jq——基础操作——jq操作回顾
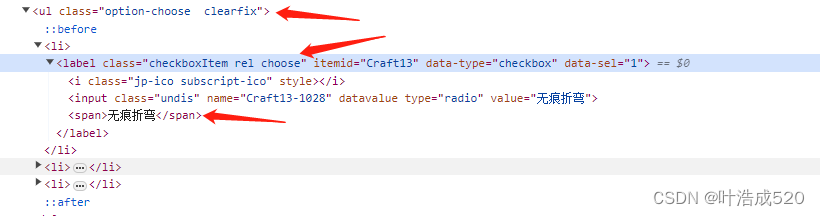
1.jq获取dom后遍历获取选中的内容

let arr = [];
let str = '';
$('.option-choose li').each(function(i,dom){
if($(this).find('label').hasClass('choose')){
let name = $(this).find('label span').html();
if(!arr.includes(name)){
arr.push(name);
if(arr.indexOf(name)>0) str+='/'
str+=name;
}
}
})
2.正整数处理
function NumInt(){
var value = $(this).val()
$(this).val(value.replace(/^(0+)|[^\d]+/g,''));
}
使用方法:
//键盘抬起的时候
$('.sheetMetal_box').on('keyup','.PartNum',NumInt);
//光标失焦的时候
$('.sheetMetal_box').on('blur','.PartNum',NumInt);
3.删除列表中的数据——获取每条数据是否选中(是否含有’active’类名)

let classArr = [];
$('body').on('click','.calcList ul li .listDel',function(){
let index = $(this).parents('li').index();
classArr = [];
$('.calcList ul li').each(function(){
if($(this).hasClass('active')){
classArr.push('active');
}else{
classArr.push('')
}
})
})
4.layer.confirm——确认提示框
layer.confirm('确认删除吗?',{
title:'提示',
btn:['确认','取消']
},function(){
layer.msg('删除成功',{
icon:1},300)
},function(){
layer.closeAll();
})
5.ajax——jq
$.post('/adsfasdf',
{
params:JSON.stringify({
xxx})
},
function(res){
let data = JSON.parse(res).attr.data;
$('.totalPrice').html('¥'+data.TotalPrice);
}
)
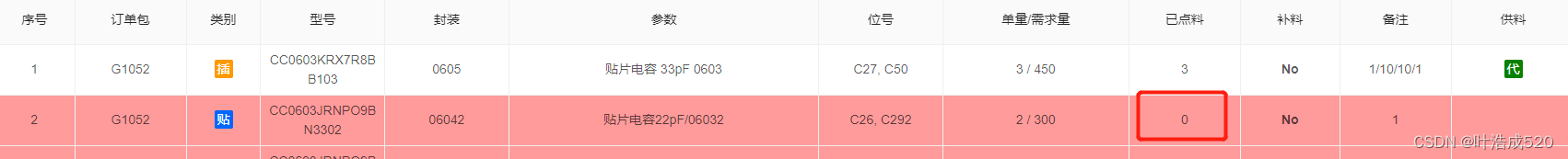
6.antd-table:更改整行背景色

<a-table :data-source="tableData" :rowKey="(r,i)=>r.Id" :rowClassName="getClassName">
xxx
</a-table>
methods:{
getClassName(record){
if(record.xxx==0){
return 'redClass';
}
}
}
<style lang="less" scoped>
/deep/.ant-table-tbody>tr.redClass>td{
background:#ff9b9b;
}
</style>