1. vue创建 基于vue2的项目
-
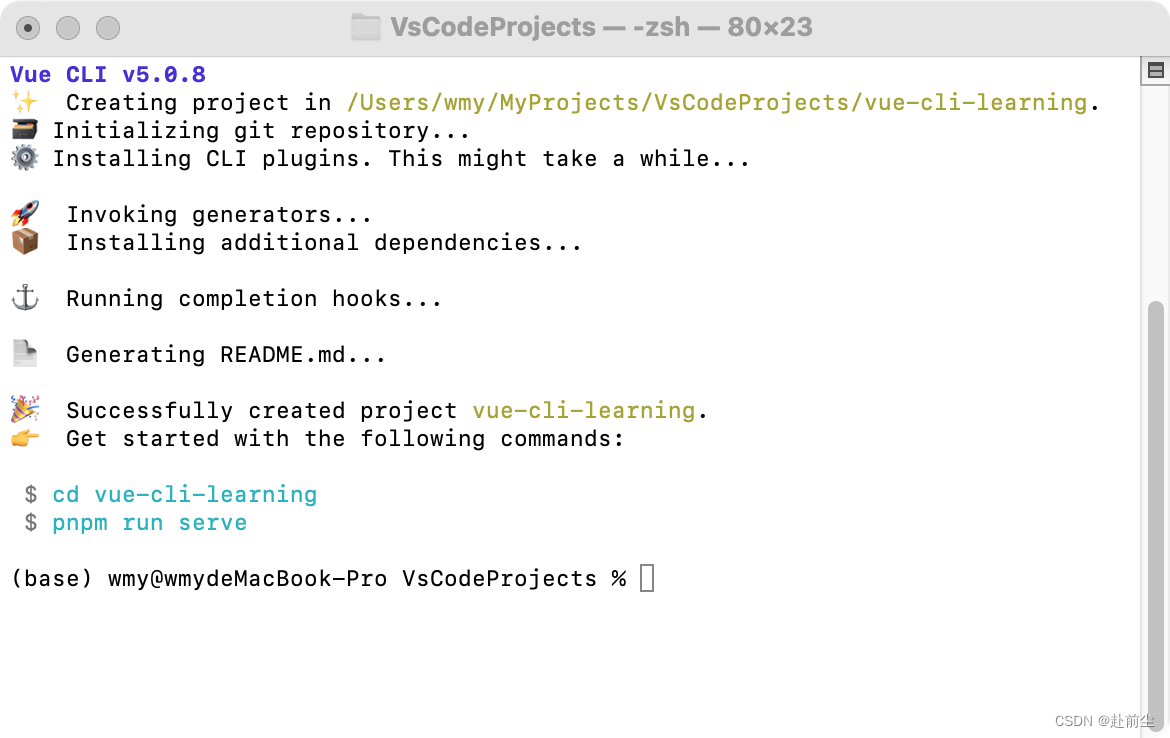
vue create vue-cli-learning

-
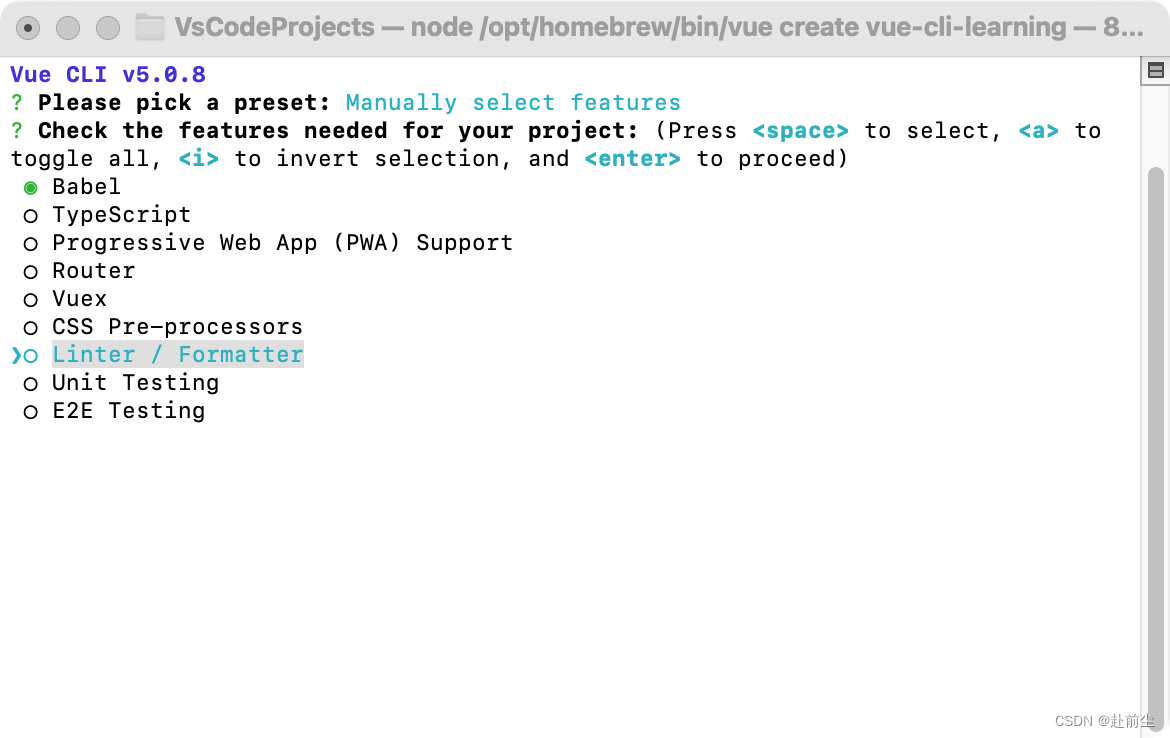
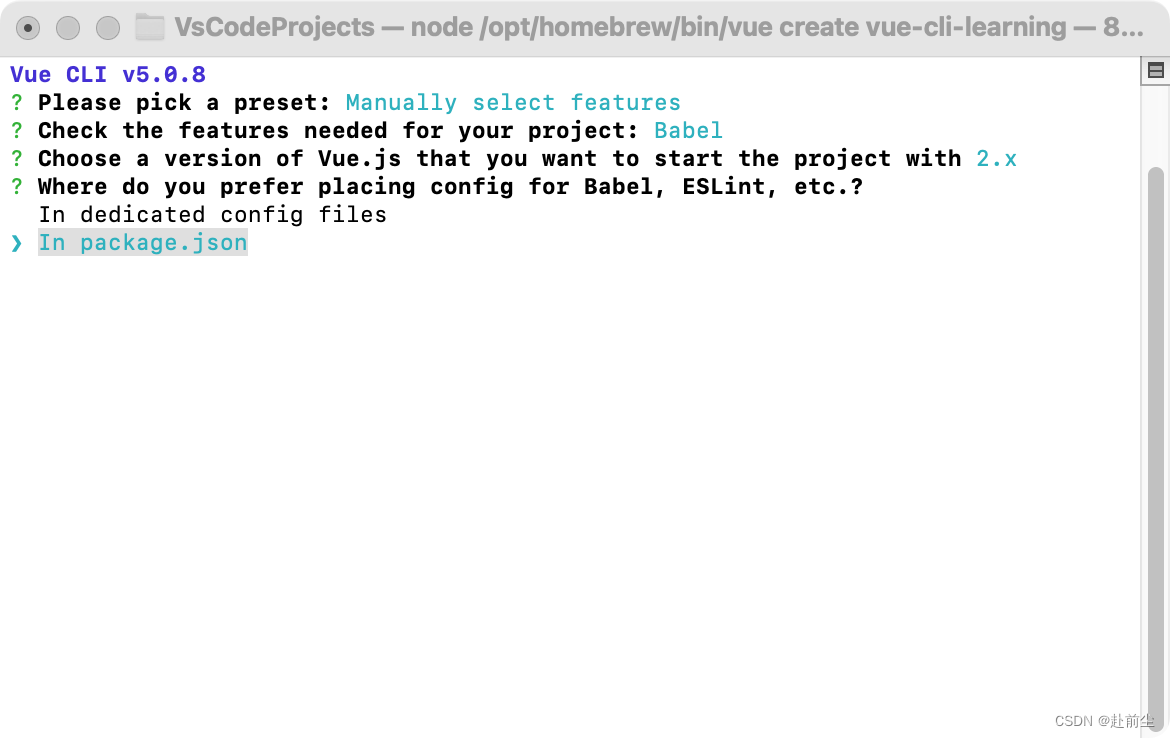
选择 “Manually select features”

-
取消勾选“Linter / Formatter”

-
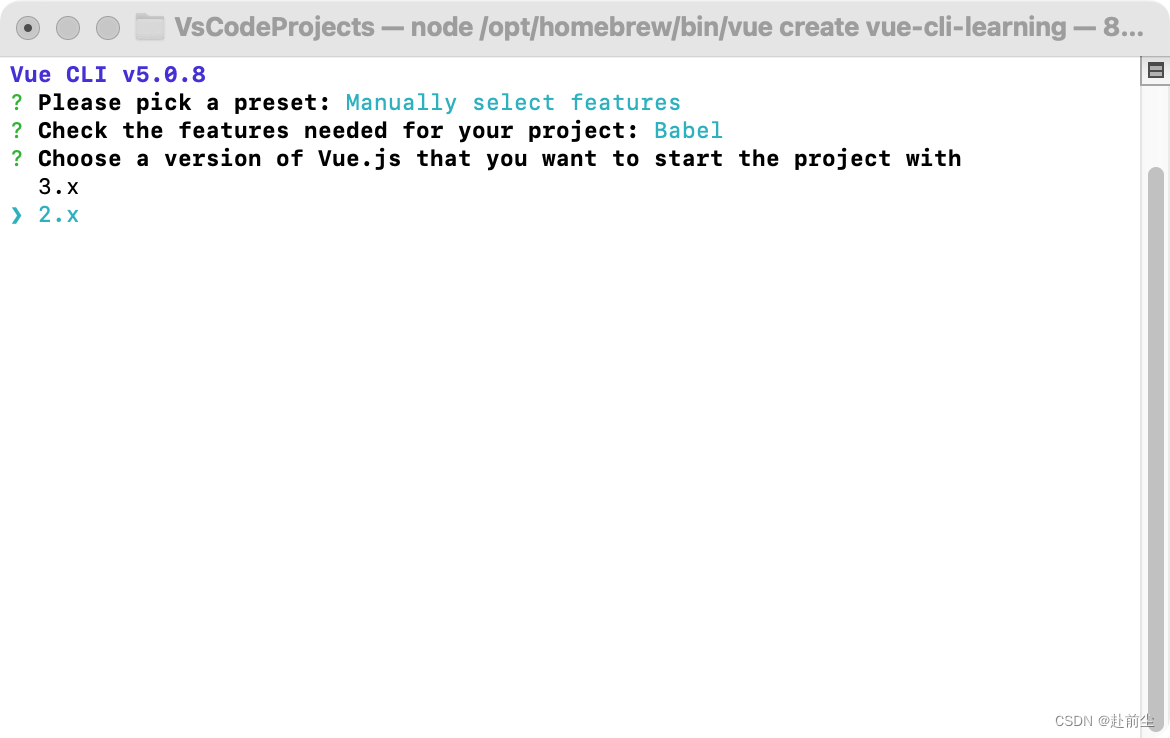
选择“2.x”

-
选择“In package.json”

-
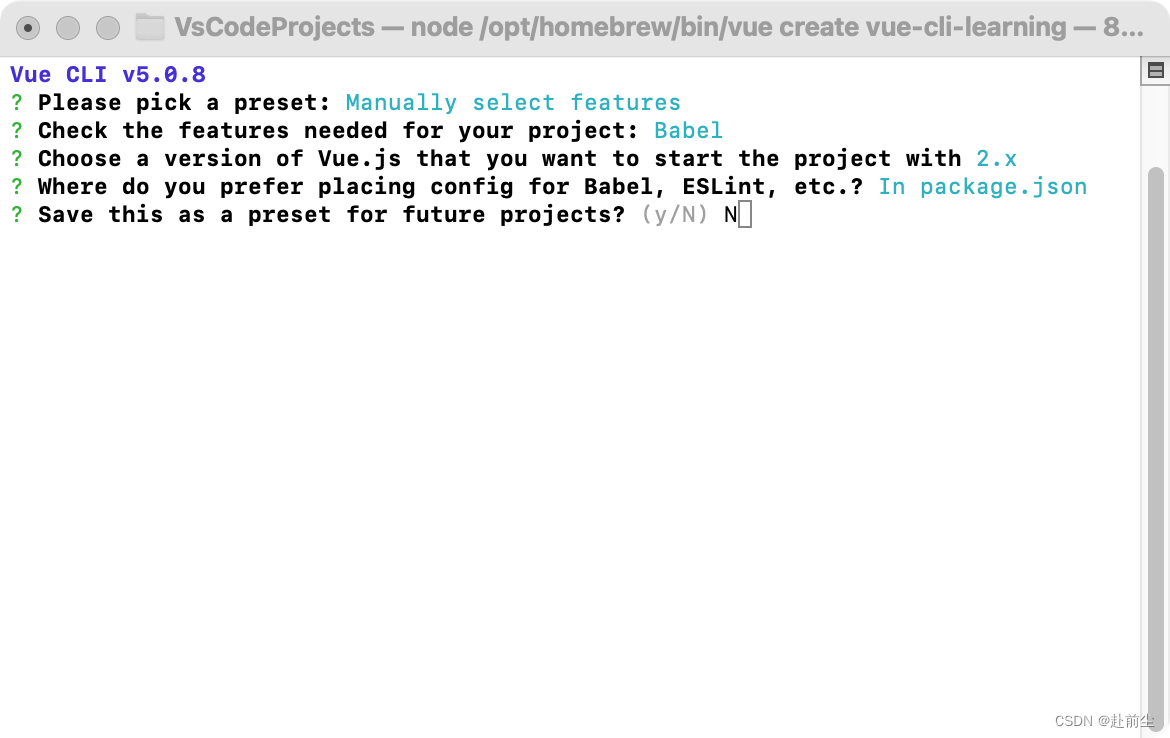
输入“N”

-
回车

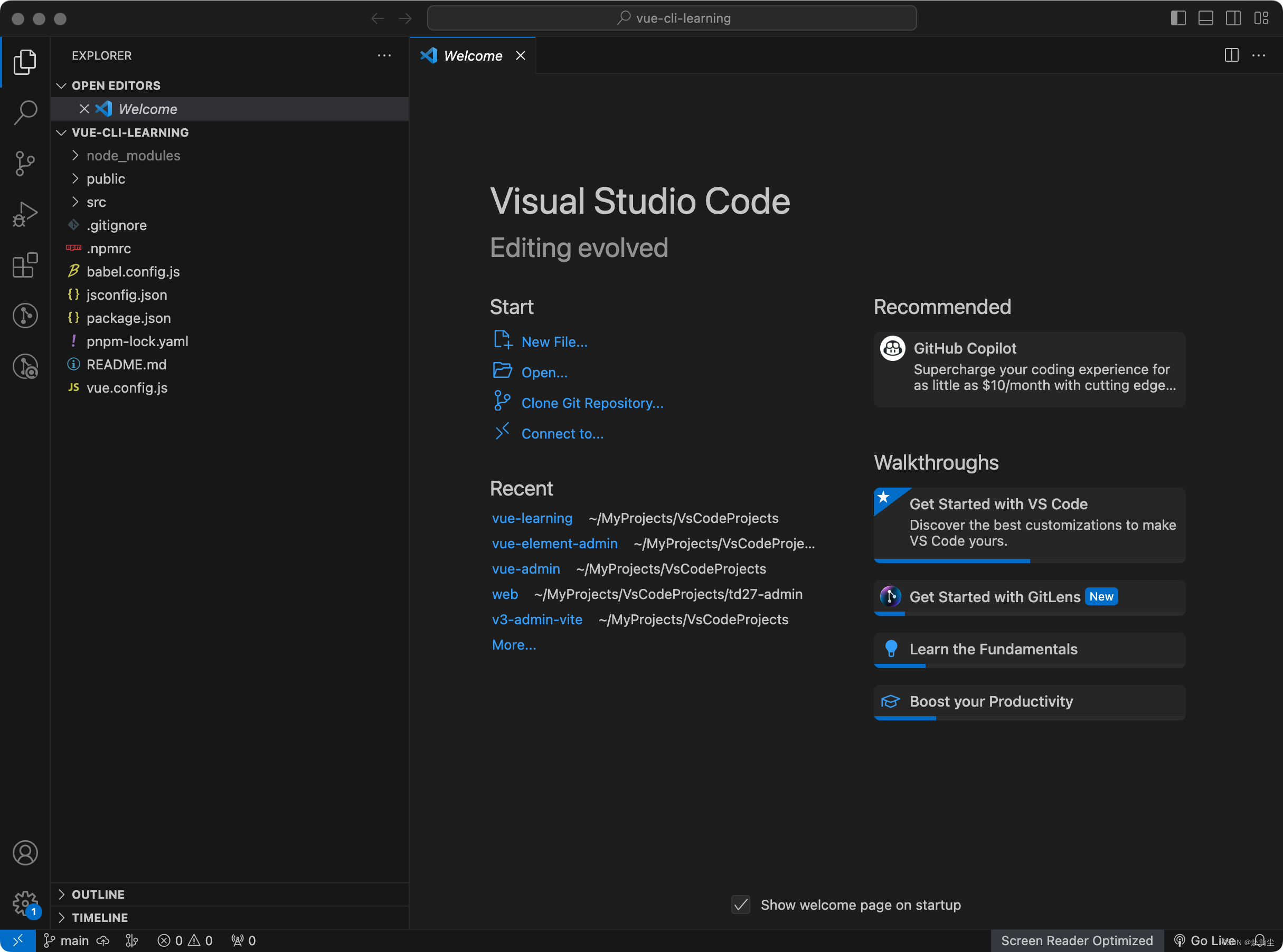
2. VsCode 打开项目

创建组件
- /src/components/ 下创建 Movie.vue
<template>
<div>
<h1>盗梦空间</h1>
</div>
</template>
- /src/App.vue 引入组件
<template>
<div id="app">
<Movie></Movie>
</div>
</template>
<script>
import Movie from './components/Movie.vue'
export default {
name: 'App',
components: {
Movie
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- 运行项目
npm run serve

- 查看项目