
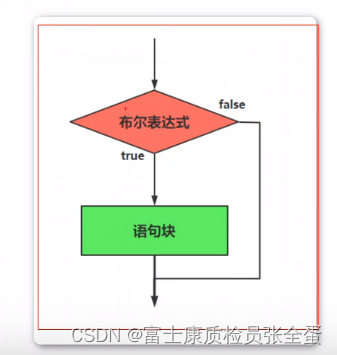
if结构先判断一个表达式的布尔值,然后根据布尔值的真伪,执行不同的语句。所谓布尔值,指的是JavaScript的两个特殊值,true表示真,false表示伪。


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
</style>
</head>
<body>
<script type="text/javascript">
var flag = true
if (flag){
//flag为true则执行大括号里面的语句,flag为false则不执行大括号里面的语句
console.log(flag + " 我是真的")
}else{
console.log(flag + " 我是假的")
}
</script>
</body>
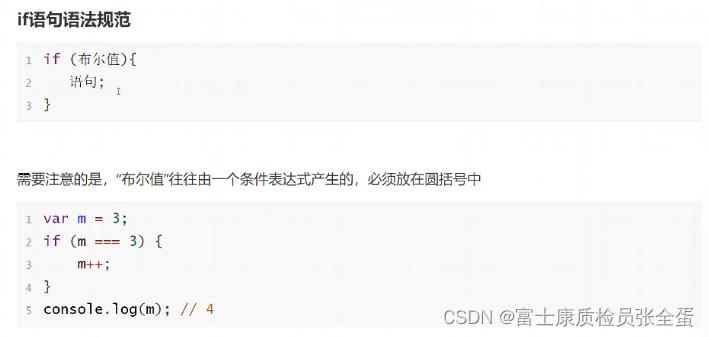
</html>()里面不一定是true和false,还可能是表达式生成的。
var num1 = 10
var num2 = 20
if(num1 < num2){
console.log("number1 < number2")
}else{
console.log("number1 > number2" )
}
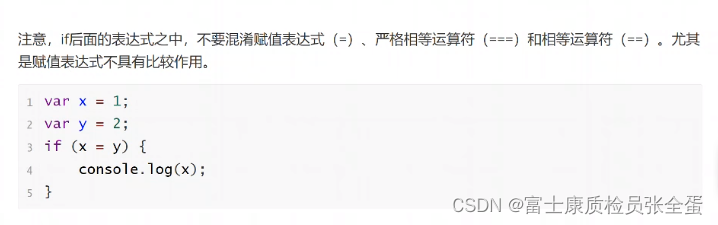
x=y里面是会执行的,其实也就是if(2),那么是为true的,条件语句会执行。
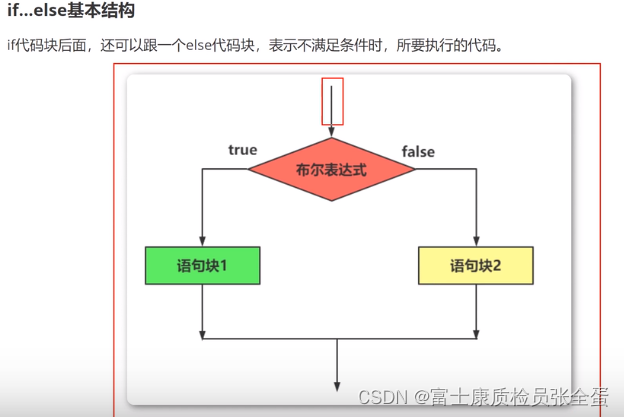
条件语句之if...else




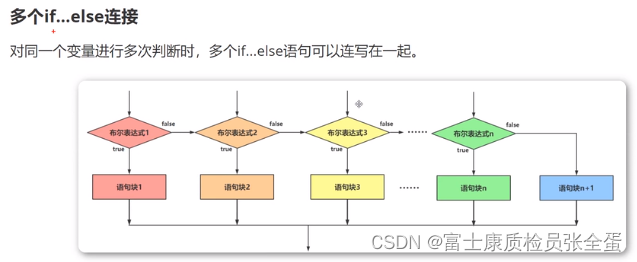
多个if else的写法还不是很多,后面可以通过case语句来解决。
var day = 3
if(day == 0){
console.log("周日")
}else if(day == 1){
console.log("周一")
}else if (day == 2){
console.log("周二")
}else{
console.log("其他")
}其实if else语句里面是可以嵌套的。这里有两层逻辑判断,先判断吃不吃,吃则执行里面的,不吃则执行外面的。
