Flutter CachedNetworkImage 使用网易云链接403错误解决方案
报错信息
依旧是熟悉的错误
======== Exception caught by image resource service ================================================
The following HttpExceptionWithStatus was thrown resolving an image codec:
HttpException: Invalid statusCode: 403, uri = https://p1.music.126.net/q7UebOEf7TUkQ_NhBZSNlg==/109951167926630292.jpg?param=512y512
When the exception was thrown, this was the stack:
Image provider: CachedNetworkImageProvider("https://p1.music.126.net/q7UebOEf7TUkQ_NhBZSNlg==/109951167926630292.jpg?param=512y512", scale: 1.0)
Image key: CachedNetworkImageProvider("https://p1.music.126.net/q7UebOEf7TUkQ_NhBZSNlg==/109951167926630292.jpg?param=512y512", scale: 1.0): CachedNetworkImageProvider("https://p1.music.126.net/q7UebOEf7TUkQ_NhBZSNlg==/109951167926630292.jpg?param=512y512", scale: 1.0)
解决办法
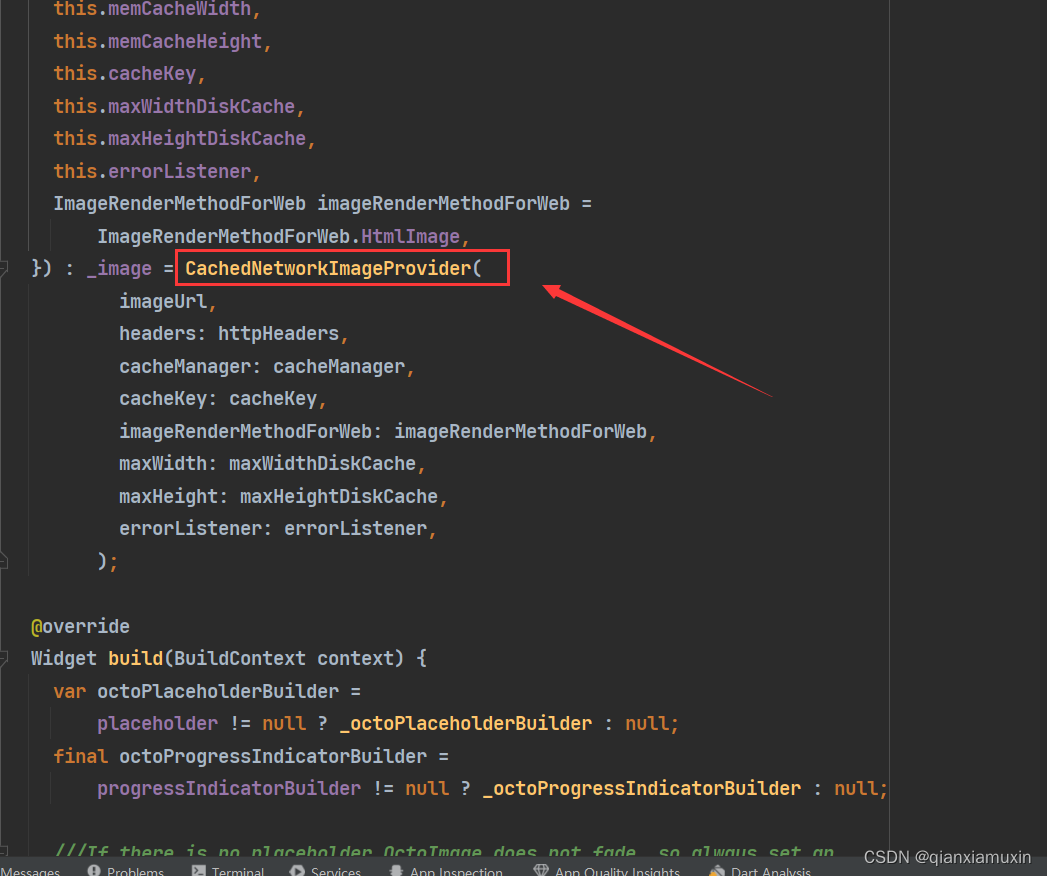
点击查看CachedNetworkImage的源码,再查看CachedNetworkImageProvider

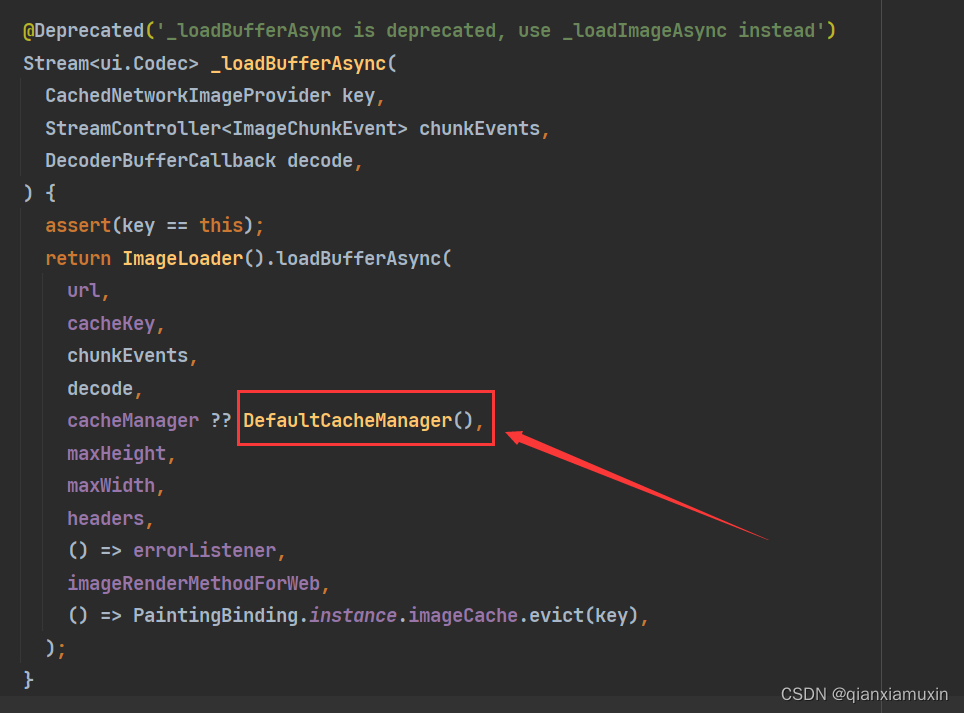
找到Stream<ui.Codec> _loadBufferAsync()这一个方法

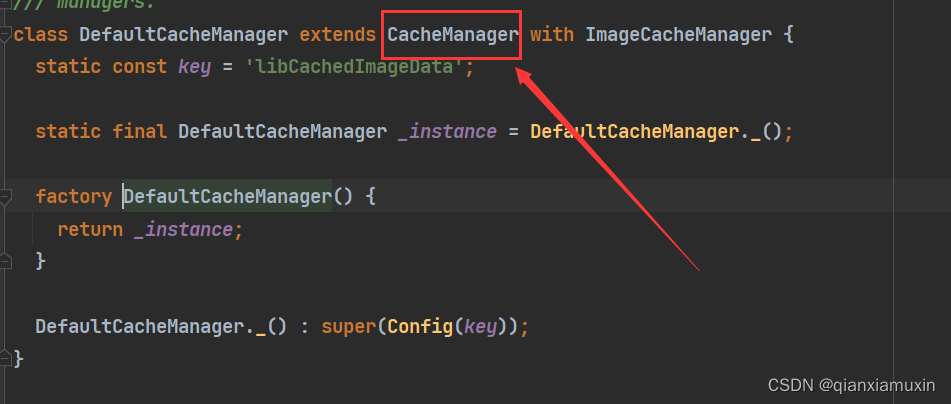
点击DefaultCacheManager跳转到相关源码

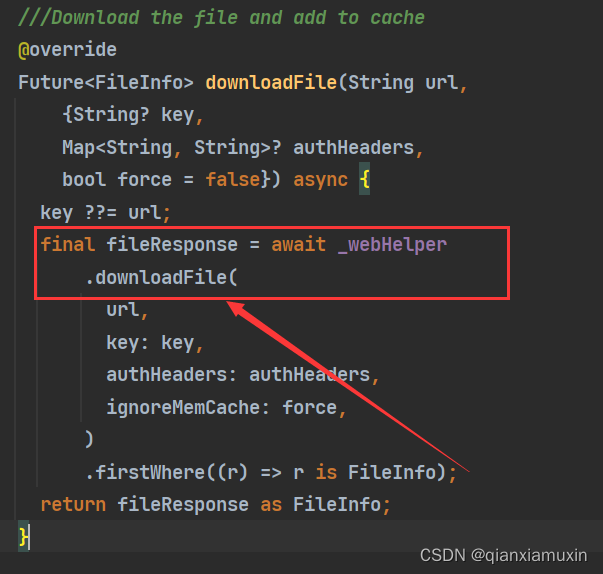
点击CacheManager跳转,然后找到Future<FileInfo> downloadFile()这么一个方法

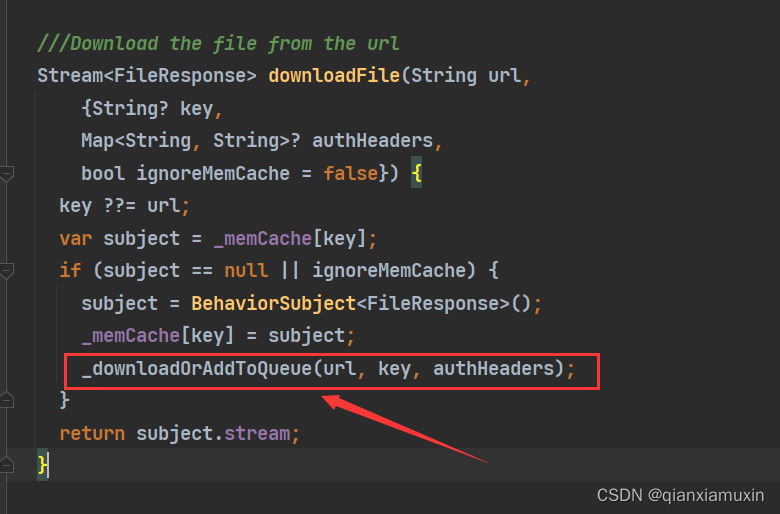
点击downloadFile方法跳转

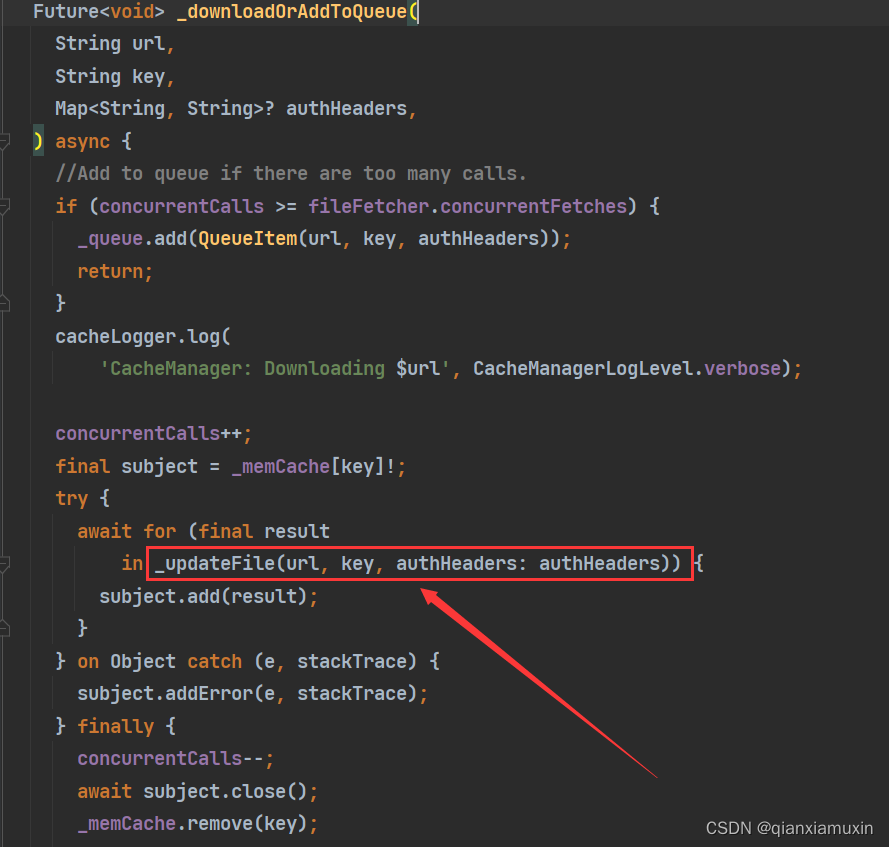
点击_downloadOrAddToQueue(url, key, authHeaders)方法跳转

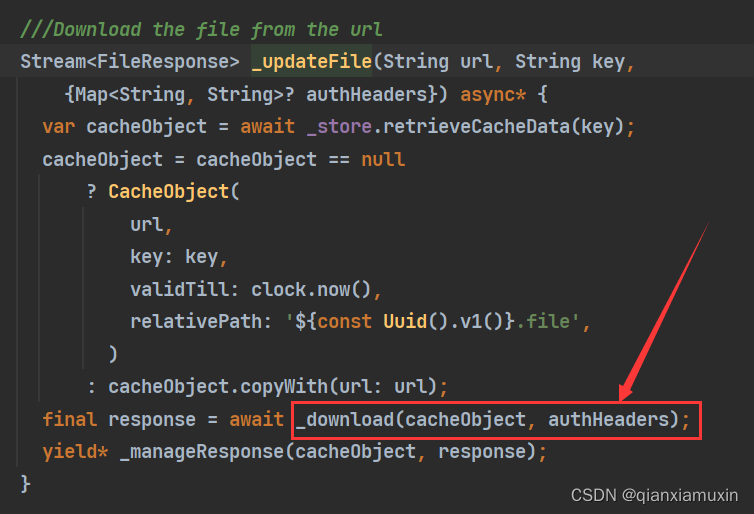
点击_updateFile(url, key, authHeaders: authHeaders))方法

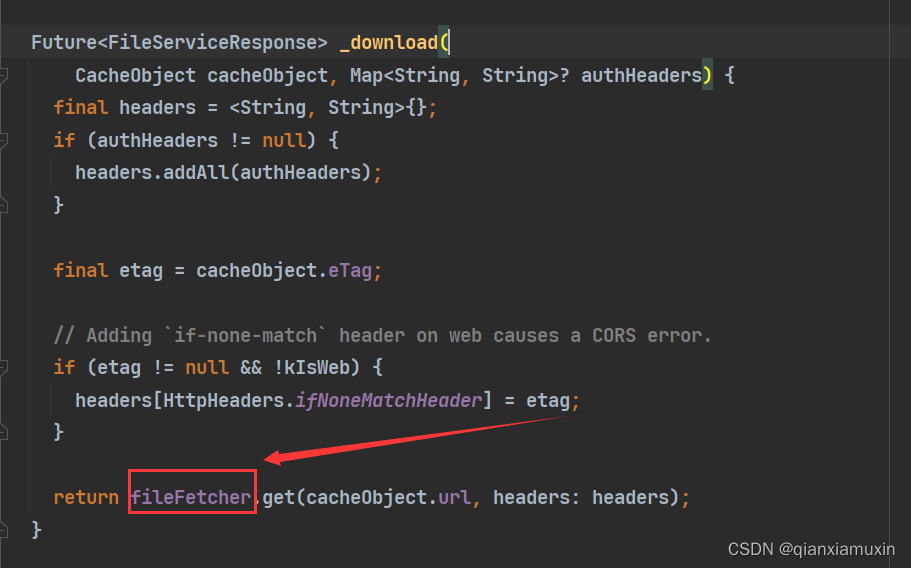
点击_download(cacheObject, authHeaders)方法

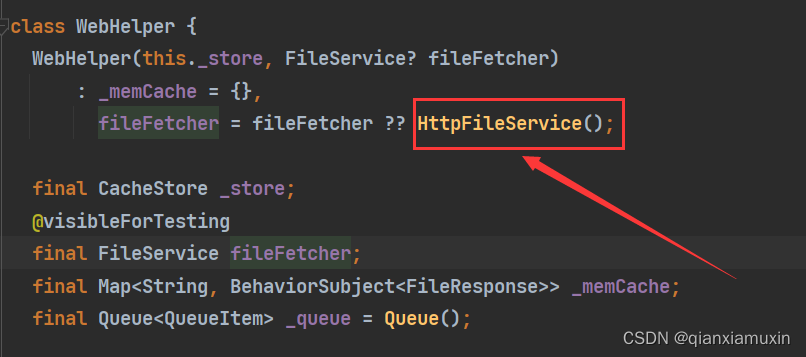
点击fileFetcher这个变量

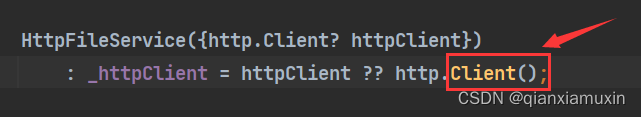
点击HttpFileService()这个方法

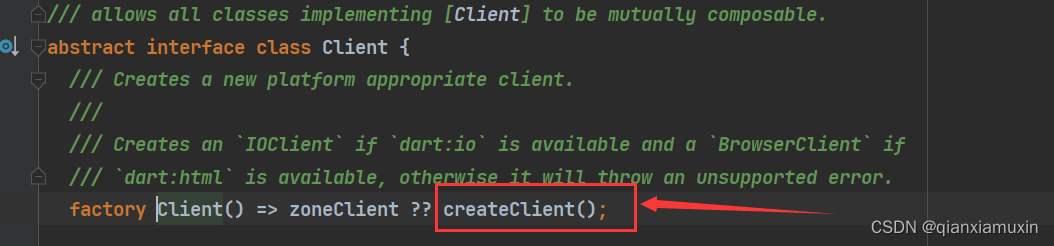
点击Client()这个方法,然后跳转到这个页面

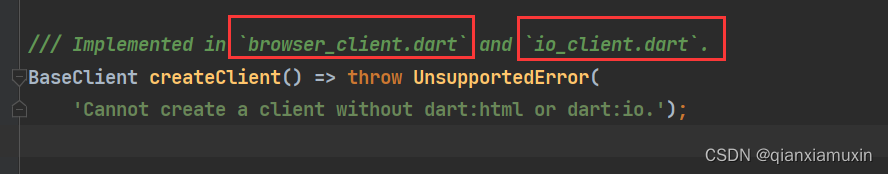
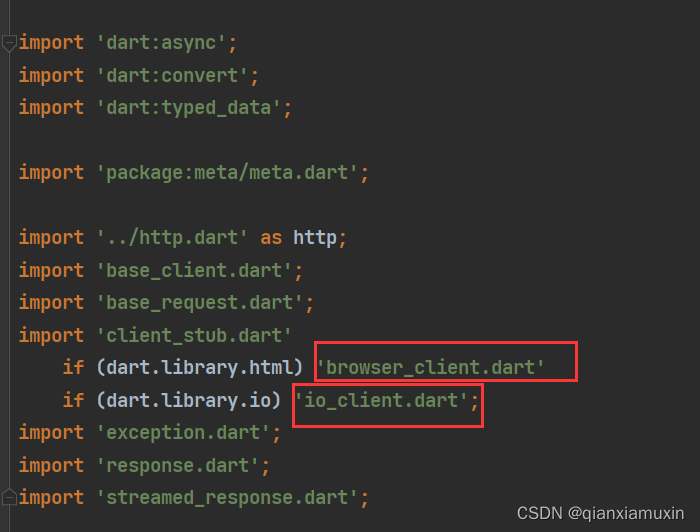
点击createClient(),然后可以看到这里有两个实现类browser_client.dart io_client.dart的文件路径

然后我们返回上一个页面,也就是刚刚createClient()的页面,往上看头文件

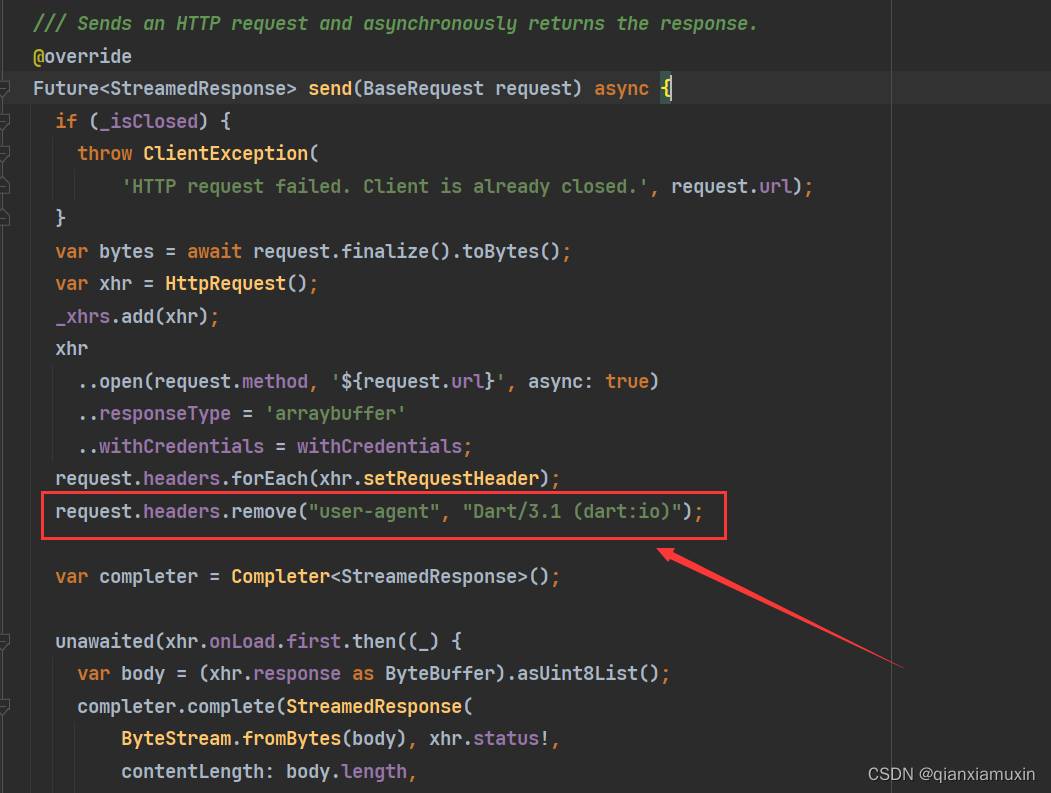
browser_client.dart文件修改如下
找到Future<StreamedResponse> send(BaseRequest request)这个方法,添加如下代码
request.headers.remove("user-agent", "Dart/3.1 (dart:io)");

io_client.dart文件修改如下
找到Future<IOStreamedResponse> send(BaseRequest request)这个方法,添加如下代码
ioRequest.headers.remove("user-agent", "Dart/3.1 (dart:io)");

至此修复完成