 根据npm官网的步骤:
根据npm官网的步骤:
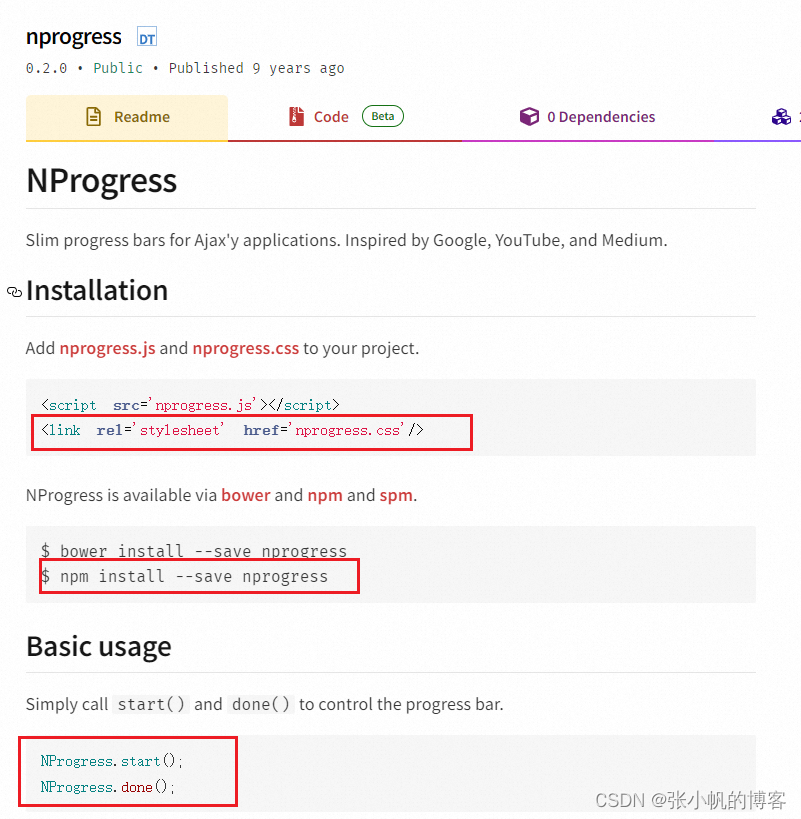
1.先安装nprogress
npm install nprogress2.引入nprogress和样式文件
import nprogress from 'nprogress'
import 'nprogress/nprogress.css'3.在前置守卫添加进度条的展示
//全局前置守卫
router.beforeEach((to: any, from: any, next: any) => {
nprogress.start()
next()
})
// 全局后置守卫
router.afterEach((to: any, from: any, next: any) => {
nprogress.done()
})
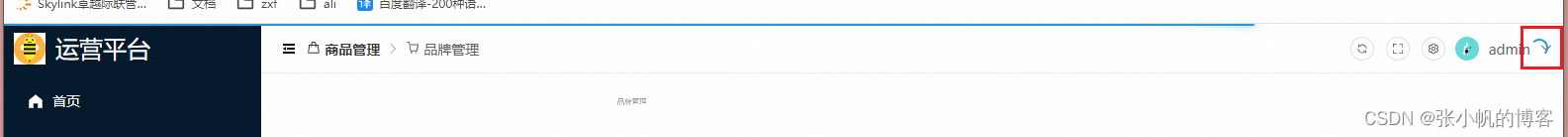
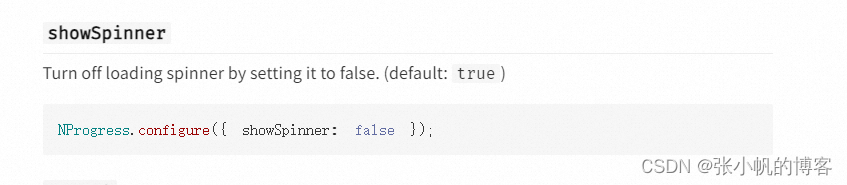
进度条的右侧会有一个小的加载方式,查看官网,这样设置就不显示了。


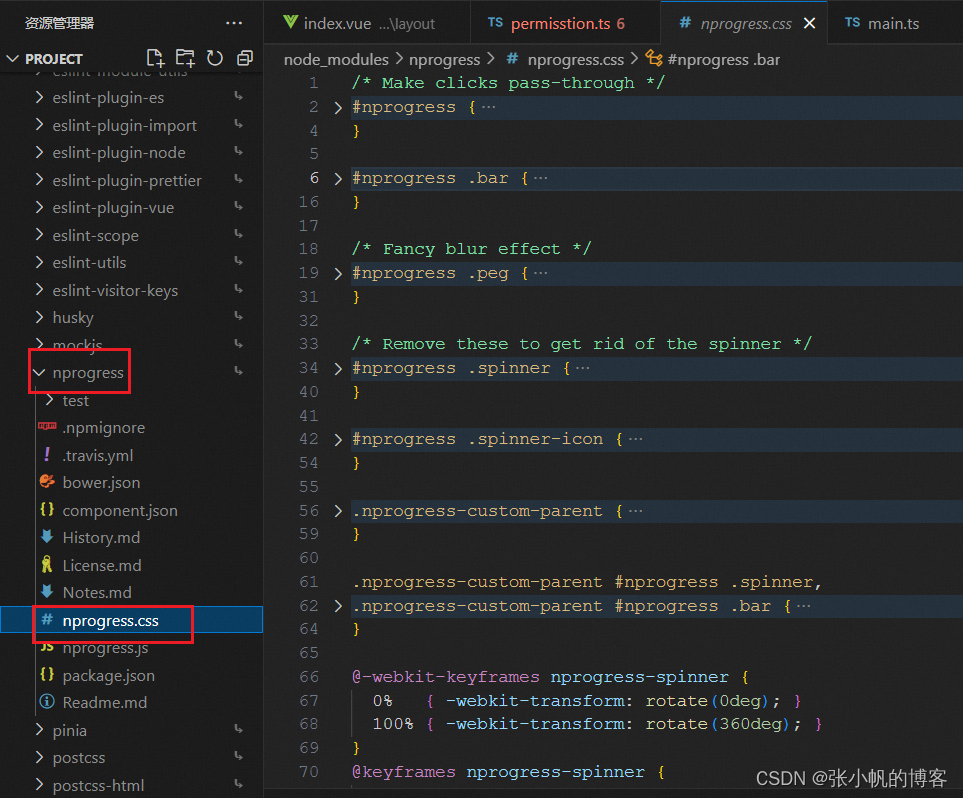
修改进度条的样式,在node_modules/nprogress/nprogress.css
 效果图:
效果图: