今天介绍关于jq和js的定时图片操作,其实jq和js的出生就是把网页更有动态效果,更能吸引眼球,不让网页那么的死板,其实js和jq的定时操作图片思想其实都差不多的就是表达方式不一样,jq的代码看起来更为简洁一点
先介绍一下js的定时操作图片的过程文字表述一下:
1.获取到图片的位置把图片隐藏,这里为什么要先隐藏呢,你看过网页弹出的广告吧,都是进去一会在弹出的,这也差不多就是这个意思,你也可以加载网页就直接弹出也可以
2.定时把图片显示出来
3.书写图片定时操作的函数
4.清除定时操作,这样可以保证程序健壮性,如果没有清除的话,程序就会重复的执行定时的把图片显示出来,可想而知,每个你设置的时间就会加载一次图片
5.定时隐藏显示的图片,
6.书写图片隐藏函数
7.清除定时隐藏图片的操作,原因同(3)
代码献上:
------------------------------------------------------------------------------------------------------------------------------------------------------------------------
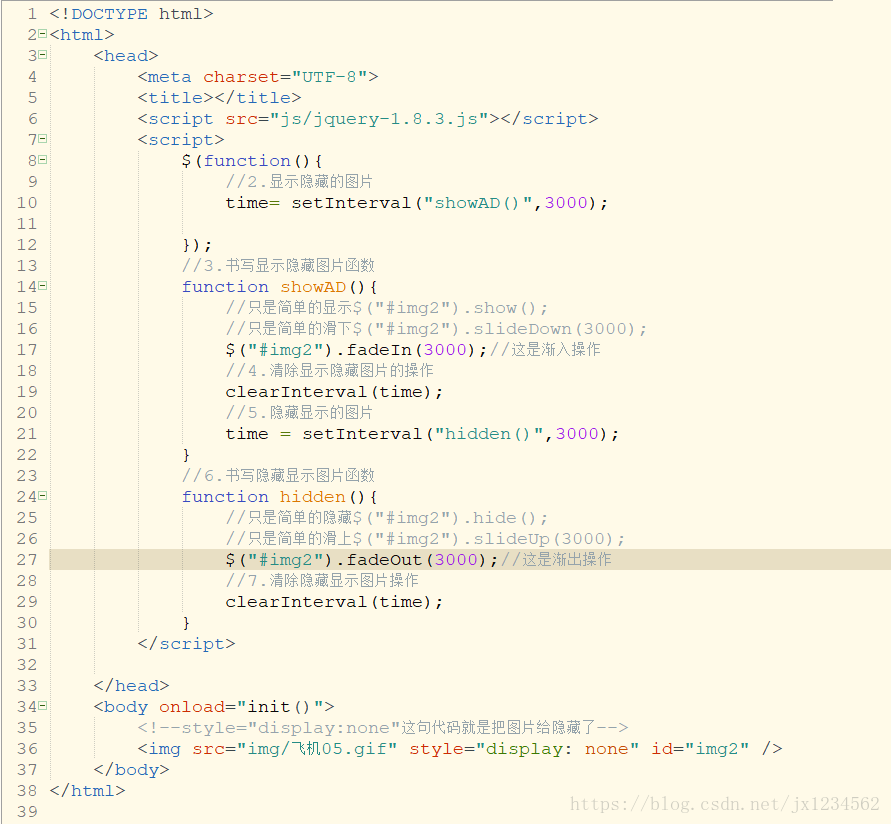
这下面是用jq写的定时广告,其实都差不多,jq的写法比js的更为简洁,
1.加载jq的架包
2.写出加载函数
3.隐藏图片
4.显示隐藏图片
5.书写显示图片函数
6.清除显示图片操作
7.隐藏图片
8.书写隐藏图片函数
9.清除隐藏图片操作
这里6,9的清除操作原因和js中的(3)一样
在这里我为了显示出jq的强大,提供了几种显示和隐藏图片的方式滑下slideDown(这里可以设置这个操作所需要的时间)滑上slideUp(这里可以设置这个操作所需要的时间);渐入fadeIn(这里可以设置渐入的时间),渐出fadeOut(这里可以设置渐出的时间);
具体的在代码上看了!
代码献上: