前言
最近在搞app的开发,本来没怎么注意appBar与手机状态栏颜色的问题。但是朋友一说才注意到这两种的颜色是不一样的。
我的app

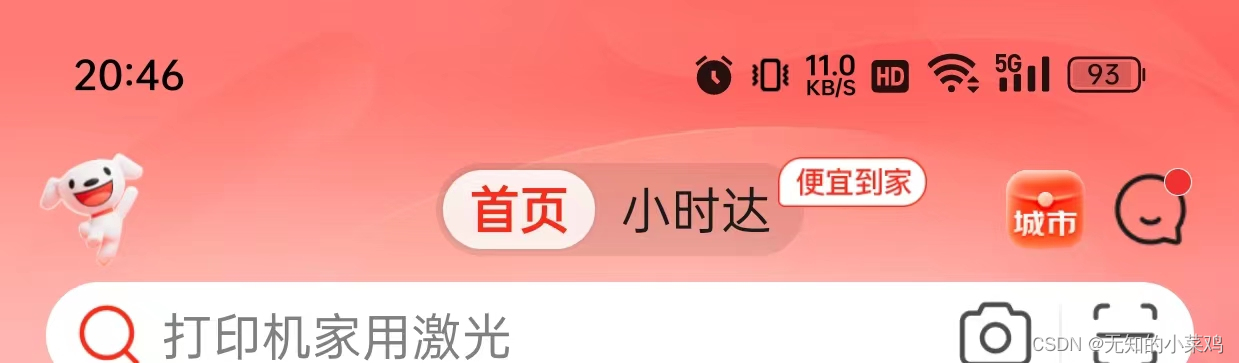
京东

qq音乐

这样一对比发现是有的丑啊,那么如何实现呢?
实现
怎么说呢,真不会。百度到的一些是使用第三方插件,问gpt第一次也是说使用第三方插件。
后来gpt突然给我了一个这个方案。
初始方案
import 'package:flutter/services.dart';
Widget build(BuildContext context) {
SystemChrome.setSystemUIOverlayStyle(
const SystemUiOverlayStyle(
statusBarColor: Colors.lightBlueAccent, // 设置非抽屉部分状态栏的颜色为蓝色
),
);
就是怎么简单,里面就实现了手机状态栏颜色,与appBar状态颜色抱持一致。

最终方案
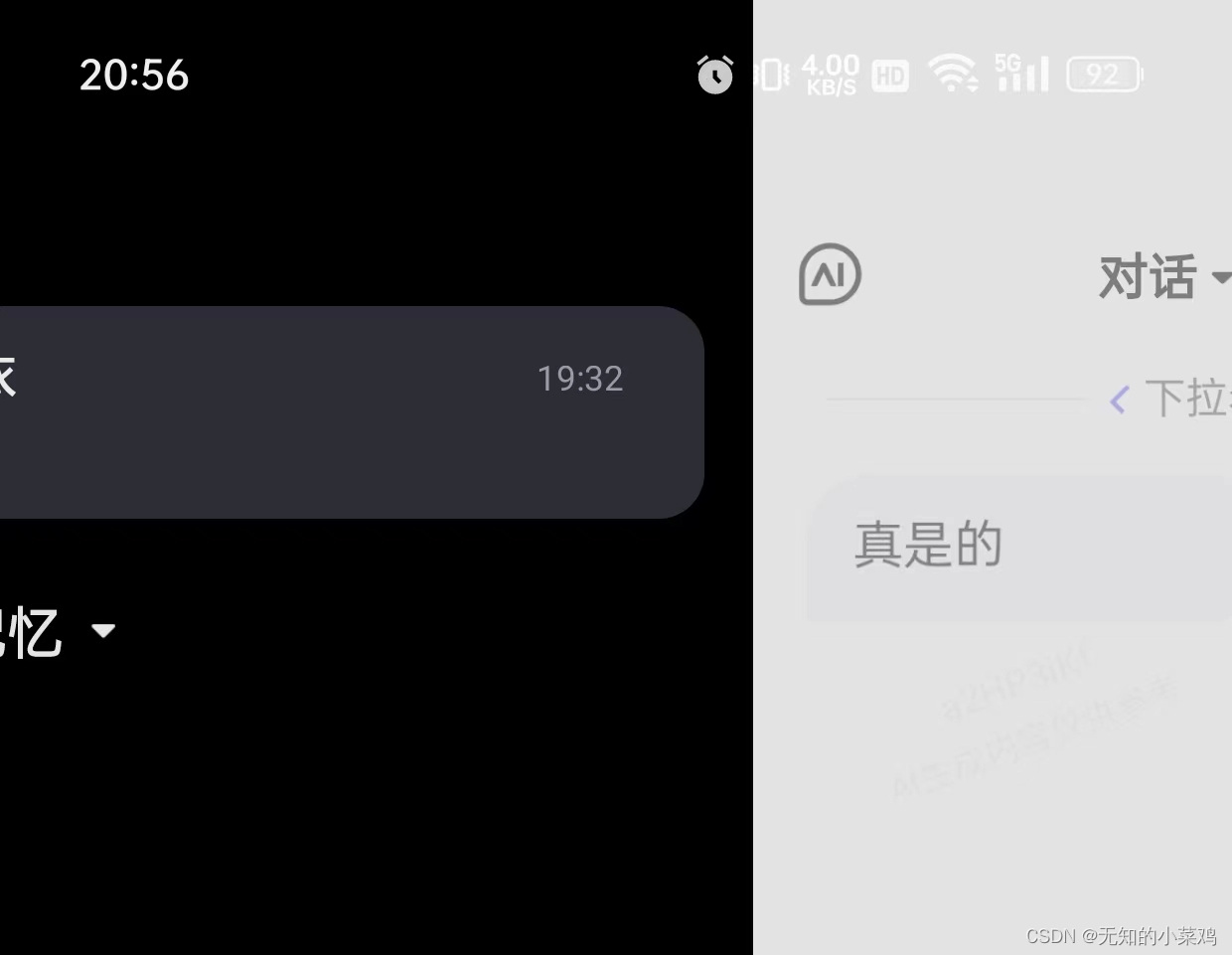
你以为这样就完成了,没有。我看到了类似文学一言等有抽屉的app:

这就离谱,还能实现两个颜色。别人的app能,咱们的app也必须能。
再次求助gpt,无论怎么向她描述这个问题,反正就是得不到正确的解决方案。本来想着既然实现不了,那就不要了。但是突然脑子里出来了一个想法,最特殊的那个颜色行不行呢,还真行。用透明可以完美解决这个问题。
SystemChrome.setSystemUIOverlayStyle(
const SystemUiOverlayStyle(
statusBarColor: Colors.transparent,
statusBarIconBrightness: Brightness.dark, // 设置状态栏图标和字体为亮色(黑色)
),
);
非常完美,一模一样。