打开mypro/myblog/template/archive.html:
1.简介
CSS为层叠样式表 (Cascading Style Sheets) ,是美化网站页面的一种语言。
2.添加静态文件
在应用目录(我的为mypro/myblog)下,新建static文件夹,然后在static文件夹下再建文件夹css,在css文件夹中新建文件myblog.css。


3.进行配置
django默认对css的静态文件拒绝访问,需要进行配置才能正常使用。
打开mypro/settings.py,下拉代码,找到:
STATIC_URL = 'static/'在下面添加:(记得要import os)
STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), ]4.编辑myblog.css文件
教程可参考:w3school 在线教程全球最大的中文 Web 技术教程。 https://www.w3school.com.cn/
https://www.w3school.com.cn/

5.设置HTML文件
加载静态文件方法一:
{% load static %}
...
<link rel="stylesheet" href="{% static 'css/myblog.css' %}">加载静态文件方法二,可以不加 load static,但要把路径写死。
<link rel="stylesheet" href="{% '/static/css/myblog.css' %}">此处使用方法一。
此处还使用了Bootstrap ,它是 HTML 和 CSS 的框架之一,需要添加到.html 文件的 <head> 中
这不会向你的项目添加任何文件。它只是指向在互联网上存在的文件。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
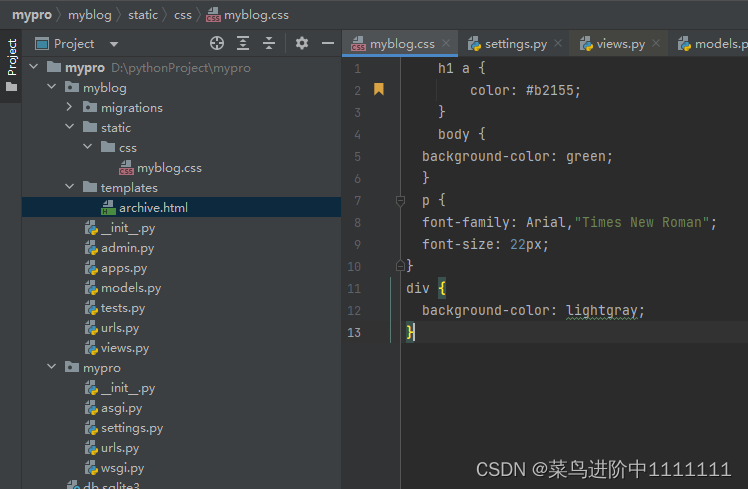
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">打开mypro/myblog/templates/archive.html,编辑如下:
{% load static %}
<html>
<head>
<title>There is my blog</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="{% static 'css/myblog.css' %}">
</head>
<body>
<div>
<h1><a href="/">There is my blog</a></h1>
</div>
{% for post in posts %}
<div>
<h1><a href="">{
{ post.title }}</a></h1>
<p>{
{ post.body }}</p>
</div>
{% endfor %}
</body>
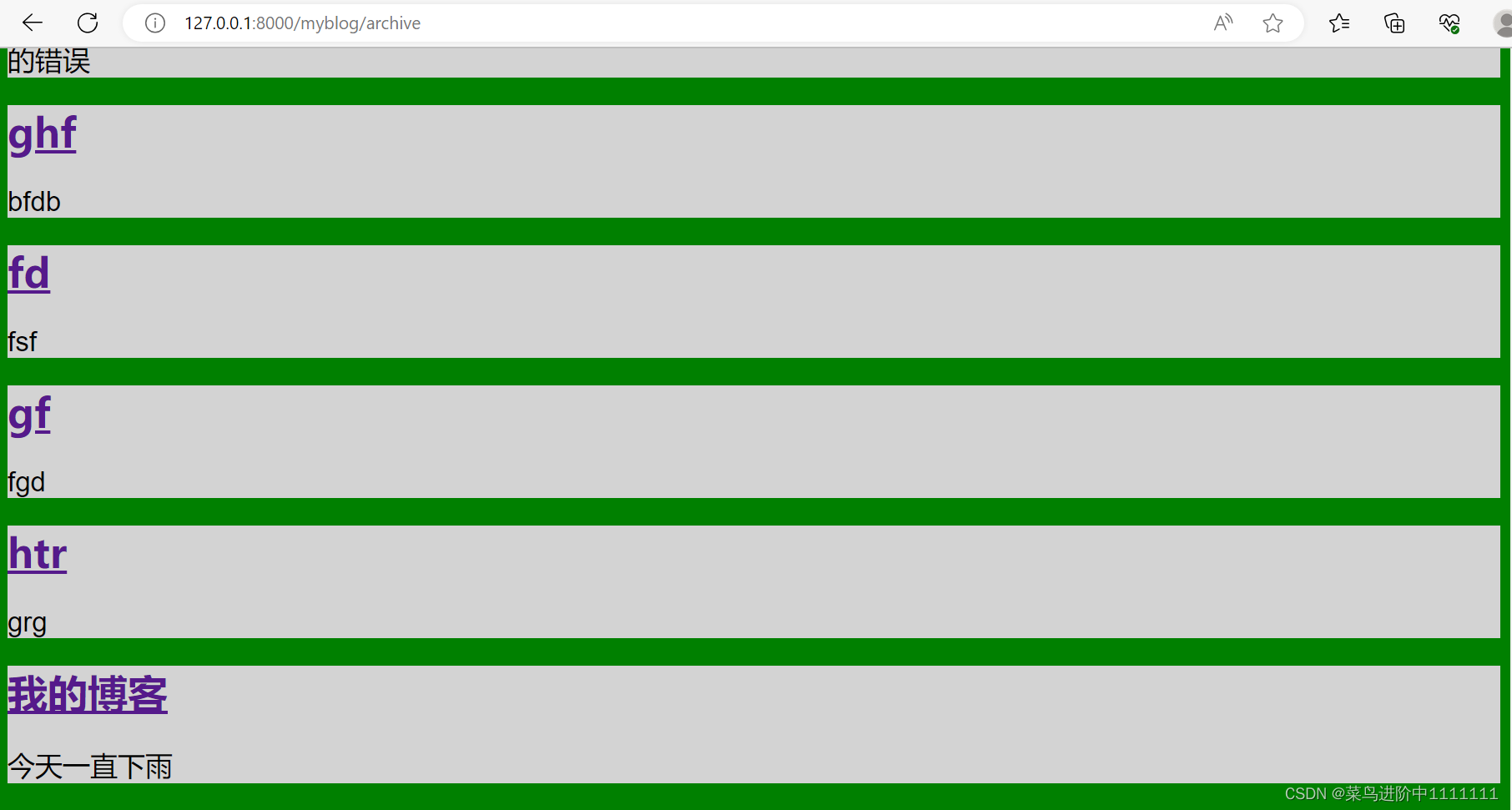
</html>启动服务器,刷新页面:(这个页面比较丑,可自行改变)