

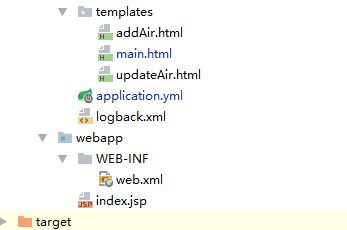
结构


开发项目,我们的第一点就是jar,由于使用IDEA开发项目,我创建的maven项目,我就直接给pom文件了
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.1.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <modelVersion>4.0.0</modelVersion> <artifactId>11Exam</artifactId> <packaging>war</packaging> <name>11Exam Maven Webapp</name> <!-- FIXME change it to the project's website --> <url>http://www.example.com</url> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <maven.compiler.source>1.7</maven.compiler.source> <maven.compiler.target>1.7</maven.compiler.target> <java.version>1.7</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-logging</artifactId> </dependency> <!-- 核心依赖 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 可以实现热部署,在IDEA上实现热部署还需一些额外的配置,请查阅资料 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> <scope>runtime</scope> </dependency> <!-- JDBC for mysql --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <scope>runtime</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <!-- mybatis --> <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>1.1.1</version> </dependency> <!-- alibaba的druid数据库连接池 --> <dependency> <groupId>com.alibaba</groupId> <artifactId>druid</artifactId> <version>1.0.11</version> </dependency> <!-- 分页插件 --> <!-- https://mvnrepository.com/artifact/com.github.pagehelper/pagehelper-spring-boot-starter --> <!-- 分页插件 --> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper-spring-boot-starter</artifactId> <version>1.2.3</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-jdbc</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> </dependencies> <build> <finalName>11Exam</finalName> </build> </project>
还有我们的配置文件
大配置一个
application.yml 是yml
server:
port: 8080
spring:
thymeleaf:
prefix: classpath:/templates/
mode: HTML5
cache: false
datasource:
name: test
url: jdbc:mysql://localhost:3306/test
username: root
password:
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.jdbc.Driver
filters: stat
maxActive: 20
initialSize: 1
maxWait: 60000
minIdle: 1
timeBetweenEvictionRunsMillis: 60000
minEvictableIdleTimeMillis: 300000
validationQuery: select 'x'
testWhileIdle: true
testOnBorrow: false
testOnReturn: false
poolPreparedStatements: true
maxOpenPreparedStatements: 20
mybatis:
mapper-locations: classpath:mapping/*.xml
type-aliases-package: cn.studet.entity
这里面 我们配置了,端口号,配置了连接数据库的基本配置。
我使用的是MySql数据库。
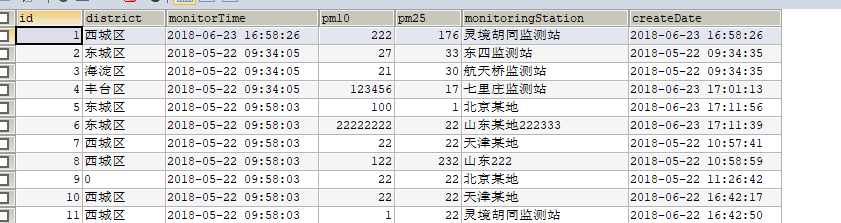
给你们看一下表

随意加了一点数据
现在开始开发
实体类
package cn.studet.entity; import com.fasterxml.jackson.databind.annotation.JsonSerialize; import org.springframework.format.annotation.DateTimeFormat; import java.util.Date; /** * Created by 维吉的笔记本 on 2018/6/23. */ public class AriModel { private Integer id; private String district; @DateTimeFormat(pattern = "yyyy-MM-dd hh:mm:ss") @JsonSerialize(using = JsonDateSerializer.class) private Date monitorTime; private Integer pm10; private Integer pm25; private String monitoringStation; private Date createDate; @Override public String toString() { return "AriModel{" + "id=" + id + ", district='" + district + '\'' + ", monitorTime=" + monitorTime + ", pm10=" + pm10 + ", pm25=" + pm25 + ", monitoringStation='" + monitoringStation + '\'' + ", createDate=" + createDate + '}'; } public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getDistrict() { return district; } public void setDistrict(String district) { this.district = district; } public Date getMonitorTime() { return monitorTime; } public void setMonitorTime(Date monitorTime) { this.monitorTime = monitorTime; } public Integer getPm10() { return pm10; } public void setPm10(Integer pm10) { this.pm10 = pm10; } public Integer getPm25() { return pm25; } public void setPm25(Integer pm25) { this.pm25 = pm25; } public String getMonitoringStation() { return monitoringStation; } public void setMonitoringStation(String monitoringStation) { this.monitoringStation = monitoringStation; } public Date getCreateDate() { return createDate; } public void setCreateDate(Date createDate) { this.createDate = createDate; } }
这是对应表的实体类。
现在来写小配置
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" > <mapper namespace="cn.studet.dao.IAridao" > <select id="findAll" resultType="AriModel"> select * from air_quality_index </select> <select id="findlittl" resultType="AriModel"> select * from `air_quality_index` <where> <if test='district!="0"'> and district=#{district} </if> </where> </select> <insert id="insert"> insert into air_quality_index(district,monitorTime,pm10,pm25,monitoringStation,createDate) values (#{district},#{monitorTime},#{pm10},#{pm25},#{monitoringStation},now()) </insert> <delete id="dele"> DELETE FROM `air_quality_index` WHERE id=#{id} </delete> <select id="findone" resultType="AriModel"> SELECT * FROM `air_quality_index` WHERE id=#{id} </select> <update id="update"> UPDATE `air_quality_index` SET district=#{district},monitorTime=#{monitorTime},pm10=#{pm10},pm25=#{pm25},monitoringStation=#{monitoringStation} WHERE id=#{id} </update> </mapper>
这是放在我们的mapping下面的
和我们mybatis写的差不多。
页面我也发一下。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <link rel="stylesheet" th:href="@{/css/bootstrap.min.css}"> <!--引入js的时候切记 不需要加 springboot的默认文件名称--> <script type="text/javascript" th:src="@{/js/jquery-1.8.3.min.js}"></script> <script type="text/javascript" th:src="@{/js/jquery.pagination.js}"></script> <script type="text/javascript" th:src="@{/js/bootstrap-modal.js}"></script> <script type="text/javascript"> window.onload=function () { $("tr:odd").css("background","pink"); } </script> <title>Title</title> <style type="text/css"> table{ border-collapse: collapse; } </style> </head> <body> <table width="70%" border="1" align="center" id="list"> <caption><h1 style="height: 50px;line-height5:0px;border: 1px">空气质量检测信息库</h1> 按区域查询 <select name="district" id="ourSelect"> <option value="0">不限</option> <option value="西城区">西城区</option> <option value="东城区">东城区</option> <option value="海淀区">海淀区</option> <option value="丰台区">丰台区</option> </select> <input type="button" onclick="myselect()" value="查找"/> <a href="/goAddPage">添加空气质量信息</a> </caption> <thead> <tr class="t_head"> <th>序号</th> <th>区域</th> <th>检测时间</th> <th>PM10数据</th> <th>PM2.5数据局</th> <th>监测站</th> <th>删除</th> </tr> </thead> <tbody id="list-content"> </tbody> </table> <div class="pagination" id="pagination"></div> <div id="isOK"></div> <script type="text/javascript"> $(function () { $("#update").hide(); }) load(); //默认初始化 /*点击查询的触发事件*/ function load() { $.ajax({ url: "/findAll ", type: "post", success: function (data) { //清空数据 $("#list-content").html(''); //追加数据 $.each(data, function (i, dom) { //一个dom就是一个新闻对象 $("#list-content").append("<tr><td>"+ dom.id + "</td><td><a onclick='update("+dom.id+")'>"+dom.district+"</a>" + "</td><td>" + dom.monitorTime + "</td><td>" + dom.pm10 + "</td><td >" + dom.pm25 + "</td><td>"+ dom.monitoringStation+"</td><td><a href='/de/"+dom.id+"' > 删除</a></td></tr>"); }); $("tr:odd").css("background","pink"); } }); }; function myselect() { $.ajax({ url: "/selectByCondition", type: "post", data:{"district":$("#ourSelect").val()}, success: function (data) { //清空数据 $("#list-content").html(''); //追加数据 $.each(data, function (i, dom) { //一个dom就是一个新闻对象 $("#list-content").append("<tr><td>"+ dom.id + "</td><td><a onclick='update("+dom.id+")'>"+dom.district+"</a>" + "</td><td>" + dom.monitorTime + "</td><td>" + dom.pm10 + "</td><td >" + dom.pm25 + "</td><td>"+ dom.monitoringStation+"</td></tr>"); }); $("tr:odd").css("background","pink"); } }); }; function update(id) { $("#update").show(); $("#list").hide(); $.ajax({ url:'/goUpdatePage', type:"post", data:{"id":id}, success:function(data){ $("[name=id]").val(data.id); $("[name=district]").val(data.district); $("[name=monitorTime]").val(data.monitorTime); $("[name=pm10]").val(data.pm10); $("[name=pm25]").val(data.pm25); $("[name=monitoringStation]").val(data.monitoringStation); } }); } </script> <center> <div id="update"> <h2>空气质量信息维护页面</h2> <form method="post" action="/updateAir"> <input type="hidden" name="id"/> <p>监测区域: <select name="district"> <option value="0">不限</option> <option value="西城区">西城区</option> <option value="东城区">东城区</option> <option value="海淀区">海淀区</option> <option value="丰台区">丰台区</option> </select></p> <p>监测日期: <input type="text" name="monitorTime" /></p> <p>PM10值: <input type="text" name="pm10" /></p> <p>PM2.5值: <input type="text" name="pm25" /></p> <p>监测站: <input type="text" name="monitoringStation"/></p> <input type="submit" value="更新"/> <input type="button" onclick="javascript:$('#list').show();$('#update').hide()" value="返回"/> </form> </div> </center> </body> </html>
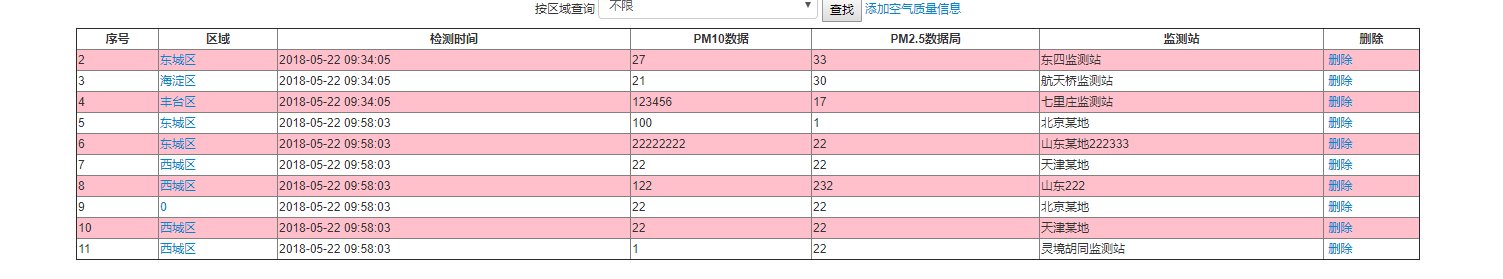
这是我们主界面,展示全部,以及查询展示 。还有update操作也在。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" th:src="@{/js/jquery-1.8.3.min.js}"></script> <style type="text/css"> #box{ width:30%; margin: 0px auto; } </style> <script type="text/javascript"> function checkInfo() { var district=$("[name=district]").val(); var monitorTime=$("[name=monitorTime]").val(); var pm10temp=$("[name=pm10]").val(); var pm10=parseInt(pm10temp); var pm25temp=$("[name=pm25]").val(); var pm25=parseInt(pm25temp); var monitoringStation=$("[name=monitoringStation]").val(); if(monitorTime==""){ alert("检测时间不能为空"); return false; } if(pm10temp==""){ alert("pm10的值不能为空"); return false; } var reg=/^\d+$/; if(!reg.test(pm10)){ alert('pm10只能为正整数'); return false; } if(pm25temp==""){ alert("pm25不能为空"); return false; } if(monitoringStation==""){ alert("监测站不能为空"); return false; } if(district=="不限"){ alert("监测区域不能选择不限"); return false; } return true; } $(function () { $("#form1").submit(function () { return checkInfo(); }); }); </script> </head> <body> <div id="box"> <h2>添加空气质量信息</h2> <form id="form1" method="post" action="/addAir"> <p>监测区域: <select name="district"> <option value="不限">不限</option> <option value="西城区">西城区</option> <option value="东城区">东城区</option> <option value="海淀区">海淀区</option> <option value="丰台区">丰台区</option> </select></p> <p>监测日期: <input type="text"name="monitorTime"/></p> <p>PM10值: <input type="text"name="pm10"/></p> <p>PM2.5值: <input type="text"name="pm25"/></p> <p>监测站: <input type="text"name="monitoringStation"/></p> <input type="submit" value="提交"/> </form> </div> <script type="text/javascript"> </script> </body> </html>
现在开始各个层面的书写
dao
package cn.studet.dao; import cn.studet.entity.AriModel; import java.util.List; /** * Created by 维吉的笔记本 on 2018/6/23. */ public interface IAridao { public List<AriModel> findAll()throws Exception; public List<AriModel> findlittl(AriModel district)throws Exception; public int insert(AriModel ariModel); public int dele(int id); public AriModel findone(int id); public int update(AriModel ariModel); }
我在之中定义了
查询所有 查询单个 添加 修改 删除 查分类
的 6 的接口 方法
对应上面的配置文件。
service层
package cn.studet.service; import cn.studet.entity.AriModel; import java.util.List; /** * Created by 维吉的笔记本 on 2018/6/23. */ public interface IAriservice { public List<AriModel> findAll()throws Exception; public List<AriModel> findlittl(AriModel district)throws Exception; public int insert(AriModel ariModel); public int dele(int id); public AriModel findone(int id); public int update(AriModel ariModel); }
package cn.studet.service.impl; import cn.studet.dao.IAridao; import cn.studet.entity.AriModel; import cn.studet.service.IAriservice; import org.springframework.stereotype.Service; import org.springframework.transaction.annotation.Transactional; import javax.annotation.Resource; import java.util.List; /** * Created by 维吉的笔记本 on 2018/6/23. */ @Service("ariservice") public class Ariserviceimpl implements IAriservice { @Resource(name = "IAridao") private IAridao aridao; @Override @Transactional public List<AriModel> findAll() throws Exception { return aridao.findAll(); } @Override public List<AriModel> findlittl(AriModel district) throws Exception { return aridao.findlittl(district); } @Override public int insert(AriModel ariModel) { return aridao.insert(ariModel); } @Override public int dele(int id) { return aridao.dele(id); } @Override public AriModel findone(int id) { return aridao.findone(id); } @Override public int update(AriModel ariModel) { return aridao.update(ariModel); } }
下面我们来说处理器方法:
package cn.studet.controller; import cn.studet.entity.AriModel; import cn.studet.service.IAriservice; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.PathVariable; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import javax.annotation.Resource; import java.util.List; @Controller public class SpringbootApplication { @Resource(name="ariservice") private IAriservice iAriservice; @RequestMapping("/gohome") public String demote() { System.out.println("进入"); return "main"; } @RequestMapping("/findAll") @ResponseBody public Object findAll() throws Exception { List<AriModel> all = iAriservice.findAll(); System.out.println("输出"); for(AriModel a:all){ System.out.println(a); } return all; } @RequestMapping("/selectByCondition") @ResponseBody public Object findltii(String district) throws Exception { AriModel ariModel=new AriModel(); System.out.println("============"); System.out.println(district); System.out.println("============"); ariModel.setDistrict(district); List<AriModel> all=iAriservice.findlittl(ariModel); return all; } @RequestMapping("/addAir") public String insert(AriModel ariModel){ System.out.println(ariModel); int insert = iAriservice.insert(ariModel); System.out.println("啦啦啦啦啦:"+insert); return "redirect:gohome"; } @RequestMapping("/goAddPage") public String goa(){ return "addAir"; } @RequestMapping("/goUpdatePage") @ResponseBody public Object up(int id){ AriModel findone = iAriservice.findone(id); return findone; } @RequestMapping("/updateAir") public String update(AriModel ariModel){ System.out.println("==============="); System.out.println(ariModel); System.out.println("==============="); iAriservice.update(ariModel); return "redirect:/gohome"; } @RequestMapping("/de/{id}") public String dele(@PathVariable int id){ System.out.println("==========="); System.out.println(id); System.out.println("============"); int dele = iAriservice.dele(id); System.out.println(dele); return "redirect:/gohome"; } }
当代青年四大美德:信息秒回,约见守时,按时还钱,不管闲事。
测试类发一下:
package cn.studet; import org.mybatis.spring.annotation.MapperScan; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.transaction.annotation.EnableTransactionManagement; @SpringBootApplication @MapperScan("cn.studet.*") @EnableTransactionManagement public class ExamApplication { public static void main(String[] args) { SpringApplication.run(ExamApplication.class, args); } }
走main就对了。
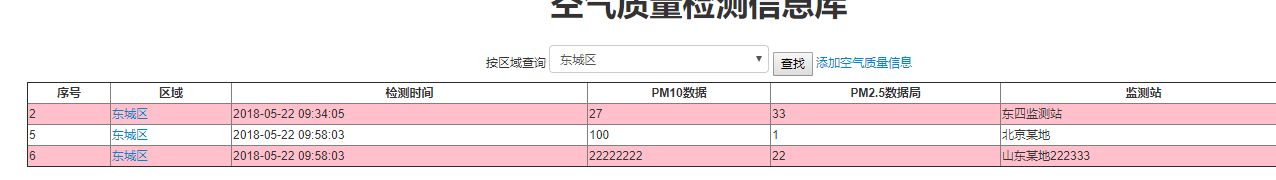
页面展示:
http://localhost:8080/gohome 直接gohome就对了。 进入主界面 主界面进入之后,我们会发送json来返回渲染数据。 main就是首页 。

上面不限那个地方,我们实现分类查询。

后面的删除,点击后 我们会通过id删除它。
展示 的信息下面的区域,点击后展示信息,我们可以修改数据。


效果图跑上面去了,很尴尬。
现在删除。
 一号就被我干掉了。
一号就被我干掉了。
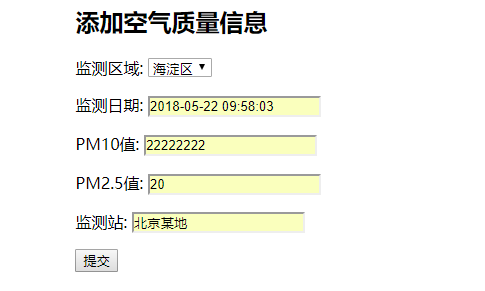
现在展示添加 :

效果图又被置顶了,上面。
