2023-5-5更新:经测试element-plus升级2.3.3之后浏览器就没有出现out of memory现象,此时的Vue版本3.2.47。后期持续对element-plus版本关注,有新的版本记得及时更新,目前最新版是2.3.4
一、首先vue3和element plus升级到最新版
二、Dialog、Drawer的地方给组件设置append-to-body为true,可以临时一定程度上解决这个问题,同理,对于其他element-plus中用到了Teleport的组件,也都设置类似的属性,比如el-select组件设置teleported为true
三、内存扩大(按以下步骤进行)
1、先安装npm install -g increase-memory-limit
npm install -g increase-memory-limit2、在当前目录下执行increase-memory-limit
increase-memory-limit
3、重新运行项目
3.1、如果项目能成功运行的后就不需要看后面的步骤了
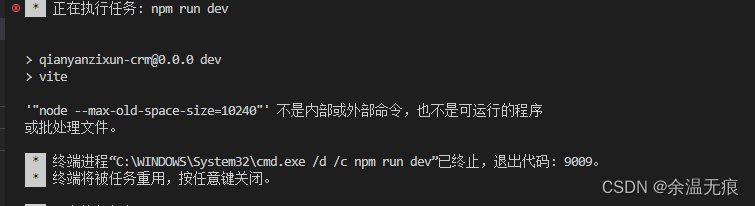
3.2、当运行时报如下错误

那么此时需要执行以下步骤:
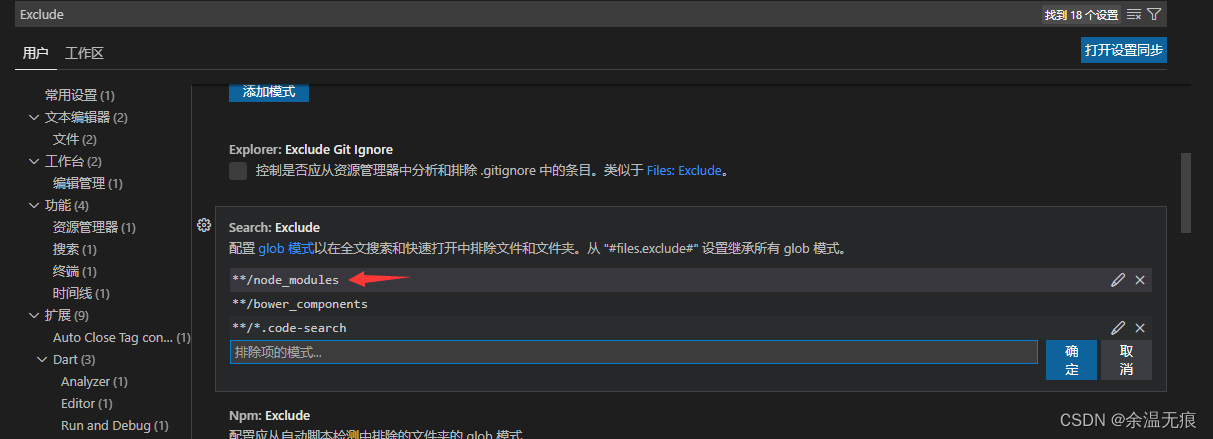
1、vscode左下角点击设置,或者快捷键 “ctrl + ,” ,打开设置,在输入框搜索“Exclude”


2、在node_modules文件夹中搜索"%_prog%"全部替换为%_prog%


3、重新运行,已正常运行

4、成功后重新添加**/node_modules

https://github.com/element-plus/element-plus/issues/8972