本次项目中,组件名为ClassCell(路径 components/OrderCell/OrderCell.wxml),引用组件的页面名为Approval(路径pages/UserCenter/MyOrder/Approval/Approval.wxml)
首先,需要先封装组件,在components里创建组件文件夹,文件夹里创建对应组件。
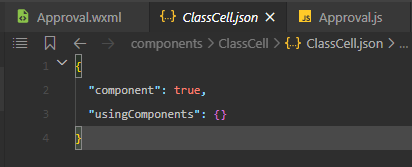
注意,组件的json文件中,"component"值为 true。

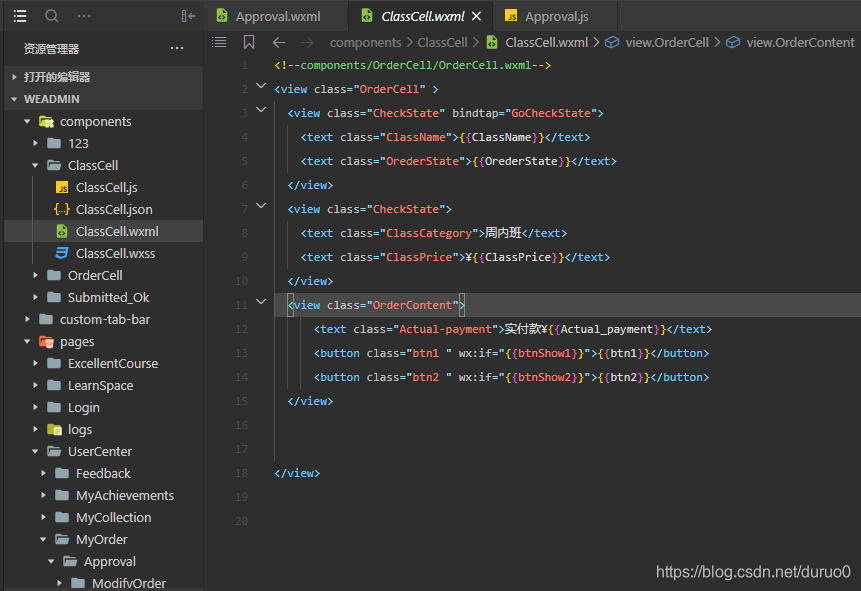
组件的wxml代码:
 需要注意,我们的页面引用组件时,可能组件里有一部分结构是不需要的,比如本项目的btn按钮,这可以通过wx:if来实现显示/隐藏。
需要注意,我们的页面引用组件时,可能组件里有一部分结构是不需要的,比如本项目的btn按钮,这可以通过wx:if来实现显示/隐藏。
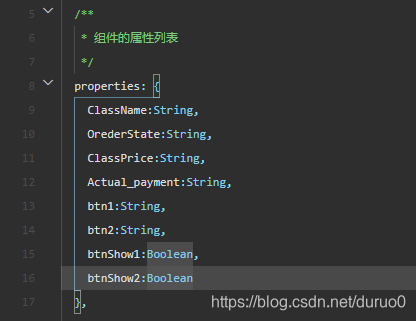
组件的js代码:
 在properties中填上父页面给组件传进来的参数.
在properties中填上父页面给组件传进来的参数.
引入组件页面的代码:
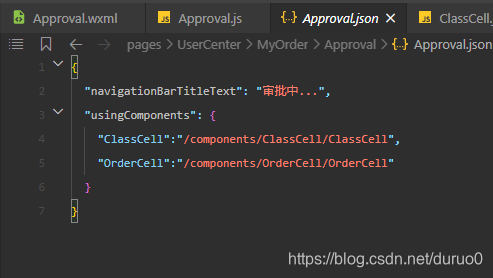
页面部分的json配置:
 在usingComponents中填入要引入的组件,格式为"在页面中自定义的组件名":“组件地址”,组件和组件之间用“,”隔开。
在usingComponents中填入要引入的组件,格式为"在页面中自定义的组件名":“组件地址”,组件和组件之间用“,”隔开。
小Tips:navigationBarTitleText为每个页面的顶部导航栏的名字,可以自己根据需要填写。
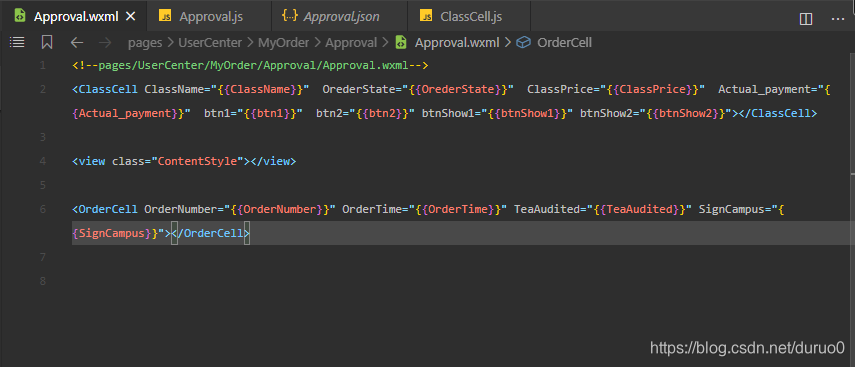
wxml部分代码:
引入组件,格式为:
<页面自定义的组件名 页面传给组件的值={
{组件中接收页面中传入的对应值}}> </页面自定义的组件名>

js部分代码:
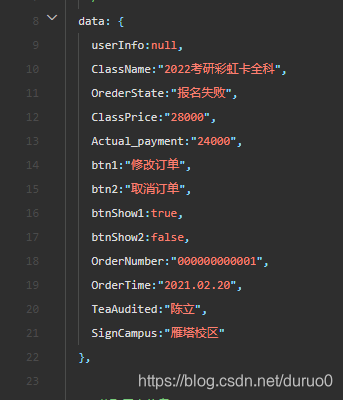
初始数据,将数据通过{
{}}表达式传给组件。