关注我将爱永远写进文里
"你的名字,是我读过最短的情诗"
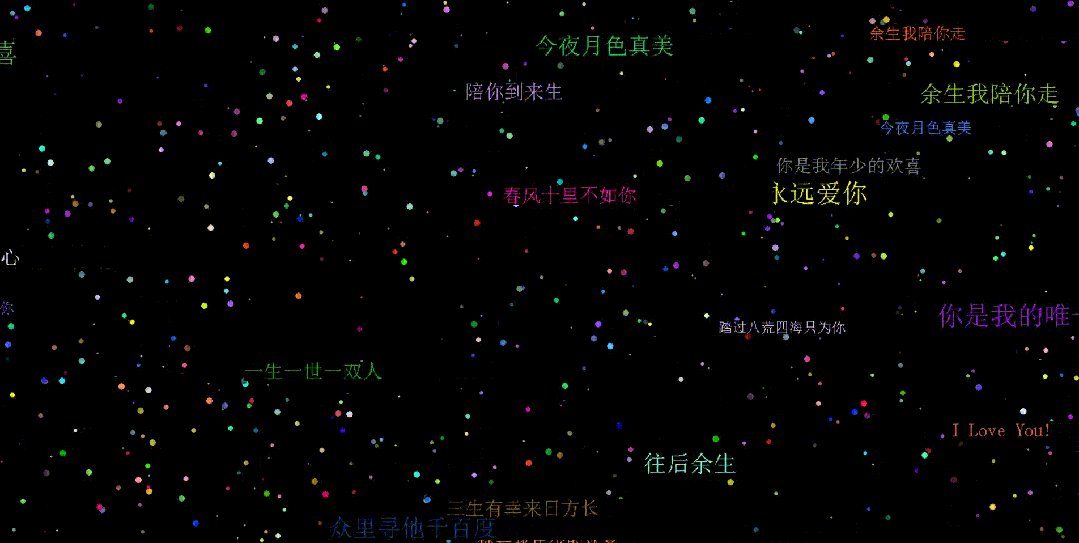
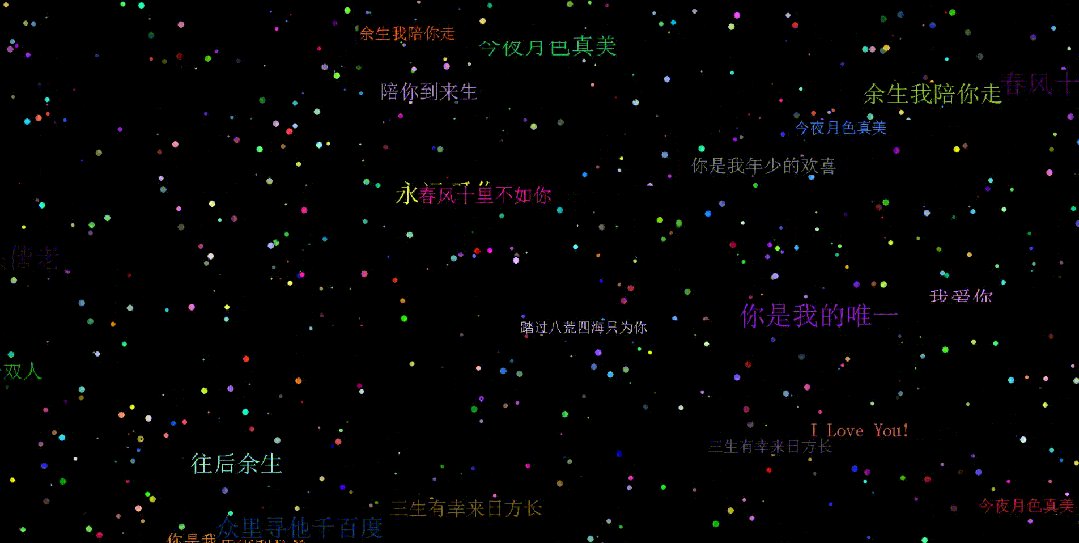
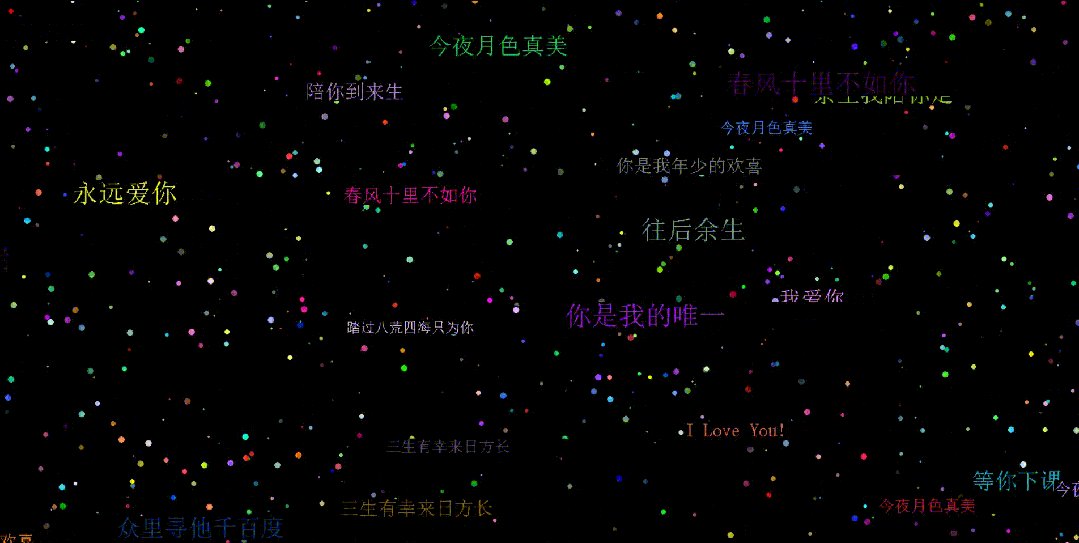
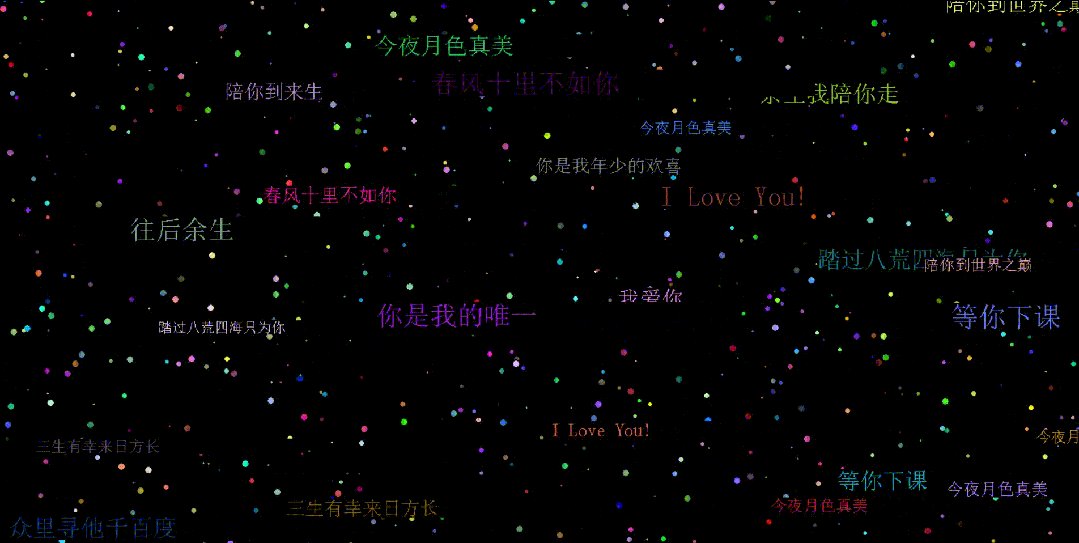
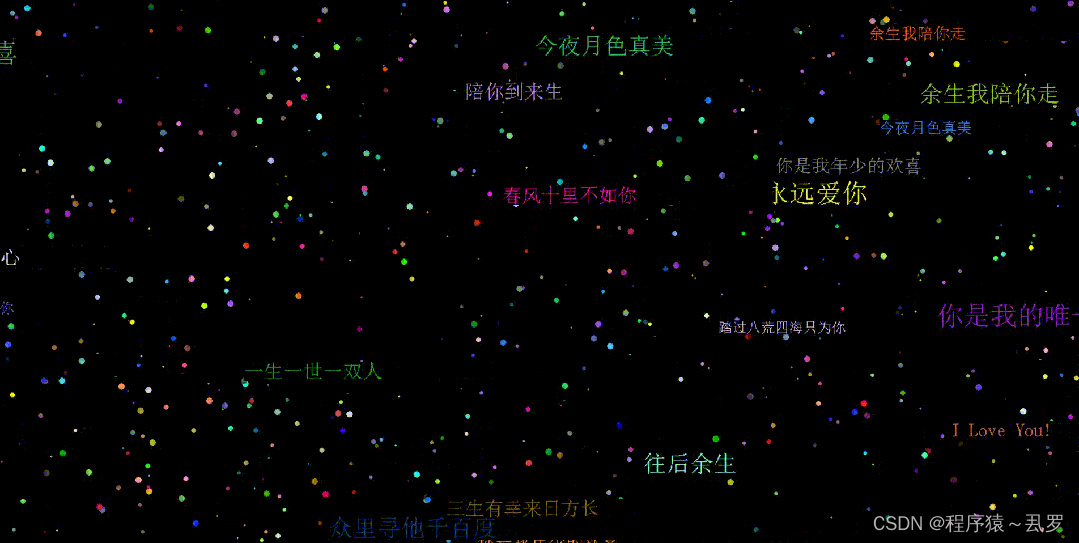
下面是截图效果,实战运行是动态图



在本篇文章中,厾罗将c语言实现的文字跑马灯做了进一步的完善,最终实现了一个进阶版的满屏飘字表白程序,一起来看看吧!
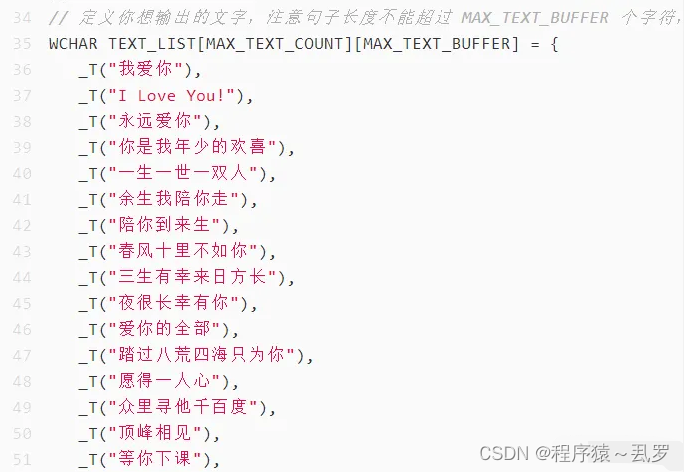
(在代码的34~62行这里可以更改你想说的话哦)

软件:Visual Studio 2022
环境搭建:如何下载安装Visual Studio并搭建C语言开发环境
在开始编写代码前,我们需要先安装一下EasyX库哦~

EasyX是一个基于Windows GDI(图形设备接口)的C++图形库。它为C++程序员提供了一个易于使用且功能强大的图形编程接口,可以在Windows操作系统下创建各种图形界面应用程序。EasyX提供了丰富的绘图函数,可以实现图形绘制、文本输出、图像处理等功能,开发者可以使用它来实现各种有趣的图形应用程序,比如游戏、画图等。
EasyX的最大特点是其易用性,它基于简单易懂的GDI接口封装了一套易于学习和使用的C++接口。EasyX支持众多的图形绘制函数,比如直线、矩形、椭圆、圆弧等,再加上丰富的颜色、字体、图片等参数设置,可以轻松实现各种复杂的图形绘制。
除此之外,EasyX还提供了一些实用的辅助功能,比如键盘输入、鼠标操作等。开发者可以使用这些辅助功能来实现用户交互、游戏逻辑等功能,使得开发过程更加简单快捷。
EasyX适用于Windows操作系统,并且可以兼容多个版本的VC++编译器。EasyX不仅支持多种语言的编程,比如C++、C#、Python等,而且还提供了详细的开发文档和示例代码,方便开发者使用和学习。EasyX库的安装非常简单,只需下载并解压缩,然后在Visual Studio等IDE平台中配置相关设置即可完成安装。它还提供了详细的使用手册和丰富的示例代码,用户可以通过手册和示例代码快速学习和使用EasyX库。
总的来说,EasyX库是一个非常适合初学者学习和使用的图形库,因为它不仅提供了简单易用的API接口,同时也提供了丰富的教程和示例代码,帮助用户快速上手。对于有一定图形开发经验的程序员来说,EasyX库可以极大地提高开发效率,快速实现各种图形界面和界面效果。因此,EasyX库在教育、游戏、多媒体等领域有着广泛的应用。
EasyX下载安装

WINTER IS COMING
进入EasyX官网,点击“下载EasyX”开始下载

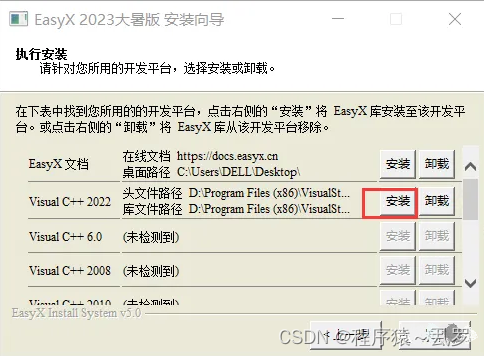
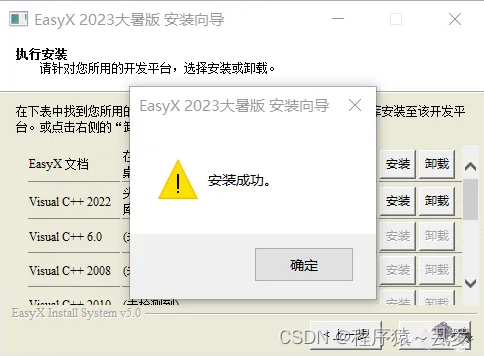
下载完成后,进入下载目录双击.exe文件开始安装EasyX

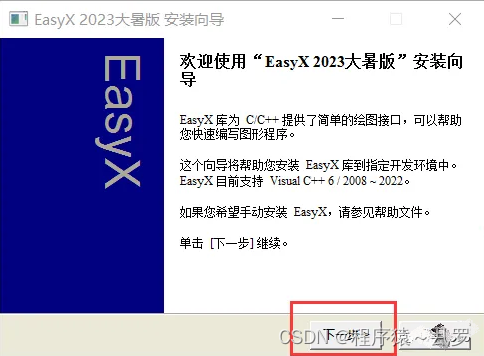
接下来就是无脑安装啦



表白代码
![]()
完整程序如下:
#include <graphics.h>
#include <time.h>
#include <stdio.h>
#include <conio.h>
#include <vector>
using namespace std;
// 彩球基础设置
#define MAXLove 999 // 设置彩球总数
// 文字基础设置
#define MAX_TEXT_SIZE 20 // 最小文字大小
#define MAX_TEXT_COUNT 30 // 最大同时显示的文字数量
#define MAX_TEXT_BUFFER 255 // 每一句文字的最大字符个数
struct Love
{
double x; // 彩球横坐标
int y; // 彩球纵坐标
int r; // 彩球的大小
double speed; // 彩球下落速度
int color; // 彩球的颜色
};
// 文字结构体
struct Text
{
int x; // 橫坐标
int y; // 纵坐标
int textWidth; // 句子长度
int textHeight; // 句子高度
double step; // 速度
int color; // 颜色
int size; // 文字大小
int direction; // 方向:默认右边滚动到左边
WCHAR* content; // 文字内容
};
// 定义你想输出的文字,注意句子长度不能超过 MAX_TEXT_BUFFER 个字符,句子数量不能超过 MAX_TEXT_COUNT
WCHAR TEXT_LIST[MAX_TEXT_COUNT][MAX_TEXT_BUFFER] = {
_T("我爱你"),
_T("I Love You!"),
_T("永远爱你"),
_T("你是我年少的欢喜"),
_T("一生一世一双人"),
_T("余生我陪你走"),
_T("陪你到来生"),
_T("春风十里不如你"),
_T("三生有幸来日方长"),
_T("夜很长幸有你"),
_T("爱你的全部"),
_T("踏过八荒四海只为你"),
_T("愿得一人心"),
_T("众里寻他千百度"),
_T("顶峰相见"),
_T("等你下课"),
_T("往后余生"),
_T("Missing You!"),
_T("做我女朋友好么"),
_T("你已经在我的未来里了"),
_T("陪你到世界之巅"),
_T("白头偕老"),
_T("我喜欢你"),
_T("好想好想你"),
_T("想你想你想你"),
_T("今夜月色真美"),
_T("你是我的唯一")
};
// 存储所有彩球
Love Love[MAXLove]; //保存所有彩球
// 设置字体
LPCTSTR textType = (LPCTSTR)("微软雅黑");
// 存储所有文字数据
Text text[MAX_TEXT_SIZE];
// 初始化彩球
void InitLove(int i, int width, int height)
{
Love[i].x = rand() % width;
Love[i].y = rand() % height - height;
Love[i].r = rand() % 4 + 1;
Love[i].speed = (rand() % 3333) / 1000.0 + 1;
Love[i].color = RGB(rand() % 256, rand() % 256, rand() % 256);
}
// 彩球的下落函数
void MoveLove(int i, int width, int height)
{
setlinecolor(RGB(0, 0, 0));
setfillcolor(RGB(0, 0, 0));
// 删除原来的彩球
fillcircle((int)Love[i].x, Love[i].y, Love[i].r);
// 计算彩球新位置
Love[i].y += Love[i].speed;
if (Love[i].y > height) InitLove(i, width, height);
// 画新彩球
setfillcolor(Love[i].color);
setlinecolor(Love[i].color);
fillcircle((int)Love[i].x, Love[i].y, Love[i].r);
}
// 初始化文字
void InitText(int index, int Width, int Height) {
text[index].x = Width;
text[index].y = rand() % Height;
text[index].size = rand() % MAX_TEXT_SIZE + MAX_TEXT_SIZE; // 设置最小文字大小为 20 个像素
text[index].step = (rand() % 20) + 2;
text[index].direction = (rand() % 2) + 0.5;
text[index].content = TEXT_LIST[(rand() % MAX_TEXT_COUNT)];
text[index].textWidth = textwidth(text[index].content);
text[index].textHeight = textheight(text[index].content);
int color = (int)(text[index].step * 255 / 5.0 + 0.5);
text[index].color = RGB((rand() % 255), (rand() % 255), (rand() % 255));
}
// 初始化文字个数
void InitTexts(int Width, int Height) {
for (int i = 0; i < MAX_TEXT_COUNT; i++) {
InitText(i, Width, Height);
}
}
// 移动文字
void MoveText(int Width, int Height)
{
for (int i = 0; i < MAX_TEXT_COUNT; i++) {
// 删除原来的文字
int textHeight = textheight(text[i].content);
int textWidth = textwidth(text[i].content);
settextcolor(RGB(0, 0, 0));
settextstyle(text[i].size, text[i].size, textType);
outtextxy(text[i].x, text[i].y, text[i].content);
// 计算新位置
text[i].x -= text[i].step;
if ((text[i].x + textWidth) <= 0) {
InitText(i, Width, Height);
}
settextcolor(text[i].color);
settextstyle(text[i].size, 0, textType);
outtextxy(text[i].x, text[i].y, text[i].content);
}
}
// 主函数
int main()
{
srand((unsigned)time(NULL));// 设置随机种子
int ScreenWidth = GetSystemMetrics(SM_CXSCREEN);
int ScreenHeight = GetSystemMetrics(SM_CYSCREEN);
initgraph(ScreenWidth, ScreenHeight);// 创建绘图窗口
HWND hwnd = GetHWnd(); // 获取绘图窗口句柄
int x = 0; // 窗口左上角横坐标
int y = 0; // 窗口左上角纵坐标
SetWindowPos(hwnd, HWND_TOP, x, y, 0, 0, SWP_NOSIZE); // 设置窗口位置
// 初始化所有彩球
for (int i = 0; i < MAXLove; i++)
{
InitLove(i, ScreenWidth, ScreenHeight);
Love[i].x = rand() % ScreenWidth;
}
// 初始化所有文字
InitTexts(ScreenWidth, ScreenHeight);
// 绘制彩球,按任意键退出
while (!_kbhit())
{
for (int i = 0; i < MAXLove; i++)
MoveLove(i, ScreenWidth, ScreenHeight);
BeginBatchDraw();
MoveText(ScreenWidth, ScreenHeight);
FlushBatchDraw();
Sleep(5);
}
EndBatchDraw();
closegraph();// 关闭绘图窗口
}![]()
详细分析
![]()
本代码使用了EasyX图形库和WinAPI,是一个萌萌哒的表白程序,主要功能是随机生成不同颜色的彩球和文字,在屏幕上自由飘动,让人感到温馨。
该程序主要分成以下几个部分:
![]()
1
宏定义和数据结构定义
![]()
在程序开头,先定义了一些宏和数据结构,用于控制彩球数量、文字数量、颜色等等。同时定义了两个结构体,分别用于存储彩球和文字的相关信息。
![]()
2
初始化彩球和文字
![]()
在程序开始运行时,先通过一个for循环,初始化了所有的彩球。根据屏幕的宽度和高度生成随机的x、y坐标、大小、颜色、下落速度,并将生成的彩球信息存储在Love数组中。同样地,也会初始化所有的文字,生成随机的x、y坐标、文字大小、方向、颜色、文字内容等信息,并将信息存储在text数组中。
![]()
3
彩球下落和文字滚动
![]()
在绘制窗口的过程中,使用for循环遍历所有的彩球和文字,通过MoveLove()函数实现彩球的下落效果,通过MoveText()函数实现文字的水平滚动效果。在下落和滚动的过程中,先通过setlinecolor()和setfillcolor()函数去除图形原来的颜色,再根据彩球或文字的新坐标和新的颜色进行填充。
![]()
4
程序主函数
![]()
在主函数中,先通过srand()函数设置随机种子,生成真正的随机数。然后通过initgraph()函数初始化图形窗口,并获取窗口句柄,设置窗口的位置。接着运用for循环,绘制所有彩球和文字。通过BeginBatchDraw()和EndBatchDraw()函数实现图形的批量绘制和刷新,加快图形绘制的速度。最后,在while循环中等待键盘输入,如果有键盘输入,则退出程序,并通过closegraph()函数关闭图形窗口。
![]()
5
总结
![]()
本程序通过EasyX图形库和WinAPI,利用C++实现了一个简单的萌萌哒表白程序,让人感到温馨。程序运用到了数组、结构体、随机数、批量绘制、键盘输入等知识点,适合初学者练手。
![]()
运行结果