问题描述:
项目中,使用el-dialog组件展示内容,内容是自己封装的一个组件,组件中通过ref获取dom元素然后进行绘制echarts图形的。
问题是:在弹出el-dialog组件后,echarts图形没有渲染出来。刚开始还以为是自己监听数据出现了问题,通过把组件放在el-dialog弹窗组件外使用,发现图形能正常显示,所以把问题出现的原因锁定在了el-dialog组件上。通过百度,了解到在刚开始弹窗没有弹出来的时候,el-dialog中的组件是没有被渲染出来的,因此在使用ref获取dom元素的时候,在el-dialog没有被渲染出来之前去获取是获取不到的。
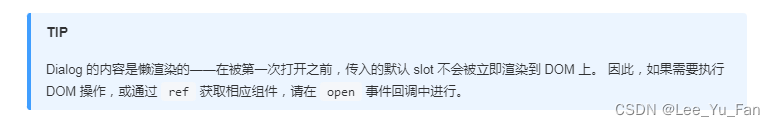
又去读了下文档发现了一个小tip:

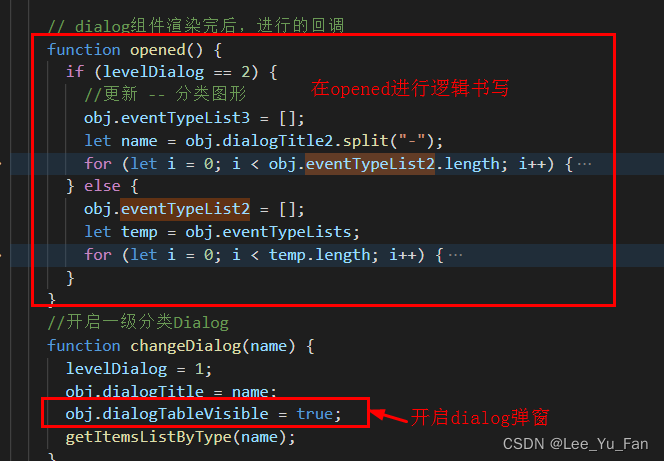
然后把代码放在opend事件回调中进行,el-dialog中可以正常展示echarts图形。

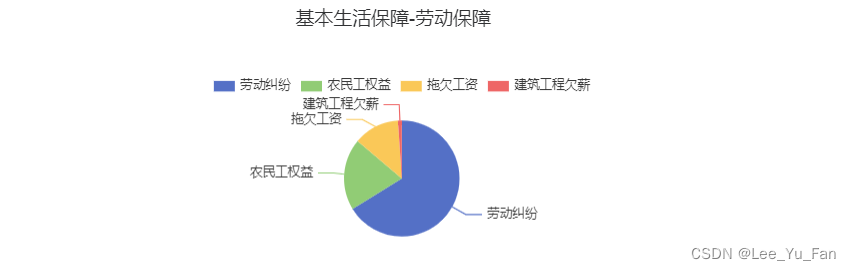
效果图: