在 Django Vue Admin 后台管理系统中,“同表单根据用户属性定制化显示列表数据”的概念可以这样通俗地解释:假设你有一个表单,用于展示学生的基础信息,比如他们的名字、年龄、成绩等。在这个系统中,根据登录用户所属的部门不同,他们看到的学生信息也会有所不同。这就是定制化显示列表数据的意思。
假设学校有两个部门:文科部和理科部。如果一个用户属于文科部,当他们查看学生信息表单时,可能只能看到文科学生的信息。同样,理科部的用户登录后,则只能看到理科学生的信息。这样的设置有助于确保用户只能访问与他们相关的数据,从而提高数据管理的效率和安全性。
在技术实现上,这通常涉及到在后台管理系统中编写一些逻辑,用于检查当前登录用户的部门属性,并据此决定展示哪些学生的数据。这种方法使得同一个表单可以灵活地适用于不同用户,提供更加个性化和安全的数据访问方式。
实现方法
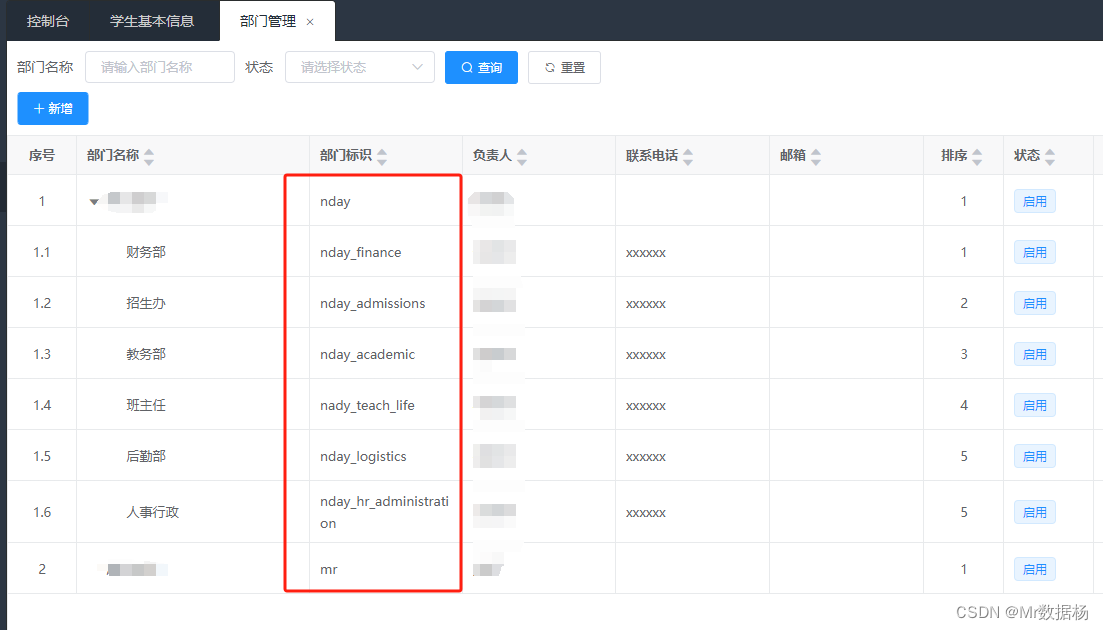
为了能区分用户权限需要对当前登录用户进行部门分配,可以基于 Django-vue-admin 的现有框架进行分配好,并涉及好关键 key 的描述。
这里根据配置好的部门表示写好就不要动了,如果动的话后面相关联的代码都需要修改。

在已经创建好的 serializer.py 中对序列化数