一、认识Nginx
这里日后补充…
二、Nginx环境搭建
1.下载并安装Nginx
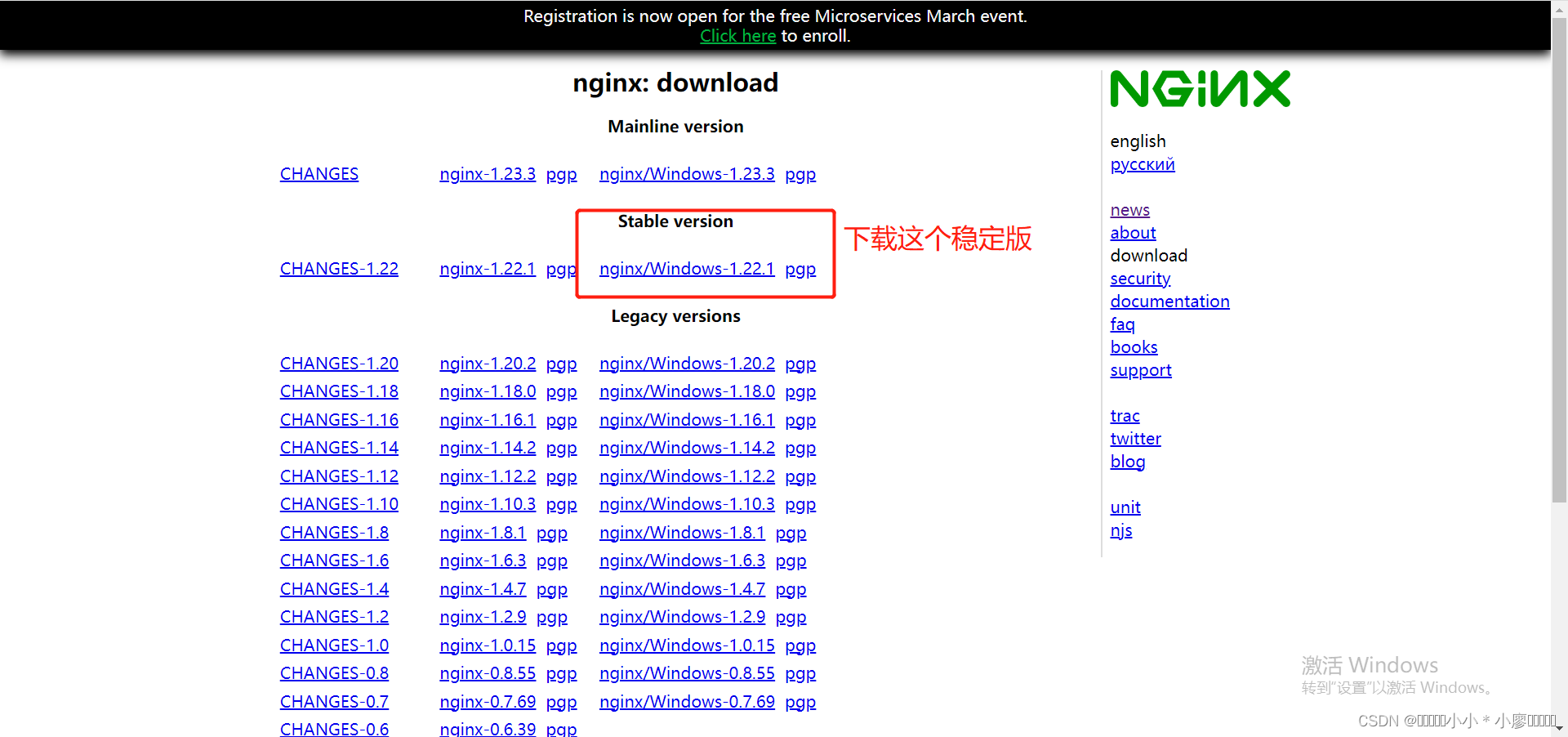
在nginx官网http://nginx.org/en/download.html
下载稳定版至自己想要的目录下。

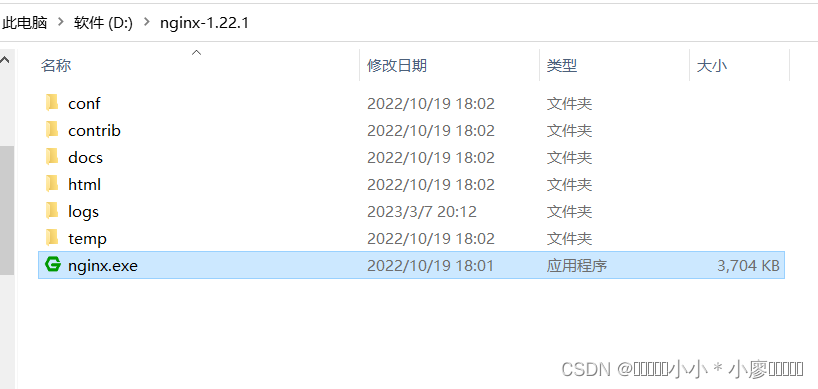
然后解压文件(没有exe的安装过程),下在解压后进入其目录如下:

(注意:安装目录最好不要有中文,否则启动时容易报错)
2.启动nginx服务器
启动方式有两种:
(1)直接进入nginx安装目录下,双击nginx.exe运行,此时命令行窗口一闪而过,就已经启动成功了。(并非是启动失败,因为它不像tomcat服务器启动后,窗口常驻的状态)
(2)打开cmd窗口,cd 到nginx安装目录下,运行以下命令。(启动成功和第一种方式一样)
输入
nginx.exe
或者输入(建议使用第二个)
start nginx
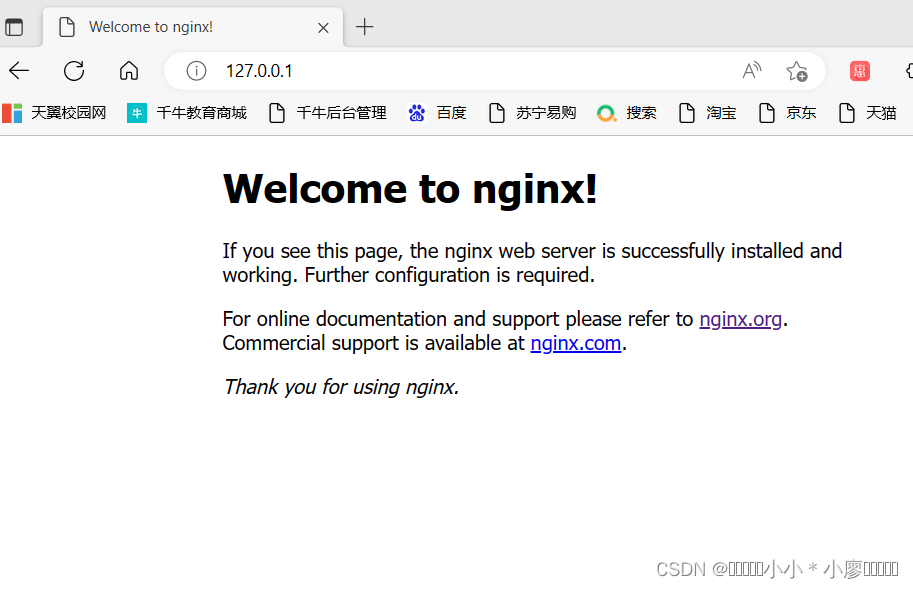
启动成功后打开浏览器访问http://localhost:80,或者是http://127.0.0.1,亦或者是http://localhost。(注意端口号不是8080,其默认端口号是80,和浏览器http协议默认端口号一样都是80,所以可以不输入端口号),启动成功访问如下图:

3.关闭nginx服务器
关闭nginx服务器命令如下,先进入nginx安装的根目录,然后输入命令
//第一种
nginx -s stop (快速关闭服务器,可能导致修改文件没保存的情况)
//第二种
nginx -s quit (完整有序的关闭服务器)
//第三种
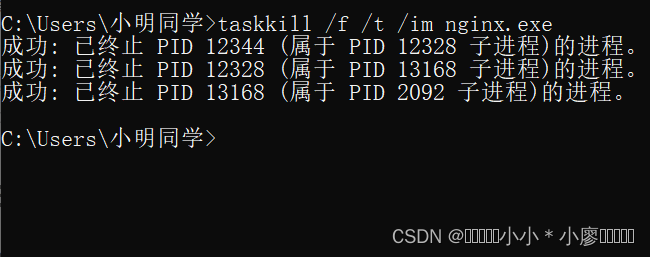
taskkill /f /t /im nginx.exe (通过taskkill杀进程,如下图)

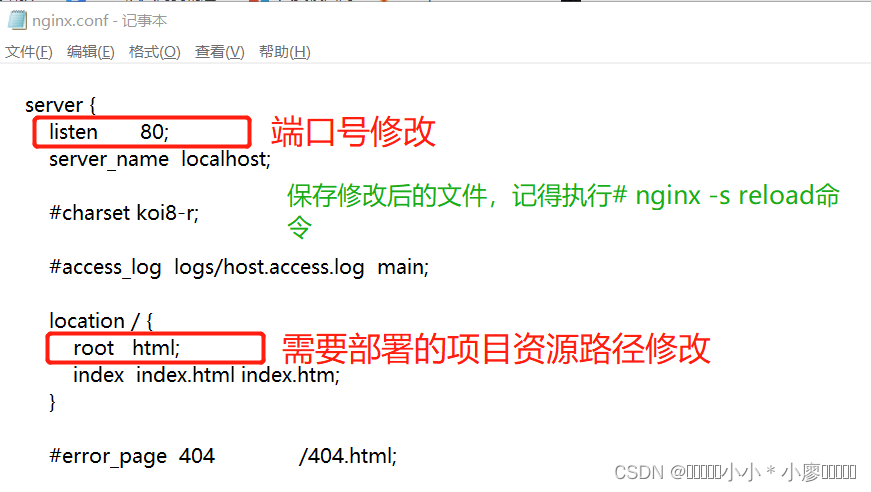
4.nginx服务器配置文件nginx.conf
- nginx的配置文件是conf目录下的nginx.conf
- nginx默认的端口为80,如果80端口被占用可以在listen下修改成未被占用的端口
- nginx的默认端口号与浏览器http协议默认端口号一样都是80,所以可以不输入端口号访问部署的项目
- 当修改了nginx的配置文件nginx.conf 时,不需要关闭nginx后重新启动nginx,只需要执行命令 nginx -s reload 即可让改动生效
- nginx.conf 文件下的root后面跟的是部署项目的路径默认为html文件夹(根目录下自带的demo),如下图

5.nginx常用命令
运行任何的nginx命令,都得先进入nginx安装得跟目录,否则无效!
// 常用得nginx命令如下
nginx -s reopen #重启Nginx
nginx -s reload #重新加载Nginx配置文件,然后以优雅的方式重启Nginx
nginx -s stop #强制停止Nginx服务
nginx -s quit #优雅地停止Nginx服务(即处理完所有请求后再停止服务)
nginx -t #检测配置文件是否有语法错误,然后退出
nginx -?,-h #打开帮助信息
nginx -v #显示版本信息并退出
nginx -V #显示版本和配置选项信息,然后退出
nginx -t #检测配置文件是否有语法错误,然后退出
nginx -T #检测配置文件是否有语法错误,转储并退出
nginx -q #在检测配置文件期间屏蔽非错误信息
nginx -p prefix #设置前缀路径(默认是:/usr/share/nginx/)
nginx -c filename #设置配置文件(默认是:/etc/nginx/nginx.conf)
nginx -g directives #设置配置文件外的全局指令
killall nginx #杀死所有nginx进程
三、部署前端项目到Nginx服务器
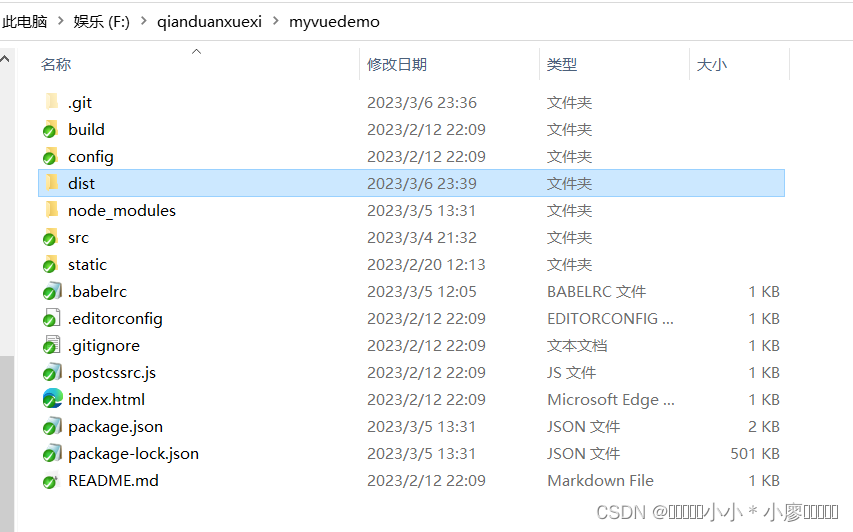
(1)通过 npm run build 来打包构建你的前端项目(打包完成后生成dist文件夹,这个就是我们要部署到nginx服务器得资源)

这里以我的项目为例,复制其地址
F:\qianduanxuexi\myvuedemo\dist
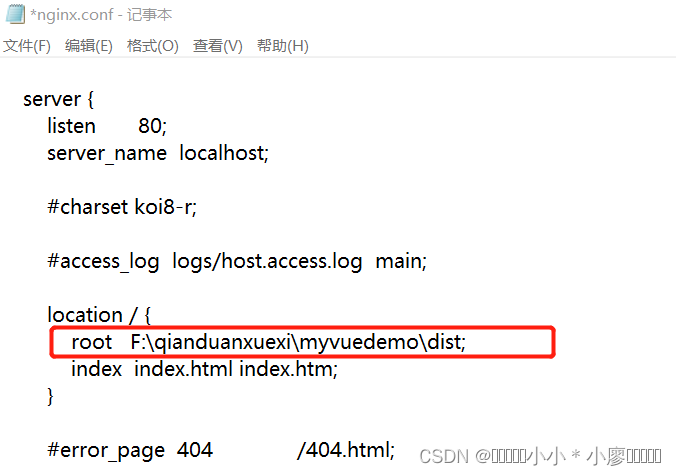
(2)修改nginx.conf配置文件(这一步可参考上面得二、4.章节)
具体做法是找到location下的root这一行,把其默认得html改成上面复制得要部署得前端项目路径。

注意以下两点:
第一,你也可以选择把你的前端项目复制到nginx得根目录下,修改成其路径即可(nginx.conf默认配置就是这样,所以在其根目录下有个html文件夹,他就是要部署得项目。tomcat服务器默认配置也是这样)但是你也可以不把项目复制过来,只要在nginx.conf文件修改成你的项目路径即可。
第二,修改nginx.conf文件得时候,记得找到在没有"#“号得行里修改,否则是无效得,因为”#"代表得是已经注释掉得代码,不生效的。
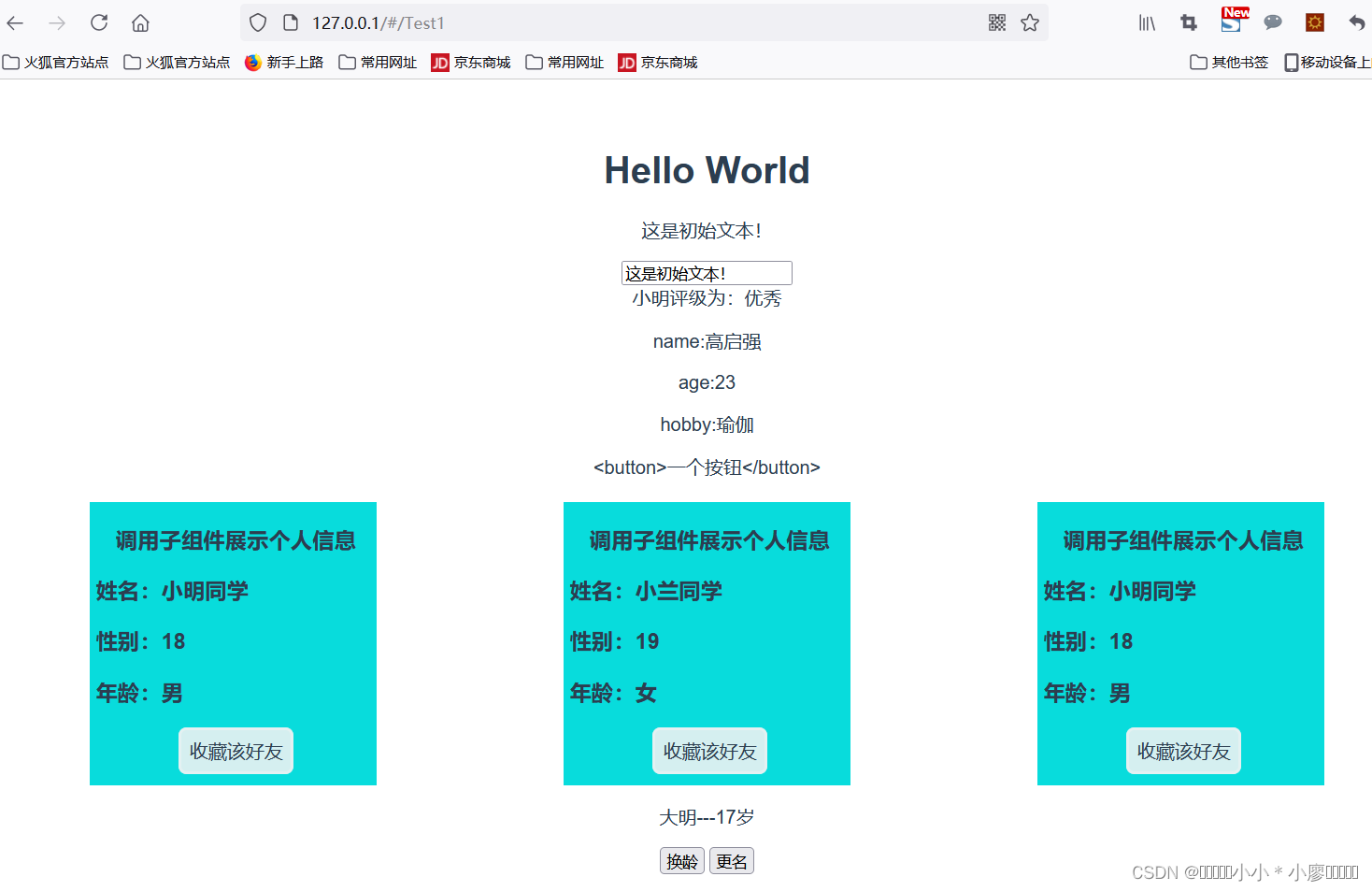
(3)启动nginx服务器
(4)在浏览器输入http://127.0.0.1/或者http://localhost/即可访问你的应用。

总结
总体而言,在Windows系统下安装部署Nginx服务器还是比较简单的,其主要过程为:
下载 => 解压=>启动=> 访问启动情况=> 部署文件(修改配置文件)=> 访问效果 => OK!
下次有空再继续更新如何在Linux系统或Docker环境下部署Nginx服务器。