目录
2.方法二:router-link标签实现跳转(声明式导航跳转)
4.方法三:编程式导航(编程式导航跳转------js代码)
b.当点击的时候触发事件 this.$router.push进行拼接
一.路由的跳转
1.方法一:a标签实现跳转
<a href="/login">去登陆页面</a>2.方法二:router-link标签实现跳转(声明式导航跳转)
<router-link to="/login">去登陆页面</router-link>3.a标签和router-link两个实现跳转的区别
a标签跳转会重新加载网页,重新请求服务器
router-link没有重新加载网页,只是渲染了新组建
使用情况:跳转到非当前网站的链接就选择a标签,切换当前网站的其他页面就选择router-link,因为router-link不会重新请求当前.html文件
4.方法三:编程式导航(编程式导航跳转------js代码)
a.对按钮绑定点击事件
<div @click="goLogin">点击跳转到登陆页面</div>
b.当点击的时候触发事件 this.$router.push进行拼接
代码理解:在当前路由下的最后添加"/login"
使用场景:可以在此处书写逻辑代码,声明式导航跳转是用户点击后直接跳转,而编程式导航可以进行逻辑判断,比如满足什么条件再跳转。
好处:在任何标签(只要能写点击事件)都可以用js代码实现路由跳转
<script>
export default{
methods: {
goLogin(){
this.$router.push("/login")
}
}
}
</script>二.路由的传参
1.传参引入------为什么要传参
假设下面arr为我们项目中从后端获取到的数据(四个产品),我们通过循环渲染到页面上,想达到的效果是点击某一个产品,会跳转到该点击的产品的详情页面。
<script>
export default {
data() {
return {
arr: [{ id: 1, title: "Box1" },
{ id: 2, title: "Box2" },
{ id: 3, title: "Box3" },
{ id: 4, title: "Box4" }]
}
},
</script> <div v-for="el in arr" :key="el.id">
<button @click="goBox(el.id)">{
{ el.title }}</button>
</div>我们对每一个产品按钮绑定点击事件goBox,每个产品都绑定的同一个事件,不难理解网站上成千上万个产品,不可能书写成千上万个页面,我们跳转的是同一个页面,只是后端返回渲染到页面上的数据不一样。那么如何区分点击的是哪一个产品的详情页面呢,这时候就需要跳转的时候传参。
绑定点击事件触发goBox,传入的参数el.id是不一样的,我们再将传入的参数el.id拼接到网址的后面。我们可以看出点击后我们都去的/Box这个页面,但是传入的参数是不一样的,这时候我们就可以请求到传入的参数,发送给服务器,服务器可以从数据库中通过这个id得到这个产品相关的信息,然后渲染到页面上。
<script>
export default{
methods: {
goBox(id) {
this.$router.push(`/Box1?goodsid=${id}`)
},
}
}
</script>2.如何获取到传入的参数
获取路由信息(跳转时携带的信息)-----this.$route
3.url的组成
url的组成:协议:// ip地址:端口号port / 虚拟路径pathname ? querystring #hash
ip地址:端口号port ===映射===>域名(例如www.baidu.com)
?queryString ========>search 表示参数,给服务器发送数据(pathname也可以)
#hash 哈希不会发送给服务器,只作为一个锚点(定位到网页中的一个元素)
4.路由传参
传参的方式
方法一:?xxxxx ,将参数拼接到“ ?”的后面(常用)
方法二:/ xxxxx,拼接到“ / ”后面
方法二比方法一多一步操作,也就是注册路由的时候 “ /:变量名 ”

a.-------query传参
query传参方法一:通过js代码来写,this.$router.push
<div v-for="el in arr" :key="el.id">
<button @click="goBox(el.id)">{
{ el.title }}</button>
</div><script>
export default{
methods: {
goBox(id) {
this.$router.push(`/Box1?goodsid=${id}`)
},
}
}
</script>传参后效果

query传参方法二:用router-link标签,直接用“to”对url进行拼接
<router-link to="/Box1?id=1">query传参</router-link>传参后效果

query传参方法三:对象方式
<button @click="gobox2" >query传参</button><script>
export default{
methods: {
gobox2() {
this.$router.push({ path: "/Box2", query: { id: 1, uid: 2, age: 21 } })
console.log(this.$route.query);
}
}
}
</script>其中path表示跳转的网址 query表示需要传的参数
传参后效果:

打印的this.$route.query为

query传参方法四:用router-link标签,直接用“:to”对url进行拼接,后面为对象
<router-link :to="{path:'/Box4',query:{id:1,uid:2}}">query传参</router-link>传参后效果:

b.---------params传参
params传参方法一:通过js代码来写,this.$router.push
<button @click="goBox41">params传参</button><script>
export default{
methods: {
goBox41(){
this.$router.push("/Box4/20221223")
},
}
}
</script>传参后效果:

params传参方法二:对象方式
<button @click="goBox42">params传参</button><script>
export default{
methods: {
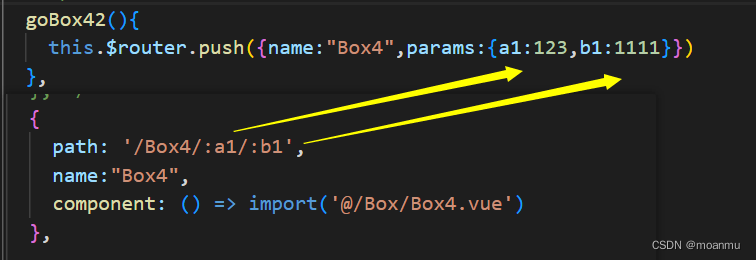
goBox42(){
this.$router.push({name:"Box4",params:{a1:123,b1:1111}})
},
}
}
</script>
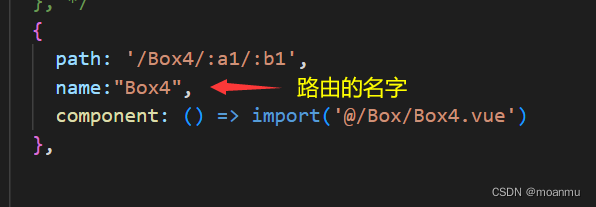
其中name表示路由的名字(独一无二不能重复)

注意!!!!!!其中params中的变量名必须在路由中注册过,一一对应,不能多不能少

传参后效果:

弊端:只能通过路由名name,才能params传参
params传参方法三:用router-link标签,直接用“to”对url进行拼接
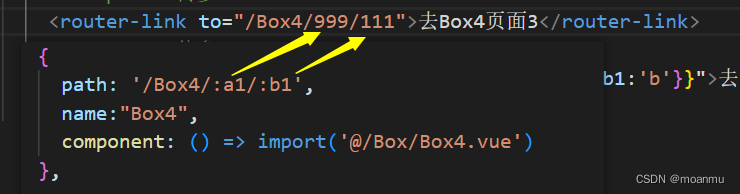
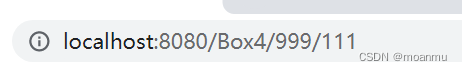
<router-link to="/Box4/999/111">params传参</router-link>注意:路由注册变量名和拼接的值一一对应,不能多不能少,否则跳转失败
传参后效果:

params传参方法四:用router-link标签,直接用“:to”对url进行拼接,后面为对象
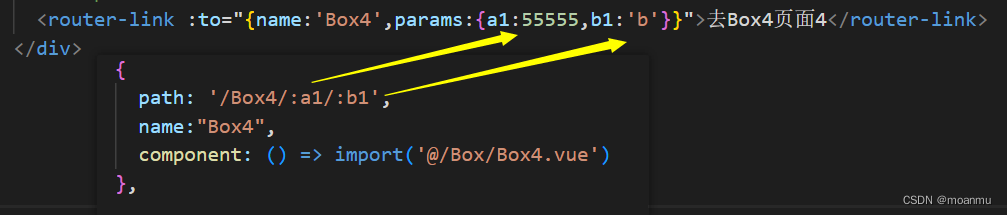
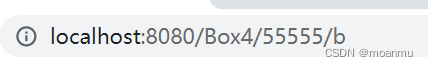
<router-link :to="{name:'Box4',params:{a1:55555,b1:'b'}}">params传参</router-link>注意:路由注册变量名和拼接的值一一对应,不能多不能少,否则跳转失败

传参后效果:

5.获取并打印传入的参数--总结
获取路由信息(跳转时携带的信息)
a.---------this.$route
params传参
b.----------this.$route.params
query传参
c.-----------this.$route.query