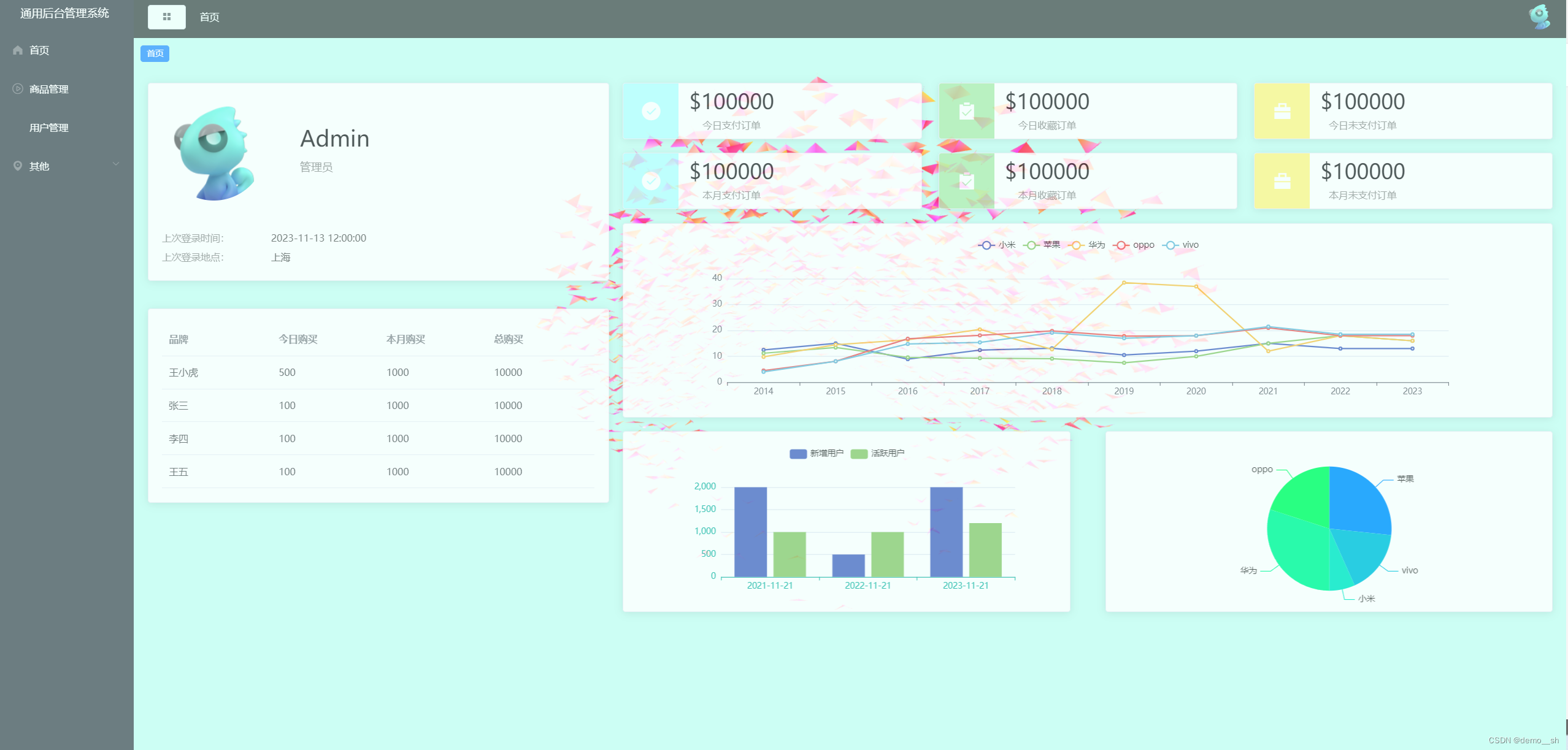
通用后台管理系统
该系统主要结合
Element组件编辑前端,后端实现业务逻辑,组成一个简单的前后端分离项目。
实现功能
主页

前端布局:
components:
CommonAside.vue左栏
CommonHeader.vue顶栏
CommonTag.vuetag区域
<!--Main.vue-->
<template>
<div>
<el-container>
<el-aside width="auto" style="opacity: 0.8">
<common-aside></common-aside>
</el-aside>
<el-container style="opacity: 0.8">
<el-header>
<common-header></common-header>
</el-header>
<common-tag class="tag"></common-tag>
<el-main>
<!-- 路由出口 -->
<!-- 中间内容区域 -->
<router-view ></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>