一个npm的小插件,只有8kb左右的轻量级插件
可以设置图片和视频加载时的占位图,图片加载错误占位图,规定加载的区域

vue3的话具体可以看文档v3-lazyload-hyw - npm (npmjs.com)
vue2的话文档在这里 v2-lazyload-hyw - npm (npmjs.com)
安装教程:直接终端里npm install v3-lazyload-hyw就可以了
用法:
先在全局注册一下指令:
main.js:
import createLazyLoad from v3-lazyload-hyw
//如果是vue2
import createLazyLoad from v2-lazyload-hyw
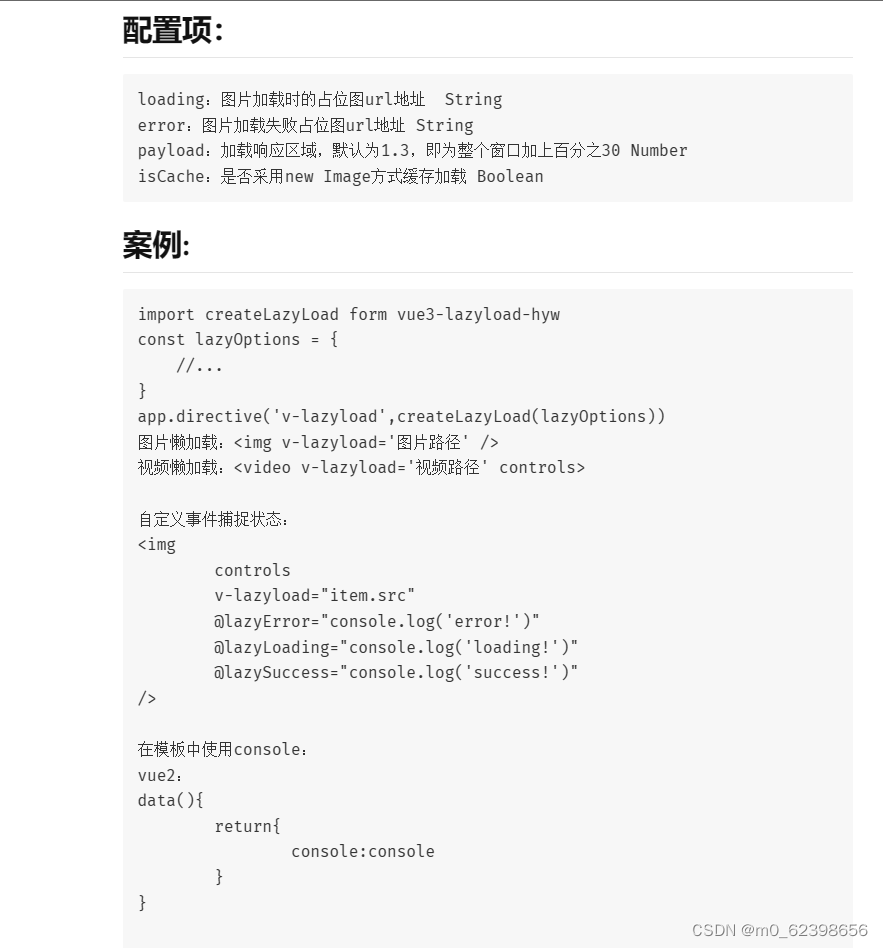
const lazyOptions = {
loading : '图片加载时占位图',
error:'图片加载错误占位图',
payload:1.3
}
app.directive('v-lazyload',createLazyLoad(lazyOptions))
//如果是vue2
Vue.directive('v-lazyload',createLazyLoad(lazyOptions))然后就可以用了:
<img v-layzload='你的图片路径' />