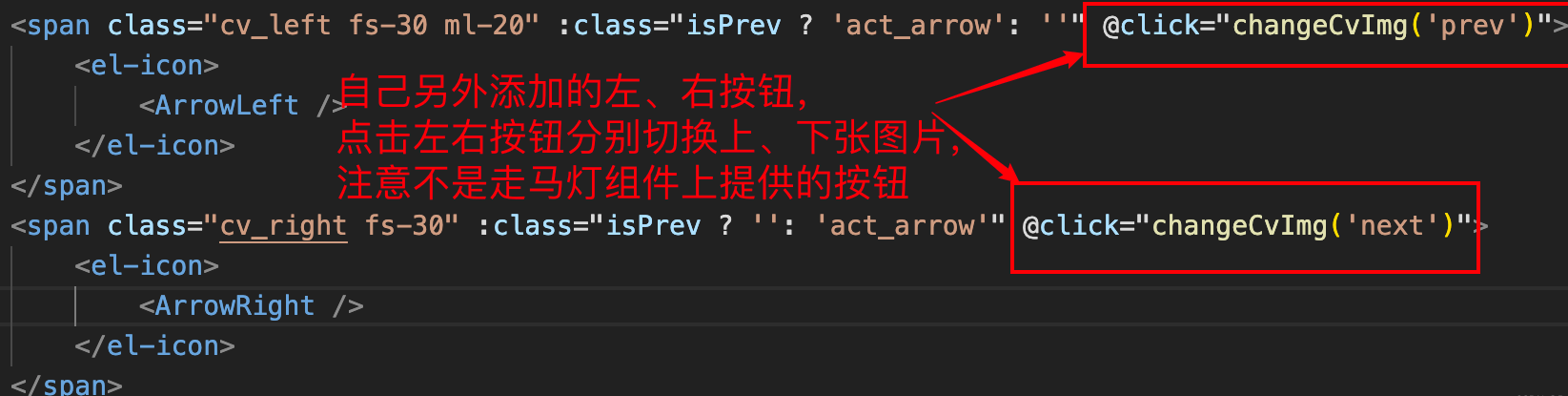
功能:另外添加两个按钮,实现轮播图的上下张切换。




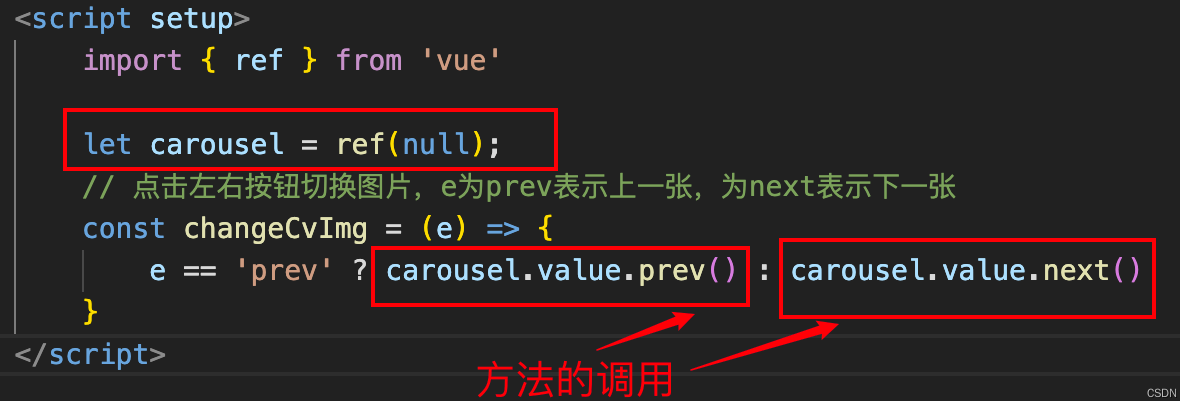
⚠️注意:如果 script 写成了如下这种形式(defineComponent),记得一定要将carousel return(如下代码),否则会报错。defineComponent里组件ref属性的写法:
<script>
import { defineComponent, ref } from 'vue';
export default defineComponent({
name: '',
components: {},
setup() {
let carousel = ref(null); // 获取dom元素
const changeCvImg = (e) => {
e == 'prev' ? carousel.value.prev() : carousel.value.next()
}
return {
carousel,
changeCvImg
}
}
})
</script>